Qt Quick 3D - Quick Items Beispiel
Demonstriert die Verwendung von Qt Quick Items in der Quick 3D-Szene.

Dieses Beispiel demonstriert die Verwendung von Qt Quick 2D-Elementen in der Quick 3D-Szene.
Quick Items in einer Quick 3D-Szene
Qt Quick 2D-Elemente Itemkönnen zusammen mit allen untergeordneten Elementen zu Quick 3D-Szenen hinzugefügt werden. Bei der Verwendung von Qt Quick Typen in der 3D-Szene gibt es einige Dinge zu beachten:
- Wenn sich ein Item innerhalb eines Node befindet, wird seine obere linke Ecke auf den Ursprung des Knotens gelegt. Das bedeutet, dass das Element oft
anchors.centerIn: parentangeben möchte, um sicherzustellen, dass der Ursprung von Node dem Mittelpunkt von Item dient. - 3D-Transformationen werden von der übergeordneten Node geerbt. Wenn mehr als ein
Itemvon der gleichen Transformation betroffen sein soll, dann können diese Elemente unter einem gemeinsamen übergeordneten Item unter Node gruppiert werden. - In Qt 6.0 erhalten Elemente keine Berührungs-/Maus-Ereignisse, z.B. mit
MouseArea, so dass sie nicht interaktiv sein sollten. - Quick Items werden nicht von Licht und Schatten beeinflusst.
- Clipping sollten vermieden werden und man sollte sich nicht auf sie verlassen.
Im Gegensatz zu früheren Qt-Versionen und anderen 2D-in-3D-Einbettungsansätzen bedeutet das Parenting eines Qt Quick Elements an einen Qt Quick 3D-Knoten nicht, dass eine Textur erstellt, der 2D-Inhalt darauf gerendert und dann ein texturiertes Quadrat gezeichnet wird. Vielmehr unterstützt Qt 6.0 das Rendern des 2D-Inhalts im selben Rendering-Durchgang wie die 3D-Szene. Dies kann in der Praxis zu enormen Leistungsverbesserungen führen. Dies gilt nicht, wenn das Objekt mit einem zusätzlichen Rendering-Ziel gerendert werden soll, z.B. weil layer.enabled auf true gesetzt ist, oder weil es ein ShaderEffectSource ist.
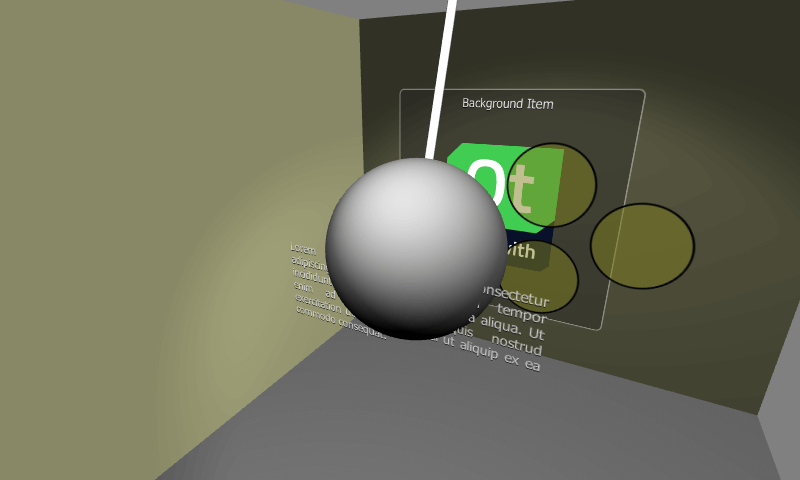
Die Testszene
Die wichtigen Teile dieses Beispiels sind der Szeneninhalt des Elements View3D.
Wir beginnen mit dem Hinzufügen der Ebene, die am weitesten von der Kamera entfernt ist. Diese Ebene enthält die Elemente Rectangle, Text und Image. Um sicherzustellen, dass die Elemente in der Ebene richtig positioniert sind, werden sie unter einem gemeinsamen übergeordneten Element Item gruppiert. Beachten Sie, dass der gesamte Inhalt innerhalb dieses Stammelements beschnitten wird, so dass es in der richtigen Größe angezeigt werden muss.
Node { position: Qt.vector3d(0, 100, -120) Item { width: 400 height: 400 anchors.centerIn: parent Rectangle { anchors.fill: parent opacity: 0.4 color: "#202020" radius: 10 border.width: 2 border.color: "#f0f0f0" } Text { anchors.top: parent.top anchors.topMargin: 10 anchors.horizontalCenter: parent.horizontalCenter font.pixelSize: 20 color: "#e0e0e0" style: Text.Raised text: qsTr("Background Item") } Image { anchors.centerIn: parent source: "Built_with_Qt_RGB_logo_vertical" } } }
Als nächstes werden Node und seine Elemente etwas näher an der Kamera positioniert. Es enthält drei Rectangle Elemente, die sowohl die x-Position als auch die Drehung animieren. Beachten Sie, dass die Animationen auf dem übergeordneten Node ausgeführt werden, während der Inhalt der Quick Item statisch bleibt. Aus Sicht der Leistung ist dies ein guter Ansatz für komplexere Elemente.
Node { position: Qt.vector3d(0, 150, 100) SequentialAnimation on x { loops: Animation.Infinite NumberAnimation { to: -200 duration: 1500 easing.type: Easing.InOutQuad } NumberAnimation { to: 200 duration: 1500 easing.type: Easing.InOutQuad } } NumberAnimation on eulerRotation.z { loops: Animation.Infinite from: 0 to: 360 duration: 4000 easing.type: Easing.InOutBack } Item { width: 400 height: 400 anchors.centerIn: parent // This allows rendering into offscreen surface and caching it. layer.enabled: true Rectangle { x: 150 y: 100 width: 100 height: 100 radius: 50 color: "#80808020" border.color: "black" border.width: 2 } Rectangle { x: 90 y: 200 width: 100 height: 100 radius: 50 color: "#80808020" border.color: "black" border.width: 2 } Rectangle { x: 210 y: 200 width: 100 height: 100 radius: 50 color: "#80808020" border.color: "black" border.width: 2 } } }
Die dritte Elementebene dieses Beispiels enthält ein einzelnes Element Text mit einer Deckkraftanimation. Das Element Text wird automatisch in der übergeordneten Ebene Node zentriert.
Node { position: Qt.vector3d(0, 80, 250) Text { anchors.centerIn: parent width: 300 wrapMode: Text.WordWrap horizontalAlignment: Text.AlignJustify font.pixelSize: 14 color: "#e0e0e0" style: Text.Raised text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod " + "tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim " + "veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea " + "commodo consequat." SequentialAnimation on opacity { loops: Animation.Infinite NumberAnimation { to: 0 duration: 1500 easing.type: Easing.InOutQuad } NumberAnimation { to: 1 duration: 1500 easing.type: Easing.InOutQuad } } } }
Um die z-Anordnung der obigen Quick Item-Ebenen zu visualisieren, werden wir auch ein Modell für die 3D-Abrissbirne erstellen. Es animiert die Rotation um die obere Node, wodurch sich die Kugel durch die anderen Ebenen bewegt.
Node { position: Qt.vector3d(0, 800, 0) SequentialAnimation on eulerRotation.x { loops: Animation.Infinite NumberAnimation { to: 20 duration: 3500 easing.type: Easing.InOutQuad } NumberAnimation { to: -20 duration: 3500 easing.type: Easing.InOutQuad } } Model { source: "#Cylinder" y: -300 scale: Qt.vector3d(0.1, 6.1, 0.1) materials: PrincipledMaterial { baseColor: Qt.rgba(0.9, 0.9, 0.9, 1.0) } } Model { source: "#Sphere" y: -700 scale: Qt.vector3d(2, 2, 2) materials: PrincipledMaterial { baseColor: Qt.rgba(0.4, 0.4, 0.4, 1.0) } } }
Siehe auch Qt Quick 3D-Szenen mit 2D-Inhalten.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

