QGraphicsAnchorLayout#
The QGraphicsAnchorLayout class provides a layout where one can anchor widgets together in Graphics View. More…
New in version 4.6.
Synopsis#
Functions#
def
addAnchor(firstItem, firstEdge, secondItem, secondEdge)def
addAnchors(firstItem, secondItem[, orientations=Qt.Horizontal | Qt.Vertical])def
addCornerAnchors(firstItem, firstCorner, secondItem, secondCorner)def
anchor(firstItem, firstEdge, secondItem, secondEdge)def
horizontalSpacing()def
setHorizontalSpacing(spacing)def
setSpacing(spacing)def
setVerticalSpacing(spacing)def
verticalSpacing()
Note
This documentation may contain snippets that were automatically translated from C++ to Python. We always welcome contributions to the snippet translation. If you see an issue with the translation, you can also let us know by creating a ticket on https:/bugreports.qt.io/projects/PYSIDE
Detailed Description#
Warning
This section contains snippets that were automatically translated from C++ to Python and may contain errors.
The anchor layout allows developers to specify how widgets should be placed relative to each other, and to the layout itself. The specification is made by adding anchors to the layout by calling addAnchor() , addAnchors() or addCornerAnchors() .
Existing anchors in the layout can be accessed with the anchor() function. Items that are anchored are automatically added to the layout, and if items are removed, all their anchors will be automatically removed.
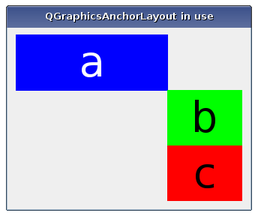
 Using an anchor layout to align simple colored widgets.
Using an anchor layout to align simple colored widgets.
Anchors are always set up between edges of an item, where the “center” is also considered to be an edge. Consider the following example:
layout.addAnchor(b, Qt.AnchorLeft, a, Qt.AnchorRight) layout.addAnchor(b, Qt.AnchorTop, a, Qt.AnchorBottom)
Here, the right edge of item a is anchored to the left edge of item b and the bottom edge of item a is anchored to the top edge of item b, with the result that item b will be placed diagonally to the right and below item b.
The addCornerAnchors() function provides a simpler way of anchoring the corners of two widgets than the two individual calls to addAnchor() shown in the code above. Here, we see how a widget can be anchored to the top-left corner of the enclosing layout:
layout.addCornerAnchors(a, Qt.TopLeftCorner, layout, Qt.TopLeftCorner)
In cases where anchors are used to match the widths or heights of widgets, it is convenient to use the addAnchors() function. As with the other functions for specifying anchors, it can also be used to anchor a widget to a layout.
Size Hints and Size Policies in an Anchor Layout#
QGraphicsAnchorLayout respects each item’s size hints and size policies. Note that there are some properties of QSizePolicy that are not respected .
Spacing within an Anchor Layout#
The layout may distribute some space between the items. If the spacing has not been explicitly specified, the actual amount of space will usually be 0.
However, if the first edge is the opposite of the second edge (e.g., the right edge of the first widget is anchored to the left edge of the second widget), the size of the anchor will be queried from the style through a pixel metric: PM_LayoutHorizontalSpacing for horizontal anchors and PM_LayoutVerticalSpacing for vertical anchors.
If the spacing is negative, the items will overlap to some extent.
Known Issues#
There are some features that QGraphicsAnchorLayout currently does not support. This might change in the future, so avoid using these features if you want to avoid any future regressions in behaviour:
Stretch factors are not respected.
ExpandFlagis not respected.Height for width is not respected.
- class PySide6.QtWidgets.QGraphicsAnchorLayout([parent=None])#
- Parameters:
Constructs a QGraphicsAnchorLayout instance. parent is passed to QGraphicsLayout ‘s constructor.
- PySide6.QtWidgets.QGraphicsAnchorLayout.addAnchor(firstItem, firstEdge, secondItem, secondEdge)#
- Parameters:
firstItem –
PySide6.QtWidgets.QGraphicsLayoutItemfirstEdge –
AnchorPointsecondItem –
PySide6.QtWidgets.QGraphicsLayoutItemsecondEdge –
AnchorPoint
- Return type:
Creates an anchor between the edge firstEdge of item firstItem and the edge secondEdge of item secondItem. The spacing of the anchor is picked up from the style. Anchors between a layout edge and an item edge will have a size of 0. If there is already an anchor between the edges, the new anchor will replace the old one.
firstItem and secondItem are automatically added to the layout if they are not part of the layout. This means that count() can increase by up to 2.
The spacing an anchor will get depends on the type of anchor. For instance, anchors from the Right edge of one item to the Left edge of another (or vice versa) will use the default horizontal spacing. The same behaviour applies to Bottom to Top anchors, (but they will use the default vertical spacing). For all other anchor combinations, the spacing will be 0. All anchoring functions will follow this rule.
The spacing can also be set manually by using setSpacing() method.
Calling this function where firstItem or secondItem are ancestors of the layout have undefined behaviour.
See also
- PySide6.QtWidgets.QGraphicsAnchorLayout.addAnchors(firstItem, secondItem[, orientations=Qt.Horizontal | Qt.Vertical])#
- Parameters:
firstItem –
PySide6.QtWidgets.QGraphicsLayoutItemsecondItem –
PySide6.QtWidgets.QGraphicsLayoutItemorientations – Combination of
Qt.Orientation
Warning
This section contains snippets that were automatically translated from C++ to Python and may contain errors.
Anchors two or four edges of firstItem with the corresponding edges of secondItem, so that firstItem has the same size as secondItem in the dimensions specified by orientations.
For example, the following example anchors the left and right edges of two items to match their widths:
layout.addAnchor(b, Qt.AnchorLeft, c, Qt.AnchorLeft) layout.addAnchor(b, Qt.AnchorRight, c, Qt.AnchorRight)
This can also be achieved using the following line of code:
layout.addAnchors(b, c, Qt.Horizontal)See also
- PySide6.QtWidgets.QGraphicsAnchorLayout.addCornerAnchors(firstItem, firstCorner, secondItem, secondCorner)#
- Parameters:
firstItem –
PySide6.QtWidgets.QGraphicsLayoutItemfirstCorner –
CornersecondItem –
PySide6.QtWidgets.QGraphicsLayoutItemsecondCorner –
Corner
Warning
This section contains snippets that were automatically translated from C++ to Python and may contain errors.
Creates two anchors between firstItem and secondItem specified by the corners, firstCorner and secondCorner, where one is for the horizontal edge and another one for the vertical edge.
This is a convenience function, since anchoring corners can be expressed as anchoring two edges. For instance:
layout.addAnchor(a, Qt.AnchorTop, layout, Qt.AnchorTop) layout.addAnchor(a, Qt.AnchorLeft, layout, Qt.AnchorLeft)
This can also be achieved with the following line of code:
layout.addCornerAnchors(a, Qt.TopLeftCorner, layout, Qt.TopLeftCorner)
If there is already an anchor between the edge pairs, it will be replaced by the anchors that this function specifies.
firstItem and secondItem are automatically added to the layout if they are not part of the layout. This means that count() can increase by up to 2.
See also
- PySide6.QtWidgets.QGraphicsAnchorLayout.anchor(firstItem, firstEdge, secondItem, secondEdge)#
- Parameters:
firstItem –
PySide6.QtWidgets.QGraphicsLayoutItemfirstEdge –
AnchorPointsecondItem –
PySide6.QtWidgets.QGraphicsLayoutItemsecondEdge –
AnchorPoint
- Return type:
Returns the anchor between the anchor points defined by firstItem and firstEdge and secondItem and secondEdge. If there is no such anchor, the function will return 0.
- PySide6.QtWidgets.QGraphicsAnchorLayout.horizontalSpacing()#
- Return type:
float
Returns the default horizontal spacing for the anchor layout.
See also
- PySide6.QtWidgets.QGraphicsAnchorLayout.setHorizontalSpacing(spacing)#
- Parameters:
spacing – float
Sets the default horizontal spacing for the anchor layout to spacing.
- PySide6.QtWidgets.QGraphicsAnchorLayout.setSpacing(spacing)#
- Parameters:
spacing – float
Sets the default horizontal and the default vertical spacing for the anchor layout to spacing.
If an item is anchored with no spacing associated with the anchor, it will use the default spacing.
QGraphicsAnchorLayout does not support negative spacings. Setting a negative value will unset the previous spacing and make the layout use the spacing provided by the current widget style.
- PySide6.QtWidgets.QGraphicsAnchorLayout.setVerticalSpacing(spacing)#
- Parameters:
spacing – float
Sets the default vertical spacing for the anchor layout to spacing.
- PySide6.QtWidgets.QGraphicsAnchorLayout.verticalSpacing()#
- Return type:
float
Returns the default vertical spacing for the anchor layout.
See also