PySide6.QtWidgets.QStyle¶
- class QStyle¶
The
QStyleclass is an abstract base class that encapsulates the look and feel of a GUI. More…Inherited by:
QCommonStyle,QProxyStyleSynopsis¶
Methods¶
def
__init__()def
name()def
proxy()
Virtual methods¶
def
drawControl()def
drawItemPixmap()def
drawItemText()def
drawPrimitive()def
itemPixmapRect()def
itemTextRect()def
layoutSpacing()def
pixelMetric()def
polish()def
standardIcon()def
standardPixmap()def
styleHint()def
subControlRect()def
subElementRect()def
unpolish()
Static functions¶
def
alignedRect()def
visualPos()def
visualRect()
Note
This documentation may contain snippets that were automatically translated from C++ to Python. We always welcome contributions to the snippet translation. If you see an issue with the translation, you can also let us know by creating a ticket on https:/bugreports.qt.io/projects/PYSIDE
Detailed Description¶
Warning
This section contains snippets that were automatically translated from C++ to Python and may contain errors.
Qt contains a set of
QStylesubclasses that emulate the styles of the different platforms supported by Qt (QWindowsStyle, QMacStyle etc.). By default, these styles are built into the Qt GUI module. Styles can also be made available as plugins.Qt’s built-in widgets use
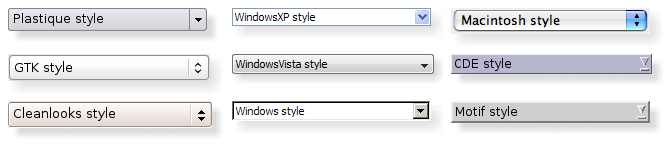
QStyleto perform nearly all of their drawing, ensuring that they look exactly like the equivalent native widgets. The diagram below shows aQComboBoxin nine different styles.
Topics:
Setting a Style¶
The style of the entire application can be set using the
setStyle()function. It can also be specified by the user of the application, using the-stylecommand-line option:./myapplication -style windows
If no style is specified, Qt will choose the most appropriate style for the user’s platform or desktop environment.
A style can also be set on an individual widget using the
setStyle()function.Developing Style-Aware Custom Widgets¶
If you are developing custom widgets and want them to look good on all platforms, you can use
QStylefunctions to perform parts of the widget drawing, such asdrawItemText(),drawItemPixmap(),drawPrimitive(),drawControl(), anddrawComplexControl().Most
QStyledraw functions take four arguments:an enum value specifying which graphical element to draw
a
QStyleOptionspecifying how and where to render that elementa QPainter that should be used to draw the element
a
QWidgeton which the drawing is performed (optional)
For example, if you want to draw a focus rectangle on your widget, you can write:
def paintEvent(self, */): //! [0] //! [2] painter = QPainter(self) //! [2] option = QStyleOptionFocusRect() option.initFrom(self) option.backgroundColor = palette().color(QPalette.Background) //! [3] style().drawPrimitive(QStyle.PE_FrameFocusRect, option, painter, self) //! [3]QStylegets all the information it needs to render the graphical element fromQStyleOption. The widget is passed as the last argument in case the style needs it to perform special effects (such as animated default buttons on macOS), but it isn’t mandatory. In fact, you can useQStyleto draw on any paint device, not just widgets, by setting the QPainter properly.QStyleOptionhas various subclasses for the various types of graphical elements that can be drawn. For example,PE_FrameFocusRectexpects aQStyleOptionFocusRectargument.To ensure that drawing operations are as fast as possible,
QStyleOptionand its subclasses have public data members. See theQStyleOptionclass documentation for details on how to use it.For convenience, Qt provides the
QStylePainterclass, which combines aQStyle, a QPainter, and aQWidget. This makes it possible to writepainter = QStylePainter(self) ... painter.drawPrimitive(QStyle.PE_FrameFocusRect, option)
instead of
painter = QPainter(self) ... style().drawPrimitive(QStyle.PE_FrameFocusRect, option, painter, self)
Creating a Custom Style¶
You can create a custom look and feel for your application by creating a custom style. There are two approaches to creating a custom style. In the static approach, you either choose an existing
QStyleclass, subclass it, and reimplement virtual functions to provide the custom behavior, or you create an entireQStyleclass from scratch. In the dynamic approach, you modify the behavior of your system style at runtime. The static approach is described below. The dynamic approach is described inQProxyStyle.The first step in the static approach is to pick one of the styles provided by Qt from which you will build your custom style. Your choice of
QStyleclass will depend on which style resembles your desired style the most. The most general class that you can use as a base isQCommonStyle(notQStyle). This is because Qt requires its styles to beQCommonStyles.Depending on which parts of the base style you want to change, you must reimplement the functions that are used to draw those parts of the interface. To illustrate this, we will modify the look of the spin box arrows drawn by QWindowsStyle. The arrows are primitive elements that are drawn by the
drawPrimitive()function, so we need to reimplement that function. We need the following class declaration:class CustomStyle(QProxyStyle): Q_OBJECT # public CustomStyle(QWidget widget) ~CustomStyle() {} def drawPrimitive(element, option,): QPainter painter, QWidget widget) override
To draw its up and down arrows,
QSpinBoxuses thePE_IndicatorSpinUpandPE_IndicatorSpinDownprimitive elements. Here’s how to reimplement thedrawPrimitive()function to draw them differently:def drawPrimitive(self, element, option,): QPainter painter, QWidget widget) if element == PE_IndicatorSpinUp or element == PE_IndicatorSpinDown: points = QPolygon(3) x = option.rect.x() y = option.rect.y() w = option.rect.width() / 2 h = option.rect.height() / 2 x += (option.rect.width() - w) / 2 y += (option.rect.height() - h) / 2 if element == PE_IndicatorSpinUp: points[0] = QPoint(x, y + h) points[1] = QPoint(x + w, y + h) points[2] = QPoint(x + w / 2, y) else: // PE_SpinBoxDown points[0] = QPoint(x, y) points[1] = QPoint(x + w, y) points[2] = QPoint(x + w / 2, y + h) if option.state State_Enabled: painter.setPen(option.palette.mid().color()) painter.setBrush(option.palette.buttonText()) else: painter.setPen(option.palette.buttonText().color()) painter.setBrush(option.palette.mid()) painter.drawPolygon(points) else: QProxyStyle.drawPrimitive(element, option, painter, widget)
Notice that we don’t use the
widgetargument, except to pass it on to the QWindowStyle::drawPrimitive() function. As mentioned earlier, the information about what is to be drawn and how it should be drawn is specified by aQStyleOptionobject, so there is no need to ask the widget.If you need to use the
widgetargument to obtain additional information, be careful to ensure that it isn’t 0 and that it is of the correct type before using it. For example:spinBox = QSpinBox(widget) if spinBox: ...
When implementing a custom style, you cannot assume that the widget is a
QSpinBoxjust because the enum value is calledPE_IndicatorSpinUporPE_IndicatorSpinDown.Warning
Qt style sheets are currently not supported for custom
QStylesubclasses. We plan to address this in some future release.Using a Custom Style¶
There are several ways of using a custom style in a Qt application. The simplest way is to pass the custom style to the
setStyle()static function before creating theQApplicationobject:from PySide6 import QtWidgets from customstyle import * if __name__ == "__main__": QApplication.setStyle(CustomStyle()) app = QApplication([]) spinBox = QSpinBox() spinBox.show() sys.exit(app.exec())
You can call
setStyle()at any time, but by calling it before the constructor, you ensure that the user’s preference, set using the-stylecommand-line option, is respected.You may want to make your custom style available for use in other applications, which may not be yours and hence not available for you to recompile. The Qt Plugin system makes it possible to create styles as plugins. Styles created as plugins are loaded as shared objects at runtime by Qt itself. Please refer to the Qt Plugin documentation for more information on how to go about creating a style plugin.
Compile your plugin and put it into Qt’s
plugins/stylesdirectory. We now have a pluggable style that Qt can load automatically. To use your new style with existing applications, simply start the application with the following argument:./myapplication -style custom
The application will use the look and feel from the custom style you implemented.
Right-to-Left Desktops¶
Languages written from right to left (such as Arabic and Hebrew) usually also mirror the whole layout of widgets, and require the light to come from the screen’s top-right corner instead of top-left.
If you create a custom style, you should take special care when drawing asymmetric elements to make sure that they also look correct in a mirrored layout. An easy way to test your styles is to run applications with the
-reversecommand-line option or to call QApplication::setLayoutDirection() in yourmain()function.Here are some things to keep in mind when making a style work well in a right-to-left environment:
subControlRect()andsubElementRect()return rectangles in screen coordinatesQStyleOption::direction indicates in which direction the item should be drawn in
If a style is not right-to-left aware it will display items as if it were left-to-right
visualRect(),visualPos(), andvisualAlignment()are helpful functions that will translate from logical to screen representations.alignedRect()will return a logical rect aligned for the current direction
Styles in Item Views¶
The painting of items in views is performed by a delegate. Qt’s default delegate,
QStyledItemDelegate, is also used for calculating bounding rectangles of items, and their sub-elements for the various kind of item data rolesQStyledItemDelegatesupports. See theQStyledItemDelegateclass description to find out which datatypes and roles are supported. You can read more about item data roles in Model/View Programming .When
QStyledItemDelegatepaints its items, it drawsCE_ItemViewItem, and calculates their size withCT_ItemViewItem. Note also that it usesSE_ItemViewItemTextto set the size of editors. When implementing a style to customize drawing of item views, you need to check the implementation ofQCommonStyle(and any other subclasses from which your style inherits). This way, you find out which and how other style elements are painted, and you can then reimplement the painting of elements that should be drawn differently.We include a small example where we customize the drawing of item backgrounds.
case (PE_PanelItemViewItem): { painter.save() topLeft = option.rect.topLeft() bottomRight = option.rect.topRight() backgroundGradient = QLinearGradient(topLeft, bottomRight) backgroundGradient.setColorAt(0.0, QColor(Qt.GlobalColor.yellow).lighter(190)) backgroundGradient.setColorAt(1.0, Qt.GlobalColor.white) painter.fillRect(option.rect, QBrush(backgroundGradient)) painter.restore() break else: QProxyStyle.drawPrimitive(element, option, painter, widget)
The primitive element
PE_PanelItemViewItemis responsible for painting the background of items, and is called fromQCommonStyle‘s implementation ofCE_ItemViewItem.To add support for drawing of new datatypes and item data roles, it is necessary to create a custom delegate. But if you only need to support the datatypes implemented by the default delegate, a custom style does not need an accompanying delegate. The
QStyledItemDelegateclass description gives more information on custom delegates.The drawing of item view headers is also done by the style, giving control over size of header items and row and column sizes.
- class StateFlag¶
(inherits
enum.Flag) This enum describes flags that are used when drawing primitive elements.Note that not all primitives use all of these flags, and that the flags may mean different things to different items.
Constant
Description
QStyle.StateFlag.State_None
Indicates that the widget does not have a state.
QStyle.StateFlag.State_Active
Indicates that the widget is active.
QStyle.StateFlag.State_AutoRaise
Used to indicate if auto-raise appearance should be used on a tool button.
QStyle.StateFlag.State_Children
Used to indicate if an item view branch has children.
QStyle.StateFlag.State_DownArrow
Used to indicate if a down arrow should be visible on the widget.
QStyle.StateFlag.State_Editing
Used to indicate if an editor is opened on the widget.
QStyle.StateFlag.State_Enabled
Used to indicate if the widget is enabled.
QStyle.StateFlag.State_HasEditFocus
Used to indicate if the widget currently has edit focus.
QStyle.StateFlag.State_HasFocus
Used to indicate if the widget has focus.
QStyle.StateFlag.State_Horizontal
Used to indicate if the widget is laid out horizontally, for example. a tool bar.
QStyle.StateFlag.State_KeyboardFocusChange
Used to indicate if the focus was changed with the keyboard, e.g., tab, backtab or shortcut.
QStyle.StateFlag.State_MouseOver
Used to indicate if the widget is under the mouse.
QStyle.StateFlag.State_NoChange
Used to indicate a tri-state checkbox.
QStyle.StateFlag.State_Off
Used to indicate if the widget is not checked.
QStyle.StateFlag.State_On
Used to indicate if the widget is checked.
QStyle.StateFlag.State_Raised
Used to indicate if a button is raised.
QStyle.StateFlag.State_ReadOnly
Used to indicate if a widget is read-only.
QStyle.StateFlag.State_Selected
Used to indicate if a widget is selected.
QStyle.StateFlag.State_Item
Used by item views to indicate if a horizontal branch should be drawn.
QStyle.StateFlag.State_Open
Used by item views to indicate if the tree branch is open.
QStyle.StateFlag.State_Sibling
Used by item views to indicate if a vertical line needs to be drawn (for siblings).
QStyle.StateFlag.State_Sunken
Used to indicate if the widget is sunken or pressed.
QStyle.StateFlag.State_UpArrow
Used to indicate if an up arrow should be visible on the widget.
QStyle.StateFlag.State_Mini
Used to indicate a mini style Mac widget or button.
QStyle.StateFlag.State_Small
Used to indicate a small style Mac widget or button.
See also
- class PrimitiveElement¶
(inherits
enum.IntEnum) This enum describes the various primitive elements. A primitive element is a common GUI element, such as a checkbox indicator or button bevel.Constant
Description
QStyle.PrimitiveElement.PE_PanelButtonCommand
Button used to initiate an action, for example, a
QPushButton.QStyle.PrimitiveElement.PE_FrameDefaultButton
This frame around a default button, e.g. in a dialog.
QStyle.PrimitiveElement.PE_PanelButtonBevel
Generic panel with a button bevel.
QStyle.PrimitiveElement.PE_PanelButtonTool
Panel for a Tool button, used with
QToolButton.QStyle.PrimitiveElement.PE_PanelLineEdit
Panel for a
QLineEdit.QStyle.PrimitiveElement.PE_IndicatorButtonDropDown
Indicator for a drop down button, for example, a tool button that displays a menu.
QStyle.PrimitiveElement.PE_FrameFocusRect
Generic focus indicator.
QStyle.PrimitiveElement.PE_IndicatorArrowUp
Generic Up arrow.
QStyle.PrimitiveElement.PE_IndicatorArrowDown
Generic Down arrow.
QStyle.PrimitiveElement.PE_IndicatorArrowRight
Generic Right arrow.
QStyle.PrimitiveElement.PE_IndicatorArrowLeft
Generic Left arrow.
QStyle.PrimitiveElement.PE_IndicatorSpinUp
Up symbol for a spin widget, for example a
QSpinBox.QStyle.PrimitiveElement.PE_IndicatorSpinDown
Down symbol for a spin widget.
QStyle.PrimitiveElement.PE_IndicatorSpinPlus
Increase symbol for a spin widget.
QStyle.PrimitiveElement.PE_IndicatorSpinMinus
Decrease symbol for a spin widget.
QStyle.PrimitiveElement.PE_IndicatorItemViewItemCheck
On/off indicator for a view item.
QStyle.PrimitiveElement.PE_IndicatorCheckBox
On/off indicator, for example, a
QCheckBox.QStyle.PrimitiveElement.PE_IndicatorRadioButton
Exclusive on/off indicator, for example, a
QRadioButton.QStyle.PrimitiveElement.PE_IndicatorDockWidgetResizeHandle
Resize handle for dock windows.
QStyle.PrimitiveElement.PE_Frame
Generic frame
QStyle.PrimitiveElement.PE_FrameMenu
Frame for popup windows/menus; see also
QMenu.QStyle.PrimitiveElement.PE_PanelMenuBar
Panel for menu bars.
QStyle.PrimitiveElement.PE_PanelScrollAreaCorner
Panel at the bottom-right (or bottom-left) corner of a scroll area.
QStyle.PrimitiveElement.PE_FrameDockWidget
Panel frame for dock windows and toolbars.
QStyle.PrimitiveElement.PE_FrameTabWidget
Frame for tab widgets.
QStyle.PrimitiveElement.PE_FrameLineEdit
Panel frame for line edits.
QStyle.PrimitiveElement.PE_FrameGroupBox
Panel frame around group boxes.
QStyle.PrimitiveElement.PE_FrameButtonBevel
Panel frame for a button bevel.
QStyle.PrimitiveElement.PE_FrameButtonTool
Panel frame for a tool button.
QStyle.PrimitiveElement.PE_IndicatorHeaderArrow
Arrow used to indicate sorting on a list or table header.
QStyle.PrimitiveElement.PE_FrameStatusBarItem
Frame for an item of a status bar; see also
QStatusBar.QStyle.PrimitiveElement.PE_FrameWindow
Frame around a MDI window or a docking window.
QStyle.PrimitiveElement.PE_IndicatorMenuCheckMark
Check mark used in a menu.
QStyle.PrimitiveElement.PE_IndicatorProgressChunk
Section of a progress bar indicator; see also
QProgressBar.QStyle.PrimitiveElement.PE_IndicatorBranch
Lines used to represent the branch of a tree in a tree view.
QStyle.PrimitiveElement.PE_IndicatorToolBarHandle
The handle of a toolbar.
QStyle.PrimitiveElement.PE_IndicatorToolBarSeparator
The separator in a toolbar.
QStyle.PrimitiveElement.PE_PanelToolBar
The panel for a toolbar.
QStyle.PrimitiveElement.PE_PanelTipLabel
The panel for a tip label.
QStyle.PrimitiveElement.PE_FrameTabBarBase
The frame that is drawn for a tab bar, usually drawn for a tab bar that isn’t part of a tab widget.
QStyle.PrimitiveElement.PE_IndicatorTabTear
Deprecated. Use PE_IndicatorTabTearLeft instead.
QStyle.PrimitiveElement.PE_IndicatorTabTearLeft
An indicator that a tab is partially scrolled out on the left side of the visible tab bar when there are many tabs.
QStyle.PrimitiveElement.PE_IndicatorTabTearRight
An indicator that a tab is partially scrolled out on the right side of the visible tab bar when there are many tabs.
QStyle.PrimitiveElement.PE_IndicatorColumnViewArrow
An arrow in a
QColumnView.QStyle.PrimitiveElement.PE_Widget
A plain
QWidget.QStyle.PrimitiveElement.PE_CustomBase
Base value for custom primitive elements. All values above this are reserved for custom use. Custom values must be greater than this value.
QStyle.PrimitiveElement.PE_IndicatorItemViewItemDrop
An indicator that is drawn to show where an item in an item view is about to be dropped during a drag-and-drop operation in an item view.
QStyle.PrimitiveElement.PE_PanelItemViewItem
The background for an item in an item view.
QStyle.PrimitiveElement.PE_PanelItemViewRow
The background of a row in an item view.
QStyle.PrimitiveElement.PE_PanelStatusBar
The panel for a status bar.
QStyle.PrimitiveElement.PE_IndicatorTabClose
The close button on a tab bar.
QStyle.PrimitiveElement.PE_PanelMenu
The panel for a menu.
See also
- class ControlElement¶
(inherits
enum.IntEnum) This enum represents a control element. A control element is a part of a widget that performs some action or displays information to the user.Constant
Description
QStyle.ControlElement.CE_PushButton
A
QPushButton, draws CE_PushButtonBevel, CE_PushButtonLabel andPE_FrameFocusRect.QStyle.ControlElement.CE_PushButtonBevel
The bevel and default indicator of a
QPushButton.QStyle.ControlElement.CE_PushButtonLabel
The label (an icon with text or pixmap) of a
QPushButton.QStyle.ControlElement.CE_DockWidgetTitle
Dock window title.
QStyle.ControlElement.CE_Splitter
Splitter handle; see also
QSplitter.QStyle.ControlElement.CE_CheckBox
A
QCheckBox, draws aPE_IndicatorCheckBox, a CE_CheckBoxLabel and aPE_FrameFocusRect.QStyle.ControlElement.CE_CheckBoxLabel
The label (text or pixmap) of a
QCheckBox.QStyle.ControlElement.CE_RadioButton
A
QRadioButton, draws aPE_IndicatorRadioButton, a CE_RadioButtonLabel and aPE_FrameFocusRect.QStyle.ControlElement.CE_RadioButtonLabel
The label (text or pixmap) of a
QRadioButton.QStyle.ControlElement.CE_TabBarTab
The tab and label within a
QTabBar.QStyle.ControlElement.CE_TabBarTabShape
The tab shape within a tab bar.
QStyle.ControlElement.CE_TabBarTabLabel
The label within a tab.
QStyle.ControlElement.CE_ProgressBar
A
QProgressBar, draws CE_ProgressBarGroove, CE_ProgressBarContents and CE_ProgressBarLabel.QStyle.ControlElement.CE_ProgressBarGroove
The groove where the progress indicator is drawn in a
QProgressBar.QStyle.ControlElement.CE_ProgressBarContents
The progress indicator of a
QProgressBar.QStyle.ControlElement.CE_ProgressBarLabel
The text label of a
QProgressBar.QStyle.ControlElement.CE_ToolButtonLabel
A tool button’s label.
QStyle.ControlElement.CE_MenuBarItem
A menu item in a
QMenuBar.QStyle.ControlElement.CE_MenuBarEmptyArea
The empty area of a
QMenuBar.QStyle.ControlElement.CE_MenuItem
A menu item in a
QMenu.QStyle.ControlElement.CE_MenuScroller
Scrolling areas in a
QMenuwhen the style supports scrolling.QStyle.ControlElement.CE_MenuTearoff
A menu item representing the tear off section of a
QMenu.QStyle.ControlElement.CE_MenuEmptyArea
The area in a menu without menu items.
QStyle.ControlElement.CE_MenuHMargin
The horizontal extra space on the left/right of a menu.
QStyle.ControlElement.CE_MenuVMargin
The vertical extra space on the top/bottom of a menu.
QStyle.ControlElement.CE_ToolBoxTab
The toolbox’s tab and label within a
QToolBox.QStyle.ControlElement.CE_SizeGrip
Window resize handle; see also
QSizeGrip.QStyle.ControlElement.CE_Header
A header.
QStyle.ControlElement.CE_HeaderSection
A header section.
QStyle.ControlElement.CE_HeaderLabel
The header’s label.
QStyle.ControlElement.CE_ScrollBarAddLine
Scroll bar line increase indicator. (i.e., scroll down); see also
QScrollBar.QStyle.ControlElement.CE_ScrollBarSubLine
Scroll bar line decrease indicator (i.e., scroll up).
QStyle.ControlElement.CE_ScrollBarAddPage
Scolllbar page increase indicator (i.e., page down).
QStyle.ControlElement.CE_ScrollBarSubPage
Scroll bar page decrease indicator (i.e., page up).
QStyle.ControlElement.CE_ScrollBarSlider
Scroll bar slider.
QStyle.ControlElement.CE_ScrollBarFirst
Scroll bar first line indicator (i.e., home).
QStyle.ControlElement.CE_ScrollBarLast
Scroll bar last line indicator (i.e., end).
QStyle.ControlElement.CE_RubberBand
Rubber band used in for example an icon view.
QStyle.ControlElement.CE_FocusFrame
Focus frame that is style controlled.
QStyle.ControlElement.CE_ItemViewItem
An item inside an item view.
QStyle.ControlElement.CE_CustomBase
Base value for custom control elements; custom values must be greater than this value.
QStyle.ControlElement.CE_ComboBoxLabel
The label of a non-editable
QComboBox.QStyle.ControlElement.CE_ToolBar
A toolbar like
QToolBar.QStyle.ControlElement.CE_ToolBoxTabShape
The toolbox’s tab shape.
QStyle.ControlElement.CE_ToolBoxTabLabel
The toolbox’s tab label.
QStyle.ControlElement.CE_HeaderEmptyArea
The area of a header view where there are no header sections.
QStyle.ControlElement.CE_ShapedFrame
The frame with the shape specified in the
QStyleOptionFrame; seeQFrame.See also
- class SubElement¶
(inherits
enum.IntEnum) This enum represents a sub-area of a widget. Style implementations use these areas to draw the different parts of a widget.Constant
Description
QStyle.SubElement.SE_PushButtonContents
Area containing the label (icon with text or pixmap).
QStyle.SubElement.SE_PushButtonFocusRect
Area for the focus rect (usually larger than the contents rect).
QStyle.SubElement.SE_PushButtonLayoutItem
Area that counts for the parent layout.
QStyle.SubElement.SE_PushButtonBevel
[since 5.15] Area used for the bevel of the button.
QStyle.SubElement.SE_CheckBoxIndicator
Area for the state indicator (e.g., check mark).
QStyle.SubElement.SE_CheckBoxContents
Area for the label (text or pixmap).
QStyle.SubElement.SE_CheckBoxFocusRect
Area for the focus indicator.
QStyle.SubElement.SE_CheckBoxClickRect
Clickable area, defaults to SE_CheckBoxFocusRect.
QStyle.SubElement.SE_CheckBoxLayoutItem
Area that counts for the parent layout.
QStyle.SubElement.SE_DateTimeEditLayoutItem
Area that counts for the parent layout.
QStyle.SubElement.SE_RadioButtonIndicator
Area for the state indicator.
QStyle.SubElement.SE_RadioButtonContents
Area for the label.
QStyle.SubElement.SE_RadioButtonFocusRect
Area for the focus indicator.
QStyle.SubElement.SE_RadioButtonClickRect
Clickable area, defaults to SE_RadioButtonFocusRect.
QStyle.SubElement.SE_RadioButtonLayoutItem
Area that counts for the parent layout.
QStyle.SubElement.SE_ComboBoxFocusRect
Area for the focus indicator.
QStyle.SubElement.SE_SliderFocusRect
Area for the focus indicator.
QStyle.SubElement.SE_SliderLayoutItem
Area that counts for the parent layout.
QStyle.SubElement.SE_SpinBoxLayoutItem
Area that counts for the parent layout.
QStyle.SubElement.SE_ProgressBarGroove
Area for the groove.
QStyle.SubElement.SE_ProgressBarContents
Area for the progress indicator.
QStyle.SubElement.SE_ProgressBarLabel
Area for the text label.
QStyle.SubElement.SE_ProgressBarLayoutItem
Area that counts for the parent layout.
QStyle.SubElement.SE_FrameContents
Area for a frame’s contents.
QStyle.SubElement.SE_ShapedFrameContents
Area for a frame’s contents using the shape in
QStyleOptionFrame; seeQFrameQStyle.SubElement.SE_FrameLayoutItem
Area that counts for the parent layout.
QStyle.SubElement.SE_HeaderArrow
Area for the sort indicator for a header.
QStyle.SubElement.SE_HeaderLabel
Area for the label in a header.
QStyle.SubElement.SE_LabelLayoutItem
Area that counts for the parent layout.
QStyle.SubElement.SE_LineEditContents
Area for a line edit’s contents.
QStyle.SubElement.SE_TabWidgetLeftCorner
Area for the left corner widget in a tab widget.
QStyle.SubElement.SE_TabWidgetRightCorner
Area for the right corner widget in a tab widget.
QStyle.SubElement.SE_TabWidgetTabBar
Area for the tab bar widget in a tab widget.
QStyle.SubElement.SE_TabWidgetTabContents
Area for the contents of the tab widget.
QStyle.SubElement.SE_TabWidgetTabPane
Area for the pane of a tab widget.
QStyle.SubElement.SE_TabWidgetLayoutItem
Area that counts for the parent layout.
QStyle.SubElement.SE_ToolBoxTabContents
Area for a toolbox tab’s icon and label.
QStyle.SubElement.SE_ToolButtonLayoutItem
Area that counts for the parent layout.
QStyle.SubElement.SE_ItemViewItemCheckIndicator
Area for a view item’s check mark.
QStyle.SubElement.SE_TabBarTearIndicator
Deprecated. Use SE_TabBarTearIndicatorLeft instead.
QStyle.SubElement.SE_TabBarTearIndicatorLeft
Area for the tear indicator on the left side of a tab bar with scroll arrows.
QStyle.SubElement.SE_TabBarTearIndicatorRight
Area for the tear indicator on the right side of a tab bar with scroll arrows.
QStyle.SubElement.SE_TabBarScrollLeftButton
Area for the scroll left button on a tab bar with scroll buttons.
QStyle.SubElement.SE_TabBarScrollRightButton
Area for the scroll right button on a tab bar with scroll buttons.
QStyle.SubElement.SE_TreeViewDisclosureItem
Area for the actual disclosure item in a tree branch.
QStyle.SubElement.SE_GroupBoxLayoutItem
Area that counts for the parent layout.
QStyle.SubElement.SE_CustomBase
Base value for custom sub-elements. Custom values must be greater than this value.
QStyle.SubElement.SE_DockWidgetFloatButton
The float button of a dock widget.
QStyle.SubElement.SE_DockWidgetTitleBarText
The text bounds of the dock widgets title.
QStyle.SubElement.SE_DockWidgetCloseButton
The close button of a dock widget.
QStyle.SubElement.SE_DockWidgetIcon
The icon of a dock widget.
QStyle.SubElement.SE_ComboBoxLayoutItem
Area that counts for the parent layout.
QStyle.SubElement.SE_ItemViewItemDecoration
Area for a view item’s decoration (icon).
QStyle.SubElement.SE_ItemViewItemText
Area for a view item’s text.
QStyle.SubElement.SE_ItemViewItemFocusRect
Area for a view item’s focus rect.
QStyle.SubElement.SE_TabBarTabLeftButton
Area for a widget on the left side of a tab in a tab bar.
QStyle.SubElement.SE_TabBarTabRightButton
Area for a widget on the right side of a tab in a tab bar.
QStyle.SubElement.SE_TabBarTabText
Area for the text on a tab in a tab bar.
QStyle.SubElement.SE_ToolBarHandle
Area for the handle of a tool bar.
See also
- class ComplexControl¶
(inherits
enum.IntEnum) This enum describes the available complex controls. Complex controls have different behavior depending upon where the user clicks on them or which keys are pressed.Constant
Description
QStyle.ComplexControl.CC_SpinBox
A spinbox, like
QSpinBox.QStyle.ComplexControl.CC_ComboBox
A combobox, like
QComboBox.QStyle.ComplexControl.CC_ScrollBar
A scroll bar, like
QScrollBar.QStyle.ComplexControl.CC_Slider
A slider, like
QSlider.QStyle.ComplexControl.CC_ToolButton
A tool button, like
QToolButton.QStyle.ComplexControl.CC_TitleBar
A Title bar, like those used in
QMdiSubWindow.QStyle.ComplexControl.CC_GroupBox
A group box, like
QGroupBox.QStyle.ComplexControl.CC_Dial
A dial, like
QDial.QStyle.ComplexControl.CC_MdiControls
The minimize, close, and normal button in the menu bar for a maximized MDI subwindow.
QStyle.ComplexControl.CC_CustomBase
Base value for custom complex controls. Custom values must be greater than this value.
See also
- class SubControl¶
(inherits
enum.Flag) This enum describes the available sub controls. A subcontrol is a control element within a complex control (ComplexControl).Constant
Description
QStyle.SubControl.SC_None
Special value that matches no other sub control.
QStyle.SubControl.SC_ScrollBarAddLine
Scroll bar add line (i.e., down/right arrow); see also
QScrollBar.QStyle.SubControl.SC_ScrollBarSubLine
Scroll bar sub line (i.e., up/left arrow).
QStyle.SubControl.SC_ScrollBarAddPage
Scroll bar add page (i.e., page down).
QStyle.SubControl.SC_ScrollBarSubPage
Scroll bar sub page (i.e., page up).
QStyle.SubControl.SC_ScrollBarFirst
Scroll bar first line (i.e., home).
QStyle.SubControl.SC_ScrollBarLast
Scroll bar last line (i.e., end).
QStyle.SubControl.SC_ScrollBarSlider
Scroll bar slider handle.
QStyle.SubControl.SC_ScrollBarGroove
Special sub-control which contains the area in which the slider handle may move.
QStyle.SubControl.SC_SpinBoxUp
Spin widget up/increase; see also
QSpinBox.QStyle.SubControl.SC_SpinBoxDown
Spin widget down/decrease.
QStyle.SubControl.SC_SpinBoxFrame
Spin widget frame.
QStyle.SubControl.SC_SpinBoxEditField
Spin widget edit field.
QStyle.SubControl.SC_ComboBoxEditField
Combobox edit field; see also
QComboBox.QStyle.SubControl.SC_ComboBoxArrow
Combobox arrow button.
QStyle.SubControl.SC_ComboBoxFrame
Combobox frame.
QStyle.SubControl.SC_ComboBoxListBoxPopup
The reference rectangle for the combobox popup. Used to calculate the position of the popup.
QStyle.SubControl.SC_SliderGroove
Special sub-control which contains the area in which the slider handle may move.
QStyle.SubControl.SC_SliderHandle
Slider handle.
QStyle.SubControl.SC_SliderTickmarks
Slider tickmarks.
QStyle.SubControl.SC_ToolButton
Tool button (see also
QToolButton).QStyle.SubControl.SC_ToolButtonMenu
Sub-control for opening a popup menu in a tool button.
QStyle.SubControl.SC_TitleBarSysMenu
System menu button (i.e., restore, close, etc.).
QStyle.SubControl.SC_TitleBarMinButton
Minimize button.
QStyle.SubControl.SC_TitleBarMaxButton
Maximize button.
QStyle.SubControl.SC_TitleBarCloseButton
Close button.
QStyle.SubControl.SC_TitleBarLabel
Window title label.
QStyle.SubControl.SC_TitleBarNormalButton
Normal (restore) button.
QStyle.SubControl.SC_TitleBarShadeButton
Shade button.
QStyle.SubControl.SC_TitleBarUnshadeButton
Unshade button.
QStyle.SubControl.SC_TitleBarContextHelpButton
Context Help button.
QStyle.SubControl.SC_DialHandle
The handle of the dial (i.e. what you use to control the dial).
QStyle.SubControl.SC_DialGroove
The groove for the dial.
QStyle.SubControl.SC_DialTickmarks
The tickmarks for the dial.
QStyle.SubControl.SC_GroupBoxFrame
The frame of a group box.
QStyle.SubControl.SC_GroupBoxLabel
The title of a group box.
QStyle.SubControl.SC_GroupBoxCheckBox
The optional check box of a group box.
QStyle.SubControl.SC_GroupBoxContents
The group box contents.
QStyle.SubControl.SC_MdiNormalButton
The normal button for a MDI subwindow in the menu bar.
QStyle.SubControl.SC_MdiMinButton
The minimize button for a MDI subwindow in the menu bar.
QStyle.SubControl.SC_MdiCloseButton
The close button for a MDI subwindow in the menu bar.
QStyle.SubControl.SC_All
Special value that matches all sub-controls.
See also
- class PixelMetric¶
(inherits
enum.IntEnum) This enum describes the various available pixel metrics. A pixel metric is a style dependent size represented by a single pixel value.Constant
Description
QStyle.PixelMetric.PM_ButtonMargin
Amount of whitespace between push button labels and the frame.
QStyle.PixelMetric.PM_DockWidgetTitleBarButtonMargin
Amount of whitespace between dock widget’s title bar button labels and the frame.
QStyle.PixelMetric.PM_ButtonDefaultIndicator
Width of the default-button indicator frame.
QStyle.PixelMetric.PM_MenuButtonIndicator
Width of the menu button indicator proportional to the widget height.
QStyle.PixelMetric.PM_ButtonShiftHorizontal
Horizontal contents shift of a button when the button is down.
QStyle.PixelMetric.PM_ButtonShiftVertical
Vertical contents shift of a button when the button is down.
QStyle.PixelMetric.PM_DefaultFrameWidth
Default frame width (usually 2).
QStyle.PixelMetric.PM_SpinBoxFrameWidth
Frame width of a spin box, defaults to PM_DefaultFrameWidth.
QStyle.PixelMetric.PM_ComboBoxFrameWidth
Frame width of a combo box, defaults to PM_DefaultFrameWidth.
QStyle.PixelMetric.PM_MdiSubWindowFrameWidth
Frame width of an MDI window.
QStyle.PixelMetric.PM_MdiSubWindowMinimizedWidth
Width of a minimized MDI window.
QStyle.PixelMetric.PM_LayoutLeftMargin
Default
left marginfor aQLayout.QStyle.PixelMetric.PM_LayoutTopMargin
Default
top marginfor aQLayout.QStyle.PixelMetric.PM_LayoutRightMargin
Default
right marginfor aQLayout.QStyle.PixelMetric.PM_LayoutBottomMargin
Default
bottom marginfor aQLayout.QStyle.PixelMetric.PM_LayoutHorizontalSpacing
Default
horizontal spacingfor aQLayout.QStyle.PixelMetric.PM_LayoutVerticalSpacing
Default
vertical spacingfor aQLayout.QStyle.PixelMetric.PM_MaximumDragDistance
The maximum allowed distance between the mouse and a scrollbar when dragging. Exceeding the specified distance will cause the slider to jump back to the original position; a value of -1 disables this behavior.
QStyle.PixelMetric.PM_ScrollBarExtent
Width of a vertical scroll bar and the height of a horizontal scroll bar.
QStyle.PixelMetric.PM_ScrollBarSliderMin
The minimum height of a vertical scroll bar’s slider and the minimum width of a horizontal scroll bar’s slider.
QStyle.PixelMetric.PM_SliderThickness
Total slider thickness.
QStyle.PixelMetric.PM_SliderControlThickness
Thickness of the slider handle.
QStyle.PixelMetric.PM_SliderLength
Length of the slider.
QStyle.PixelMetric.PM_SliderTickmarkOffset
The offset between the tickmarks and the slider.
QStyle.PixelMetric.PM_SliderSpaceAvailable
The available space for the slider to move.
QStyle.PixelMetric.PM_DockWidgetSeparatorExtent
Width of a separator in a horizontal dock window and the height of a separator in a vertical dock window.
QStyle.PixelMetric.PM_DockWidgetHandleExtent
Width of the handle in a horizontal dock window and the height of the handle in a vertical dock window.
QStyle.PixelMetric.PM_DockWidgetFrameWidth
Frame width of a dock window.
QStyle.PixelMetric.PM_DockWidgetTitleMargin
Margin of the dock window title.
QStyle.PixelMetric.PM_MenuBarPanelWidth
Frame width of a menu bar, defaults to PM_DefaultFrameWidth.
QStyle.PixelMetric.PM_MenuBarItemSpacing
Spacing between menu bar items.
QStyle.PixelMetric.PM_MenuBarHMargin
Spacing between menu bar items and left/right of bar.
QStyle.PixelMetric.PM_MenuBarVMargin
Spacing between menu bar items and top/bottom of bar.
QStyle.PixelMetric.PM_ToolBarFrameWidth
Width of the frame around toolbars.
QStyle.PixelMetric.PM_ToolBarHandleExtent
Width of a toolbar handle in a horizontal toolbar and the height of the handle in a vertical toolbar.
QStyle.PixelMetric.PM_ToolBarItemMargin
Spacing between the toolbar frame and the items.
QStyle.PixelMetric.PM_ToolBarItemSpacing
Spacing between toolbar items.
QStyle.PixelMetric.PM_ToolBarSeparatorExtent
Width of a toolbar separator in a horizontal toolbar and the height of a separator in a vertical toolbar.
QStyle.PixelMetric.PM_ToolBarExtensionExtent
Width of a toolbar extension button in a horizontal toolbar and the height of the button in a vertical toolbar.
QStyle.PixelMetric.PM_TabBarTabOverlap
Number of pixels the tabs should overlap. (Currently only used in styles, not inside of
QTabBar)QStyle.PixelMetric.PM_TabBarTabHSpace
Extra space added to the tab width.
QStyle.PixelMetric.PM_TabBarTabVSpace
Extra space added to the tab height.
QStyle.PixelMetric.PM_TabBarBaseHeight
Height of the area between the tab bar and the tab pages.
QStyle.PixelMetric.PM_TabBarBaseOverlap
Number of pixels the tab bar overlaps the tab bar base.
QStyle.PixelMetric.PM_TabBarScrollButtonWidth
QStyle.PixelMetric.PM_TabBarTabShiftHorizontal
Horizontal pixel shift when a tab is selected.
QStyle.PixelMetric.PM_TabBarTabShiftVertical
Vertical pixel shift when a tab is selected.
QStyle.PixelMetric.PM_ProgressBarChunkWidth
Width of a chunk in a progress bar indicator.
QStyle.PixelMetric.PM_SplitterWidth
Width of a splitter.
QStyle.PixelMetric.PM_TitleBarHeight
Height of the title bar.
QStyle.PixelMetric.PM_IndicatorWidth
Width of a check box indicator.
QStyle.PixelMetric.PM_IndicatorHeight
Height of a checkbox indicator.
QStyle.PixelMetric.PM_ExclusiveIndicatorWidth
Width of a radio button indicator.
QStyle.PixelMetric.PM_ExclusiveIndicatorHeight
Height of a radio button indicator.
QStyle.PixelMetric.PM_MenuPanelWidth
Border width (applied on all sides) for a
QMenu.QStyle.PixelMetric.PM_MenuHMargin
Additional border (used on left and right) for a
QMenu.QStyle.PixelMetric.PM_MenuVMargin
Additional border (used for bottom and top) for a
QMenu.QStyle.PixelMetric.PM_MenuScrollerHeight
Height of the scroller area in a
QMenu.QStyle.PixelMetric.PM_MenuTearoffHeight
Height of a tear off area in a
QMenu.QStyle.PixelMetric.PM_MenuDesktopFrameWidth
The frame width for the menu on the desktop.
QStyle.PixelMetric.PM_HeaderMarkSize
The size of the sort indicator in a header.
QStyle.PixelMetric.PM_HeaderGripMargin
The size of the resize grip in a header.
QStyle.PixelMetric.PM_HeaderMargin
The size of the margin between the sort indicator and the text.
QStyle.PixelMetric.PM_SpinBoxSliderHeight
The height of the optional spin box slider.
QStyle.PixelMetric.PM_ToolBarIconSize
Default tool bar icon size
QStyle.PixelMetric.PM_SmallIconSize
Default small icon size
QStyle.PixelMetric.PM_LargeIconSize
Default large icon size
QStyle.PixelMetric.PM_FocusFrameHMargin
Horizontal margin that the focus frame will outset the widget by.
QStyle.PixelMetric.PM_FocusFrameVMargin
Vertical margin that the focus frame will outset the widget by.
QStyle.PixelMetric.PM_IconViewIconSize
The default size for icons in an icon view.
QStyle.PixelMetric.PM_ListViewIconSize
The default size for icons in a list view.
QStyle.PixelMetric.PM_ToolTipLabelFrameWidth
The frame width for a tool tip label.
QStyle.PixelMetric.PM_CheckBoxLabelSpacing
The spacing between a check box indicator and its label.
QStyle.PixelMetric.PM_RadioButtonLabelSpacing
The spacing between a radio button indicator and its label.
QStyle.PixelMetric.PM_TabBarIconSize
The default icon size for a tab bar.
QStyle.PixelMetric.PM_SizeGripSize
The size of a size grip.
QStyle.PixelMetric.PM_MessageBoxIconSize
The size of the standard icons in a message box
QStyle.PixelMetric.PM_ButtonIconSize
The default size of button icons
QStyle.PixelMetric.PM_TextCursorWidth
The width of the cursor in a line edit or text edit
QStyle.PixelMetric.PM_TabBar_ScrollButtonOverlap
The distance between the left and right buttons in a tab bar.
QStyle.PixelMetric.PM_TabCloseIndicatorWidth
The default width of a close button on a tab in a tab bar.
QStyle.PixelMetric.PM_TabCloseIndicatorHeight
The default height of a close button on a tab in a tab bar.
QStyle.PixelMetric.PM_ScrollView_ScrollBarSpacing
Distance between frame and scrollbar with
SH_ScrollView_FrameOnlyAroundContentsset.QStyle.PixelMetric.PM_ScrollView_ScrollBarOverlap
Overlap between scroll bars and scroll content
QStyle.PixelMetric.PM_SubMenuOverlap
The horizontal overlap between a submenu and its parent.
QStyle.PixelMetric.PM_TreeViewIndentation
The indentation of items in a tree view.
QStyle.PixelMetric.PM_HeaderDefaultSectionSizeHorizontal
The default size of sections in a horizontal header. This enum value has been introduced in Qt 5.5.
QStyle.PixelMetric.PM_HeaderDefaultSectionSizeVertical
The default size of sections in a vertical header. This enum value has been introduced in Qt 5.5.
QStyle.PixelMetric.PM_TitleBarButtonIconSize
The size of button icons on a title bar.
QStyle.PixelMetric.PM_TitleBarButtonSize
The size of buttons on a title bar.
QStyle.PixelMetric.PM_LineEditIconSize
The default size for icons in a line edit.
QStyle.PixelMetric.PM_LineEditIconMargin
The margin around icons in a line edit.
QStyle.PixelMetric.PM_CustomBase
Base value for custom pixel metrics. Custom values must be greater than this value.
See also
- class ContentsType¶
(inherits
enum.IntEnum) This enum describes the available contents types. These are used to calculate sizes for the contents of various widgets.Constant
Description
QStyle.ContentsType.CT_CheckBox
A check box, like
QCheckBox.QStyle.ContentsType.CT_ComboBox
A combo box, like
QComboBox.QStyle.ContentsType.CT_HeaderSection
A header section, like QHeader.
QStyle.ContentsType.CT_LineEdit
A line edit, like
QLineEdit.QStyle.ContentsType.CT_Menu
A menu, like
QMenu.QStyle.ContentsType.CT_MenuBar
A menu bar, like
QMenuBar.QStyle.ContentsType.CT_MenuBarItem
A menu bar item, like the buttons in a
QMenuBar.QStyle.ContentsType.CT_MenuItem
A menu item, like QMenuItem.
QStyle.ContentsType.CT_ProgressBar
A progress bar, like
QProgressBar.QStyle.ContentsType.CT_PushButton
A push button, like
QPushButton.QStyle.ContentsType.CT_RadioButton
A radio button, like
QRadioButton.QStyle.ContentsType.CT_SizeGrip
A size grip, like
QSizeGrip.QStyle.ContentsType.CT_Slider
A slider, like
QSlider.QStyle.ContentsType.CT_ScrollBar
A scroll bar, like
QScrollBar.QStyle.ContentsType.CT_SpinBox
A spin box, like
QSpinBox.QStyle.ContentsType.CT_Splitter
A splitter, like
QSplitter.QStyle.ContentsType.CT_TabBarTab
A tab on a tab bar, like
QTabBar.QStyle.ContentsType.CT_TabWidget
A tab widget, like
QTabWidget.QStyle.ContentsType.CT_ToolButton
A tool button, like
QToolButton.QStyle.ContentsType.CT_GroupBox
A group box, like
QGroupBox.QStyle.ContentsType.CT_ItemViewItem
An item inside an item view.
QStyle.ContentsType.CT_CustomBase
Base value for custom contents types. Custom values must be greater than this value.
QStyle.ContentsType.CT_MdiControls
The minimize, normal, and close button in the menu bar for a maximized MDI subwindow.
See also
- class RequestSoftwareInputPanel¶
This enum describes under what circumstances a software input panel will be requested by input capable widgets.
Constant
Description
QStyle.RequestSoftwareInputPanel.RSIP_OnMouseClickAndAlreadyFocused
Requests an input panel if the user clicks on the widget, but only if it is already focused.
QStyle.RequestSoftwareInputPanel.RSIP_OnMouseClick
Requests an input panel if the user clicks on the widget.
See also
Added in version 4.6.
- class StyleHint¶
(inherits
enum.IntEnum) This enum describes the available style hints. A style hint is a general look and/or feel hint.Constant
Description
QStyle.StyleHint.SH_EtchDisabledText
Disabled text is “etched” as it is on Windows.
QStyle.StyleHint.SH_DitherDisabledText
Disabled text is dithered as it is on Motif.
QStyle.StyleHint.SH_ScrollBar_ContextMenu
Whether or not a scroll bar has a context menu.
QStyle.StyleHint.SH_ScrollBar_MiddleClickAbsolutePosition
A boolean value. If true, middle clicking on a scroll bar causes the slider to jump to that position. If false, middle clicking is ignored.
QStyle.StyleHint.SH_ScrollBar_LeftClickAbsolutePosition
A boolean value. If true, left clicking on a scroll bar causes the slider to jump to that position. If false, left clicking will behave as appropriate for each control.
QStyle.StyleHint.SH_ScrollBar_ScrollWhenPointerLeavesControl
A boolean value. If true, when clicking a scroll bar
SubControl, holding the mouse button down and moving the pointer outside theSubControl, the scroll bar continues to scroll. If false, the scollbar stops scrolling when the pointer leaves theSubControl.QStyle.StyleHint.SH_ScrollBar_RollBetweenButtons
A boolean value. If true, when clicking a scroll bar button (
SC_ScrollBarAddLineorSC_ScrollBarSubLine) and dragging over to the opposite button (rolling) will press the new button and release the old one. When it is false, the original button is released and nothing happens (like a push button).QStyle.StyleHint.SH_TabBar_Alignment
The alignment for tabs in a
QTabWidget. Possible values are Qt::AlignLeft, Qt::AlignCenter and Qt::AlignRight.QStyle.StyleHint.SH_Header_ArrowAlignment
The placement of the sorting indicator may appear in list or table headers. Possible values are Qt::Alignment values (that is, an OR combination of Qt::AlignmentFlag flags).
QStyle.StyleHint.SH_Slider_SnapToValue
Sliders snap to values while moving, as they do on Windows.
QStyle.StyleHint.SH_Slider_SloppyKeyEvents
Key presses handled in a sloppy manner, i.e., left on a vertical slider subtracts a line.
QStyle.StyleHint.SH_ProgressDialog_CenterCancelButton
Center button on progress dialogs, otherwise right aligned.
QStyle.StyleHint.SH_ProgressDialog_TextLabelAlignment
The alignment for text labels in progress dialogs; Qt::AlignCenter on Windows, Qt::AlignVCenter otherwise.
QStyle.StyleHint.SH_PrintDialog_RightAlignButtons
Right align buttons in the print dialog, as done on Windows.
QStyle.StyleHint.SH_MainWindow_SpaceBelowMenuBar
One or two pixel space between the menu bar and the dockarea, as done on Windows.
QStyle.StyleHint.SH_FontDialog_SelectAssociatedText
Select the text in the line edit, or when selecting an item from the listbox, or when the line edit receives focus, as done on Windows.
QStyle.StyleHint.SH_Menu_KeyboardSearch
Typing causes a menu to be search for relevant items, otherwise only mnemonic is considered.
QStyle.StyleHint.SH_Menu_AllowActiveAndDisabled
Allows disabled menu items to be active.
QStyle.StyleHint.SH_Menu_SpaceActivatesItem
Pressing the space bar activates the item, as done on Motif.
QStyle.StyleHint.SH_Menu_SubMenuPopupDelay
The number of milliseconds to wait before opening a submenu (256 on Windows, 96 on Motif).
QStyle.StyleHint.SH_Menu_Scrollable
Whether popup menus must support scrolling.
QStyle.StyleHint.SH_Menu_SloppySubMenus
Whether popup menus must support the user moving the mouse cursor to a submenu while crossing other items of the menu. This is supported on most modern desktop platforms.
QStyle.StyleHint.SH_Menu_SubMenuUniDirection
Since Qt 5.5. If the cursor has to move towards the submenu (like it is on macOS), or if the cursor can move in any direction as long as it reaches the submenu before the sloppy timeout.
QStyle.StyleHint.SH_Menu_SubMenuUniDirectionFailCount
Since Qt 5.5. When SH_Menu_SubMenuUniDirection is defined this enum defines the number of failed mouse moves before the sloppy submenu is discarded. This can be used to control the “strictness” of the uni direction algorithm.
QStyle.StyleHint.SH_Menu_SubMenuSloppySelectOtherActions
Since Qt 5.5. Should other action items be selected when the mouse moves towards a sloppy submenu.
QStyle.StyleHint.SH_Menu_SubMenuSloppyCloseTimeout
Since Qt 5.5. The timeout used to close sloppy submenus.
QStyle.StyleHint.SH_Menu_SubMenuResetWhenReenteringParent
Since Qt 5.5. When entering parent from child submenu, should the sloppy state be reset, effectively closing the child and making the current submenu active.
QStyle.StyleHint.SH_Menu_SubMenuDontStartSloppyOnLeave
Since Qt 5.5. Do not start sloppy timers when the mouse leaves a sub-menu.
QStyle.StyleHint.SH_ScrollView_FrameOnlyAroundContents
Whether scrollviews draw their frame only around contents (like Motif), or around contents, scroll bars and corner widgets (like Windows).
QStyle.StyleHint.SH_MenuBar_AltKeyNavigation
Menu bars items are navigable by pressing Alt, followed by using the arrow keys to select the desired item.
QStyle.StyleHint.SH_ComboBox_ListMouseTracking
Mouse tracking in combobox drop-down lists.
QStyle.StyleHint.SH_Menu_MouseTracking
Mouse tracking in popup menus.
QStyle.StyleHint.SH_MenuBar_MouseTracking
Mouse tracking in menu bars.
QStyle.StyleHint.SH_Menu_FillScreenWithScroll
Whether scrolling popups should fill the screen as they are scrolled.
QStyle.StyleHint.SH_Menu_SelectionWrap
Whether popups should allow the selections to wrap, that is when selection should the next item be the first item.
QStyle.StyleHint.SH_ItemView_ChangeHighlightOnFocus
Gray out selected items when losing focus.
QStyle.StyleHint.SH_Widget_ShareActivation
Turn on sharing activation with floating modeless dialogs.
QStyle.StyleHint.SH_TabBar_SelectMouseType
Which type of mouse event should cause a tab to be selected.
QStyle.StyleHint.SH_ListViewExpand_SelectMouseType
Which type of mouse event should cause a list view expansion to be selected.
QStyle.StyleHint.SH_TabBar_PreferNoArrows
Whether a tab bar should suggest a size to prevent scroll arrows.
QStyle.StyleHint.SH_ComboBox_Popup
Allows popups as a combobox drop-down menu.
QStyle.StyleHint.SH_Workspace_FillSpaceOnMaximize
The workspace should maximize the client area.
QStyle.StyleHint.SH_TitleBar_NoBorder
The title bar has no border.
QStyle.StyleHint.SH_Slider_StopMouseOverSlider
Stops auto-repeat when the slider reaches the mouse position.
QStyle.StyleHint.SH_BlinkCursorWhenTextSelected
Whether cursor should blink when text is selected.
QStyle.StyleHint.SH_RichText_FullWidthSelection
Whether richtext selections should extend to the full width of the document.
QStyle.StyleHint.SH_GroupBox_TextLabelVerticalAlignment
How to vertically align a group box’s text label.
QStyle.StyleHint.SH_GroupBox_TextLabelColor
How to paint a group box’s text label.
QStyle.StyleHint.SH_DialogButtons_DefaultButton
Which button gets the default status in a dialog’s button widget.
QStyle.StyleHint.SH_ToolBox_SelectedPageTitleBold
Boldness of the selected page title in a
QToolBox.QStyle.StyleHint.SH_LineEdit_PasswordCharacter
The Unicode character to be used for passwords.
QStyle.StyleHint.SH_LineEdit_PasswordMaskDelay
Determines the delay before visible character is masked with password character, in milliseconds. This enum value was added in Qt 5.4.
QStyle.StyleHint.SH_Table_GridLineColor
The RGBA value of the grid for a table.
QStyle.StyleHint.SH_UnderlineShortcut
Whether shortcuts are underlined.
QStyle.StyleHint.SH_SpinBox_AnimateButton
Animate a click when up or down is pressed in a spin box.
QStyle.StyleHint.SH_SpinBox_KeyPressAutoRepeatRate
Auto-repeat interval for spinbox key presses.
QStyle.StyleHint.SH_SpinBox_ClickAutoRepeatRate
Auto-repeat interval for spinbox mouse clicks.
QStyle.StyleHint.SH_SpinBox_ClickAutoRepeatThreshold
Auto-repeat threshold for spinbox mouse clicks.
QStyle.StyleHint.SH_SpinBox_SelectOnStep
Whether changing the value using the buttons or up/down keys automatically selects the text.
QStyle.StyleHint.SH_ToolTipLabel_Opacity
An integer indicating the opacity for the tip label, 0 is completely transparent, 255 is completely opaque.
QStyle.StyleHint.SH_DrawMenuBarSeparator
Indicates whether or not the menu bar draws separators.
QStyle.StyleHint.SH_TitleBar_ModifyNotification
Indicates if the title bar should show a ‘*’ for windows that are modified.
QStyle.StyleHint.SH_Button_FocusPolicy
The default focus policy for buttons.
QStyle.StyleHint.SH_CustomBase
Base value for custom style hints. Custom values must be greater than this value.
QStyle.StyleHint.SH_MessageBox_UseBorderForButtonSpacing
A boolean indicating what the to use the border of the buttons (computed as half the button height) for the spacing of the button in a message box.
QStyle.StyleHint.SH_MessageBox_CenterButtons
A boolean indicating whether the buttons in the message box should be centered or not (see QDialogButtonBox::setCentered()).
QStyle.StyleHint.SH_MessageBox_TextInteractionFlags
A boolean indicating if the text in a message box should allow user interactions (e.g. selection) or not.
QStyle.StyleHint.SH_TitleBar_AutoRaise
A boolean indicating whether controls on a title bar ought to update when the mouse is over them.
QStyle.StyleHint.SH_ToolButton_PopupDelay
An int indicating the popup delay in milliseconds for menus attached to tool buttons.
QStyle.StyleHint.SH_FocusFrame_Mask
The mask of the focus frame.
QStyle.StyleHint.SH_RubberBand_Mask
The mask of the rubber band.
QStyle.StyleHint.SH_WindowFrame_Mask
The mask of the window frame.
QStyle.StyleHint.SH_SpinControls_DisableOnBounds
Determines if the spin controls will shown as disabled when reaching the spin range boundary.
QStyle.StyleHint.SH_Dial_BackgroundRole
Defines the style’s preferred background role (as QPalette::ColorRole) for a dial widget.
QStyle.StyleHint.SH_ComboBox_LayoutDirection
The layout direction for the combo box. By default it should be the same as indicated by the QStyleOption::direction variable.
QStyle.StyleHint.SH_ItemView_EllipsisLocation
The location where ellipses should be added for item text that is too long to fit in an view item.
QStyle.StyleHint.SH_ItemView_ShowDecorationSelected
When an item in an item view is selected, also highlight the branch or other decoration.
QStyle.StyleHint.SH_ItemView_ActivateItemOnSingleClick
Emit the activated signal when the user single clicks on an item in an item in an item view. Otherwise the signal is emitted when the user double clicks on an item.
QStyle.StyleHint.SH_Slider_AbsoluteSetButtons
Which mouse buttons cause a slider to set the value to the position clicked on.
QStyle.StyleHint.SH_Slider_PageSetButtons
Which mouse buttons cause a slider to page step the value.
QStyle.StyleHint.SH_TabBar_ElideMode
The default eliding style for a tab bar.
QStyle.StyleHint.SH_DialogButtonLayout
Controls how buttons are laid out in a
QDialogButtonBox, returns aButtonLayoutenum.QStyle.StyleHint.SH_WizardStyle
Controls the look and feel of a
QWizard. Returns aWizardStyleenum.QStyle.StyleHint.SH_FormLayoutWrapPolicy
Provides a default for how rows are wrapped in a
QFormLayout. Returns aRowWrapPolicyenum.QStyle.StyleHint.SH_FormLayoutFieldGrowthPolicy
Provides a default for how fields can grow in a
QFormLayout. Returns aFieldGrowthPolicyenum.QStyle.StyleHint.SH_FormLayoutFormAlignment
Provides a default for how a
QFormLayoutaligns its contents within the available space. Returns a Qt::Alignment enum.QStyle.StyleHint.SH_FormLayoutLabelAlignment
Provides a default for how a
QFormLayoutaligns labels within the available space. Returns a Qt::Alignment enum.QStyle.StyleHint.SH_ItemView_ArrowKeysNavigateIntoChildren
Controls whether the tree view will select the first child when it is exapanded and the right arrow key is pressed.
QStyle.StyleHint.SH_ComboBox_PopupFrameStyle
The frame style used when drawing a combobox popup menu.
QStyle.StyleHint.SH_DialogButtonBox_ButtonsHaveIcons
Indicates whether or not StandardButtons in
QDialogButtonBoxshould have icons or not.QStyle.StyleHint.SH_ItemView_MovementWithoutUpdatingSelection
The item view is able to indicate a current item without changing the selection.
QStyle.StyleHint.SH_ToolTip_Mask
The mask of a tool tip.
QStyle.StyleHint.SH_FocusFrame_AboveWidget
The FocusFrame is stacked above the widget that it is “focusing on”.
QStyle.StyleHint.SH_TextControl_FocusIndicatorTextCharFormat
Specifies the text format used to highlight focused anchors in rich text documents displayed for example in
QTextBrowser. The format has to be a QTextCharFormat returned in the variant of theQStyleHintReturnVariantreturn value. The QTextFormat::OutlinePen property is used for the outline and QTextFormat::BackgroundBrush for the background of the highlighted area.QStyle.StyleHint.SH_Menu_FlashTriggeredItem
Flash triggered item.
QStyle.StyleHint.SH_Menu_FadeOutOnHide
Fade out the menu instead of hiding it immediately.
QStyle.StyleHint.SH_TabWidget_DefaultTabPosition
Default position of the tab bar in a tab widget.
QStyle.StyleHint.SH_ToolBar_Movable
Determines if the tool bar is movable by default.
QStyle.StyleHint.SH_ItemView_PaintAlternatingRowColorsForEmptyArea
Whether
QTreeViewpaints alternating row colors for the area that does not have any items.QStyle.StyleHint.SH_Menu_Mask
The mask for a popup menu.
QStyle.StyleHint.SH_ItemView_DrawDelegateFrame
Determines if there should be a frame for a delegate widget.
QStyle.StyleHint.SH_TabBar_CloseButtonPosition
Determines the position of the close button on a tab in a tab bar.
QStyle.StyleHint.SH_DockWidget_ButtonsHaveFrame
Determines if dockwidget buttons should have frames. Default is true.
QStyle.StyleHint.SH_ToolButtonStyle
Determines the default system style for tool buttons that uses Qt::ToolButtonFollowStyle.
QStyle.StyleHint.SH_RequestSoftwareInputPanel
Determines when a software input panel should be requested by input widgets. Returns an enum of type
RequestSoftwareInputPanel.QStyle.StyleHint.SH_ScrollBar_Transient
Determines if the style supports transient scroll bars. Transient scroll bars appear when the content is scrolled and disappear when they are no longer needed.
QStyle.StyleHint.SH_Menu_SupportsSections
Determines if the style displays sections in menus or treat them as plain separators. Sections are separators with a text and icon hint.
QStyle.StyleHint.SH_ToolTip_WakeUpDelay
Determines the delay before a tooltip is shown, in milliseconds.
QStyle.StyleHint.SH_ToolTip_FallAsleepDelay
Determines the delay (in milliseconds) before a new wake time is needed when a tooltip is shown (notice: shown, not hidden). When a new wake isn’t needed, a user-requested tooltip will be shown nearly instantly.
QStyle.StyleHint.SH_Widget_Animate
Deprecated. Use SH_Widget_Animation_Duration instead.
QStyle.StyleHint.SH_Splitter_OpaqueResize
Determines if widgets are resized dynamically (opaquely) while interactively moving the splitter. This enum value was introduced in Qt 5.2.
QStyle.StyleHint.SH_TabBar_ChangeCurrentDelay
Determines the delay before the current tab is changed while dragging over the tabbar, in milliseconds. This enum value has been introduced in Qt 5.4
QStyle.StyleHint.SH_ItemView_ScrollMode
The default vertical and horizontal scroll mode as specified by the style. Can be overridden with
setVerticalScrollMode()andsetHorizontalScrollMode(). This enum value has been introduced in Qt 5.7.QStyle.StyleHint.SH_TitleBar_ShowToolTipsOnButtons
Determines if tool tips are shown on window title bar buttons. The Mac style, for example, sets this to false. This enum value has been introduced in Qt 5.10.
QStyle.StyleHint.SH_Widget_Animation_Duration
Determines how much an animation should last (in ms). A value equal to zero means that the animations will be disabled. This enum value has been introduced in Qt 5.10.
QStyle.StyleHint.SH_ComboBox_AllowWheelScrolling
Determines if the mouse wheel can be used to scroll inside a
QComboBox. This is on by default in all styles except the Mac style. This enum value has been introduced in Qt 5.10.QStyle.StyleHint.SH_SpinBox_ButtonsInsideFrame
Determines if the spin box buttons are inside the line edit frame. This enum value has been introduced in Qt 5.11.
QStyle.StyleHint.SH_SpinBox_StepModifier
Determines which Qt::KeyboardModifier increases the step rate of
QAbstractSpinBox. Possible values are Qt::NoModifier, Qt::ControlModifier (default) or Qt::ShiftModifier. Qt::NoModifier disables this feature. This enum value has been introduced in Qt 5.12.QStyle.StyleHint.SH_TabBar_AllowWheelScrolling
Determines if the mouse wheel can be used to cycle through the tabs of a
QTabBar. This enum value has been introduced in Qt 6.1.QStyle.StyleHint.SH_Table_AlwaysDrawLeftTopGridLines
Determines if the far left and top grid lines are drawn in a table or not when the header is hidden. Defaults to false. This enum value has been introduced in Qt 6.3.
See also
- class StandardPixmap¶
(inherits
enum.IntEnum) This enum describes the available standard pixmaps. A standard pixmap is a pixmap that can follow some existing GUI style or guideline.Constant
Description
QStyle.StandardPixmap.SP_TitleBarMinButton
Minimize button on title bars (e.g., in
QMdiSubWindow).QStyle.StandardPixmap.SP_TitleBarMenuButton
Menu button on a title bar.
QStyle.StandardPixmap.SP_TitleBarMaxButton
Maximize button on title bars.
QStyle.StandardPixmap.SP_TitleBarCloseButton
Close button on title bars.
QStyle.StandardPixmap.SP_TitleBarNormalButton
Normal (restore) button on title bars.
QStyle.StandardPixmap.SP_TitleBarShadeButton
Shade button on title bars.
QStyle.StandardPixmap.SP_TitleBarUnshadeButton
Unshade button on title bars.
QStyle.StandardPixmap.SP_TitleBarContextHelpButton
The Context help button on title bars.
QStyle.StandardPixmap.SP_MessageBoxInformation
The “information” icon.
QStyle.StandardPixmap.SP_MessageBoxWarning
The “warning” icon.
QStyle.StandardPixmap.SP_MessageBoxCritical
The “critical” icon.
QStyle.StandardPixmap.SP_MessageBoxQuestion
The “question” icon.
QStyle.StandardPixmap.SP_DesktopIcon
The “desktop” icon.
QStyle.StandardPixmap.SP_TrashIcon
The “trash” icon.
QStyle.StandardPixmap.SP_ComputerIcon
The “My computer” icon.
QStyle.StandardPixmap.SP_DriveFDIcon
The floppy icon.
QStyle.StandardPixmap.SP_DriveHDIcon
The harddrive icon.
QStyle.StandardPixmap.SP_DriveCDIcon
The CD icon.
QStyle.StandardPixmap.SP_DriveDVDIcon
The DVD icon.
QStyle.StandardPixmap.SP_DriveNetIcon
The network icon.
QStyle.StandardPixmap.SP_DirHomeIcon
The home directory icon.
QStyle.StandardPixmap.SP_DirOpenIcon
The open directory icon.
QStyle.StandardPixmap.SP_DirClosedIcon
The closed directory icon.
QStyle.StandardPixmap.SP_DirIcon
The directory icon.
QStyle.StandardPixmap.SP_DirLinkIcon
The link to directory icon.
QStyle.StandardPixmap.SP_DirLinkOpenIcon
The link to open directory icon.
QStyle.StandardPixmap.SP_FileIcon
The file icon.
QStyle.StandardPixmap.SP_FileLinkIcon
The link to file icon.
QStyle.StandardPixmap.SP_FileDialogStart
The “start” icon in a file dialog.
QStyle.StandardPixmap.SP_FileDialogEnd
The “end” icon in a file dialog.
QStyle.StandardPixmap.SP_FileDialogToParent
The “parent directory” icon in a file dialog.
QStyle.StandardPixmap.SP_FileDialogNewFolder
The “create new folder” icon in a file dialog.
QStyle.StandardPixmap.SP_FileDialogDetailedView
The detailed view icon in a file dialog.
QStyle.StandardPixmap.SP_FileDialogInfoView
The file info icon in a file dialog.
QStyle.StandardPixmap.SP_FileDialogContentsView
The contents view icon in a file dialog.
QStyle.StandardPixmap.SP_FileDialogListView
The list view icon in a file dialog.
QStyle.StandardPixmap.SP_FileDialogBack
The back arrow in a file dialog.
QStyle.StandardPixmap.SP_DockWidgetCloseButton
Close button on dock windows (see also
QDockWidget).QStyle.StandardPixmap.SP_ToolBarHorizontalExtensionButton
Extension button for horizontal toolbars.
QStyle.StandardPixmap.SP_ToolBarVerticalExtensionButton
Extension button for vertical toolbars.
QStyle.StandardPixmap.SP_DialogOkButton
Icon for a standard OK button in a
QDialogButtonBox.QStyle.StandardPixmap.SP_DialogCancelButton
Icon for a standard Cancel button in a
QDialogButtonBox.QStyle.StandardPixmap.SP_DialogHelpButton
Icon for a standard Help button in a
QDialogButtonBox.QStyle.StandardPixmap.SP_DialogOpenButton
Icon for a standard Open button in a
QDialogButtonBox.QStyle.StandardPixmap.SP_DialogSaveButton
Icon for a standard Save button in a
QDialogButtonBox.QStyle.StandardPixmap.SP_DialogCloseButton
Icon for a standard Close button in a
QDialogButtonBox.QStyle.StandardPixmap.SP_DialogApplyButton
Icon for a standard Apply button in a
QDialogButtonBox.QStyle.StandardPixmap.SP_DialogResetButton
Icon for a standard Reset button in a
QDialogButtonBox.QStyle.StandardPixmap.SP_DialogDiscardButton
Icon for a standard Discard button in a
QDialogButtonBox.QStyle.StandardPixmap.SP_DialogYesButton
Icon for a standard Yes button in a
QDialogButtonBox.QStyle.StandardPixmap.SP_DialogNoButton
Icon for a standard No button in a
QDialogButtonBox.QStyle.StandardPixmap.SP_ArrowUp
Icon arrow pointing up.
QStyle.StandardPixmap.SP_ArrowDown
Icon arrow pointing down.
QStyle.StandardPixmap.SP_ArrowLeft
Icon arrow pointing left.
QStyle.StandardPixmap.SP_ArrowRight
Icon arrow pointing right.
QStyle.StandardPixmap.SP_ArrowBack
Equivalent to SP_ArrowLeft when the current layout direction is Qt::LeftToRight, otherwise SP_ArrowRight.
QStyle.StandardPixmap.SP_ArrowForward
Equivalent to SP_ArrowRight when the current layout direction is Qt::LeftToRight, otherwise SP_ArrowLeft.
QStyle.StandardPixmap.SP_CommandLink
Icon used to indicate a Vista style command link glyph.
QStyle.StandardPixmap.SP_VistaShield
Icon used to indicate UAC prompts on Windows Vista. This will return a null pixmap or icon on all other platforms.
QStyle.StandardPixmap.SP_BrowserReload
Icon indicating that the current page should be reloaded.
QStyle.StandardPixmap.SP_BrowserStop
Icon indicating that the page loading should stop.
QStyle.StandardPixmap.SP_MediaPlay
Icon indicating that media should begin playback.
QStyle.StandardPixmap.SP_MediaStop
Icon indicating that media should stop playback.
QStyle.StandardPixmap.SP_MediaPause
Icon indicating that media should pause playback.
QStyle.StandardPixmap.SP_MediaSkipForward
Icon indicating that media should skip forward.
QStyle.StandardPixmap.SP_MediaSkipBackward
Icon indicating that media should skip backward.
QStyle.StandardPixmap.SP_MediaSeekForward
Icon indicating that media should seek forward.
QStyle.StandardPixmap.SP_MediaSeekBackward
Icon indicating that media should seek backward.
QStyle.StandardPixmap.SP_MediaVolume
Icon indicating a volume control.
QStyle.StandardPixmap.SP_MediaVolumeMuted
Icon indicating a muted volume control.
QStyle.StandardPixmap.SP_LineEditClearButton
Icon for a standard clear button in a
QLineEdit.QStyle.StandardPixmap.SP_DialogYesToAllButton
Icon for a standard YesToAll button in a
QDialogButtonBox.QStyle.StandardPixmap.SP_DialogNoToAllButton
Icon for a standard NoToAll button in a
QDialogButtonBox.QStyle.StandardPixmap.SP_DialogSaveAllButton
Icon for a standard SaveAll button in a
QDialogButtonBox.QStyle.StandardPixmap.SP_DialogAbortButton
Icon for a standard Abort button in a
QDialogButtonBox.QStyle.StandardPixmap.SP_DialogRetryButton
Icon for a standard Retry button in a
QDialogButtonBox.QStyle.StandardPixmap.SP_DialogIgnoreButton
Icon for a standard Ignore button in a
QDialogButtonBox.QStyle.StandardPixmap.SP_RestoreDefaultsButton
Icon for a standard RestoreDefaults button in a
QDialogButtonBox.QStyle.StandardPixmap.SP_TabCloseButton
Icon for the close button in the tab of a
QTabBar.QStyle.StandardPixmap.SP_CustomBase
Base value for custom standard pixmaps; custom values must be greater than this value.
See also
- __init__()¶
Constructs a style object.
- static alignedRect(direction, alignment, size, rectangle)¶
- Parameters:
direction –
LayoutDirectionalignment – Combination of
AlignmentFlagsize –
QSizerectangle –
QRect
- Return type:
Returns a new rectangle of the specified
sizethat is aligned to the givenrectangleaccording to the specifiedalignmentanddirection.- combinedLayoutSpacing(controls1, controls2, orientation[, option=None[, widget=None]])¶
- Parameters:
controls1 – Combination of
ControlTypecontrols2 – Combination of
ControlTypeorientation –
Orientationoption –
QStyleOptionwidget –
QWidget
- Return type:
int
Returns the spacing that should be used between
controls1andcontrols2in a layout.orientationspecifies whether the controls are laid out side by side or stacked vertically. Theoptionparameter can be used to pass extra information about the parent widget. Thewidgetparameter is optional and can also be used ifoptionisNone.controls1andcontrols2are OR-combination of zero or morecontrol types.This function is called by the layout system. It is used only if
PM_LayoutHorizontalSpacingorPM_LayoutVerticalSpacingreturns a negative value.See also
- abstract drawComplexControl(cc, opt, p[, widget=None])¶
- Parameters:
cc –
ComplexControlopt –
QStyleOptionComplexp –
QPainterwidget –
QWidget
Draws the given
controlusing the providedpainterwith the style options specified byoption.The
widgetargument is optional and can be used as aid in drawing the control.The
optionparameter is a pointer to aQStyleOptionComplexobject that can be cast to the correct subclass using theqstyleoption_cast()function. Note that therectmember of the specifiedoptionmust be in logical coordinates. Reimplementations of this function should usevisualRect()to change the logical coordinates into screen coordinates before calling thedrawPrimitive()ordrawControl()function.The table below is listing the complex control elements and their associated style option subclass. The style options contain all the parameters required to draw the controls, including QStyleOption::state which holds the
style flagsthat are used when drawing. The table also describes which flags that are set when casting the givenoptionto the appropriate subclass.Complex Control
QStyleOptionComplexSubclassStyle Flag
Remark
Set if the spin box is enabled.
Set if the spin box has input focus.
Set if the combobox is enabled.
Set if the combobox has input focus.
Set if the scroll bar is enabled.
Set if the scroll bar has input focus.
Set if the slider is enabled.
Set if the slider has input focus.
Set if the dial is enabled.
Set if the dial has input focus.
Set if the tool button is enabled.
Set if the tool button has input focus.
Set if the tool button is down (i.e., a mouse button or the space bar is pressed).
Set if the tool button is a toggle button and is toggled on.
Set if the tool button has auto-raise enabled.
Set if the button is not down, not on, and doesn’t contain the mouse when auto-raise is enabled.
Set if the title bar is enabled.
See also
- abstract drawControl(element, opt, p[, widget=None])¶
- Parameters:
element –
ControlElementopt –
QStyleOptionp –
QPainterwidget –
QWidget
Draws the given
elementwith the providedpainterwith the style options specified byoption.The
widgetargument is optional and can be used as aid in drawing the control. Theoptionparameter is a pointer to aQStyleOptionobject that can be cast to the correct subclass using theqstyleoption_cast()function.The table below is listing the control elements and their associated style option subclass. The style options contain all the parameters required to draw the controls, including QStyleOption::state which holds the style flags that are used when drawing. The table also describes which flags that are set when casting the given option to the appropriate subclass.
Note that if a control element is not listed here, it is because it uses a plain
QStyleOptionobject.Control Element
QStyleOptionSubclassStyle Flag
Remark
The menu item is currently selected item.
The item is enabled.
Indicates that a scroll down arrow should be drawn.
Indicates that a scroll up arrow should be drawn
Set if the menu bar has input focus.
Set if the button is enabled.
Set if the button has input focus.
Set if the button is not down, not on and not flat.
Set if the button is a toggle button and is toggled on.
Set if the button is down (i.e., the mouse button or the space bar is pressed on the button).
CE_RadioButton,CE_RadioButtonLabel,CE_CheckBox,CE_CheckBoxLabelSet if the button is enabled.
Set if the button has input focus.
Set if the button is checked.
Set if the button is not checked.
Set if the button is in the NoChange state.
Set if the button is down (i.e., the mouse button or the space bar is pressed on the button).
CE_ProgressBarContents,CE_ProgressBarLabel,CE_ProgressBarGrooveSet if the progress bar is enabled.
Set if the progress bar has input focus.
Set if the tab bar is enabled.
The tab bar is the currently selected tab bar.
Set if the tab bar tab has input focus.
Set if the tool button is enabled.
Set if the tool button has input focus.
Set if the tool button is down (i.e., a mouse button or the space bar is pressed).
Set if the tool button is a toggle button and is toggled on.
Set if the tool button has auto-raise enabled.
Set if the mouse pointer is over the tool button.
Set if the button is not down and is not on.
The tab is the currently selected tab.
Indicates that the section is pressed.
Indicates that the sort indicator should be pointing up.
Indicates that the sort indicator should be pointing down.
See also
- drawItemPixmap(painter, rect, alignment, pixmap)¶
Draws the given
pixmapin the specifiedrectangle, according to the specifiedalignment, using the providedpainter.See also
- drawItemText(painter, rect, flags, pal, enabled, text[, textRole=QPalette.NoRole])¶
Draws the given
textin the specifiedrectangleusing the providedpainterandpalette.The text is drawn using the painter’s pen, and aligned and wrapped according to the specified
alignment. If an explicittextRoleis specified, the text is drawn using thepalette's color for the given role. Theenabledparameter indicates whether or not the item is enabled; when reimplementing this function, theenabledparameter should influence how the item is drawn.See also
- abstract drawPrimitive(pe, opt, p[, widget=None])¶
- Parameters:
pe –
PrimitiveElementopt –
QStyleOptionp –
QPainterwidget –
QWidget
Draws the given primitive
elementwith the providedpainterusing the style options specified byoption.The
widgetargument is optional and may contain a widget that may aid in drawing the primitive element.The table below is listing the primitive elements and their associated style option subclasses. The style options contain all the parameters required to draw the elements, including QStyleOption::state which holds the style flags that are used when drawing. The table also describes which flags that are set when casting the given option to the appropriate subclass.
Note that if a primitive element is not listed here, it is because it uses a plain
QStyleOptionobject.Primitive Element
QStyleOptionSubclassStyle Flag
Remark
Whether the focus is is at the border or inside the widget.
Indicates a “tri-state” checkbox.
Indicates the indicator is checked.
Indicates that a radio button is selected.
Indicates a “tri-state” controller.
Indicates the controller is enabled.
Indicates that the control for expanding the tree to show child items, should be drawn.
Indicates that a horizontal branch (to show a child item), should be drawn.
Indicates that the tree branch is expanded.
Indicates that a vertical line (to show a sibling item), should be drawn.
Indicates that the arrow should be drawn up; otherwise it should be down.
PE_FrameGroupBox,PE_Frame,PE_FrameLineEdit,PE_FrameMenu,PE_FrameDockWidget,PE_FrameWindowIndicates that the Frame should be sunken.
Indicates that the window handle is horizontal instead of vertical.
PE_IndicatorSpinPlus,PE_IndicatorSpinMinus,PE_IndicatorSpinUp,PE_IndicatorSpinDown,Indicates that the button is pressed.
Set if the button is enabled.
Set if the button has input focus.
Set if the button is not down, not on and not flat.
Set if the button is a toggle button and is toggled on.
Set if the button is down (i.e., the mouse button or the space bar is pressed on the button).
See also
- abstract generatedIconPixmap(iconMode, pixmap, opt)¶
- Parameters:
iconMode –
Modepixmap –
QPixmapopt –
QStyleOption
- Return type:
Returns a copy of the given
pixmap, styled to conform to the specifiediconModeand taking into account the palette specified byoption.The
optionparameter can pass extra information, but it must contain a palette.Note that not all pixmaps will conform, in which case the returned pixmap is a plain copy.
See also
- abstract hitTestComplexControl(cc, opt, pt[, widget=None])¶
- Parameters:
cc –
ComplexControlopt –
QStyleOptionComplexpt –
QPointwidget –
QWidget
- Return type:
Returns the sub control at the given
positionin the given complexcontrol(with the style options specified byoption).Note that the
positionis expressed in screen coordinates.The
optionargument is a pointer to aQStyleOptionComplexobject (or one of its subclasses). The object can be cast to the appropriate type using theqstyleoption_cast()function. SeedrawComplexControl()for details. Thewidgetargument is optional and can contain additional information for the function.See also
- itemPixmapRect(r, flags, pixmap)¶
Returns the area within the given
rectanglein which to draw the specifiedpixmapaccording to the definedalignment.- itemTextRect(fm, r, flags, enabled, text)¶
- Parameters:
fm –
QFontMetricsr –
QRectflags – int
enabled – bool
text – str
- Return type:
Returns the area within the given
rectanglein which to draw the providedtextaccording to the specified fontmetricsandalignment. Theenabledparameter indicates whether or not the associated item is enabled.If the given
rectangleis larger than the area needed to render thetext, the rectangle that is returned will be offset withinrectangleaccording to the specifiedalignment. For example, ifalignmentis Qt::AlignCenter, the returned rectangle will be centered withinrectangle. If the givenrectangleis smaller than the area needed, the returned rectangle will be the smallest rectangle large enough to render thetext.See also
Alignment- abstract layoutSpacing(control1, control2, orientation[, option=None[, widget=None]])¶
- Parameters:
control1 –
ControlTypecontrol2 –
ControlTypeorientation –
Orientationoption –
QStyleOptionwidget –
QWidget
- Return type:
int
Returns the spacing that should be used between
control1andcontrol2in a layout.orientationspecifies whether the controls are laid out side by side or stacked vertically. Theoptionparameter can be used to pass extra information about the parent widget. Thewidgetparameter is optional and can also be used ifoptionisNone.This function is called by the layout system. It is used only if
PM_LayoutHorizontalSpacingorPM_LayoutVerticalSpacingreturns a negative value.See also
- name()¶
- Return type:
str
Returns the name of the style.
This value can be used to create a style with
create().See also
- abstract pixelMetric(metric[, option=None[, widget=None]])¶
- Parameters:
metric –
PixelMetricoption –
QStyleOptionwidget –
QWidget
- Return type:
int
Returns the value of the given pixel
metric.The specified
optionandwidgetcan be used for calculating the metric. Theoptioncan be cast to the appropriate type using theqstyleoption_cast()function. Note that theoptionmay be zero even for PixelMetrics that can make use of it. See the table below for the appropriateoptioncasts:Pixel Metric
QStyleOptionSubclassSome pixel metrics are called from widgets and some are only called internally by the style. If the metric is not called by a widget, it is the discretion of the style author to make use of it. For some styles, this may not be appropriate.
- polish(application)¶
- Parameters:
application –
QApplication
This is an overloaded function.
Late initialization of the given
applicationobject.- polish(palette)
- Parameters:
palette –
QPalette
This is an overloaded function.
Changes the
paletteaccording to style specific requirements for color palettes (if any).See also
- polish(widget)
- Parameters:
widget –
QWidget
Initializes the appearance of the given
widget.This function is called for every widget at some point after it has been fully created but just before it is shown for the very first time.
Note that the default implementation does nothing. Reasonable actions in this function might be to call the QWidget::setBackgroundMode() function for the widget. Do not use the function to set, for example, the geometry. Reimplementing this function provides a back-door through which the appearance of a widget can be changed, but with Qt’s style engine it is rarely necessary to implement this function; reimplement
drawItemPixmap(),drawItemText(),drawPrimitive(), etc. instead.The QWidget::inherits() function may provide enough information to allow class-specific customizations. But because new
QStylesubclasses are expected to work reasonably with all current and future widgets, limited use of hard-coded customization is recommended.See also
This function returns the current proxy for this style. By default most styles will return themselves. However when a proxy style is in use, it will allow the style to call back into its proxy.
- abstract sizeFromContents(ct, opt, contentsSize[, w=None])¶
- Parameters:
ct –
ContentsTypeopt –
QStyleOptioncontentsSize –
QSizew –
QWidget
- Return type:
Returns the size of the element described by the specified
optionandtype, based on the providedcontentsSize.The
optionargument is a pointer to aQStyleOptionor one of its subclasses. Theoptioncan be cast to the appropriate type using theqstyleoption_cast()function. Thewidgetis an optional argument and can contain extra information used for calculating the size.See the table below for the appropriate
optioncasts:Contents Type
QStyleOptionSubclassSee also
- static sliderPositionFromValue(min, max, val, space[, upsideDown=false])¶
- Parameters:
min – int
max – int
val – int
space – int
upsideDown – bool
- Return type:
int
Converts the given
logicalValueto a pixel position. Theminparameter maps to 0,maxmaps tospanand other values are distributed evenly in-between.This function can handle the entire integer range without overflow, providing that
spanis less than 4096.By default, this function assumes that the maximum value is on the right for horizontal items and on the bottom for vertical items. Set the
upsideDownparameter to true to reverse this behavior.See also
- static sliderValueFromPosition(min, max, pos, space[, upsideDown=false])¶
- Parameters:
min – int
max – int
pos – int
space – int
upsideDown – bool
- Return type:
int
Converts the given pixel
positionto a logical value. 0 maps to theminparameter,spanmaps tomaxand other values are distributed evenly in-between.This function can handle the entire integer range without overflow.
By default, this function assumes that the maximum value is on the right for horizontal items and on the bottom for vertical items. Set the
upsideDownparameter to true to reverse this behavior.See also
- abstract standardIcon(standardIcon[, option=None[, widget=None]])¶
- Parameters:
standardIcon –
StandardPixmapoption –
QStyleOptionwidget –
QWidget
- Return type:
Returns an icon for the given
standardIcon.The
standardIconis a standard pixmap which can follow some existing GUI style or guideline. Theoptionargument can be used to pass extra information required when defining the appropriate icon. Thewidgetargument is optional and can also be used to aid the determination of the icon.Returns the style’s standard palette.
Note that on systems that support system colors, the style’s standard palette is not used. In particular, the Windows Vista and Mac styles do not use the standard palette, but make use of native theme engines. With these styles, you should not set the palette with
setPalette().See also
- abstract standardPixmap(standardPixmap[, opt=None[, widget=None]])¶
- Parameters:
standardPixmap –
StandardPixmapopt –
QStyleOptionwidget –
QWidget
- Return type:
Returns a pixmap for the given
standardPixmap.A standard pixmap is a pixmap that can follow some existing GUI style or guideline. The
optionargument can be used to pass extra information required when defining the appropriate pixmap. Thewidgetargument is optional and can also be used to aid the determination of the pixmap.Developers calling standardPixmap() should instead call
standardIcon()Developers who re-implemented standardPixmap() should instead re-implementstandardIcon().See also
- abstract styleHint(stylehint[, opt=None[, widget=None[, returnData=None]]])¶
- Parameters:
stylehint –
StyleHintopt –
QStyleOptionwidget –
QWidgetreturnData –
QStyleHintReturn
- Return type:
int
Returns an integer representing the specified style
hintfor the givenwidgetdescribed by the provided styleoption.returnDatais used when the querying widget needs more detailed data than the integer that styleHint() returns. See theQStyleHintReturnclass description for details.- abstract subControlRect(cc, opt, sc[, widget=None])¶
- Parameters:
cc –
ComplexControlopt –
QStyleOptionComplexsc –
SubControlwidget –
QWidget
- Return type:
Returns the rectangle containing the specified
subControlof the given complexcontrol(with the style specified byoption). The rectangle is defined in screen coordinates.The
optionargument is a pointer toQStyleOptionComplexor one of its subclasses, and can be cast to the appropriate type using theqstyleoption_cast()function. SeedrawComplexControl()for details. Thewidgetis optional and can contain additional information for the function.See also
- abstract subElementRect(subElement, option[, widget=None])¶
- Parameters:
subElement –
SubElementoption –
QStyleOptionwidget –
QWidget
- Return type:
Returns the sub-area for the given
elementas described in the provided styleoption. The returned rectangle is defined in screen coordinates.The
widgetargument is optional and can be used to aid determining the area. TheQStyleOptionobject can be cast to the appropriate type using theqstyleoption_cast()function. See the table below for the appropriateoptioncasts:Sub Element
QStyleOptionSubclass- unpolish(application)¶
- Parameters:
application –
QApplication
This is an overloaded function.
Uninitialize the given
application.- unpolish(widget)
- Parameters:
widget –
QWidget
Uninitialize the given
widget's appearance.This function is the counterpart to
polish(). It is called for every polished widget whenever the style is dynamically changed; the former style has to unpolish its settings before the new style can polish them again.Note that unpolish() will only be called if the widget is destroyed. This can cause problems in some cases, e.g, if you remove a widget from the UI, cache it, and then reinsert it after the style has changed; some of Qt’s classes cache their widgets.
See also
- static visualAlignment(direction, alignment)¶
- Parameters:
direction –
LayoutDirectionalignment – Combination of
AlignmentFlag
- Return type:
Combination of
AlignmentFlag
Transforms an
alignmentof Qt::AlignLeft or Qt::AlignRight without Qt::AlignAbsolute into Qt::AlignLeft or Qt::AlignRight with Qt::AlignAbsolute according to the layoutdirection. The other alignment flags are left untouched.If no horizontal alignment was specified, the function returns the default alignment for the given layout
direction.- static visualPos(direction, boundingRect, logicalPos)¶
- Parameters:
direction –
LayoutDirectionboundingRect –
QRectlogicalPos –
QPoint
- Return type:
Returns the given
logicalPositionconverted to screen coordinates based on the specifieddirection. TheboundingRectangleis used when performing the translation.See also
- static visualRect(direction, boundingRect, logicalRect)¶
- Parameters:
direction –
LayoutDirectionboundingRect –
QRectlogicalRect –
QRect
- Return type:
Returns the given
logicalRectangleconverted to screen coordinates based on the specifieddirection. TheboundingRectangleis used when performing the translation.This function is provided to support right-to-left desktops, and is typically used in implementations of the
subControlRect()function.See also