QWizard#
The QWizard class provides a framework for wizards. More…
Synopsis#
Properties#
currentId- The ID of the current pageoptions- The various options that affect the look and feel of the wizardstartId- The ID of the first pagesubTitleFormat- The text format used by page subtitlestitleFormat- The text format used by page titleswizardStyle- The look and feel of the wizard
Functions#
def
addPage(page)def
button(which)def
buttonText(which)def
currentId()def
currentPage()def
field(name)def
hasVisitedPage(id)def
options()def
page(id)def
pageIds()def
pixmap(which)def
removePage(id)def
setButton(which, button)def
setButtonLayout(layout)def
setButtonText(which, text)def
setDefaultProperty(className, property, changedSignal)def
setField(name, value)def
setOption(option[, on=true])def
setOptions(options)def
setPage(id, page)def
setPixmap(which, pixmap)def
setSideWidget(widget)def
setStartId(id)def
setSubTitleFormat(format)def
setTitleFormat(format)def
setWizardStyle(style)def
sideWidget()def
startId()def
subTitleFormat()def
testOption(option)def
titleFormat()def
visitedIds()def
wizardStyle()
Virtual functions#
def
cleanupPage(id)def
initializePage(id)def
nextId()def
validateCurrentPage()
Slots#
def
back()def
next()def
restart()def
setCurrentId(id)
Signals#
def
currentIdChanged(id)def
customButtonClicked(which)def
helpRequested()def
pageAdded(id)def
pageRemoved(id)
Note
This documentation may contain snippets that were automatically translated from C++ to Python. We always welcome contributions to the snippet translation. If you see an issue with the translation, you can also let us know by creating a ticket on https:/bugreports.qt.io/projects/PYSIDE
Detailed Description#
Warning
This section contains snippets that were automatically translated from C++ to Python and may contain errors.
A wizard (also called an assistant on macOS) is a special type of input dialog that consists of a sequence of pages. A wizard’s purpose is to guide the user through a process step by step. Wizards are useful for complex or infrequent tasks that users may find difficult to learn.
QWizard inherits QDialog and represents a wizard. Each page is a QWizardPage (a QWidget subclass). To create your own wizards, you can use these classes directly, or you can subclass them for more control.
Topics:
A Trivial Example#
The following example illustrates how to create wizard pages and add them to a wizard. For more advanced examples, see the License Wizard .
def createIntroPage(): page = QWizardPage() page.setTitle("Introduction") label = QLabel("This wizard will help you register your copy "() "of Super Product Two.") label.setWordWrap(True) layout = QVBoxLayout() layout.addWidget(label) page.setLayout(layout) return page def createRegistrationPage(): ... def createConclusionPage(): ... if __name__ == "__main__": app = QApplication([]) #ifndef QT_NO_TRANSLATION translatorFileName = "qtbase_" translatorFileName += QLocale.system().name() translator = QTranslator(app) if translator.load(translatorFileName, QLibraryInfo.path(QLibraryInfo.TranslationsPath)): app.installTranslator(translator) #endif wizard = QWizard() wizard.addPage(createIntroPage()) wizard.addPage(createRegistrationPage()) wizard.addPage(createConclusionPage()) wizard.setWindowTitle("Trivial Wizard") wizard.show() sys.exit(app.exec())
Wizard Look and Feel#
QWizard supports four wizard looks:
ClassicStyle
ModernStyle
MacStyle
AeroStyle
You can explicitly set the look to use using setWizardStyle() (e.g., if you want the same look on all platforms).
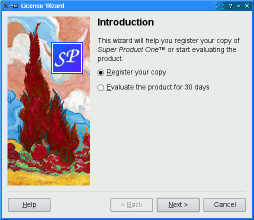
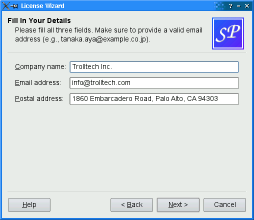
ClassicStyle
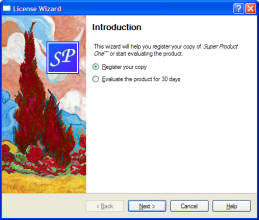
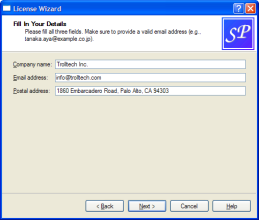
ModernStyle
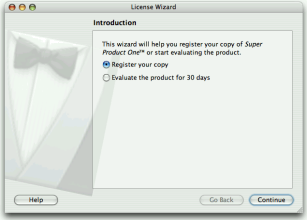
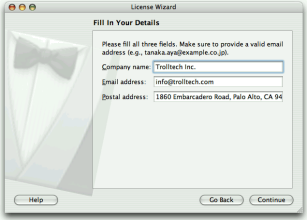
MacStyle
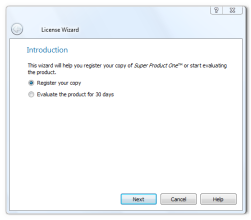
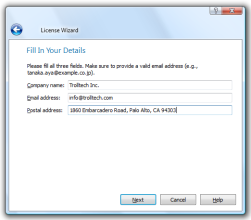
AeroStyle
Note: AeroStyle has effect only on a Windows Vista system with alpha compositing enabled. ModernStyle is used as a fallback when this condition is not met.
In addition to the wizard style, there are several options that control the look and feel of the wizard. These can be set using setOption() or setOptions() . For example, HaveHelpButton makes QWizard show a Help button along with the other wizard buttons.
You can even change the order of the wizard buttons to any arbitrary order using setButtonLayout() , and you can add up to three custom buttons (e.g., a Print button) to the button row. This is achieved by calling setButton() or setButtonText() with CustomButton1 , CustomButton2 , or CustomButton3 to set up the button, and by enabling the HaveCustomButton1 , HaveCustomButton2 , or HaveCustomButton3 options. Whenever the user clicks a custom button, customButtonClicked() is emitted. For example:
wizard().setButtonText(QWizard.CustomButton1, tr("Print")) wizard().setOption(QWizard.HaveCustomButton1, True) connect(wizard(), QWizard.customButtonClicked, self.printButtonClicked)
Elements of a Wizard Page#
Wizards consist of a sequence of QWizardPage s. At any time, only one page is shown. A page has the following attributes:
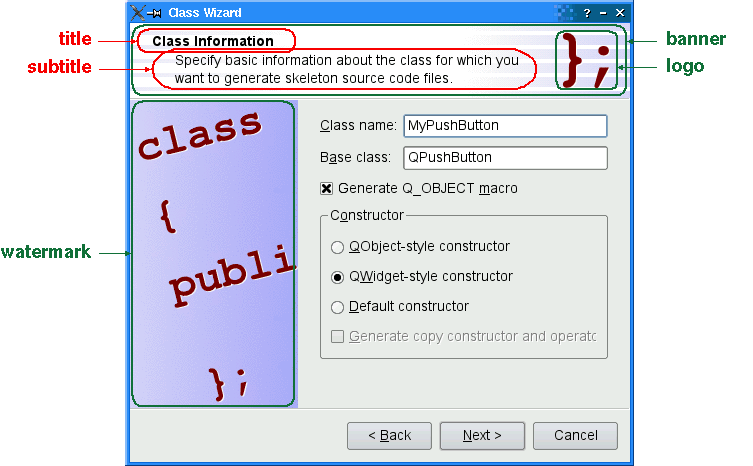
The diagram belows shows how QWizard renders these attributes, assuming they are all present and ModernStyle is used:
When a subTitle is set, QWizard displays it in a header, in which case it also uses the BannerPixmap and the LogoPixmap to decorate the header. The WatermarkPixmap is displayed on the left side, below the header. At the bottom, there is a row of buttons allowing the user to navigate through the pages.
The page itself (the QWizardPage widget) occupies the area between the header, the watermark, and the button row. Typically, the page is a QWizardPage on which a QGridLayout is installed, with standard child widgets ( QLabel s, QLineEdit s, etc.).
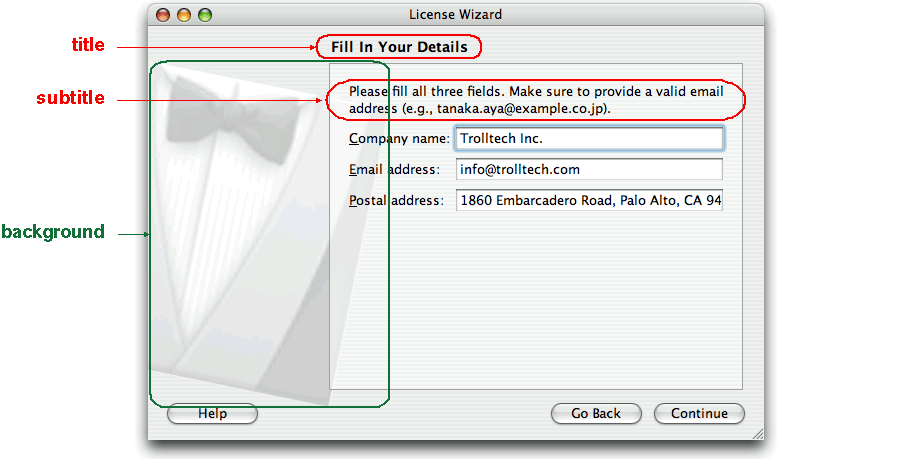
If the wizard’s style is MacStyle , the page looks radically different:
The watermark, banner, and logo pixmaps are ignored by the MacStyle . If the BackgroundPixmap is set, it is used as the background for the wizard; otherwise, a default “assistant” image is used.
The title and subtitle are set by calling setTitle() and setSubTitle() on the individual pages. They may be plain text or HTML (see titleFormat and subTitleFormat ). The pixmaps can be set globally for the entire wizard using setPixmap() , or on a per-page basis using setPixmap() .
Registering and Using Fields#
In many wizards, the contents of a page may affect the default values of the fields of a later page. To make it easy to communicate between pages, QWizard supports a “field” mechanism that allows you to register a field (e.g., a QLineEdit ) on a page and to access its value from any page. It is also possible to specify mandatory fields (i.e., fields that must be filled before the user can advance to the next page).
To register a field, call registerField() field. For example:
registerField("evaluate.name*", nameLineEdit) registerField("evaluate.email*", emailLineEdit)
The above code registers three fields, className, baseClass, and qobjectMacro, which are associated with three child widgets. The asterisk (*) next to className denotes a mandatory field.
The fields of any page are accessible from any other page. For example:
def initializePage(self): licenseText = QString() if wizard().hasVisitedPage(LicenseWizard.Page_Evaluate): licenseText = tr("<u>Evaluation License Agreement:</u> " "You can use self software for 30 days and make one " "backup, but you are not allowed to distribute it.") elif wizard().hasVisitedPage(LicenseWizard.Page_Details): emailAddress = field("details.email").toString() licenseText = tr("<u>First-Time License Agreement:</u> " "You can use self software subject to the license " "you will receive by email sent to %1.").arg(emailAddress) else: licenseText = tr("<u>Upgrade License Agreement:</u> " "This software is licensed under the terms of your " "current license.") bottomLabel.setText(licenseText)
Here, we call field() to access the contents of the details.email field (which was defined in the DetailsPage) and use it to initialize the ConclusionPage. The field’s contents is returned as a QVariant.
When we create a field using registerField() , we pass a unique field name and a widget. We can also provide a Qt property name and a “changed” signal (a signal that is emitted when the property changes) as third and fourth arguments; however, this is not necessary for the most common Qt widgets, such as QLineEdit , QCheckBox , and QComboBox , because QWizard knows which properties to look for.
If an asterisk (*) is appended to the name when the property is registered, the field is a mandatory field. When a page has mandatory fields, the Next and/or Finish buttons are enabled only when all mandatory fields are filled.
To consider a field “filled”, QWizard simply checks that the field’s current value doesn’t equal the original value (the value it had when initializePage() was called). For QLineEdit and QAbstractSpinBox subclasses, QWizard also checks that hasAcceptableInput() returns true, to honor any validator or mask.
QWizard ‘s mandatory field mechanism is provided for convenience. A more powerful (but also more cumbersome) alternative is to reimplement isComplete() and to emit the completeChanged() signal whenever the page becomes complete or incomplete.
The enabled/disabled state of the Next and/or Finish buttons is one way to perform validation on the user input. Another way is to reimplement validateCurrentPage() (or validatePage() ) to perform some last-minute validation (and show an error message if the user has entered incomplete or invalid information). If the function returns true, the next page is shown (or the wizard finishes); otherwise, the current page stays up.
Creating Linear Wizards#
Most wizards have a linear structure, with page 1 followed by page 2 and so on until the last page. The Trivial Wizard example is such a wizard. With QWizard , linear wizards are created by instantiating the QWizardPage s and inserting them using addPage() . By default, the pages are shown in the order in which they were added. For example:
wizard = QWizard() wizard.addPage(createIntroPage()) wizard.addPage(createRegistrationPage()) wizard.addPage(createConclusionPage())
When a page is about to be shown, QWizard calls initializePage() (which in turn calls initializePage() ) to fill the page with default values. By default, this function does nothing, but it can be reimplemented to initialize the page’s contents based on other pages’ fields (see the example above ).
If the user presses Back, cleanupPage() is called (which in turn calls cleanupPage() ). The default implementation resets the page’s fields to their original values (the values they had before initializePage() was called). If you want the Back button to be non-destructive and keep the values entered by the user, simply enable the IndependentPages option.
Creating Non-Linear Wizards#
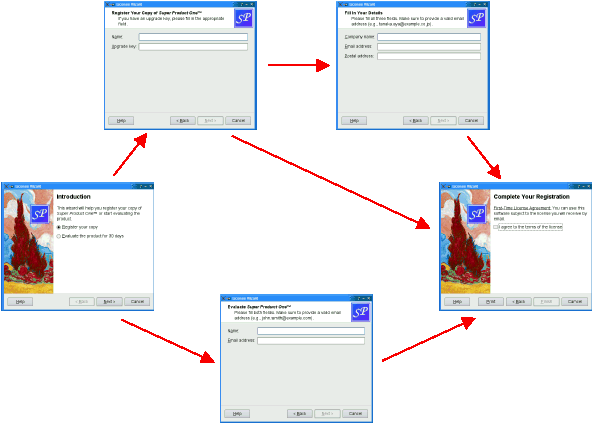
Some wizards are more complex in that they allow different traversal paths based on the information provided by the user. The License Wizard example illustrates this. It provides five wizard pages; depending on which options are selected, the user can reach different pages.
In complex wizards, pages are identified by IDs. These IDs are typically defined using an enum. For example:
class LicenseWizard(QWizard): ... enum { Page_Intro, Page_Evaluate, Page_Register, Page_Details, Page_Conclusion } ... enum { Page_Intro, Page_Evaluate, Page_Register, Page_Details, Page_Conclusion }
The pages are inserted using setPage() , which takes an ID and an instance of QWizardPage (or of a subclass):
def __init__(self, parent): super().__init__(parent) setPage(Page_Intro, IntroPage()) setPage(Page_Evaluate, EvaluatePage()) setPage(Page_Register, RegisterPage()) setPage(Page_Details, DetailsPage()) setPage(Page_Conclusion, ConclusionPage()) ... self.helpRequested.connect(self.showHelp)
By default, the pages are shown in increasing ID order. To provide a dynamic order that depends on the options chosen by the user, we must reimplement nextId() . For example:
def nextId(self): def nextId(self): return LicenseWizard.Page_Conclusion def nextId(self): if upgradeKeyLineEdit.text().isEmpty(): return LicenseWizard.Page_Details else: return LicenseWizard.Page_Conclusion def nextId(self): return LicenseWizard.Page_Conclusion def nextId(self): return -1
It would also be possible to put all the logic in one place, in a nextId() reimplementation. For example:
def nextId(self): switch (currentId()) { elif ret == Page_Intro: if field("intro.evaluate").toBool(): return Page_Evaluate else: return Page_Register elif ret == Page_Evaluate: return Page_Conclusion elif ret == Page_Register: if field("register.upgradeKey").toString().isEmpty(): return Page_Details else: return Page_Conclusion elif ret == Page_Details: return Page_Conclusion elif ret == Page_Conclusion: else: return -1
To start at another page than the page with the lowest ID, call setStartId() .
To test whether a page has been visited or not, call hasVisitedPage() . For example:
def initializePage(self): licenseText = QString() if wizard().hasVisitedPage(LicenseWizard.Page_Evaluate): licenseText = tr("<u>Evaluation License Agreement:</u> " "You can use self software for 30 days and make one " "backup, but you are not allowed to distribute it.") elif wizard().hasVisitedPage(LicenseWizard.Page_Details): emailAddress = field("details.email").toString() licenseText = tr("<u>First-Time License Agreement:</u> " "You can use self software subject to the license " "you will receive by email sent to %1.").arg(emailAddress) else: licenseText = tr("<u>Upgrade License Agreement:</u> " "This software is licensed under the terms of your " "current license.") bottomLabel.setText(licenseText)See also
QWizardPageTrivial Wizard Example License Wizard Example
- class PySide6.QtWidgets.QWizard([parent=None[, flags=Qt.WindowFlags()]])#
- Parameters:
flags – Combination of
Qt.WindowTypeparent –
PySide6.QtWidgets.QWidget
Constructs a wizard with the given parent and window flags.
See also
windowFlags()
Note
Properties can be used directly when from __feature__ import true_property is used or via accessor functions otherwise.
- property PᅟySide6.QtWidgets.QWizard.currentId: int#
This property holds the ID of the current page.
This property cannot be set directly. To change the current page, call next() , back() , or restart() .
By default, this property has a value of -1, indicating that no page is currently shown.
See also
- Access functions:
currentId()setCurrentId(id)Signal
currentIdChanged(id)
- property PᅟySide6.QtWidgets.QWizard.options: Combination of QWizard.WizardOption#
This property holds the various options that affect the look and feel of the wizard.
By default, the following options are set (depending on the platform):
Windows:
HelpButtonOnRight.macOS:
NoDefaultButtonandNoCancelButton.X11 and QWS (Qt for Embedded Linux): none.
See also
- Access functions:
options()setOptions(options)
- property PᅟySide6.QtWidgets.QWizard.startId: int#
This property holds the ID of the first page.
If this property isn’t explicitly set, this property defaults to the lowest page ID in this wizard, or -1 if no page has been inserted yet.
- Access functions:
startId()setStartId(id)
- property PᅟySide6.QtWidgets.QWizard.subTitleFormat: TextFormat#
This property holds the text format used by page subtitles.
The default format is Qt::AutoText.
See also
- Access functions:
setSubTitleFormat(format)
- property PᅟySide6.QtWidgets.QWizard.titleFormat: TextFormat#
This property holds the text format used by page titles.
The default format is Qt::AutoText.
See also
- Access functions:
titleFormat()setTitleFormat(format)
- property PᅟySide6.QtWidgets.QWizard.wizardStyle: WizardStyle#
This property holds the look and feel of the wizard.
By default, QWizard uses the AeroStyle on a Windows Vista system with alpha compositing enabled, regardless of the current widget style. If this is not the case, the default wizard style depends on the current widget style as follows: MacStyle is the default if the current widget style is QMacStyle, ModernStyle is the default if the current widget style is QWindowsStyle, and ClassicStyle is the default in all other cases.
See also
Wizard Look and Feeloptions
- Access functions:
wizardStyle()setWizardStyle(style)
- PySide6.QtWidgets.QWizard.WizardButton#
This enum specifies the buttons in a wizard.
Constant
Description
QWizard.BackButton
The Back button (Go Back on macOS)
QWizard.NextButton
The Next button (Continue on macOS)
QWizard.CommitButton
The Commit button
QWizard.FinishButton
The Finish button (Done on macOS)
QWizard.CancelButton
The Cancel button (see also
NoCancelButton)QWizard.HelpButton
The Help button (see also
HaveHelpButton)QWizard.CustomButton1
The first user-defined button (see also
HaveCustomButton1)QWizard.CustomButton2
The second user-defined button (see also
HaveCustomButton2)QWizard.CustomButton3
The third user-defined button (see also
HaveCustomButton3)
The following value is only useful when calling setButtonLayout() :
Constant
Description
QWizard.Stretch
A horizontal stretch in the button layout
- PySide6.QtWidgets.QWizard.WizardPixmap#
This enum specifies the pixmaps that can be associated with a page.
Constant
Description
QWizard.WatermarkPixmap
The tall pixmap on the left side of a
ClassicStyleorModernStylepageQWizard.LogoPixmap
The small pixmap on the right side of a
ClassicStyleorModernStylepage headerQWizard.BannerPixmap
The pixmap that occupies the background of a
ModernStylepage headerQWizard.BackgroundPixmap
The pixmap that occupies the background of a
MacStylewizardSee also
setPixmap()setPixmap()Elements of a Wizard Page
- PySide6.QtWidgets.QWizard.WizardStyle#
This enum specifies the different looks supported by QWizard .
Constant
Description
QWizard.ClassicStyle
Classic Windows look
QWizard.ModernStyle
Modern Windows look
QWizard.MacStyle
macOS look
QWizard.AeroStyle
Windows Aero look
See also
setWizardStyle()WizardOptionWizard Look and Feel
- PySide6.QtWidgets.QWizard.WizardOption#
(inherits enum.Flag) This enum specifies various options that affect the look and feel of a wizard.
Constant
Description
QWizard.IndependentPages
The pages are independent of each other (i.e., they don’t derive values from each other).
QWizard.IgnoreSubTitles
Don’t show any subtitles, even if they are set.
QWizard.ExtendedWatermarkPixmap
Extend any
WatermarkPixmapall the way down to the window’s edge.QWizard.NoDefaultButton
Don’t make the Next or Finish button the dialog’s
default button.QWizard.NoBackButtonOnStartPage
Don’t show the Back button on the start page.
QWizard.NoBackButtonOnLastPage
Don’t show the Back button on the last page.
QWizard.DisabledBackButtonOnLastPage
Disable the Back button on the last page.
QWizard.HaveNextButtonOnLastPage
Show the (disabled) Next button on the last page.
QWizard.HaveFinishButtonOnEarlyPages
Show the (disabled) Finish button on non-final pages.
QWizard.NoCancelButton
Don’t show the Cancel button.
QWizard.CancelButtonOnLeft
Put the Cancel button on the left of Back (rather than on the right of Finish or Next).
QWizard.HaveHelpButton
Show the Help button.
QWizard.HelpButtonOnRight
Put the Help button on the far right of the button layout (rather than on the far left).
QWizard.HaveCustomButton1
Show the first user-defined button (
CustomButton1).QWizard.HaveCustomButton2
Show the second user-defined button (
CustomButton2).QWizard.HaveCustomButton3
Show the third user-defined button (
CustomButton3).QWizard.NoCancelButtonOnLastPage
Don’t show the Cancel button on the last page.
See also
- PySide6.QtWidgets.QWizard.addPage(page)#
- Parameters:
- Return type:
int
Adds the given page to the wizard, and returns the page’s ID.
The ID is guaranteed to be larger than any other ID in the QWizard so far.
See also
- PySide6.QtWidgets.QWizard.back()#
Goes back to the previous page.
This is equivalent to pressing the Back button.
- PySide6.QtWidgets.QWizard.button(which)#
- Parameters:
which –
WizardButton- Return type:
Returns the button corresponding to role which.
See also
- PySide6.QtWidgets.QWizard.buttonText(which)#
- Parameters:
which –
WizardButton- Return type:
str
Returns the text on button which.
If a text has ben set using setButtonText() , this text is returned.
By default, the text on buttons depends on the wizardStyle . For example, on macOS, the Next button is called Continue.
- PySide6.QtWidgets.QWizard.cleanupPage(id)#
- Parameters:
id – int
This virtual function is called by QWizard to clean up page id just before the user leaves it by clicking Back (unless the IndependentPages option is set).
The default implementation calls cleanupPage() on page(id).
See also
- PySide6.QtWidgets.QWizard.currentId()#
- Return type:
int
See also
Getter of property currentId .
- PySide6.QtWidgets.QWizard.currentIdChanged(id)#
- Parameters:
id – int
This signal is emitted when the current page changes, with the new current id.
See also
Notification signal of property currentId .
- PySide6.QtWidgets.QWizard.currentPage()#
- Return type:
Returns a pointer to the current page, or None if there is no current page (e.g., before the wizard is shown).
This is equivalent to calling page( currentId() ).
See also
- PySide6.QtWidgets.QWizard.customButtonClicked(which)#
- Parameters:
which – int
This signal is emitted when the user clicks a custom button. which can be CustomButton1 , CustomButton2 , or CustomButton3 .
By default, no custom button is shown. Call setOption() with HaveCustomButton1 , HaveCustomButton2 , or HaveCustomButton3 to have one, and use setButtonText() or setButton() to configure it.
See also
- PySide6.QtWidgets.QWizard.field(name)#
- Parameters:
name – str
- Return type:
object
Returns the value of the field called name.
This function can be used to access fields on any page of the wizard.
See also
- PySide6.QtWidgets.QWizard.hasVisitedPage(id)#
- Parameters:
id – int
- Return type:
bool
Returns true if the page history contains page id; otherwise, returns false.
Pressing Back marks the current page as “unvisited” again.
See also
- PySide6.QtWidgets.QWizard.helpRequested()#
Warning
This section contains snippets that were automatically translated from C++ to Python and may contain errors.
This signal is emitted when the user clicks the Help button.
By default, no Help button is shown. Call setOption ( HaveHelpButton , true) to have one.
Example:
def __init__(self, parent): super().__init__(parent) ... setOption(HaveHelpButton, True) self.helpRequested.connect(self.showHelp) ... self.helpRequested.connect(self.showHelp) def showHelp(self): lastHelpMessage = QString() message = QString() switch (currentId()) { elif role == Page_Intro: message = tr("The decision you make here will affect which page you " "get to see next.") break ... else: message = tr("This help is likely not to be of any help.") QMessageBox.information(self, tr("License Wizard Help"), message) QMessageBox.information(self, tr("License Wizard Help"), message)See also
- PySide6.QtWidgets.QWizard.initializePage(id)#
- Parameters:
id – int
This virtual function is called by QWizard to prepare page id just before it is shown either as a result of restart() being called, or as a result of the user clicking Next. (However, if the IndependentPages option is set, this function is only called the first time the page is shown.)
By reimplementing this function, you can ensure that the page’s fields are properly initialized based on fields from previous pages.
The default implementation calls initializePage() on page(id).
See also
- PySide6.QtWidgets.QWizard.next()#
Advances to the next page.
This is equivalent to pressing the Next or Commit button.
- PySide6.QtWidgets.QWizard.nextId()#
- Return type:
int
This virtual function is called by QWizard to find out which page to show when the user clicks the Next button.
The return value is the ID of the next page, or -1 if no page follows.
The default implementation calls nextId() on the currentPage() .
By reimplementing this function, you can specify a dynamic page order.
See also
- PySide6.QtWidgets.QWizard.options()#
- Return type:
Combination of
QWizard.WizardOption
See also
Getter of property options .
- PySide6.QtWidgets.QWizard.page(id)#
- Parameters:
id – int
- Return type:
Returns the page with the given id, or None if there is no such page.
- PySide6.QtWidgets.QWizard.pageAdded(id)#
- Parameters:
id – int
This signal is emitted whenever a page is added to the wizard. The page’s id is passed as parameter.
- PySide6.QtWidgets.QWizard.pageIds()#
- Return type:
.list of int
Returns the list of page IDs.
- PySide6.QtWidgets.QWizard.pageRemoved(id)#
- Parameters:
id – int
This signal is emitted whenever a page is removed from the wizard. The page’s id is passed as parameter.
See also
- PySide6.QtWidgets.QWizard.pixmap(which)#
- Parameters:
which –
WizardPixmap- Return type:
Returns the pixmap set for role which.
By default, the only pixmap that is set is the BackgroundPixmap on macOS.
See also
setPixmap()pixmap()Elements of a Wizard Page
- PySide6.QtWidgets.QWizard.removePage(id)#
- Parameters:
id – int
Removes the page with the given id. cleanupPage() will be called if necessary.
- PySide6.QtWidgets.QWizard.restart()#
Restarts the wizard at the start page. This function is called automatically when the wizard is shown.
See also
- PySide6.QtWidgets.QWizard.setButton(which, button)#
- Parameters:
which –
WizardButtonbutton –
PySide6.QtWidgets.QAbstractButton
Sets the button corresponding to role which to button.
To add extra buttons to the wizard (e.g., a Print button), one way is to call setButton() with CustomButton1 to CustomButton3 , and make the buttons visible using the HaveCustomButton1 to HaveCustomButton3 options.
See also
- PySide6.QtWidgets.QWizard.setButtonLayout(layout)#
- Parameters:
layout – .list of QWizard.WizardButton
Warning
This section contains snippets that were automatically translated from C++ to Python and may contain errors.
Sets the order in which buttons are displayed to layout, where layout is a list of WizardButton s.
The default layout depends on the options (e.g., whether HelpButtonOnRight ) that are set. You can call this function if you need more control over the buttons’ layout than what options already provides.
You can specify horizontal stretches in the layout using Stretch .
Example:
def __init__(self, parent): super().__init__(parent) ... layout = QList() layout << QWizard.Stretch << QWizard.BackButton << QWizard.CancelButton << QWizard.NextButton << QWizard.FinishButton setButtonLayout(layout) ...See also
- PySide6.QtWidgets.QWizard.setButtonText(which, text)#
- Parameters:
which –
WizardButtontext – str
Sets the text on button which to be text.
By default, the text on buttons depends on the wizardStyle . For example, on macOS, the Next button is called Continue.
To add extra buttons to the wizard (e.g., a Print button), one way is to call setButtonText() with CustomButton1 , CustomButton2 , or CustomButton3 to set their text, and make the buttons visible using the HaveCustomButton1 , HaveCustomButton2 , and/or HaveCustomButton3 options.
Button texts may also be set on a per-page basis using setButtonText() .
- PySide6.QtWidgets.QWizard.setCurrentId(id)#
- Parameters:
id – int
Sets currentId to id, without visiting the pages between currentId and id.
Returns without page change, if
wizard holds no pages
current page is invalid
given page equals
currentId()given page is out of range
Note: If pages have been forward skipped and id is 0, page visiting history will be deleted
See also
Setter of property currentId .
- PySide6.QtWidgets.QWizard.setDefaultProperty(className, property, changedSignal)#
- Parameters:
className – str
property – str
changedSignal – str
Sets the default property for className to be property, and the associated change signal to be changedSignal.
The default property is used when an instance of className (or of one of its subclasses) is passed to registerField() and no property is specified.
QWizard knows the most common Qt widgets. For these (or their subclasses), you don’t need to specify a property or a changedSignal. The table below lists these widgets:
Widget
Property
Change Notification Signal
bool
checkedint
valueint
currentIndexQDateTime
dateTimeQString
textint
currentRowint
valueSee also
- PySide6.QtWidgets.QWizard.setField(name, value)#
- Parameters:
name – str
value – object
Sets the value of the field called name to value.
This function can be used to set fields on any page of the wizard.
See also
- PySide6.QtWidgets.QWizard.setOption(option[, on=true])#
- Parameters:
option –
WizardOptionon – bool
Sets the given option to be enabled if on is true; otherwise, clears the given option.
See also
- PySide6.QtWidgets.QWizard.setOptions(options)#
- Parameters:
options – Combination of
QWizard.WizardOption
See also
Setter of property options .
- PySide6.QtWidgets.QWizard.setPage(id, page)#
- Parameters:
id – int
Adds the given page to the wizard with the given id.
Note
Adding a page may influence the value of the startId property in case it was not set explicitly.
See also
- PySide6.QtWidgets.QWizard.setPixmap(which, pixmap)#
- Parameters:
which –
WizardPixmappixmap –
PySide6.QtGui.QPixmap
Sets the pixmap for role which to pixmap.
The pixmaps are used by QWizard when displaying a page. Which pixmaps are actually used depend on the wizard style .
Pixmaps can also be set for a specific page using setPixmap() .
See also
pixmap()setPixmap()Elements of a Wizard Page
- PySide6.QtWidgets.QWizard.setSideWidget(widget)#
- Parameters:
widget –
PySide6.QtWidgets.QWidget
Sets the given widget to be shown on the left side of the wizard. For styles which use the WatermarkPixmap ( ClassicStyle and ModernStyle ) the side widget is displayed on top of the watermark, for other styles or when the watermark is not provided the side widget is displayed on the left side of the wizard.
Passing None shows no side widget.
When the widget is not None the wizard reparents it.
Any previous side widget is hidden.
You may call setSideWidget() with the same widget at different times.
All widgets set here will be deleted by the wizard when it is destroyed unless you separately reparent the widget after setting some other side widget (or None).
By default, no side widget is present.
See also
Setter of property startId .
- PySide6.QtWidgets.QWizard.setSubTitleFormat(format)#
- Parameters:
format –
TextFormat
See also
Setter of property subTitleFormat .
- PySide6.QtWidgets.QWizard.setTitleFormat(format)#
- Parameters:
format –
TextFormat
See also
Setter of property titleFormat .
- PySide6.QtWidgets.QWizard.setWizardStyle(style)#
- Parameters:
style –
WizardStyle
See also
Setter of property wizardStyle .
- PySide6.QtWidgets.QWizard.sideWidget()#
- Return type:
Returns the widget on the left side of the wizard or None.
By default, no side widget is present.
See also
- PySide6.QtWidgets.QWizard.startId()#
- Return type:
int
See also
Getter of property startId .
- PySide6.QtWidgets.QWizard.subTitleFormat()#
- Return type:
See also
Getter of property subTitleFormat .
- PySide6.QtWidgets.QWizard.testOption(option)#
- Parameters:
option –
WizardOption- Return type:
bool
Returns true if the given option is enabled; otherwise, returns false.
See also
- PySide6.QtWidgets.QWizard.titleFormat()#
- Return type:
See also
Getter of property titleFormat .
- PySide6.QtWidgets.QWizard.validateCurrentPage()#
- Return type:
bool
This virtual function is called by QWizard when the user clicks Next or Finish to perform some last-minute validation. If it returns true, the next page is shown (or the wizard finishes); otherwise, the current page stays up.
The default implementation calls validatePage() on the currentPage() .
When possible, it is usually better style to disable the Next or Finish button (by specifying mandatory fields or by reimplementing isComplete() ) than to reimplement validateCurrentPage().
See also
- PySide6.QtWidgets.QWizard.visitedIds()#
- Return type:
.list of int
Returns the list of IDs of visited pages, in the order in which the pages were visited.
See also
- PySide6.QtWidgets.QWizard.wizardStyle()#
- Return type:
See also
Getter of property wizardStyle .