Qt Quick Beispiele - Ziehen und Ablegen
Dies ist eine Sammlung von QML-Beispielen für Drag and Drop.

Drag and Drop ist eine Sammlung von kleinen QML-Beispielen, die sich auf die Drag-and-Drop-Funktionalität beziehen. Weitere Informationen finden Sie auf der Seite Drag and Drop.
Ausführen des Beispiels
Zum Ausführen des Beispiels von Qt Creatorauszuführen, öffnen Sie den Modus Welcome und wählen Sie das Beispiel aus Examples aus. Weitere Informationen finden Sie unter Qt Creator: Tutorial: Erstellen und Ausführen.
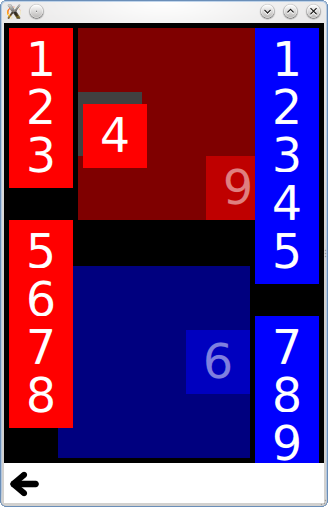
Kacheln
Tiles bietet Drag & Drop für einfache Rechtecke, die Sie in ein bestimmtes Raster ziehen können.
Es verfügt über eine DragTile-Komponente, die ein MouseArea verwendet, um ein Element beim Ziehen zu bewegen:
Item { id: root required property string colorKey required property int modelData width: 64 height: 64 MouseArea { id: mouseArea width: 64 height: 64 anchors.centerIn: parent drag.target: tile onReleased: parent = tile.Drag.target !== null ? tile.Drag.target : root Rectangle { id: tile width: 64 height: 64 anchors { verticalCenter: parent.verticalCenter horizontalCenter: parent.horizontalCenter } color: root.colorKey Drag.keys: [ root.colorKey ] Drag.active: mouseArea.drag.active Drag.hotSpot.x: 32 Drag.hotSpot.y: 32 states: State { when: mouseArea.drag.active AnchorChanges { target: tile anchors { verticalCenter: undefined horizontalCenter: undefined } } } } } }
Und eine DropTile-Komponente, auf der die gezogenen Kacheln abgelegt werden können:
DropArea { id: dragTarget property string colorKey width: 64 height: 64 keys: [ colorKey ] Rectangle { id: dropRectangle anchors.fill: parent color: dragTarget.containsDrag ? "grey" : dragTarget.colorKey } }
Die Keys-Eigenschaft von DropArea erlaubt es nur, ein Element darauf fallen zu lassen, wenn es einen passenden Schlüssel in seiner Drag.keys-Eigenschaft hat.
GridView Beispiel
Das GridView Beispiel fügt Drag & Drop zu einem GridView hinzu, wodurch Sie die Delegierten visuell neu anordnen können, ohne die zugrunde liegende ListModel zu ändern. Es verwendet eine DelegateModel, um ein Delegatenelement an die Position eines anderen Elements zu verschieben, über das es gezogen wird.
model: DelegateModel { delegate: DropArea { id: delegateRoot required property color color width: 80 height: 80 onEntered: function(drag) { visualModel.items.move((drag.source as Icon).visualIndex, icon.visualIndex) } property int visualIndex: DelegateModel.itemsIndex Icon { id: icon dragParent: root visualIndex: delegateRoot.visualIndex color: delegateRoot.color } }
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

