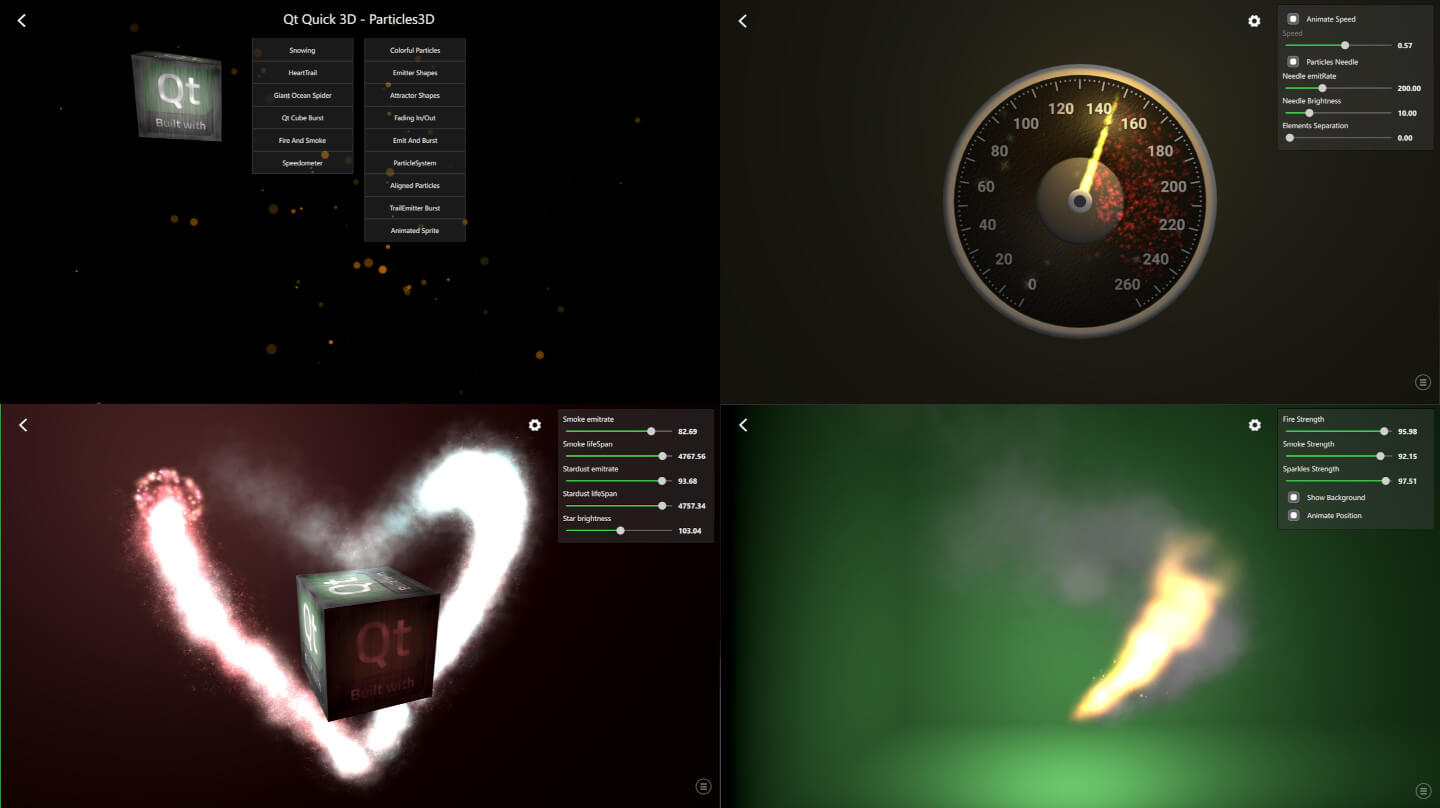
Qt Quick 3D - Partikel 3D Testbed Beispiel
Zeigt, wie das Qt Quick 3D-Modul Particles3D verwendet wird.

Dieses Beispiel demonstriert verschiedene Möglichkeiten zur Verwendung der Funktionen des Moduls QtQuick3D.Particles3D. Particles Testbed enthält eine Sammlung von Beispielen, von denen einige eine bestimmte Funktion hervorheben und andere mehrere Funktionen kombinieren, um das gewünschte Aussehen zu erreichen.
Gemeinsame Merkmale
Die Beispiele innerhalb des Testbeds haben einige gemeinsame Merkmale. Um das Beispiel zu verlassen und zum Startbildschirm zurückzukehren, drücken Sie den Zurück-Pfeil in der oberen linken Ecke.
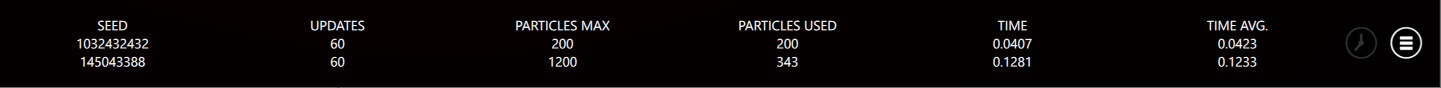
In der rechten unteren Ecke jedes Beispiels befindet sich ein Symbol, das die Protokollierungsansicht öffnet. In dieser Ansicht können Sie verschiedene Debug-Daten über die Partikel sehen. Jedes ParticleSystem3D hat eine eigene Zeile mit seinen ParticleSystem3DLogging Daten.

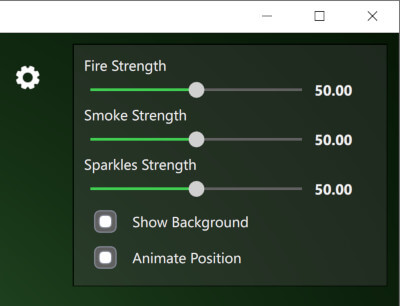
In der oberen rechten Ecke der meisten Beispiele befindet sich eine Einstellungsansicht, die durch Anklicken des Symbols ein- oder ausgeblendet werden kann. Diese Einstellungen helfen bei der Demonstration einzelner API-Funktionen sowie des dynamischen Verhaltens der Partikelsysteme.

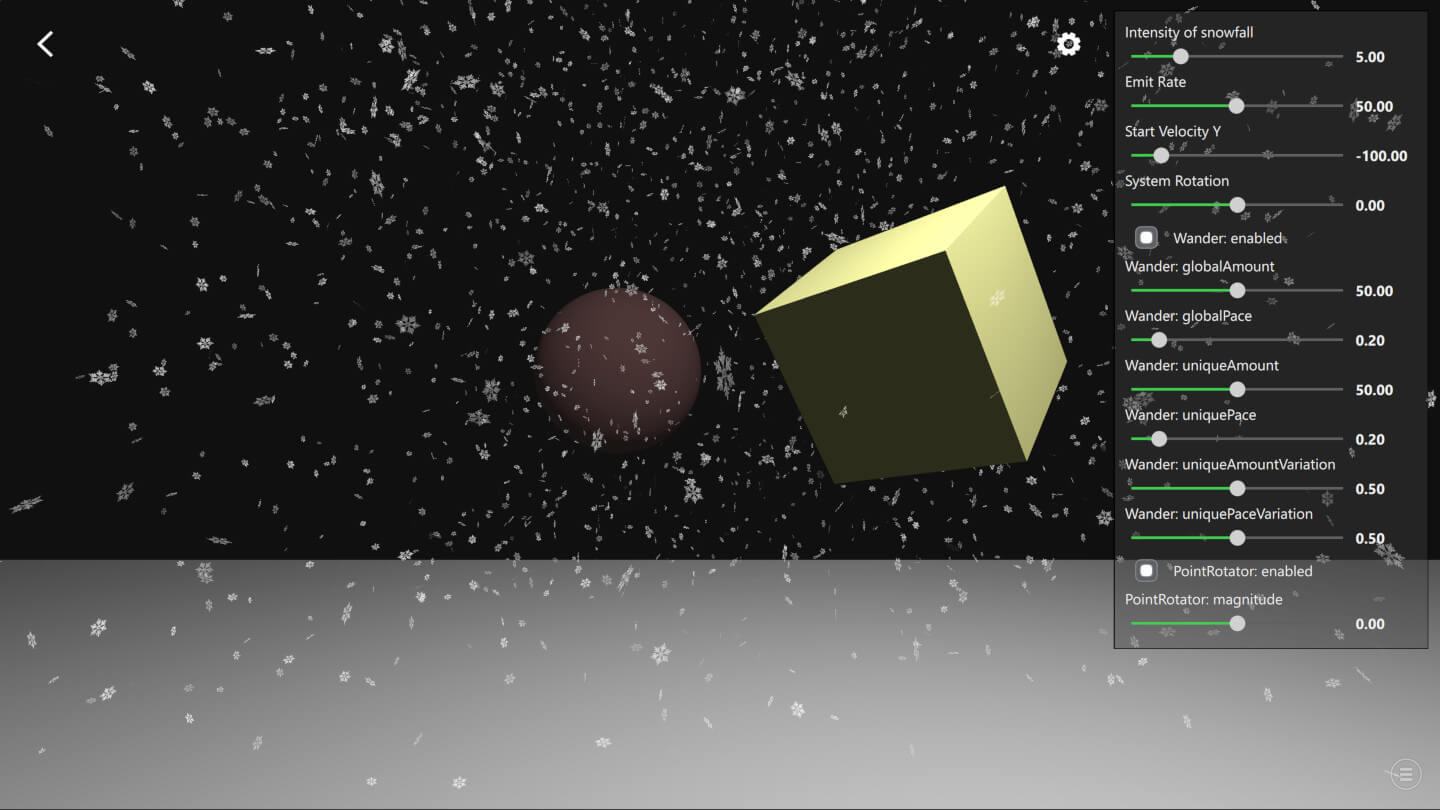
Beispiel für Schneefall
Lassen Sie uns die Grundlagen von Particles3D anhand des Beispiels Snowing durchgehen.

Zunächst importieren Sie das Modul QtQuick3D.Particles3D mit der folgenden Anweisung:
import QtQuick3D.Particles3DParticleSystem3D ist die Wurzel des Partikelsystems, die das Timing des Systems steuert und alle anderen verwandten Elemente wie Partikel, Emitter und Affektoren zusammenfasst.
ParticleSystem3D { id: psystem // Start so that the snowing is in full steam startTime: 15000
Dann erstellen wir ein SpriteParticle3D, das ein visuelles 2D-Texturteilchen ist. Wenn wir 3D-Modellpartikel benötigen, können wir alternativ ModelParticle3D verwenden. Die Definition der Partikelmenge mit maxAmount ist wichtig, damit optimale Puffergrößen zugewiesen werden. Hier sind unsere Schneeflocken weiß, mit unterschiedlicher Deckkraft und sie werden in 1000ms ein- und ausgeblendet.
SpriteParticle3D { id: snowParticle sprite: Texture { source: "images/snowflake.png" } maxAmount: 1500 * sliderIntensity.sliderValue color: "#ffffff" colorVariation: Qt.vector4d(0.0, 0.0, 0.0, 0.5); fadeInDuration: 1000 fadeOutDuration: 1000 }
Als nächstes benötigen wir ParticleEmitter3D, um die oben genannten snowParticle Partikel zu emittieren. Die Eigenschaft shape definiert den Bereich, in dem die Emission stattfindet. Hier definieren wir Schneeflocken, die eine unterschiedliche Rotation und Größe haben. Mit der Eigenschaft velocity können Sie die anfängliche Richtung der Geschwindigkeit der emittierten Partikel festlegen. Jedes Schneeflocken-Partikel existiert für 15 Sekunden und die emiting rate wird mit den Einstellungsschiebern kontrolliert.
ParticleEmitter3D { id: emitter particle: snowParticle position: Qt.vector3d(0, 1000, -350) depthBias: -100 scale: Qt.vector3d(15.0, 0.0, 15.0) shape: ParticleShape3D { type: ParticleShape3D.Sphere } particleRotationVariation: Qt.vector3d(180, 180, 180) particleRotationVelocityVariation: Qt.vector3d(50, 50, 50); particleScale: 2.0 particleScaleVariation: 0.5; velocity: VectorDirection3D { direction: Qt.vector3d(0, sliderVelocityY.sliderValue, 0) directionVariation: Qt.vector3d(0, sliderVelocityY.sliderValue * 0.4, 0) } emitRate: sliderEmitRate.sliderValue * sliderIntensity.sliderValue lifeSpan: 15000 }
Normalerweise werden auch einige Affektoren verwendet, um die Bewegung der Partikel interessanter zu gestalten. In diesem Snowing-Beispiel verwenden wir Wander3D, um die Schneeflocken mit wellenförmigen Kurven fliegen zu lassen, sowie PointRotator3D, um windiges Wetter zu simulieren.
Wander3D { enabled: checkBoxWanderEnabled.checked globalAmount: Qt.vector3d(sliderWanderGlobalAmount.sliderValue, 0, sliderWanderGlobalAmount.sliderValue) globalPace: Qt.vector3d(sliderWanderGlobalPace.sliderValue, 0, sliderWanderGlobalPace.sliderValue) uniqueAmount: Qt.vector3d(sliderWanderUniqueAmount.sliderValue, 0, sliderWanderUniqueAmount.sliderValue) uniquePace: Qt.vector3d(sliderWanderUniquePace.sliderValue, 0, sliderWanderUniquePace.sliderValue) uniqueAmountVariation: sliderWanderUniqueAmountVariation.sliderValue uniquePaceVariation: sliderWanderUniquePaceVariation.sliderValue } PointRotator3D { enabled: checkBoxRotatorEnabled.checked pivotPoint: Qt.vector3d(0, 0, -350) direction: Qt.vector3d(0, 1, 0) magnitude: sliderRotatorMagnitude.sliderValue }
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

