Qt Quick 3D - XR Simple Touch Beispiel
Demonstriert die Eingabe durch Handverfolgung in Qt Quick 3D Xr.

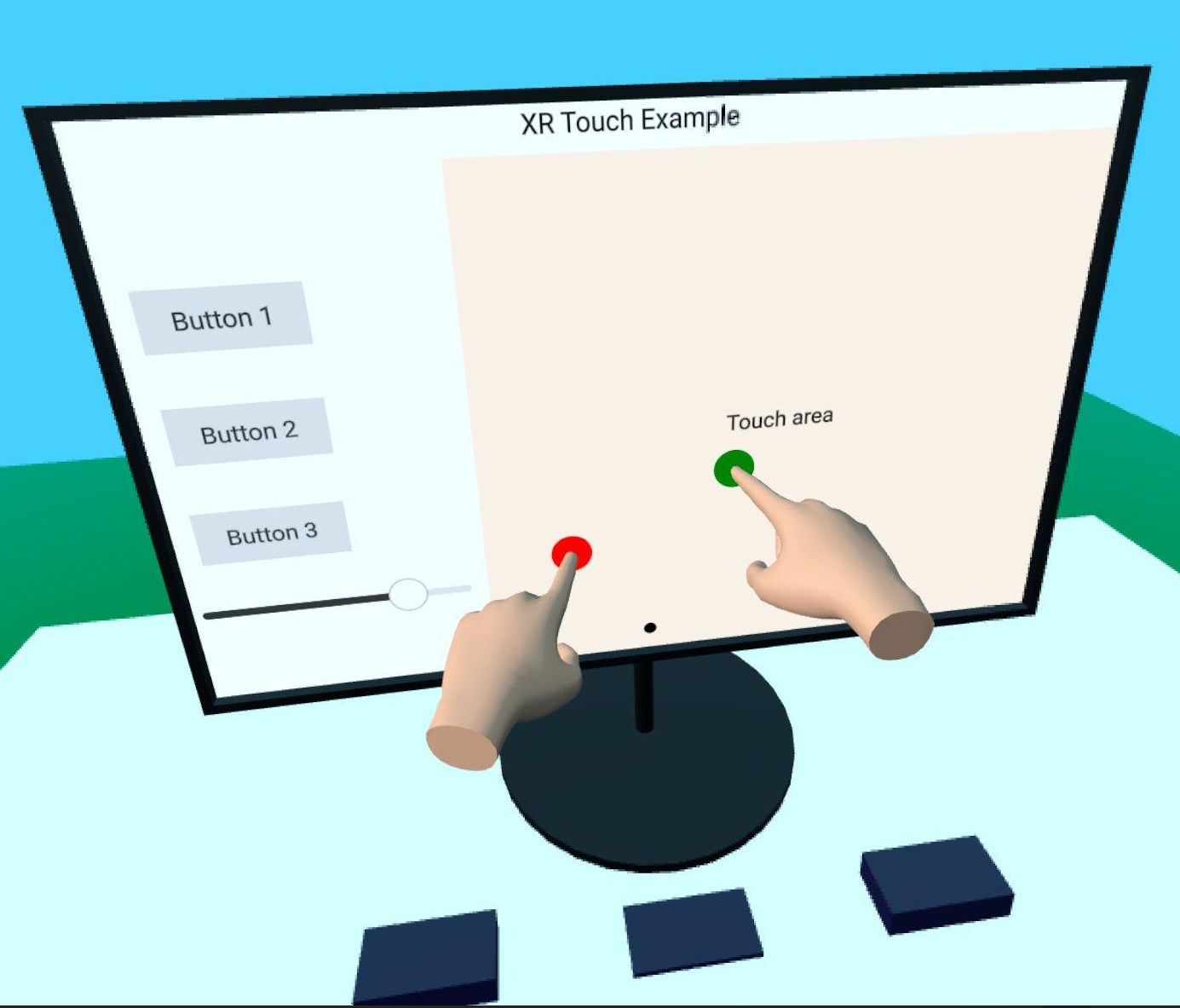
Dieses Beispiel zeigt, wie man die Hand-Tracking-API in Qt Quick 3D Xr verwendet, um mit 2D- und 3D-Objekten in der Szene zu interagieren. Es folgt der Grundstruktur des xr_simple Beispiels.
Wir beginnen mit der Erstellung einer wiederverwendbaren Komponente TouchHand, die die gesamte Logik kapselt, die wir für jede Hand benötigen. Diese Komponente befindet sich in dem separaten Unterprojekt xr_shared, so dass Sie sie leicht in anderen Projekten wiederverwenden können.
// Copyright (C) 2025 The Qt Company Ltd. // SPDX-License-Identifier: LicenseRef-Qt-Commercial OR BSD-3-Clause import QtQuick import QtQuick3D import QtQuick3D.Xr Node { id: root property color color: "#ddaa88" required property int touchId required property int hand required property XrView view property alias touchPosition: handController.scenePos property bool touchActive: false XrController { id: handController controller: root.hand property vector3d scenePos: view.xrOrigin.mapPositionToScene(pokePosition) onScenePosChanged: { const touchOffset = view.processTouch(scenePos, root.touchId) handModel.position = touchOffset } } XrHandModel { id: handModel hand: root.hand materials: PrincipledMaterial { baseColor: root.color roughness: 0.5 } } }
Die Komponente enthält eine XrController, die die 3D-Position des Zeigefingers angibt, und eine XrHandModel, die zeigt, wo sich die Hand befindet. Der onTouchPositionChanged Handler ist der Ort, an dem die Magie passiert. Wir rufen XrView.processTouch() auf, das die schwere Arbeit übernimmt: Er versucht, die 3D-Berührungsposition auf eine 2D-Position auf XrItem abzubilden und sendet ein Berührungsereignis, wenn er ein Element findet. Anschließend wird der Versatz zwischen der 3D-Position und dem Berührungspunkt auf der 2D-Oberfläche zurückgegeben. Dieser Versatz wird dann verwendet, um die Position der XrHandModel zu verschieben, damit die Illusion entsteht, dass die Hand von der Oberfläche aufgehalten wird.
Hinweis: Dieser Effekt funktioniert nicht auf dem Apple Vision Pro, da das System die echten Hände des Benutzers zeigt und die XrHandModel nicht angezeigt wird.
Wir erstellen zwei Instanzen der Komponente TouchHand innerhalb von XrOrigin, eine für jede Hand:
XrOrigin { id: theOrigin z: 50 TouchHand { id: rightHandModel hand: XrHandModel.RightHand view: xrView touchId: 0 onTouchPositionChanged: buttons.handleTouch(touchPosition) } TouchHand { id: leftHandModel hand: XrHandModel.LeftHand view: xrView touchId: 1 onTouchPositionChanged: buttons.handleTouch(touchPosition) } } xrOrigin: theOrigin
Hier ist buttons eine Gruppe von 3D-Tasten, die eine handleTouch Funktion haben. (Die Implementierung ist nicht XR-spezifisch, daher werden die Details hier nicht dokumentiert).
Wir positionieren die XrOrigin 50 Zentimeter vom Ursprung der Szene entfernt, was eine angenehme Berührungsentfernung sein sollte.
Der Rest der Szene enthält einige 3D-Modelle und eine XrItem, die auf Berührungsereignisse reagiert.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

