Imagine-Stil
Der Imagine Style basiert auf konfigurierbaren Bild-Assets. Mehr...
| Import-Anweisung: | importiere QtQuick.Controls.Imagine 2.12 |
| Seit: | Qt 5.10 |
Angehängte Eigenschaften
- path: Zeichenkette
Detaillierte Beschreibung
Der Imagine-Stil basiert auf Bild-Assets. Der Stil wird mit einem Standardsatz von Bildern geliefert, aber die Bilder können leicht geändert werden, indem ein Verzeichnis mit Bildern unter Verwendung einer vordefinierten Namenskonvention angegeben wird.

Der Imagine-Stil mit den Standardbildern
Um eine Anwendung mit dem Imagine-Stil auszuführen, siehe Verwenden von Stilen in Qt Quick Steuerelementen.
Dateinamen
Die Bilddateien werden nach der folgenden Konvention benannt:
<control>-<element>-<states>
Die Abschnitte <control> und <element> sind obligatorisch, während der Abschnitt <states> optional ist. Wenn zum Beispiel eine einzige Datei mit dem Namen "button-background.9.png" für Button bereitgestellt wird, wird sie für jeden Zustand verwendet, den Button unterstützt. Es liegt im Ermessen des Entwicklers, für welche Zustände er Bilder zur Verfügung stellt. Es wird jedoch empfohlen, nach Möglichkeit Bilder für die häufigsten Zustände der Steuerelemente bereitzustellen, z. B. für disabled, pressed usw. Dadurch wird sichergestellt, dass sich interaktive Steuerelemente visuell so verhalten, wie der Endbenutzer es erwartet.
Element-Referenz
In der folgenden Tabelle ist aufgeführt, welche Elemente für jedes Steuerelement unterstützt werden, zusammen mit den möglichen Zuständen für dieses Element und der erwarteten Dateierweiterung. Ein Element ist ein Bild, das einen bestimmten visuellen Teil des Steuerelements darstellt. Das Element "background" von Button stellt beispielsweise das Element background dar.
| Steuerelement | Element | Zustände | Erweiterung |
|---|---|---|---|
| ApplicationWindow | Hintergrund | aktiv | .9.png (oder .png) |
| BusyIndicator | Animation | deaktiviert, laufend, gespiegelt, schwebend | .webp |
| Hintergrund | wie oben | .webp | |
| Button | Hintergrund | deaktiviert, gedrückt, angekreuzt, ankreuzbar, fokussiert, hervorgehoben, flach, gespiegelt, schwebend | .9.png |
| CheckBox | Hintergrund | deaktiviert, gedrückt, angekreuzt, teilweise angekreuzt, fokussiert, gespiegelt, schwebend | .9.png (oder .png) |
| Anzeige | wie oben | .png | |
| CheckDelegate | Hintergrund | deaktiviert, gedrückt, angekreuzt, teilweise angekreuzt, fokussiert, hervorgehoben, gespiegelt, schwebend | .9.png (oder .png) |
| Anzeige | wie oben | .png | |
| ComboBox | Hintergrund | deaktiviert, gedrückt, bearbeitbar, offen, fokussiert, gespiegelt, schwebend, flach | .9.png (oder .png) |
| Anzeige | wie oben | .png | |
| Popup | wie oben | .9.png (oder .png) | |
| DelayButton | Hintergrund | deaktiviert, gedrückt, markiert, kontrollierbar, fokussiert, gespiegelt, schwebend | .9.png (oder .png) |
| Fortschritt | wie oben | .9.png (oder .png) | |
| Maske | gleich wie oben | .9.png (oder .png) | |
| Dial | Hintergrund1 | deaktiviert, gedrückt, fokussiert, gespiegelt, schwebend | .9.png (oder .png) |
| Griff | wie oben | .9.png (oder .png) | |
| Dialog | Hintergrund | modal, abgeblendet | .9.png (oder .png) |
| Titel | wie oben | .9.png (oder .png) | |
| Überlagerung | modal | .9.png (oder .png) | |
| DialogButtonBox | Hintergrund | deaktiviert, gespiegelt | .9.png (oder .png) |
| Drawer | Hintergrund | modal, abgeblendet, oben, links, rechts, unten | .9.png (oder .png) |
| Überlagerung | modal | .9.png (oder .png) | |
| Frame | Hintergrund | deaktiviert, gespiegelt | .9.png (oder .png) |
| GroupBox | Hintergrund | deaktiviert, gespiegelt | .9.png (oder .png) |
| Titel | wie oben | .9.png (oder .png) | |
| ItemDelegate | Hintergrund | deaktiviert, gedrückt, fokussiert, hervorgehoben, gespiegelt, schwebend | .9.png (oder .png) |
| Label | Hintergrund | deaktiviert, gespiegelt, schwebend | .9.png (oder .png) |
| Menu | Hintergrund | modal, abgeblendet | .9.png (oder .png) |
| überlagert | modal | .9.png (oder .png) | |
| MenuItem | Pfeil | deaktiviert, gedrückt, markiert, fokussiert, hervorgehoben, gespiegelt, schwebend | .png |
| Hintergrund | wie oben | .9.png (oder .png) | |
| Anzeige | wie oben | .png | |
| MenuSeparator | Hintergrund | deaktiviert, gespiegelt | .9.png (oder .png) |
| Trennzeichen | wie oben | .9.png (oder .png) | |
| Page | Hintergrund | deaktiviert, gespiegelt | .9.png (oder .png) |
| PageIndicator | Hintergrund | deaktiviert, gespiegelt, schwebend | .9.png (oder .png) |
| delegieren | deaktiviert, gedrückt, aktuell, gespiegelt, schwebend | .png | |
| Pane | Hintergrund | deaktiviert, gespiegelt | .9.png (oder .png) |
| Popup | Hintergrund | modal, abgeblendet | .9.png (oder .png) |
| überlagert | modal | .9.png (oder .png) | |
| ProgressBar | Animation | deaktiviert, gespiegelt, schwebend | .png |
| Hintergrund | deaktiviert, unbestimmt, gespiegelt, schwebend | .9.png (oder .png) | |
| Maske | wie oben | .9.png (oder .png) | |
| Fortschritt | gleich wie oben | .9.png (oder .png) | |
| RadioButton | Hintergrund | deaktiviert, gedrückt, markiert, fokussiert, gespiegelt, schwebend | .9.png (oder .png) |
| Anzeige | wie oben | .png | |
| RadioDelegate | Hintergrund | deaktiviert, gedrückt, markiert, fokussiert, hervorgehoben, gespiegelt, schwebend | .9.png (oder .png) |
| Anzeige | wie oben | .png | |
| RangeSlider | Hintergrund | vertikal, horizontal, deaktiviert, fokussiert, gespiegelt, schwebend | .9.png (oder .png) |
| RangeSlider | Fortschritt | wie oben | .9.png (oder .png) |
| Griff | erste, zweite, vertikale, horizontale, deaktiviert, gedrückt, fokussiert, gespiegelt, schwebend | .png | |
| RoundButton | Hintergrund | deaktiviert, gedrückt, markiert, kontrollierbar, fokussiert, hervorgehoben, flach, gespiegelt, schwebend | .9.png (oder .png) |
| ScrollBar | Hintergrund | vertikal, horizontal, deaktiviert, interaktiv, gedrückt, gespiegelt, schwebend | .9.png (oder .png) |
| Griff | wie oben | .9.png (oder .png) | |
| ScrollIndicator | Hintergrund | vertikal, horizontal, deaktiviert, gespiegelt, schwebend | .9.png (oder .png) |
| Griff | wie oben | .9.png (oder .png) | |
| ScrollView | Hintergrund | deaktiviert, gespiegelt | .9.png (oder .png) |
| Slider | Hintergrund | vertikal, horizontal, deaktiviert, gedrückt, fokussiert, gespiegelt, schwebend | .9.png (oder .png) |
| Griff | wie oben | .9.png (oder .png) | |
| Fortschritt | gleich wie oben | .9.png (oder .png) | |
| SpinBox | Hintergrund | deaktiviert, bearbeitbar, fokussiert, gespiegelt, schwebend | .9.png (oder .png) |
| Editor | deaktiviert, fokussiert, gespiegelt, schwebend | .9.png (oder .png) | |
| Anzeige | auf, ab, deaktiviert, editierbar, gedrückt, fokussiert, gespiegelt, schwebend | .9.png (oder .png) | |
| StackView | Hintergrund | deaktiviert, gespiegelt | .9.png (oder .png) |
| SwipeDelegate | Hintergrund | deaktiviert, gedrückt, fokussiert, hervorgehoben, gespiegelt, schwebend | .9.png (oder .png) |
| SwipeView | Hintergrund | vertikal, horizontal, deaktiviert, interaktiv, fokussiert, gespiegelt | .9.png (oder .png) |
| Switch | Hintergrund | deaktiviert, gedrückt, markiert, fokussiert, gespiegelt, schwebend | .9.png (oder .png) |
| Griff | wie oben | .9.png (oder .png) | |
| Anzeige | gleich wie oben | .9.png (oder .png) | |
| SwitchDelegate | Hintergrund | deaktiviert, gedrückt, markiert, fokussiert, hervorgehoben, gespiegelt, schwebend | .9.png (oder .png) |
| Griff | wie oben | .9.png (oder .png) | |
| Anzeige | gleich wie oben | .9.png (oder .png) | |
| TabBar | Hintergrund | deaktiviert, Kopfzeile, Fußzeile, gespiegelt | .9.png (oder .png) |
| TabButton | Hintergrund | deaktiviert, gedrückt, markiert, fokussiert, gespiegelt, schwebend | .9.png (oder .png) |
| TextArea | Hintergrund | deaktiviert, fokussiert, gespiegelt, schwebend | .9.png (oder .png) |
| TextField | Hintergrund | deaktiviert, fokussiert, gespiegelt, schwebend | .9.png (oder .png) |
| ToolBar | Hintergrund | deaktiviert, Kopfzeile, Fußzeile, gespiegelt | .9.png (oder .png) |
| ToolButton | Hintergrund | deaktiviert, gedrückt, angekreuzt, ankreuzbar, fokussiert, hervorgehoben, flach, gespiegelt, schwebend | .9.png (oder .png) |
| ToolSeparator | Hintergrund | vertikal, horizontal, deaktiviert, gespiegelt | .9.png (oder .png) |
| Trennzeichen | wie oben | .9.png (oder .png) | |
| ToolTip | Hintergrund | .9.png (oder .png) | |
| Tumbler | Hintergrund | deaktiviert, fokussiert, gespiegelt, schwebend | .9.png (oder .png) |
Hinweis: 1) Der Imagine-Stil Dial unterstützt noch nicht die Eigenschaften startAngle und endAngle, die in Qt 6.6 eingeführt wurden, und verwendet stattdessen ein festes Hintergrundbild.
Asset-Beispiele
In der folgenden Tabelle sind Beispiele von Assets (aus den Standard-Assets im Imagine-Stil) für alle Steuerelemente aufgeführt. Die Liste erhebt keinen Anspruch auf Vollständigkeit, da nicht alle Elemente Assets benötigen, aber sie kann als Leitfaden für die Erstellung eigener Assets dienen.
Die Vorlage, aus der diese Elemente exportiert wurden, ist als Sketch-Projekt verfügbar.
| Steuerung | Element | Zustände | Vermögenswert | Anmerkungen |
|---|---|---|---|---|
| ApplicationWindow | Hintergrund |
| Siehe Fußnote 1 | |
| Überlagerung |
| Siehe Fußnote 1 | ||
| überlagern | modal |
| Siehe Fußnote 1 | |
| Button | Hintergrund |
| ||
| Hintergrund | deaktiviert |
| ||
| Hintergrund | fokussiert |
| ||
| Hintergrund | gedrückt |
| ||
| Hintergrund | geprüft |
| ||
| Hintergrund | geprüft, deaktiviert |
| ||
| Hintergrund | markiert, fokussiert |
| ||
| Hintergrund | markiert, schwebend |
| ||
| Hintergrund | hervorgehoben |
| ||
| Hintergrund | hervorgehoben, deaktiviert |
| ||
| Hintergrund | hervorgehoben, fokussiert |
| ||
| Hintergrund | hervorgehoben, schwebend |
| ||
| Hintergrund | hervorgehoben, gedrückt |
| ||
| Hintergrund | hervorgehoben, markiert |
| ||
| Hintergrund | schwebte |
| ||
| Hintergrund | flach |
| ||
| Hintergrund | flach, deaktiviert |
| ||
| Hintergrund | flach, schwebend |
| ||
| Hintergrund | flach, gedrückt |
| ||
| Hintergrund | flach, kariert |
| ||
| CheckBox | Anzeige |
| ||
| Indikator | deaktiviert |
| ||
| Blinker | gedrückt |
| ||
| Indikator | geprüft |
| ||
| Indikator | geprüft, gedrückt |
| ||
| Indikator | angehakt, schwebend |
| ||
| Indikator | markiert, fokussiert |
| ||
| Indikator | teilweise, geprüft |
| ||
| Indikator | teilweise, geprüft, gedrückt |
| ||
| Indikator | teilweise, geprüft, fokussiert |
| ||
| Indikator | teilweise, markiert, schwebend |
| ||
| Indikator | fokussiert |
| ||
| Indikator | schwebte |
| ||
| CheckDelegate | Hintergrund |
| ||
| Hintergrund | deaktiviert |
| ||
| Hintergrund | gedrückt |
| ||
| Hintergrund | fokussiert |
| ||
| Hintergrund | schwebte |
| ||
| Anzeige |
| |||
| Indikator | deaktiviert |
| ||
| Blinker | gedrückt |
| ||
| Indikator | geprüft |
| ||
| Indikator | geprüft, gedrückt |
| ||
| Indikator | geprüft, fokussiert |
| ||
| Indikator | markiert, schwebend |
| ||
| Indikator | fokussiert |
| ||
| Indikator | schwebte |
| ||
| Indikator | teilweise, markiert |
| ||
| Indikator | teilweise, geprüft, gedrückt |
| ||
| Indikator | teilweise, geprüft, fokussiert |
| ||
| Indikator | teilweise, markiert, schwebend |
| ||
| Indikator | schwebend |
| ||
| ComboBox | Hintergrund |
| ||
| Hintergrund | deaktiviert |
| ||
| Hintergrund | fokussiert |
| ||
| Hintergrund | schwebte |
| ||
| Hintergrund | gedrückt |
| ||
| Hintergrund | geöffnet |
| ||
| Hintergrund | bearbeitbar |
| ||
| Hintergrund | bearbeitbar, fokussiert |
| ||
| Hintergrund | bearbeitbar, deaktiviert |
| ||
| Anzeige |
| |||
| Indikator | deaktiviert |
| ||
| Indikator | bearbeitbar |
| ||
| Indikator | bearbeitbar, deaktiviert |
| ||
| Indikator | bearbeitbar, gespiegelt |
| ||
| Indikator | bearbeitbar, gespiegelt, deaktiviert |
| ||
| Popup-Fenster |
| |||
| DelayButton | Hintergrund |
| ||
| Hintergrund | deaktiviert |
| ||
| Hintergrund | deaktiviert, markiert |
| ||
| Hintergrund | fokussiert |
| ||
| Hintergrund | gedrückt |
| ||
| Hintergrund | geprüft |
| ||
| Hintergrund | markiert, fokussiert |
| ||
| Hintergrund | markiert, schwebend |
| ||
| Hintergrund | schwebend |
| ||
| Fortschritt |
| |||
| Fortschritt | deaktiviert |
| ||
| Maske |
| |||
| Dial | Hintergrund |
| ||
| Hintergrund | deaktiviert |
| ||
| Hintergrund | fokussiert |
| ||
| Griff |
| |||
| Griff | deaktiviert |
| ||
| Griff | fokussiert |
| ||
| Griff | fokussiert, gedrückt |
| ||
| Griff | fokussiert, schwebend |
| ||
| Griff | gedrückt |
| ||
| Griff | schwebend |
| ||
| Dialog | Hintergrund |
| ||
| überlagert |
| Siehe Fußnote 1 | ||
| Überlagerung | modal |
| Siehe Fußnote 1 | |
| DialogButtonBox | Hintergrund |
| ||
| Drawer | Hintergrund | links |
| |
| Hintergrund | rechts |
| ||
| Hintergrund | oben |
| ||
| Hintergrund | unten |
| ||
| überlagern |
| Siehe Fußnote 1 | ||
| Überlagerung | modal |
| Siehe Fußnote 1 | |
| Frame | Hintergrund |
| ||
| GroupBox | Hintergrund |
| ||
| Titel |
| |||
| ItemDelegate | Hintergrund |
| ||
| Hintergrund | deaktiviert |
| ||
| Hintergrund | gedrückt |
| ||
| Hintergrund | fokussiert |
| ||
| Hintergrund | schwebte |
| ||
| Hintergrund | hervorgehoben |
| ||
| Menu | Hintergrund |
| ||
| MenuItem | Hintergrund |
| ||
| Hintergrund | hervorgehoben |
| ||
| Pfeil |
| |||
| Pfeil | gespiegelt |
| ||
| Pfeil | deaktiviert |
| ||
| Pfeil | gespiegelt, deaktiviert |
| ||
| Anzeige |
| |||
| Blinker | deaktiviert |
| ||
| Blinker | gedrückt |
| ||
| Blinker | geprüft |
| ||
| Indikator | geprüft, gedrückt |
| ||
| Indikator | markiert, fokussiert |
| ||
| Indikator | markiert, schwebend |
| ||
| Indikator | fokussiert |
| ||
| Indikator | schwebend |
| ||
| MenuSeparator | Trennzeichen |
| ||
| Page | Hintergrund |
| Siehe Fußnote 1 | |
| PageIndicator | delegieren |
| ||
| delegieren | deaktiviert |
| ||
| delegieren | deaktiviert, aktuell |
| ||
| Delegierter | gedrückt |
| ||
| Delegierter | aktuell |
| ||
| Pane | Hintergrund |
| ||
| Popup | Hintergrund |
| Siehe Fußnote 1 | |
| überlagern |
| Siehe Fußnote 1 | ||
| Überlagerung | modal |
| ||
| ProgressBar | Hintergrund |
| ||
| Fortschritt |
| |||
| Maske |
| |||
| RadioButton | Anzeige |
| ||
| Anzeige | deaktiviert |
| ||
| Blinker | gedrückt |
| ||
| Blinker | geprüft |
| ||
| Indikator | geprüft, fokussiert |
| ||
| Indikator | markiert, schwebend |
| ||
| Indikator | markiert, gedrückt |
| ||
| Indikator | fokussiert |
| ||
| Indikator | schwebend |
| ||
| RadioDelegate | Hintergrund |
| ||
| Hintergrund | deaktiviert |
| ||
| Hintergrund | gedrückt |
| ||
| Hintergrund | fokussiert |
| ||
| Hintergrund | schwebte |
| ||
| Indikator |
| |||
| Indikator | deaktiviert |
| ||
| Indikator | gedrückt |
| ||
| Blinker | geprüft |
| ||
| Indikator | geprüft, fokussiert |
| ||
| Indikator | markiert, schwebend |
| ||
| Indikator | markiert, gedrückt |
| ||
| Indikator | fokussiert |
| ||
| Indikator | schwebend |
| ||
| RangeSlider | Hintergrund | vertikal |
| |
| Hintergrund | horizontal |
| ||
| Fortschritt | vertikal |
| ||
| Fortschritt | vertikal, deaktiviert |
| ||
| Fortschritt | horizontal |
| ||
| Fortschritt | horizontal, deaktiviert |
| ||
| Griff |
| |||
| Griff | deaktiviert |
| ||
| Griff | fokussiert |
| ||
| Griff | fokussiert, schwebend |
| ||
| Griff | fokussiert, gedrückt |
| ||
| Griff | schwebend |
| ||
| Griff | gedrückt |
| ||
| RoundButton | Hintergrund |
| ||
| Hintergrund | deaktiviert |
| ||
| Hintergrund | deaktiviert, markiert |
| ||
| Hintergrund | fokussiert |
| ||
| Hintergrund | gedrückt |
| ||
| Hintergrund | geprüft |
| ||
| Hintergrund | markiert, fokussiert |
| ||
| Hintergrund | markiert, schwebend |
| ||
| Hintergrund | hervorgehoben |
| ||
| Hintergrund | hervorgehoben, gedrückt |
| ||
| Hintergrund | hervorgehoben, fokussiert |
| ||
| Hintergrund | hervorgehoben, schwebend |
| ||
| Hintergrund | schwebend |
| ||
| ScrollBar | Griff |
| ||
| Griff | deaktiviert |
| ||
| Griff | interaktiv |
| ||
| Griff | interaktiv, deaktiviert |
| ||
| Griff | interaktiv, gedrückt |
| ||
| Griff | interaktiv, schwebend |
| ||
| ScrollIndicator | Griff |
| ||
| Slider | Hintergrund | vertikal |
| |
| Hintergrund | horizontal |
| ||
| Fortschritt | vertikal |
| ||
| Fortschritt | vertikal, deaktiviert |
| ||
| Fortschritt | horizontal |
| ||
| Fortschritt | horizontal, deaktiviert |
| ||
| Griff |
| |||
| Griff | deaktiviert |
| ||
| Griff | fokussiert |
| ||
| Griff | fokussiert, schwebend |
| ||
| Griff | fokussiert, gedrückt |
| ||
| Griff | schwebend |
| ||
| Griff | gedrückt |
| ||
| SpinBox | Hintergrund |
| ||
| Hintergrund | deaktiviert |
| ||
| Hintergrund | fokussiert |
| ||
| Hintergrund | bearbeitbar |
| ||
| Anzeige | nach oben |
| ||
| Anzeige | oben, deaktiviert |
| ||
| Indikator | auf, gedrückt |
| ||
| Blinker | auf, fokussiert |
| ||
| Indikator | aufwärts, gespiegelt |
| ||
| Indikator | aufwärts, schwebend |
| ||
| Indikator | oben, bearbeitbar |
| ||
| Indikator | oben, editierbar, gedrückt |
| ||
| Indikator | oben, bearbeitbar, fokussiert |
| ||
| Indikator | oben, bearbeitbar, gespiegelt |
| ||
| Indikator | oben, bearbeitbar, schwebend |
| ||
| Indikator | nach unten |
| ||
| Indikator | unten, deaktiviert |
| ||
| Indikator | abwärts, gedrückt |
| ||
| Indikator | abwärts, fokussiert |
| ||
| Indikator | abwärts, gespiegelt |
| ||
| Indikator | abwärts, schwebend |
| ||
| Indikator | nach unten, bearbeitbar |
| ||
| Indikator | nach unten, editierbar, gedrückt |
| ||
| Indikator | nach unten, editierbar, fokussiert |
| ||
| Indikator | abwärts, bearbeitbar, gespiegelt |
| ||
| Indikator | nach unten, bearbeitbar, schwebend |
| ||
| SwipeDelegate | Hintergrund |
| ||
| Hintergrund | deaktiviert |
| ||
| Hintergrund | gedrückt |
| ||
| Hintergrund | fokussiert |
| ||
| Hintergrund | schwebte |
| ||
| Switch | Anzeige |
| ||
| Indikator | deaktiviert |
| ||
| Blinker | gedrückt |
| ||
| Indikator | geprüft |
| ||
| Indikator | geprüft, fokussiert |
| ||
| Indikator | markiert, schwebend |
| ||
| Indikator | markiert, gedrückt |
| ||
| Indikator | fokussiert |
| ||
| Indikator | schwebte |
| ||
| Griff |
| |||
| Griff | deaktiviert |
| ||
| Griff | gedrückt |
| ||
| SwitchDelegate | Hintergrund |
| ||
| Hintergrund | deaktiviert |
| ||
| Hintergrund | gedrückt |
| ||
| Hintergrund | fokussiert |
| ||
| Hintergrund | schwebte |
| ||
| Anzeige |
| |||
| Indikator | deaktiviert |
| ||
| Blinker | gedrückt |
| ||
| Indikator | geprüft |
| ||
| Indikator | geprüft, fokussiert |
| ||
| Indikator | markiert, schwebend |
| ||
| Indikator | markiert, gedrückt |
| ||
| Indikator | fokussiert |
| ||
| Indikator | schwebte |
| ||
| Griff |
| |||
| Griff | deaktiviert |
| ||
| TabBar | Hintergrund |
| ||
| TabButton | Hintergrund |
| ||
| Hintergrund | deaktiviert |
| ||
| Hintergrund | gedrückt |
| ||
| Hintergrund | geprüft |
| ||
| Hintergrund | schwebte |
| ||
| Hintergrund | deaktiviert, markiert |
| ||
| TextArea | Hintergrund |
| ||
| Hintergrund | deaktiviert |
| ||
| Hintergrund | fokussiert |
| ||
| TextField | Hintergrund |
| ||
| Hintergrund | deaktiviert |
| ||
| Hintergrund | fokussiert |
| ||
| ToolBar | Hintergrund |
| ||
| ToolButton | Hintergrund |
| ||
| Hintergrund | deaktiviert, markiert |
| ||
| Hintergrund | fokussiert |
| ||
| Hintergrund | gedrückt |
| ||
| Hintergrund | geprüft |
| ||
| Hintergrund | geprüft, fokussiert |
| ||
| Hintergrund | markiert, schwebend |
| ||
| Hintergrund | schwebend |
| ||
| ToolSeparator | Trennzeichen | horizontal |
| |
| Trennzeichen | vertikal |
| ||
| ToolTip | Hintergrund |
|
1 Ein 1x1-Bild mit einer Farbe, das so gestreckt wird, dass es das Steuerelement ausfüllt.
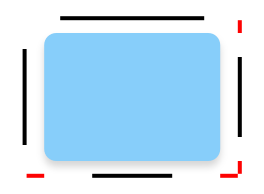
9-Felder-Bilder
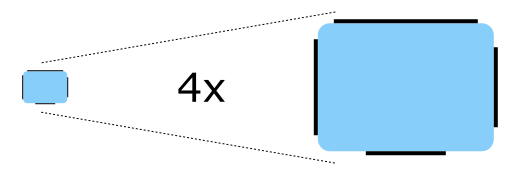
Der Imagine-Stil verwendet 9-Patch-Bilder, um den Designern die Kontrolle darüber zu geben, wie ein bestimmtes Element auf eine Größenänderung reagiert. Hier ist ein Beispiel für ein 9-Felder-Bild, das ein Button's background darstellt, zusammen mit einer vergrößerten Version (um die 9-Felder-Linien besser erkennen zu können):

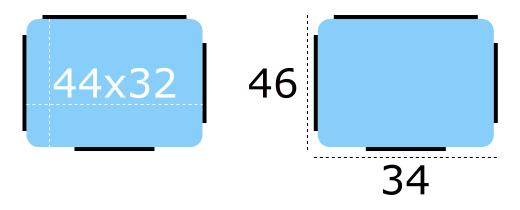
Der Inhalt des Bildes ist 44 Pixel breit und 32 Pixel hoch. Jedes 9-Felder-Bild benötigt an jeder Seite eine ein Pixel dicke Linie (zusammenfassend als "9-Felder-Linien" bezeichnet), so dass die tatsächliche Größe des Bildes 46 Pixel breit und 34 Pixel hoch ist. Beachten Sie, dass die 9-Patch-Linien unabhängig von der Ziel-DPI des Bildes ein Pixel dick sein müssen. Zum Beispiel müssen die 9-Patch-Linien für button-background.9.png und button-background@2x.9.png beide ein Pixel dick sein.
Die 9-Patch-Linien müssen schwarz sein, und die übrigen Bereiche müssen transparent oder weiß sein:

Dehnbare Bereiche
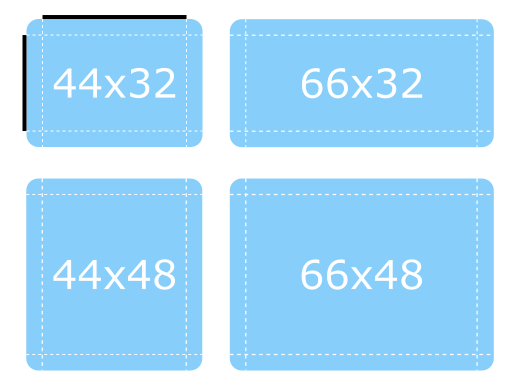
Die 9-Patch-Linien am oberen und linken Rand bestimmen, welche Teile des Bildes bei einer Größenänderung gedehnt werden.
Unten sehen Sie Beispiele für die Änderung der Größe des 9-Felder-Bildes auf das Eineinhalbfache seiner ursprünglichen Größe in verschiedenen Dimensionen:

Beachten Sie, dass die abgerundeten Ecken ihre ursprüngliche Größe beibehalten, da sie sich außerhalb des Bereichs der Linien befinden.
Aufgefüllte Bereiche
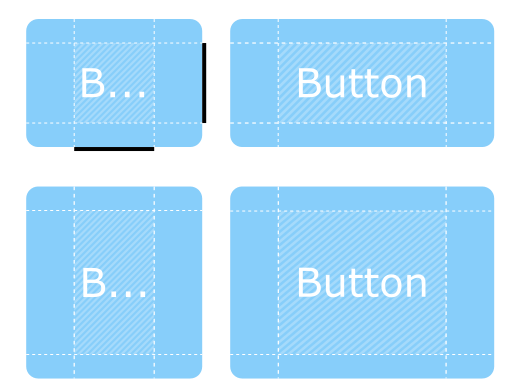
Die 9-Patch-Linien am rechten und unteren Rand bestimmen, wie viel Platz für das Steuerelement contentItem zur Verfügung steht, was bedeutet, dass es auch als Steuerung der padding betrachtet werden kann. Ein Diagramm zur Veranschaulichung der Auffüllung finden Sie unter Control Layout.
Nachfolgend finden Sie weitere Beispiele für die Größenänderung des 9-Felder-Bildes, wobei dieses Mal gezeigt wird, wie die 9-Felder-Linien zum Auffüllen funktionieren.

Die contentItem kann innerhalb der schattierten Bereiche so viel Platz einnehmen, wie sie benötigt. Wenn die Auffüllungslinien weggelassen werden, nimmt contentItem so viel Platz ein, wie es braucht, ohne die dehnbaren Bereiche zu überschreiten.
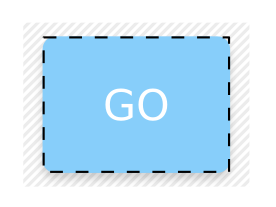
Eingeschobene Bereiche
In manchen Fällen ist es notwendig, dass ein Steuerelement z. B. einen Schlagschatten hat. Wenn wir jedoch der obigen Schaltfläche einen Schlagschatten hinzufügen würden, würde sich dies auf ihre Größe auswirken, was sowohl für das Layout als auch für die Begrenzung der Maus-/Toucheingabe Probleme mit sich bringt.
Einfügebereiche berücksichtigen dies, indem sie dem Steuerelement mitteilen, dass ein bestimmter Bereich des 9-Felder-Bildes außerhalb des Steuerelements liegen soll:

In der Abbildung unten stellt die gestrichelte Linie den anklickbaren Bereich der Schaltfläche sowie den Platz dar, den sie in einem Layout einnehmen wird. Der Schatten ist durch den gestreiften Bereich dahinter gekennzeichnet:

Exportieren von 9-Patch-Bildern
Verschiedene Vektor- und Bitmap-Editoren können verwendet werden, um 9-Patch-Bilder zu erstellen, die für die Verwendung mit dem Imagine-Stil geeignet sind. In den folgenden Abschnitten wird der Exportvorgang für jeden Editor kurz erläutert, und im letzten Abschnitt wird erklärt, wie Sie sicherstellen, dass die exportierten Bilder 9-Patch-konform sind.
Affinity Designer
Siehe die Dokumentation zu den Export-Einstellungen von Affinity.
Adobe Illustrator
Siehe die Dokumentation des Asset-Export-Panels von Adobe.
Adobe Photoshop
Siehe die Dokumentation Generieren von Bild-Assets aus Ebenen von Adobe.
Inkscape
Die Inkscape 9-Patch Export Extension kann verwendet werden, um Assets mit Inkscape zu exportieren.
Skizze
Siehe Sketch's Exporting Dokumentation.
Qt Quick Controls stellt auch ein Plugin für Sketch zur Verfügung, das die Dicke der 9-Patch-Linien nach dem Exportieren der Assets automatisch korrigiert. Um diese Datei zu installieren, doppelklicken Sie auf sie. Sobald Sketch bestätigt hat, dass das 9-Patch-Export-Plugin installiert wurde, verarbeitet das Plugin die Bilder automatisch, wenn sie exportiert werden.
Reparieren von 9-Patch-Linien
Beim Exportieren von 9-Patch-Bildern in verschiedenen DPI-Varianten (@2x, @3x, etc.) werden die 9-Patch-Linien in der Regel zusammen mit dem Bild hochskaliert. Es gibt mehrere Möglichkeiten, dies zu beheben, aber die vielleicht einfachste Methode ist die Verwendung des ImageMagick-Werkzeugs mogrify. Das Werkzeug verfügt über die Funktion -shave, mit der Sie das Bild zuschneiden können, um die Dicke der 9-Felder-Linien zu verringern:
mogrify -shave 1x1 -path path/to/images *@2x.9.png mogrify -shave 2x2 -path path/to/images *@3x.9.png mogrify -shave 3x3 -path path/to/images *@4x.9.png
Bilder mit normaler DPI (ohne das Präfix @Nx ) sind davon nicht betroffen, so dass der Befehl nur bei Bildern ausgeführt werden muss, die für Bildschirme mit hoher DPI bestimmt sind.
Animierte Bilder
Die Formate WebP und GIF für animierte Bilder werden vom Imagine-Stil unterstützt.
Anpassung
Pfad
Der Imagine-Stil ermöglicht die Anpassung des Pfads, der für die Auswahl von Bild-Assets verwendet wird. Der Pfad kann für jedes beliebige Fenster oder Element angegeben werden und wird automatisch auf die untergeordneten Elemente übertragen, genau wie bei fonts. Im folgenden Beispiel werden das Fenster und alle drei Optionsfelder mit dunklen Bildelementen angezeigt (Dateien, die sich in "qrc:/themes/dark" befinden).
import QtQuick 2.12 import QtQuick.Controls 2.12 import QtQuick.Controls.Imagine 2.12 ApplicationWindow { visible: true Imagine.path: "qrc:/themes/dark" Column { anchors.centerIn: parent RadioButton { text: qsTr("Small") } RadioButton { text: qsTr("Medium"); checked: true } RadioButton { text: qsTr("Large") } } } |
|
Neben der Angabe des Pfades in QML ist es auch möglich, ihn über eine Umgebungsvariable oder in einer Konfigurationsdatei anzugeben. In QML angegebene Attribute haben Vorrang vor allen anderen Methoden.
Konfigurationsdatei
| Variable | Beschreibung |
|---|---|
Path | Gibt den Pfad zu dem Verzeichnis an, das die Imagine-Style-Assets enthält. Wird kein Pfad angegeben, werden die integrierten Elemente verwendet. Zum Beispiel, um einen Pfad zu einem Verzeichnis anzugeben, das im Ressourcensystem gespeichert ist: [Imagine] Path=:/imagine-assets So geben Sie einen relativen Pfad zu einem lokalen Verzeichnis an: [Imagine] Path=imagine-assets Hinweis: Aufgrund einer technischen Einschränkung sollte der Pfad nicht "imagine" heißen, wenn er relativ zur Datei |
Weitere Informationen über die Konfigurationsdatei finden Sie unter Qt Quick Controls Configuration File.
Umgebungsvariablen
| Variable | Beschreibung |
|---|---|
QT_QUICK_CONTROLS_IMAGINE_PATH | Gibt den Pfad zu dem Verzeichnis an, das die Imagine-Style-Assets enthält. Wenn nichts angegeben wird, werden die eingebauten Assets verwendet. Zum Beispiel, um einen Pfad zu einem Verzeichnis anzugeben, das im Ressourcensystem gespeichert ist: QT_QUICK_CONTROLS_IMAGINE_PATH=:/imagine-assets So geben Sie einen relativen Pfad zu einem lokalen Verzeichnis an: QT_QUICK_CONTROLS_IMAGINE_PATH=imagine-assets Hinweis: Aufgrund einer technischen Einschränkung sollte der Pfad nicht "imagine" heißen, wenn er relativ zur Datei |
QT_QUICK_CONTROLS_IMAGINE_SMOOTH | Setzen Sie diese Variable auf 1, um eine glatte Skalierung für 9-Patch-Bilder zu ermöglichen. Diese Umgebungsvariable wurde in Qt 6.5 hinzugefügt. |
Siehe Unterstützte Umgebungsvariablen in Qt Quick Controls für die vollständige Liste der unterstützten Umgebungsvariablen.
Palette
Der Stil Imagine unterstützt die Anpassung der Palette über die Eigenschaft palette und die Datei qtquickcontrols2.conf. Wie bei anderen Stilen ist die genaue palette roles, die der Imagine-Stil verwendet, stilabhängig. Da jedoch der größte Teil des visuellen Erscheinungsbildes von Steuerelementen (z. B. Hintergründe) über Bild-Assets verwaltet wird, haben nur die Rollen, die typischerweise für Text verwendet werden, einen Einfluss.
Schriftart
Benutzerdefinierte Schriftarten können über die Eigenschaft font und die Konfigurationsdatei festgelegt werden.
Abhängigkeit
Der Imagine-Stil muss separat importiert werden, um Zugriff auf die Attribute zu erhalten, die für den Imagine-Stil spezifisch sind. Es ist zu beachten, dass unabhängig von den Verweisen auf den Imagine-Stil derselbe Anwendungscode mit jedem anderen Stil ausgeführt werden kann. Imagine-spezifische Attribute wirken sich nur aus, wenn die Anwendung mit dem Imagine-Stil ausgeführt wird.
Wenn der Imagine-Stil in eine QML-Datei importiert wird, die immer geladen wird, muss der Imagine-Stil mit der Anwendung bereitgestellt werden, damit die Anwendung unabhängig davon ausgeführt werden kann, mit welchem Stil die Anwendung ausgeführt wird. Durch die Verwendung von Datei-Selektoren können stil-spezifische Anpassungen vorgenommen werden, ohne eine feste Abhängigkeit von einem Stil zu schaffen.
Siehe auch Styling Qt Quick Steuerelemente
Dokumentation der angehängten Eigenschaft
Imagine.path: Zeichenkette |
Diese angehängte Eigenschaft enthält den Pfad zu den Bild-Assets...
Button {
Imagine.path: "qrc:/themes/dark"
}Verwandte Informationen
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.