Qt Charts Überblick
Qt Charts ermöglicht die Erstellung eleganter, interaktiver, datenzentrierter Benutzeroberflächen. Qt Charts verwendet das Graphics View Framework für eine einfache Integration. Die Diagrammkomponenten können als QWidget oder QGraphicsWidget Objekte oder QML-Typen verwendet werden.

Hinweis: Das Modul Qt Charts ist seit Qt 6.10 veraltet. Für neue Projekte verwenden Sie stattdessen das Qt Graphs Modul. Qt Graphs verwendet das native Rendering-Backend der jeweiligen Plattform (Metal unter macOS, DirectX unter Windows, OpenGL oder Vulkan unter Linux), um ein hardwarebeschleunigtes Rendering für 2D- und 3D-Diagramme zu erreichen. Qt Graphs verwendet Qt Quick Shapes für das Rendering von 2D-Graphen, anstelle des veralteten Qt Graphics View Frameworks, das vom Qt Charts Modul verwendet wird. Um von Qt Charts auf das Modul Qt Graphs zu migrieren, lesen Sie Qt Graphs Migration von Qt Charts.
Die Klasse QChart verwaltet die grafische Darstellung verschiedener Typen von Reihen und anderen Diagrammobjekten, wie Legende und Achsen. QChart ist ein QGraphicsWidget, das in einem QGraphicsScene angezeigt werden kann. Eine einfachere Lösung ist die Anzeige eines Diagramms in einem Layout unter Verwendung der Convenience-Klasse QChartView anstelle von QChart. In QML werden Diagramme mit dem Typ ChartView angezeigt.
Einige Diagrammkomponenten können auch als Polardiagramme dargestellt werden, indem die Klasse QPolarChart verwendet wird, die eine Spezialisierung der Klasse QChart ist, oder der QML-Typ PolarChartView, der eine Spezialisierung des Typs ChartView ist.
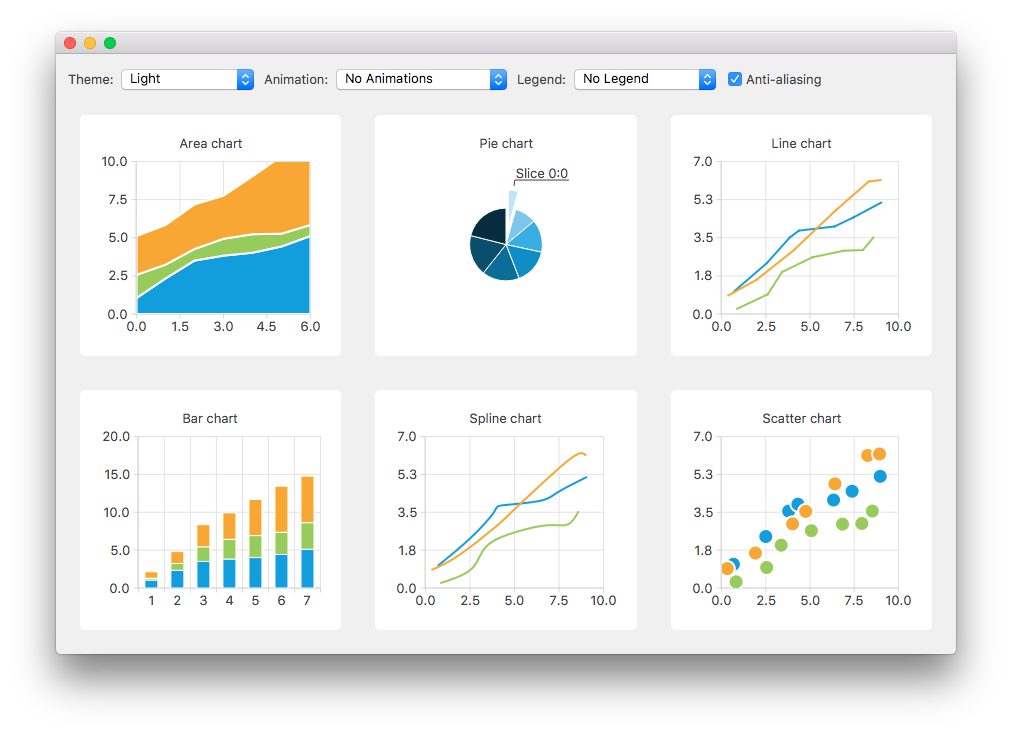
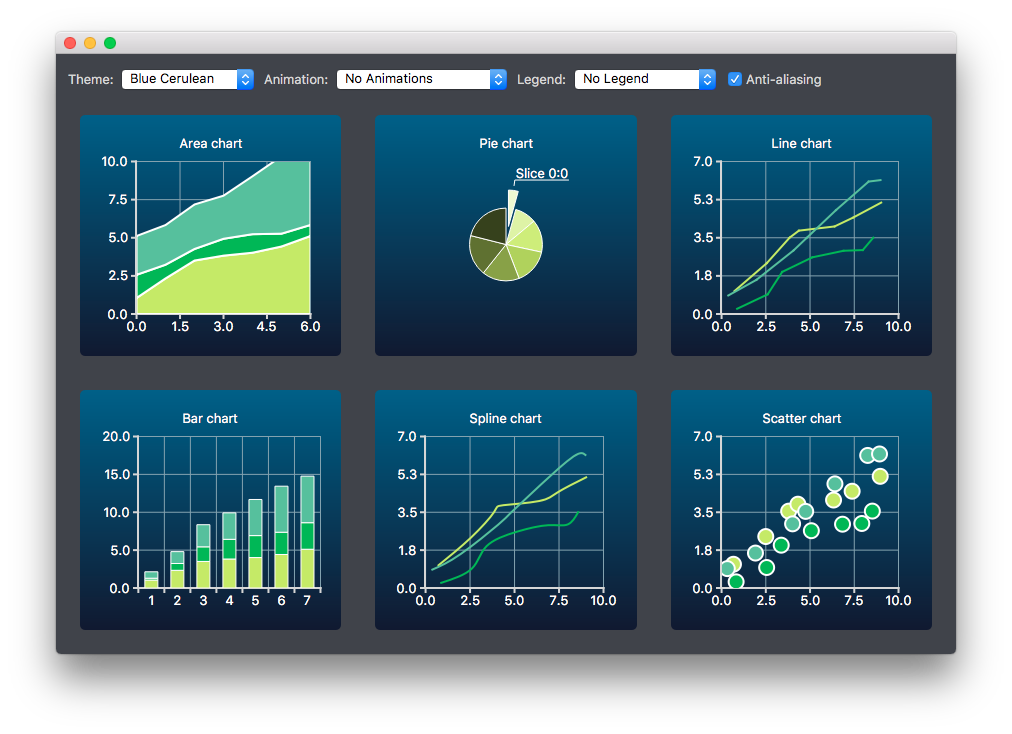
Das Aussehen von Diagrammen kann durch die Verwendung von Themen, die Änderung von Farben und Eigenschaften, das Ausblenden von Diagrammkomponenten oder die Animation von Diagrammen angepasst werden.
Modell-Mapper ermöglichen die Verwendung eines von der Klasse QAbstractItemModel abgeleiteten Datenmodells als Datenquelle für ein Diagramm. Modell-Mapper können entweder horizontal oder vertikal sein.
Diagrammtypen
Das Modul Qt Charts bietet die folgenden Diagrammtypen:
- Linien- und Spline-Diagramme
- Flächen- und Punktediagramme
- Balkendiagramme
- Kreisdiagramme
- Box-und-Whisker-Diagramme
- Candlestick-Diagramme
- Polardiagramme
Jeder Diagrammtyp wird durch eine abgeleitete Klasse QAbstractSeries oder einen abgeleiteten Typ AbstractSeries in QML dargestellt. Diagramme werden erstellt, indem man eine Instanz einer Serienklasse verwendet und sie zu einer QChart oder ChartView Instanz hinzufügt.
Ein Beispiel:
QLineSeries* series = new QLineSeries(); series->add(0, 6); series->add(2, 4); ... chartView->chart()->addSeries(series); chartView->chart()->createDefaultAxes();
Oder, in QML:
ChartView { id: chart title: "Top-5 car brand shares in Finland" anchors.fill: parent legend.alignment: Qt.AlignBottom antialiasing: true property variant othersSlice: 0 PieSeries { id: pieSeries PieSlice { label: "Volkswagen"; value: 13.5 } PieSlice { label: "Toyota"; value: 10.9 } PieSlice { label: "Ford"; value: 8.6 } PieSlice { label: "Skoda"; value: 8.2 } PieSlice { label: "Volvo"; value: 6.8 } } Component.onCompleted: { // You can also manipulate slices dynamically, like append a slice or set a slice exploded othersSlice = pieSeries.append("Others", 52.0); pieSeries.find("Volkswagen").exploded = true; } } import QtQuick
Sie können verschiedene Typen von Serien in einem Diagramm kombinieren.
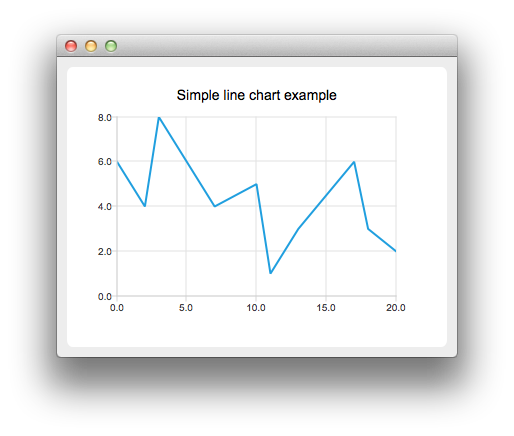
Linien- und Spline-Diagramme
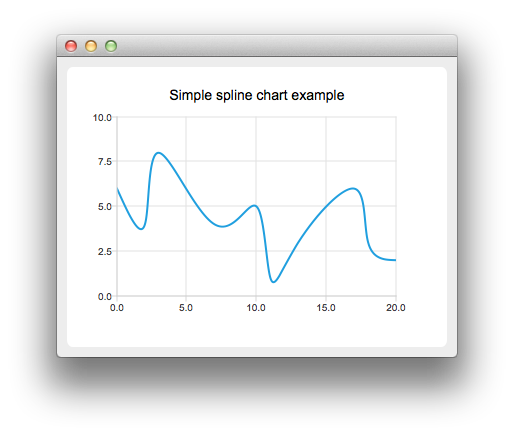
Linien- und Spline-Diagramme stellen Daten als eine Reihe von Datenpunkten dar, die durch Linien verbunden sind. In einem Liniendiagramm werden die Datenpunkte durch gerade Linien verbunden, während sie in einem Splinediagramm durch einen Spline verbunden werden. Der Spline wird mit Hilfe von QPainterPath gezeichnet.


Ein Liniendiagramm wird mit der Klasse QLineSeries oder dem QML-Typ LineSeries implementiert.
Ein Spline-Diagramm wird mit der Klasse QSplineSeries, die von QLineSeries erbt, oder mit dem Typ SplineSeries, der von LineSeries erbt, implementiert.
Weitere Informationen finden Sie unter Erstellen von Liniendiagrammen und Erstellen von Spline-Diagrammen. Ein Beispiel für die Kombination eines Liniendiagramms mit einem Balkendiagramm und die Verwendung einer gemeinsamen Achse für beide finden Sie unter Kombinieren von Linien- und Balkendiagramm.
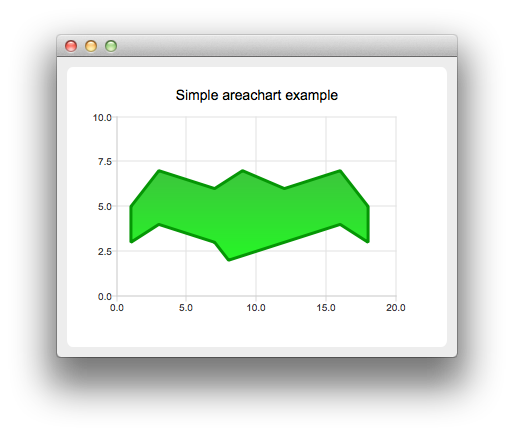
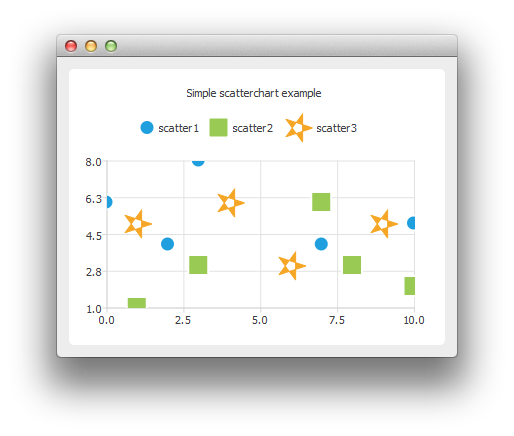
Flächen- und Punktediagramme
Flächendiagramme stellen Daten als eine durch zwei Linien begrenzte Fläche dar, während Punktdiagramme Daten als eine Sammlung von Punkten darstellen.


Ein Flächendiagramm wird mit der Klasse QAreaSeries oder dem QML-Typ AreaSeries implementiert. Standardmäßig wird die x-Achse als eine Begrenzung und QLineSeries oder LineSeries als die andere verwendet. Sie können jedoch auch QLineSeries oder LineSeries als beide Begrenzungen verwenden.
Ein Punktdiagramm wird mit Hilfe der Klasse QScatterSeries oder dem QML-Typ ScatterSeries implementiert.
Weitere Informationen finden Sie unter Erstellen von Flächendiagrammen und Erstellen von Streuungsdiagrammen.
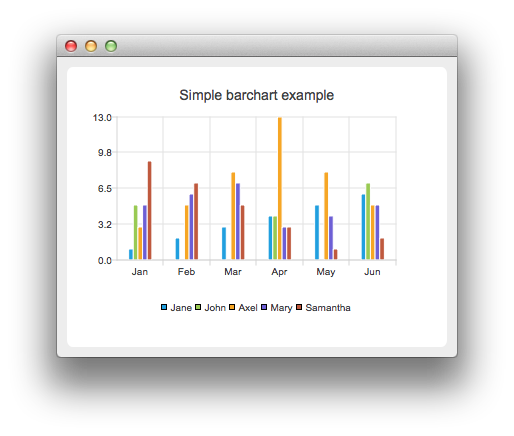
Balkendiagramme
Ein Balkendiagramm stellt Daten als horizontale oder vertikale Balken dar, die nach Kategorien gruppiert sind. Die Klasse QBarSet und der QML-Typ BarSet stellen einen Satz von Balken in einem Balkendiagramm dar. Die Klasse QAbstractBarSeries ist eine abstrakte übergeordnete Klasse für alle Balkenserienklassen, und der Typ AbstractBarSeries ist der übergeordnete Typ für Balkenserientypen. Der Serientyp bestimmt, wie die Daten dargestellt werden.
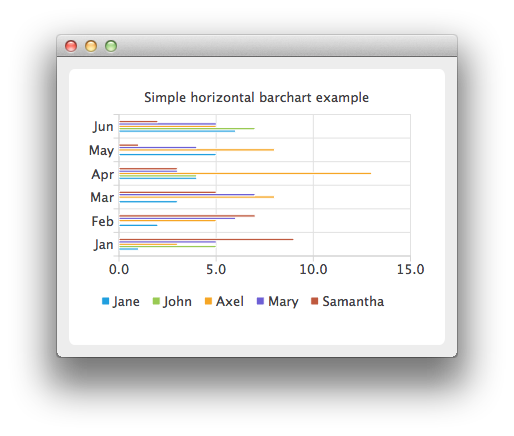
Die Klasse QBarSeries und der QML-Typ BarSeries stellen Daten als vertikale Balken dar, die nach Kategorien gruppiert sind. In ähnlicher Weise stellen die Klasse QHorizontalBarSeries und der Typ HorizontalBarSeries QML die Daten als horizontale Balken dar.


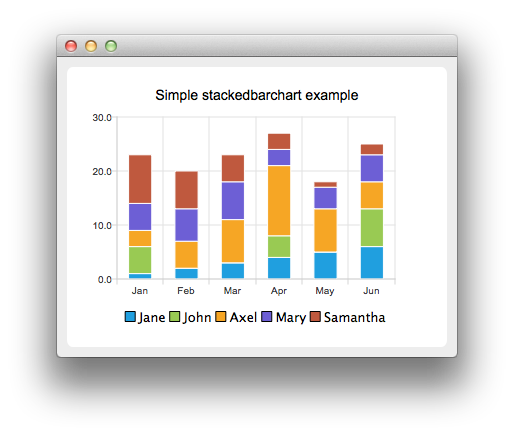
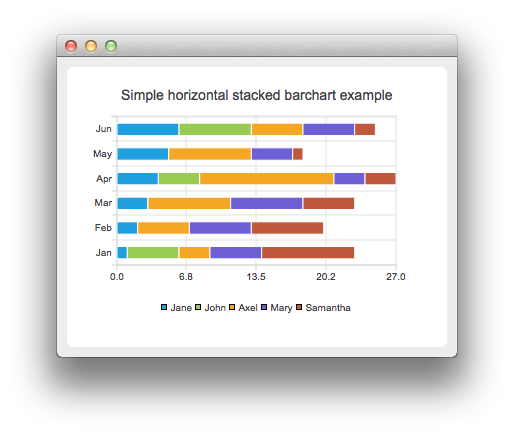
Die Klasse QStackedBarSeries und der Typ StackedBarSeries stellen eine Reihe von Daten als vertikal gestapelte Balken dar, mit einem Balken pro Kategorie. Die entsprechenden horizontalen Klassen und Typen sind QHorizontalStackedBarSeries bzw. HorizontalStackedBarSeries.


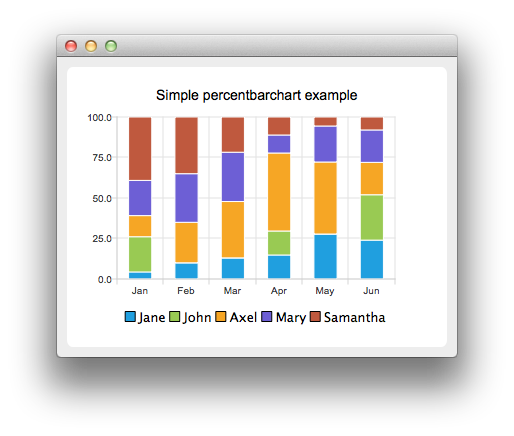
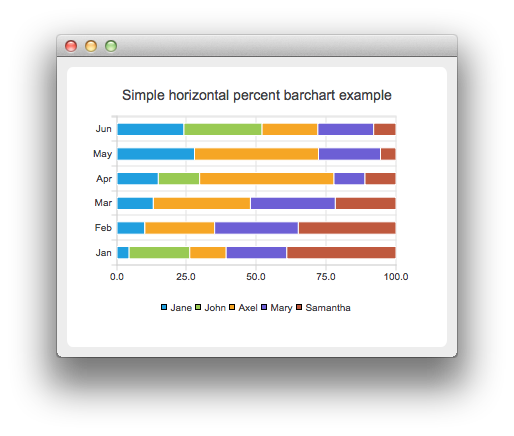
Die Klasse QPercentBarSeries und der Typ PercentBarSeries QML stellen eine Reihe von kategorisierten Daten als Prozentsatz jeder Kategorie dar. Die entsprechende horizontale Klasse und der Typ lauten QHorizontalPercentBarSeries bzw. HorizontalPercentBarSeries.


Weitere Informationen finden Sie unter Erstellen von Balkendiagrammen, Erstellen von horizontalen gestapelten Balkendiagrammen, Erstellen von horizontalen Balkendiagrammen und Erstellen von horizontalen prozentualen Balkendiagrammen.
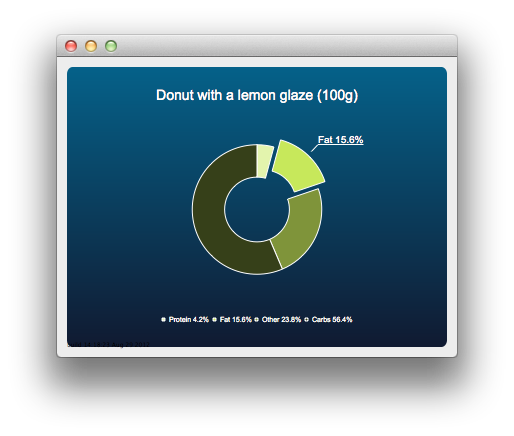
Kreisdiagramme
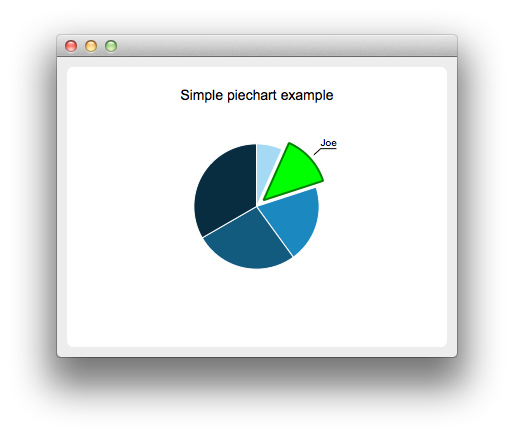
Kuchendiagramme stellen Daten in Form eines Kuchens dar, der aus Tortenstückchen besteht. Der Kreis wird mit der Klasse QPieSeries oder dem QML-Typ PieSeries implementiert, und die Kreisscheiben werden mit der Klasse QPieSlice oder dem QML-Typ PieSlice hinzugefügt.
Die Torte kann in einen Donut verwandelt werden, indem man eine Lochgröße zwischen 0,0 und 1,0 angibt.


Weitere Informationen finden Sie unter Diagramme mit der Widgets-Galerie, Erstellen eines Donut-Diagramms und Erstellen verschachtelter Donut-Diagramme.
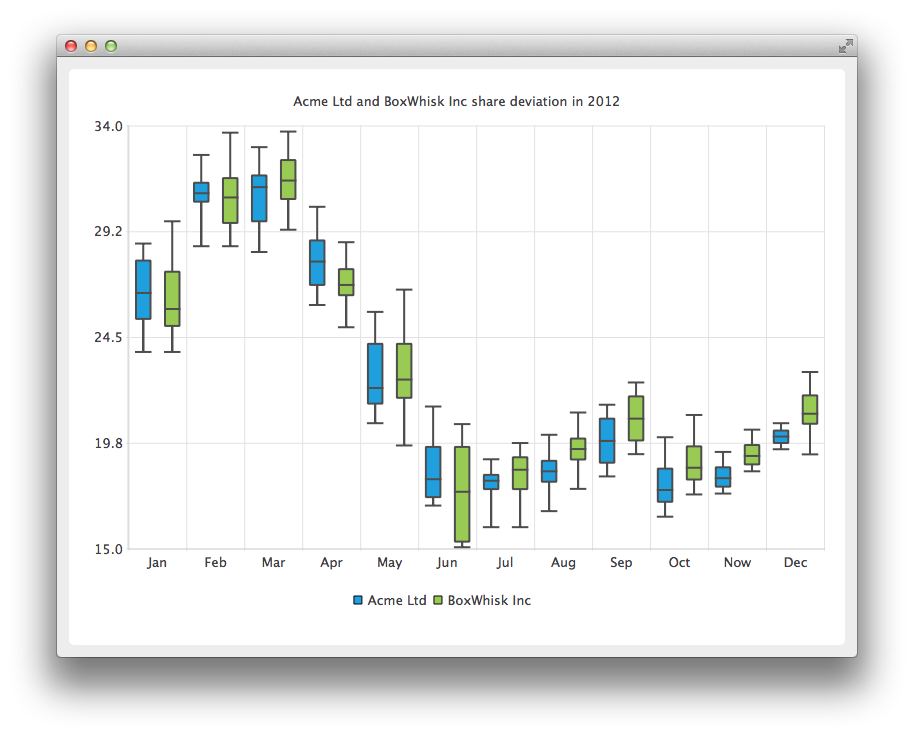
Box-and-Whiskers-Diagramme
Box-and-Whiskers-Diagramme stellen Daten als Quartile dar, die um Whiskers erweitert sind, die die Variabilität der Werte anzeigen. Die Elemente in Boxplot-Serien werden nach Kategorien gruppiert, ähnlich wie bei Balkenserien. Für jedes Box-and-Whiskers-Element werden das untere Extrem, das untere Quartil, der Median, das obere Quartil und der obere Extremwert angegeben.
Ein Box-and-Whiskers-Diagramm wird mit den Klassen QBoxPlotSeries und QBoxSet oder den QML-Typen BoxPlotSeries und BoxSet erstellt.

Weitere Informationen finden Sie unter Erstellen von Box-and-Whiskers-Diagrammen.
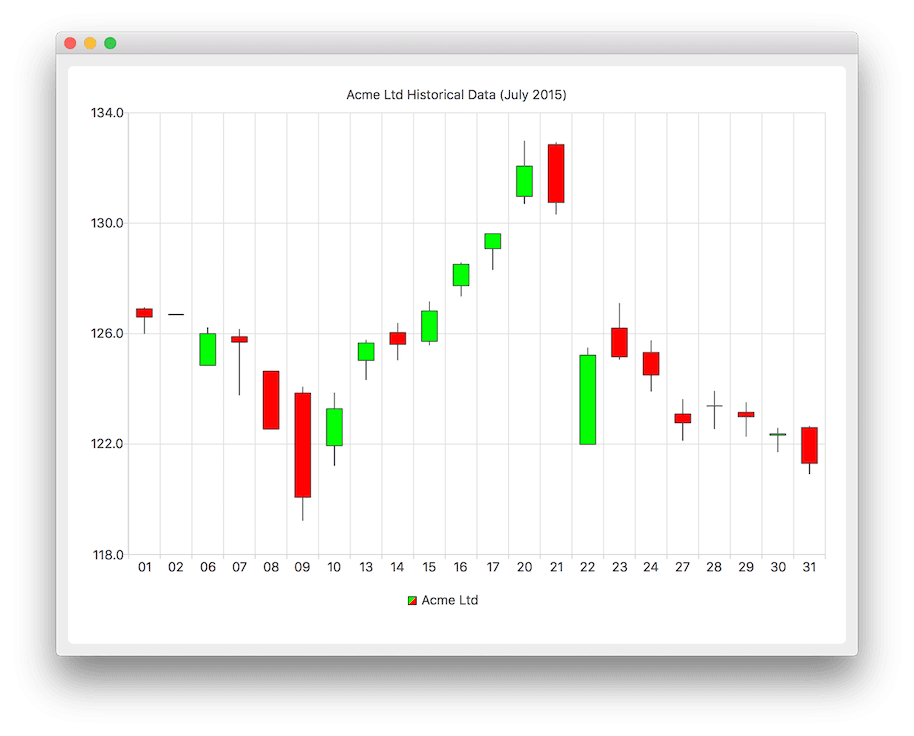
Candlestick-Diagramme
Candlestick-Diagramme stellen eine Reihe von Daten in Form von Candlesticks dar.

Ein Candlestick-Diagramm wird mit den Klassen QCandlestickSeries und QCandlestickSet oder mit den QML-Typen CandlestickSeries und CandlestickSet implementiert.
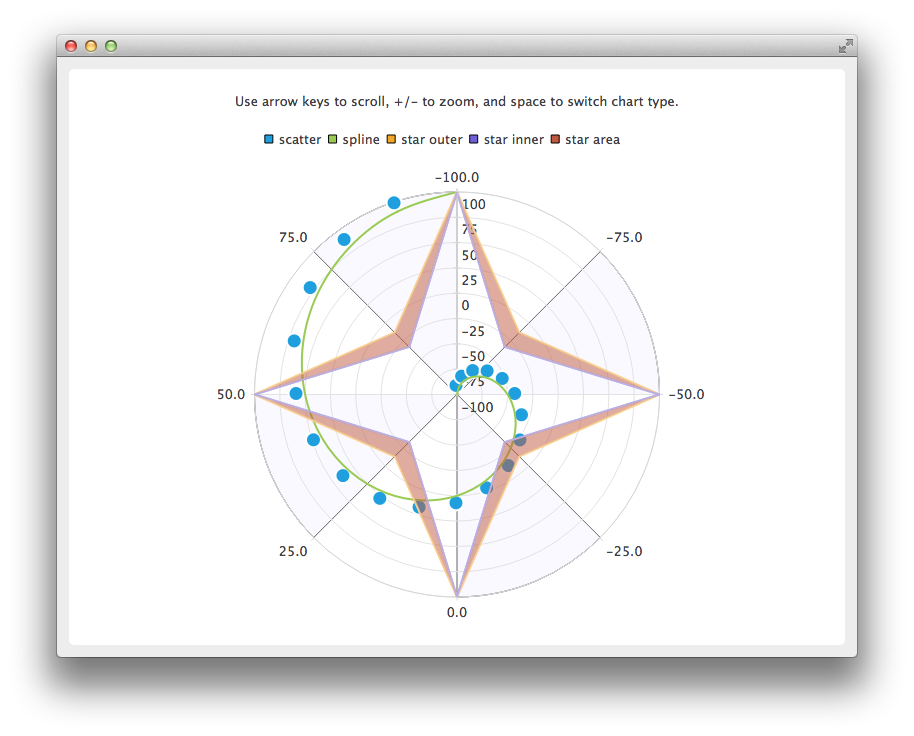
Polardiagramme
Polardiagramme stellen Daten in einem Kreisdiagramm dar, wobei die Platzierung der Daten auf dem Winkel und der Entfernung vom Mittelpunkt des Diagramms, dem Pol, basiert.

Die Klasse QPolarChart ist eine Spezialisierung der Klasse QChart. Sie unterstützt Linien-, Spline-, Flächen- und Streuungsreihen sowie alle von ihnen unterstützten Achsentypen. Die Achse kann entweder als Radial- oder als Winkelachse verwendet werden. In QML ist der entsprechende Typ PolarChartView.
Weitere Informationen finden Sie unter Erstellen von Polardiagrammen und Verwenden von Polardiagrammen mit QML.
Achsen
Qt Charts unterstützt die folgenden Achsentypen:
- Wertachse
- Kategorie-Achse
- Balkenkategorie-Achse
- Datum-Zeit-Achse
- Logarithmische Wertachse
Eine Achse kann so eingerichtet werden, dass sie eine Linie mit Häkchen, Gitterlinien und Schattierungen anzeigt. Die Werte auf der Achse werden an den Positionen der Häkchen gezeichnet. Alle Achsentypen sind Spezialisierungen der Klasse QAbstractAxis oder des QML-Typs AbstractAxis.
Eine Wertachse fügt der Achse eines Diagramms reale Werte hinzu. Sie wird mit der Klasse QValueAxis oder dem QML-Typ ValueAxis implementiert.
Eine Kategorieachse wird mit der Klasse QCategoryAxis oder dem QML-Typ CategoryAxis implementiert. Sie hat benannte Bereiche und einstellbare Bereichsbreiten.
Die Balkenkategorieachse ähnelt einer Kategorieachse, aber die Bereichsbreite ist für alle Bereiche gleich. Eine Balkenkategorieachse wird mit der Klasse QBarCategoryAxis oder dem QML-Typ BarCategoryAxis implementiert.
Eine Datums-Zeit-Achse fügt der Achse eines Diagramms Datums- und Zeitangaben hinzu. Sie wird mit der Klasse QDateTimeAxis oder dem QML-Typ DateTimeAxis implementiert.
Eine logarithmische Achse fügt der Achse eines Diagramms eine logarithmische Skala hinzu. Eine logarithmische Skala ist eine nichtlineare Skala, die auf Größenordnungen basiert, so dass jede Tickmarkierung auf der Achse der vorherigen Tickmarkierung multipliziert mit einem Wert entspricht. Eine logarithmische Achse wird mit der Klasse QLogValueAxis oder dem QML-Typ LogValueAxis implementiert.
Es können mehrere Achsen für ein Diagramm definiert werden. Die Achsen können unten, oben, links oder rechts im Diagramm platziert werden. Außerdem können die Achsen von verschiedenen Typen sein. Das Mischen von Achsentypen, das zu unterschiedlichen Bereichen führen würde, wird jedoch nicht unterstützt, z. B. die Angabe von QValueAxis und QLogValueAxis in derselben Ausrichtung.
Weitere Informationen finden Sie unter Liniendiagramme mit Datums- und Zeitachsen, Verwendung logarithmischer Wertachsen, Verwendung mehrerer Achsen und Verwendung von Achsen mit QML.
Legende
Eine Legende ist ein grafisches Objekt, das die Legende eines Diagramms anzeigt. Legendenobjekte können nicht erstellt oder gelöscht werden, aber sie können über die Klasse QChart oder den QML-Typ ChartView referenziert werden. Der Status der Legende wird von QChart oder ChartView aktualisiert, wenn sich Serien ändern.
Eine Legende kann unterhalb oder oberhalb des Diagramms sowie links oder rechts davon positioniert werden. Standardmäßig ist die Legende an die Diagrammansicht angehängt, sie kann jedoch als separates Grafikelement abgetrennt werden, das frei verschoben werden kann.
Es ist möglich, entweder einzelne Marker aus der Legende oder die gesamte Legende auszublenden.
Legendenmarkierungen können mit Hilfe der Basisklasse QLegendMarker und den Unterklassen für jeden Serientyp geändert werden: QAreaLegendMarker, QBarLegendMarker, QBoxPlotLegendMarker, QCandlestickLegendMarker und QXYLegendMarker.
In QML können die Legendenmarkierungen durch das Erstellen von benutzerdefinierten Legenden geändert werden, wie im Beispiel " Legenden anpassen" gezeigt.
Interaktion mit Diagrammen
Endbenutzer können mit Diagrammen interagieren, indem sie ihnen dynamisch Werte hinzufügen, Daten aufschlüsseln, in Diagramme hinein- und herauszoomen, Diagramme scrollen und auf Elemente in Diagrammen klicken oder mit der Maus darüber fahren.
Dynamisches Zeichnen von Daten
Es ist möglich, Daten dynamisch zu Diagrammen hinzuzufügen und die Diagrammansicht automatisch scrollen zu lassen, um die neuen Daten anzuzeigen.
Weitere Informationen finden Sie unter Erstellen von Spline-Diagrammen.
Drilldown in Daten
Drilldown-Effekte können z. B. in Balken- oder Kreisdiagrammen implementiert werden. Wenn Benutzer ein Element im Diagramm auswählen, wird eine detailliertere Ansicht des Elements angezeigt. Dies wird durch Löschen der ersten Reihe und Hinzufügen einer weiteren Reihe erreicht.
Weitere Informationen finden Sie unter Implementieren von Drilldown.
Zoomen und Blättern
Die Benutzer können die Tastatur zum Zoomen und Scrollen verwenden. Sie können Diagramme mit den Pfeiltasten verschieben und mit den Plus- und Minustasten in Diagramme hinein- oder aus ihnen herauszoomen. Darüber hinaus kann unter QRubberBand der Bereich ausgewählt werden, in den gezoomt werden soll.
Auf Touch-Geräten können Gesten zum Schwenken und Zoomen verwendet werden.
Weitere Informationen finden Sie unter Beispiel für Zoomlinien.
Klicken und Hovering
Sie können Slots mit Signalen verbinden, die ausgegeben werden, wenn Endbenutzer auf Elemente in Diagrammen klicken oder mit der Maus darüber fahren. Auf diese Weise können Sie den Diagrammen Elemente, wie z. B. Callouts, hinzufügen.
Weitere Informationen finden Sie unter Callout über einem Diagramm zeichnen.
Themes
Ein Thema ist eine integrierte Sammlung von UI-Stil-bezogenen Einstellungen, die auf alle visuellen Elemente eines Diagramms angewendet werden, wie z. B. Farben, Stifte, Pinsel und Schriftarten von Reihen sowie Achsen, Titel und Legende.

Qt Charts wird mit den folgenden vordefinierten Themen geliefert:
- Helles Thema, das Standardthema
- Cerulean-Blau-Thema
- Dunkles Thema
- Thema Sandbraun
- Blaues Thema "Natürliches Farbsystem (NCS)
- Thema "Hoher Kontrast
- Thema Eisblau
- Qt-Thema
Die Themen können durch Ändern von Farben, Stiften, Pinseln und Schriftarten angepasst werden. Neue Themen können durch Ändern des Quellcodes von Qt Charts hinzugefügt werden.
Hinweis: Wenn Sie das Thema ändern, werden alle zuvor auf die Serie angewendeten Anpassungen überschrieben.
Weitere Informationen finden Sie im Abschnitt Erstellen von Diagrammen mit Themen.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

