Popup QML Type
ポップアップのようなユーザー・インターフェース・コントロールの基本型。詳細...
| Import Statement: | import QtQuick.Controls |
| Inherits: | |
| Inherited By: |
プロパティ
- activeFocus : bool
- anchors.centerIn : Item
(since QtQuick.Controls 2.5 (Qt 5.12)) - availableHeight : real
- availableWidth : real
- background : Item
- bottomInset : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - bottomMargin : real
- bottomPadding : real
- clip : bool
- closePolicy : enumeration
- contentChildren : list<Item>
- contentData : list<QtObject>
- contentHeight : real
- contentItem : Item
- contentWidth : real
- dim : bool
- enabled : bool
(since QtQuick.Controls 2.3 (Qt 5.10)) - enter : Transition
- exit : Transition
- focus : bool
- font : font
- height : real
- horizontalPadding : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - implicitBackgroundHeight : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - implicitBackgroundWidth : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - implicitContentHeight : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - implicitContentWidth : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - implicitHeight : real
- implicitWidth : real
- leftInset : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - leftMargin : real
- leftPadding : real
- locale : Locale
- margins : real
- mirrored : bool
(since QtQuick.Controls 2.3 (Qt 5.10)) - modal : bool
- opacity : real
- opened : bool
(since QtQuick.Controls 2.3 (Qt 5.10)) - padding : real
- palette : palette
(since QtQuick.Controls 2.3 (Qt 5.10)) - parent : Item
- popupType : enumeration
(since 6.8) - rightInset : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - rightMargin : real
- rightPadding : real
- scale : real
- spacing : real
(since QtQuick.Controls 2.1 (Qt 5.8)) - topInset : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - topMargin : real
- topPadding : real
- transformOrigin : enumeration
- verticalPadding : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - visible : bool
- width : real
- x : real
- y : real
- z : real
信号
- void aboutToHide()
- void aboutToShow()
- void closed()
- void opened()
方法
- void close()
- forceActiveFocus(enumeration reason)
- void open()
詳細説明
Popup は、ポップアップのようなユーザーインターフェイスコントロールの基本型です。これはWindow またはApplicationWindow と一緒に使うことができます。
import QtQuick.Window import QtQuick.Controls ApplicationWindow { id: window width: 400 height: 400 visible: true Button { text: "Open" onClicked: popup.open() } Popup { id: popup x: 100 y: 100 width: 200 height: 300 modal: true focus: true closePolicy: Popup.CloseOnEscape | Popup.CloseOnPressOutsideParent } }
Popupはそれ自身のレイアウトを提供しませんが、例えばRowLayout やColumnLayout を作成することで、そのコンテンツを配置する必要があります。
ポップアップの子として宣言されたアイテムは自動的にポップアップのcontentItem 。動的に作成されたアイテムは明示的にcontentItem にペアレントされる必要があります。
ポップアップのレイアウト
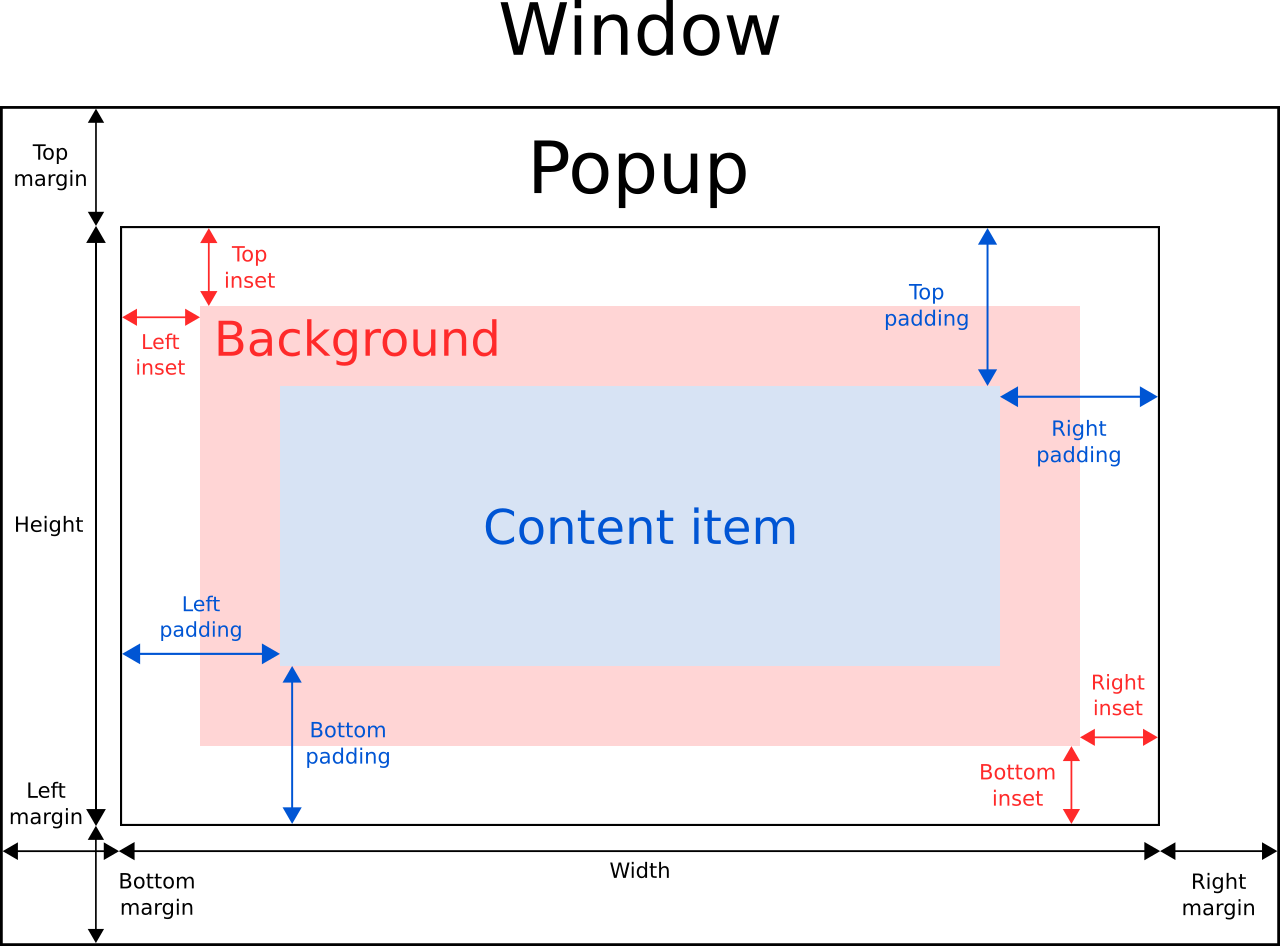
次の図はウィンドウ内のポップアップのレイアウトを示しています:

ポップアップのimplicitWidth とimplicitHeight は通常、背景とコンテンツ・アイテムの暗黙のサイズ、およびインセットとパディングに基づいています。これらのプロパティは、明示的なwidth やheight が指定されていない場合に、ポップアップの大きさを決定します。
contentItem のジオメトリはパディングによって決定されます。以下の例では、ポップアップの境界とそのコンテンツの間に 10px のパディングを確保しています:
Popup { padding: 10 contentItem: Text { text: "Content" } }
background アイテムは、インセットか明示的なサイズが与えられない限り、ポップアップの幅と高さ全体を埋めます。
負のインセットは背景をポップアップより大きくするために使用できます。次の例では、ポップアップの境界の外側に影を置くために負のインセットを使用しています:
Popup { topInset: -2 leftInset: -2 rightInset: -6 bottomInset: -6 background: BorderImage { source: ":/images/shadowed-background.png" } }
ポップアップタイプ
Qt 6.8 以降、Menu のようないくつかのポップアップは、プラットフォームによって3つの異なる実装を提供します。popupType を設定することで、好みのものを選択できます。
Popup.Item はすべてのプラットフォームでサポートされていますが、Popup.Window とPopup.Native は通常デスクトッププラットフォームでのみサポートされています。さらに、ポップアップがnative menubar の中のMenu である場合、メニューもネイティブになります。また、メニューが他のメニューの中のサブメニューである場合、親(またはルート)メニューがタイプを決定します。
ポップアップをアイテムとして表示する
popupType をPopup.Item に設定すると、ポップアップは独立したウィンドウとしてではなく、親と同じシーン内のアイテムとして表示されます。このアイテムはそのシーンのoverlay の親になり、実際のウィンドウのように見えるようにスタイルされます。
このオプションは、マルチウィンドウをサポートしていないプラットフォームで特に便利です。また、Qt 6.8以前では、これが唯一のオプションでした。
ポップアップがシーン内の他のアイテムの上に表示されるようにするには、ApplicationWindow を使用することをお勧めします。ApplicationWindow は背景を暗くする効果も提供します。
ポップアップを別ウィンドウとして表示する
popupType をPopup.Window に設定することで、ポップアップはQt::Popup フラグで設定されたトップレベルwindow の中に表示されます。ポップアップを表示するためにウィンドウを使用することは、ポップアップが親ウィンドウの上に浮かび、そのジオメトリの外に配置できるという利点があります。それ以外のポップアップはPopup.Item を使用したときと同じように見えます。つまり、Popup.Item を使用したときと同じ QML デリゲートとスタイルが使用されます。
注: プラットフォームがPopup.Window をサポートしていない場合、Popup.Item がフォールバックとして使用されます。
ネイティブポップアップの表示
popupType をPopup.Native に設定することで、プラットフォームネイティブのポップアップウィンドウを使用してポップアップが表示されます。このウィンドウとそのコンテンツはQMLではなくプラットフォームによってレンダリングされます。つまり、ポップアップに割り当てられたQMLデリゲートはレンダリングに使用されません。例えば、このオプションをMenu で使用する場合、プラットフォーム固有のメニューAPIを使用して実装されます。これは通常、例えばPopup.Window よりもポップアップのルック&フィールがネイティブになりますが、同時にプラットフォームの制限や、外観や動作に関する違いに悩まされることになります。このような制限については、Menu など、影響を受けるサブクラスで詳しく説明されています。)
注意: プラットフォームがPopup.Native をサポートしていない場合、Popup.Window がフォールバックとして使用されます。
ポップアップのサイズ
Popup 内で単一のアイテムのみが使用される場合、含まれるアイテムの暗黙のサイズに合わせてリサイズされます。これは特にレイアウトと一緒に使用するのに適しています。
Popup { ColumnLayout { anchors.fill: parent CheckBox { text: qsTr("E-mail") } CheckBox { text: qsTr("Calendar") } CheckBox { text: qsTr("Contacts") } } }
時にはポップアップの中に2つのアイテムがあるかもしれません:
Popup { SwipeView { // ... } PageIndicator { anchors.horizontalCenter: parent.horizontalCenter anchors.bottom: parent.bottom } }
この場合、Popup は適切な暗黙のサイズを計算できません。この場合、Popup は適切な暗黙のサイズを計算することができません。SwipeView の上にPageIndicator をアンカーしているので、単純にコンテンツのサイズをビューの暗黙のサイズに設定することができます:
Popup { contentWidth: view.implicitWidth contentHeight: view.implicitHeight SwipeView { id: view // ... } PageIndicator { anchors.horizontalCenter: parent.horizontalCenter anchors.bottom: parent.bottom } }
注: popup items を使用する場合、ポップアップのcontent item はoverlay の親になり、ポップアップの親の中には存在しません。そのため、ポップアップが存在するツリーに適用されるscale はビジュアルポップアップには適用されません。例えばComboBox のポップアップをコンボボックスのスケールに従わせるには、overlay にも同じスケールを適用してください:
Window { property double scaleFactor: 2.0 Scale { id: scale xScale: scaleFactor yScale: scaleFactor } Item { id: scaledContent transform: scale ComboBox { id: combobox // ... } } Overlay.overlay.transform: scale }
ポップアップの位置
Qt Quick のアイテムと同様に、ポップアップのx とy の座標は親からの相対座標です。これは、例えばButton の子であるポップアップを開くと、ポップアップがボタンに対して相対的な位置になることを意味します。
次の例では、添付のOverlay.overlay プロパティを使用して、ポップアップを開くボタンの位置にもかかわらず、ポップアップをウィンドウの中央に配置しています:
Button { onClicked: popup.open() Popup { id: popup parent: Overlay.overlay x: Math.round((parent.width - width) / 2) y: Math.round((parent.height - height) / 2) width: 100 height: 100 } }
親アイテムに関係なくポップアップをウィンドウの中央に配置する別の方法は、anchors.centerIn を使用することです:
ApplicationWindow { id: window // ... Pane { // ... Popup { anchors.centerIn: Overlay.overlay } } }
ポップアップがウィンドウを囲む境界内に確実に配置されるようにするには、margins プロパティを負でない値に設定します。
オーバーレイの使用
popup windows が使用されていない場合、Popup はそのcontentItem のビジュアルペアレントをウィンドウのoverlay に設定します。その主な仕事は、modal ポップアップの下にあるアイテムへの配信を防ぐためのイベントをインターセプトすることと、そのclosePolicy に従ってポップアップを閉じることです。
z 場合によっては、virtual keyboard のようなアイテムをポップアップの前に置くと便利なことがあります。これは現在のところ、アイテムの親をオーバーレイに設定し、アイテムがどのポップアップアイテムの前にもスタックされるようにすることによってのみ可能です。
オーバーレイはこの目的のために設計されたものではありませんし、popupType を変更すると動作が一貫しなくなるので、一般的にこの方法でオーバーレイを使用することはお勧めしません。
Popup {
id: popup
visible: true
anchors.centerIn: parent
margins: 10
closePolicy: Popup.CloseOnEscape
ColumnLayout {
TextField {
placeholderText: qsTr("Username")
}
TextField {
placeholderText: qsTr("Password")
echoMode: TextInput.Password
}
}
}
InputPanel {
parent: Overlay.overlay
width: parent.width
y: popup.y + popup.topMargin + (window.activeFocusItem?.y ?? 0) + (window.activeFocusItem?.height ?? 0)
z: 1
}ポップアップの遷移
Qt 5.15.3 以降、以下のプロパティは、終了トランジションが完了した後、入力トランジション前の元の値に復元されます。
これにより、明示的に定義された値を失うことなく、組み込みスタイルでこれらのプロパティをアニメーションさせることができます。
バック/エスケープイベント処理
デフォルトでは、ポップアップは以下の場合に閉じられます:
- activeFocus がある、
- closePolicy が
Popup.CloseOnEscapeである。 - ユーザがQKeySequence::Cancel のキーシーケンス(通常は Escape キー)を押した場合。
これを防ぐには
- ポップアップにfocus を与えない。
- ポップアップのclosePolicy に
Popup.CloseOnEscapeを含まない値を設定する。 - ポップアップの子アイテムでKeys'escapePressed シグナルを処理し、ポップアップより先にイベントを受け取るようにする。
プロパティの伝搬
ポップアップはオブジェクトやビジュアルの親ではなく、親ウィンドウを通してフォント、パレット、添付プロパティを継承します:
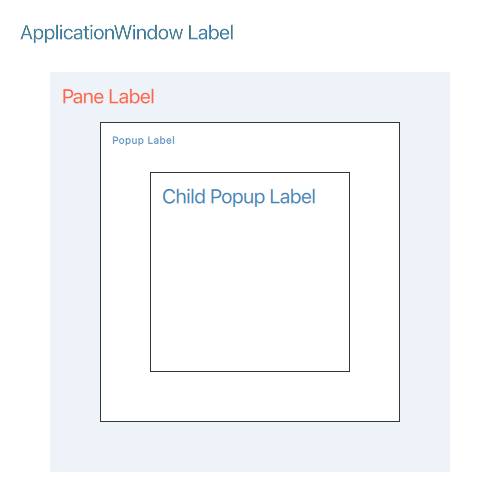
import QtQuick.Controls.Basic ApplicationWindow { width: 500 height: 500 visible: true font.pixelSize: 20 palette.windowText: "steelblue" // This will have a pixelSize of 20 and be "steelblue" in color. header: Label { text: "ApplicationWindow Label" leftPadding: 20 topPadding: 20 } Pane { width: 400 height: 400 anchors.centerIn: parent palette.window: "#edf3f8" palette.windowText: "tomato" // This will have a pixelSize of 20 and be "tomato" in color. Label { text: "Pane Label" } Popup { width: 300 height: 300 anchors.centerIn: parent font.pixelSize: 10 visible: true // This will have a pixelSize of 10 and "steelblue" in color. Label { text: "Popup Label" } Popup { width: 200 height: 200 anchors.centerIn: parent visible: true // This will have a pixelSize of 20 and be "steelblue" in color. Label { text: "Child Popup Label" } } } } }

さらに、ポップアップは子ポップアップにプロパティを伝搬しません。この動作はQt Widgets をモデルにしています。Qt::Popup ウィジェットはトップレベル・ウィンドウです。トップレベル・ウィンドウは子ウィンドウにプロパティを伝搬しません。
ComboBox のような特定の派生型は、通常、ポップアップがコントロールの不可欠な一部とみなされるように実装されており、そのため、アタッチされたプロパティなどを継承することがあります。例えば、マテリアル・スタイル ComboBox では、テーマやその他の付属プロパティは、ComboBox 自体からポップアップに明示的に継承されます:
popup: T.Popup { // ... Material.theme: control.Material.theme Material.accent: control.Material.accent Material.primary: control.Material.primary }
したがって、子ポップアップが親ポップアップと同じプロパティ値を持つようにするには、それらのプロパティを明示的に設定します:
閉じられたポップアップのポーランド語の動作
ポップアップが閉じられると、関連するウィンドウはなくなり、子アイテムもなくなります。つまり、子アイテムはポップアップが表示されるまでpolished になりません。このため、例えば、閉じたPopup 内のListView がそのcount プロパティを更新することに依存することはできません:
import QtQuick import QtQuick.Controls ApplicationWindow { width: 640 height: 480 visible: true SomeModel { id: someModel } Button { text: view.count onClicked: popup.open() } Popup { id: popup width: 400 height: 400 contentItem: ListView { id: view model: someModel delegate: Label { text: display required property string display } } } }
上の例では、ポップアップが閉じられている間、component completion の後にsomeModel に行が追加されたり、 から行が削除されたりしても、Button のテキストは更新されません。
その代わりに、rowsInserted 、rowsRemoved 、modelReset シグナルが発せられるたびに更新されるcount プロパティをSomeModel に追加することができます。Button はこのプロパティをtext にバインドすることができます。
ポップアップ・コントロール、ポップアップのカスタマイズ、ApplicationWindowも参照してください 。
プロパティの説明
activeFocus : bool |
このプロパティは、ポップアップにアクティブフォーカスがあるかどうかを保持します。
focus および Qt Quick の「キーボード・フォーカス」も参照して ください。
anchors.centerIn: Item |
アンカーは、他のアイテムとの関係を指定することで、アイテムを配置する方法を提供します。
一般的な使用例は、ポップアップをその親アイテムの中央に配置することです。これを行う一つの方法は、x とy プロパティを使用することです。アンカーはより便利な方法を提供します:
また、Overlay を使用して、ウィンドウ内のポップアップを中央に配置することも可能です:
ApplicationWindow { id: window // ... Pane { // ... Popup { anchors.centerIn: Overlay.overlay } } }
これにより、どのコンポーネントからでも簡単にウィンドウの中央にポップアップを配置することができます。
注意: ポップアップを中央に配置できるのは、直接の親またはウィンドウのオーバーレイ内のみです。
このプロパティは QtQuick.Controls 2.5 (Qt 5.12) で導入されました。
Popup Positioning 、anchors 、および Using Qt Quick Controls types in property declarations.
availableHeight : real |
このプロパティは、ポップアップのheight から垂直方向のパディングを差し引いた後のcontentItem で利用可能な高さを保持します。
padding 、topPadding 、およびbottomPaddingも参照して ください。
availableWidth : real |
このプロパティは、ポップアップのwidth から水平方向のパディングを差し引いた後、contentItem で利用可能な幅を保持します。
background : Item |
このプロパティは背景アイテムを保持する。
注意: 背景アイテムのサイズが明示的に指定されていない場合は、自動的にポップアップのサイズに従います。ほとんどの場合、背景アイテムの幅や高さを指定する必要はありません。
注意: ほとんどのポップアップでは、背景アイテムの暗黙のサイズを使用してポップアップ自体の暗黙のサイズを計算します。背景アイテムをカスタムのものに置き換える場合、それに適切な暗黙のサイズを提供することも考慮する必要があります(Image のように独自の暗黙のサイズを持っているアイテムを除く)。
ポップアップのカスタマイズも参照してください 。
bottomInset : real |
このプロパティは、背景のボトムインセットを保持します。
このプロパティは QtQuick.Controls 2.5 (Qt 5.12) で導入されました。
Popup Layout およびtopInset も参照して ください。
bottomMargin : real |
このプロパティは、ポップアップの下端とそのウィンドウの下端の間の距離を保持します。
負の下端マージンを持つポップアップは、それを囲むウィンドウの下端内に押し込まれません。デフォルト値は-1 です。
margins,topMargin,Popup Layoutも参照してください 。
bottomPadding : real |
このプロパティはボトムパディングを保持します。明示的に設定されない限り、値はverticalPadding と等しくなります。
padding プロパティは、content item のジオメトリを制御するために使用されます。
PopupはControl と同じ方法でパディングを行います。パディング・システムの視覚的な説明については、ドキュメントのControl Layout セクションを参照してください。
padding,topPadding,verticalPadding,availableHeightも参照してください 。
clip : bool |
このプロパティは、クリッピングが有効かどうかを保持します。デフォルト値はfalse です。クリッピングは、ポップアップがそれ自身のウィンドウ内にない場合にのみ機能します。
closePolicy : enumeration |
このプロパティは、ポップアップが閉じる状況を決定します。フラグを組み合わせることで、ポップアップを閉じる方法をいくつか指定できます。
利用可能な値は以下の通りです:
| 定数 | 説明 |
|---|---|
Popup.NoAutoClose | ポップアップは手動で指示されたときのみ閉じます。 |
Popup.CloseOnPressOutside | マウスがポップアップの外側で押されたとき、ポップアップは閉じます。 |
Popup.CloseOnPressOutsideParent | マウスが親の外側で押されるとポップアップは閉じます。 |
Popup.CloseOnReleaseOutside | ポップアップはその外側でマウスが離されると閉じます。 |
Popup.CloseOnReleaseOutsideParent | マウスが親の外で離されるとポップアップは閉じます。 |
Popup.CloseOnEscape | ポップアップにアクティブなフォーカスがあるときにエスケープキーが押されると、ポップアップは閉じます。 |
CloseOnPress* とCloseOnRelease* のポリシーはポップアップの外側のイベントに対してのみ適用されます。つまり、2つのポップアップが開いていて、1つ目のポリシーがPopup.CloseOnPressOutside の場合、2つ目のポップアップをクリックしても1つ目のポップアップは閉じません。
デフォルト値はPopup.CloseOnEscape | Popup.CloseOnPressOutside です。
注意: Popup.CloseOnReleaseOutside とPopup.CloseOnReleaseOutsideParent ポリシーはmodal ポップアップでのみ動作するという既知の制限があります。
このプロパティは、コンテンツの子のリストを保持します。
このリストには、ポップアップの子として QML で宣言されているすべての項目が含まれます。
注意: contentData とは異なり、contentChildren には視覚的でない QML オブジェクトは含まれません。
Item::children およびcontentDataも参照して ください。
このプロパティはコンテンツデータのリストを保持します。
このリストには、ポップアップの子として QML で宣言されたすべてのオブジェクトが含まれます。
注: contentChildren とは異なり、contentData は非ビジュアル QML オブジェクトを含みます。
Item::data およびcontentChildrenも参照して ください。
contentHeight : real |
このプロパティはコンテンツの高さを保持します。これはポップアップの暗黙的な高さの合計を計算するために使用されます。
詳しくはPopup Sizing を参照してください。
contentWidth も参照して ください。
contentItem : Item |
このプロパティはポップアップのコンテンツ項目を保持します。
コンテンツ項目はポップアップの視覚的な実装です。ポップアップが可視化されると、コンテンツアイテムは自動的にoverlay item に再配置されます。
注: コンテンツアイテムはポップアップのpadding に収まるように自動的にリサイズされます。
注: ほとんどのポップアップは、ポップアップ自体の暗黙のサイズを計算するために、コンテンツアイテムの暗黙のサイズを使用します。コンテンツアイテムをカスタムのものに置き換える場合、それに適切な暗黙のサイズを提供することも考慮する必要があります(Text のように独自の暗黙のサイズを持っているアイテムを除く)。
ポップアップのカスタマイズも参照してください 。
contentWidth : real |
このプロパティはコンテンツの幅を保持します。これはPopupの暗黙的な幅の合計を計算するために使用されます。
詳細はPopup Sizing を参照してください。
contentHeight も参照して ください。
dim : bool |
このプロパティはポップアップが背景を薄暗くするかどうかを保持します。
明示的に設定しない限り、このプロパティはmodal の値に従います。 デフォルト値に戻すには、このプロパティをundefined に設定します。
modal およびOverlay.modelessも参照してください 。
enabled : bool |
このプロパティはポップアップが有効かどうかを保持します。デフォルト値はtrue です。
このプロパティは QtQuick.Controls 2.3 (Qt 5.10) で導入されました。
visible およびItem::enabledも参照してください 。
enter : Transition |
このプロパティは、ポップアップが開いて画面に入ったときにポップアップアイテムに適用される遷移を保持します。
次の例では、ポップアップがスクリーンに入ったときに、ポップアップの不透明度をアニメーション化します:
Popup { enter: Transition { NumberAnimation { property: "opacity"; from: 0.0; to: 1.0 } } }
exitも参照してください 。
exit : Transition |
このプロパティは、ポップアップが閉じられてスクリーンから出るときにポップアップアイテムに適用される遷移を保持します。
次の例では、ポップアップがスクリーンを出るときに、ポップアップの不透明度をアニメーション化します:
Popup { exit: Transition { NumberAnimation { property: "opacity"; from: 1.0; to: 0.0 } } }
enterも参照して ください。
focus : bool |
このプロパティはポップアップがフォーカスを欲しているかどうかを保持します。
ポップアップが実際にフォーカスを受け取ると、activeFocus はtrue になります。詳細については、 Qt Quick のキーボード・フォーカスを参照してください。
デフォルト値はfalse です。
activeFocusも参照してください 。
font : font |
このプロパティは、ポップアップに現在設定されているフォントを保持します。
ポップアップは、明示的なフォント・プロパティをその子に伝搬します。ポップアップのフォントの特定のプロパティを変更すると、そのプロパティはポップアップのすべての子に伝わり、そのプロパティのシステムデフォルトを上書きします。
Popup { font.family: "Courier" Column { Label { text: qsTr("This will use Courier...") } Switch { text: qsTr("... and so will this") } } }
Control::font およびApplicationWindow::fontも参照してください 。
height : real |
このプロパティはポップアップの高さを保持します。
horizontalPadding : real |
このプロパティは水平方向のパディングを保持します。明示的に設定されない限り、値はpadding と等しくなります。
padding プロパティはcontent item のジオメトリを制御するために使用されます。
ポップアップでは、Control と同じ方法でパディングを行います。padding システムの視覚的な説明については、ドキュメントのControl Layout セクションを参照してください。
このプロパティは QtQuick.Controls 2.5 (Qt 5.12) で導入されました。
padding,leftPadding,rightPadding,verticalPaddingも参照してください 。
implicitBackgroundHeight : real |
このプロパティは、暗黙の背景の高さを保持します。
値はbackground ? background.implicitHeight : 0 と同じです。
このプロパティは QtQuick.Controls 2.5 (Qt 5.12) で導入されました。
implicitBackgroundWidth およびimplicitContentHeightも参照してください 。
implicitBackgroundWidth : real |
このプロパティは、暗黙の背景の幅を保持します。
値はbackground ? background.implicitWidth : 0 と同じです。
このプロパティは QtQuick.Controls 2.5 (Qt 5.12) で導入されました。
implicitBackgroundHeight およびimplicitContentWidthも参照してください 。
implicitContentHeight : real |
このプロパティは、暗黙的なコンテンツの高さを保持します。
この値は、コンテンツの子プロパティに基づいて計算されます。
このプロパティは QtQuick.Controls 2.5 (Qt 5.12) で導入されました。
implicitContentWidth およびimplicitBackgroundHeightも参照して ください。
implicitContentWidth : real |
このプロパティは、暗黙のコンテンツ幅を保持します。
この値は、コンテンツの子プロパティに基づいて計算されます。
このプロパティは QtQuick.Controls 2.5 (Qt 5.12) で導入されました。
implicitContentHeight およびimplicitBackgroundWidthも参照してください 。
implicitHeight : real |
このプロパティは、ポップアップの暗黙の高さを保持します。
implicitWidth : real |
このプロパティは、ポップアップの暗黙の幅を保持します。
leftInset : real |
このプロパティは、背景の左挿入を保持します。
このプロパティは QtQuick.Controls 2.5 (Qt 5.12) で導入されました。
Popup Layout およびrightInsetも参照してください 。
leftMargin : real |
このプロパティは、ポップアップの左端とそのウィンドウの左端との間の距離を保持します。
負の左マージンを持つポップアップは、それを囲むウィンドウの左端内に押し込まれません。デフォルト値は-1 です。
margins,rightMargin,Popup Layoutも参照してください 。
leftPadding : real |
このプロパティは左パディングを保持します。明示的に設定されない限り、値はhorizontalPadding と等しくなります。
padding プロパティはcontent item のジオメトリを制御するために使用されます。
PopupはControl と同じ方法でパディングを行います。パディング・システムの視覚的な説明については、ドキュメントのControl Layout セクションを参照してください。
padding,rightPadding,horizontalPadding,availableWidthも参照してください 。
locale : Locale |
このプロパティはポップアップのロケールを保持します。
mirrored およびLayoutMirroring も参照して ください。
margins : real |
このプロパティはポップアップの端とそのウィンドウの端の間の距離を保持します。
負のマージンを持つポップアップは、囲むウィンドウの境界内に押し込まれません。デフォルト値は-1 です。
topMargin,leftMargin,rightMargin,bottomMargin,Popup Layoutも参照してください 。
mirrored : bool |
このプロパティは、ポップアップがミラーされるかどうかを保持します。
このプロパティは便宜上用意されています。つまり、右から左のロケールを使用している場合です。
このプロパティは QtQuick.Controls 2.3 (Qt 5.10) で導入されました。
locale およびRight-to-left User Interfacesも参照してください 。
modal : bool |
このプロパティは、ポップアップがモーダルかどうかを保持します。
モーダルポップアップは、多くの場合、Overlay.modal で定義されている独特の背景調光効果を持ち、プレスイベントやリリースイベントをその下のアイテムに通しません。例えば、ユーザが誤ってポップアップの外側をクリックした場合、クリックされた位置でそのポップアップの下にあるアイテムはイベントを受け取りません。
デスクトッププラットフォームでは、モーダルポップアップはエスケープキーが押されたときだけ閉じられるのが一般的です。この動作を実現するには、closePolicy をPopup.CloseOnEscape に設定します。デフォルトでは、closePolicy はPopup.CloseOnEscape | Popup.CloseOnPressOutside に設定され、モーダルポップアップの外側をクリックすると閉じます。
デフォルト値はfalse です。
dimも参照してください 。
opacity : real |
このプロパティはポップアップの不透明度を保持します。不透明度は0.0 (完全に透明) と1.0 (完全に不透明) の間の数値で指定します。デフォルト値は1.0 です。
visibleも参照してください 。
opened : bool |
padding : real |
このプロパティは、デフォルトのパディングを保持します。
padding プロパティは、content item のジオメトリを制御するために使用されます。
Popupは、Control と同じ方法でパディングを行います。パディング・システムの視覚的な説明については、ドキュメントのControl Layout セクションを参照してください。
availableWidth,availableHeight,topPadding,leftPadding,rightPadding,bottomPaddingも参照してください 。
palette : palette |
このプロパティは、ポップアップに現在設定されているパレットを保持します。
ポップアップは、明示的なパレットプロパティをその子に伝播します。ポップアップのパレットの特定のプロパティを変更すると、そのプロパティはポップアップの全ての子に伝わり、そのプロパティのシステムデフォルトを上書きします。
Popup { palette.text: "red" Column { Label { text: qsTr("This will use red color...") } Switch { text: qsTr("... and so will this") } } }
こちらも参照してください:Item::palette Window::palette,ColorGroup も参照してください、Palette
このプロパティは QtQuick.Controls 2.3 (Qt 5.10) で導入されました。
parent : Item |
このプロパティは、親アイテムを保持します。
popupType : enumeration |
このプロパティは、優先されるポップアップのタイプを決定します。
利用可能なオプション
| 定数 | 説明 |
|---|---|
Item | ポップアップは、別ウィンドウを使用せずに、same scene as the parent に埋め込まれます。 |
Window | separate windowプラットフォームがマルチウィンドウをサポートしていない場合、Popup.Item が代わりに使用されます。 |
Native | ポップアップはプラットフォームのネイティブになります。プラットフォームがネイティブポップアップをサポートしていない場合、Popup.Window 。 |
ポップアップが優先タイプを使用できるかどうかはプラットフォームに依存します。Popup.Item はすべてのプラットフォームでサポートされていますが、Popup.Window とPopup.Native は通常デスクトップ・プラットフォームでのみサポートされています。さらに、ポップアップがnative menubar の中のMenu である場合、メニューもネイティブになります。また、メニューが他のメニューの中のサブメニューである場合、親(またはルート)メニューがタイプを決定します。
デフォルト値はPopup.Item です。これは Qt の将来のバージョンで変更されるかもしれません。例えば、macOSのすべてのスタイルで常にネイティブメニューを使用したい場合、そうすることができます:
Menu { popupType: Qt.platform.os === "osx" ? Popup.Native : Popup.Window }
また、ポップアップをカスタマイズする場合(例えば、デリゲートを変更する)、ポップアップの種類をPopup.Window に設定することを考慮する必要があります。こうすることで、あなたの変更がすべてのプラットフォームとすべてのスタイルで表示されるようになります。そうしないと、ネイティブメニューが使用されている場合、デリゲートはレンダリングに使用されません。
このプロパティは Qt 6.8 で導入されました。
Popup typeも参照してください 。
rightInset : real |
このプロパティは、背景の右インセットを保持します。
このプロパティは QtQuick.Controls 2.5 (Qt 5.12) で導入されました。
Popup Layout およびleftInset も参照して ください。
rightMargin : real |
このプロパティは、ポップアップの右端とそのウィンドウの右端の間の距離を保持します。
負の右マージンを持つポップアップは、ウィンドウの右端に押し込まれません。デフォルト値は-1 です。
margins,leftMargin,Popup Layoutも参照してください 。
rightPadding : real |
このプロパティは右パディングを保持します。明示的に設定されない限り、値はhorizontalPadding と等しくなります。
padding プロパティはcontent item のジオメトリを制御するために使用されます。
PopupはControl と同じ方法でパディングを行います。パディング・システムの視覚的な説明については、ドキュメントのControl Layout セクションを参照してください。
padding,leftPadding,horizontalPadding,availableWidthも参照して ください。
scale : real |
このプロパティはポップアップのスケールファクターを保持します。デフォルト値は1.0 です。
スケールが1.0 より小さい場合、ポップアップは小さいサイズでレンダリングされ、スケールが1.0 より大きい場合、ポップアップは大きいサイズでレンダリングされます。負のスケールはサポートされていません。
spacing : real |
このプロパティは間隔を保持します。
スペーシングは、複数または繰り返しの構成ブロックを持つポップアップに便利です。例えば、Dialog のヘッダ、コンテンツ、フッタの間の距離を決定するためにスペーシングを使用するスタイルもあります。スペーシングは Popup によって強制されるものではないので、各スタイルによって解釈が異なり、完全に無視するものもあります。
このプロパティは QtQuick.Controls 2.1 (Qt 5.8) で導入されました。
topInset : real |
このプロパティは、背景のトップインセットを保持します。
このプロパティは、QtQuick.Controls 2.5 (Qt 5.12) で導入されました。
Popup Layout およびbottomInsetも参照してください 。
topMargin : real |
このプロパティは、ポップアップの上端とそのウィンドウの上端の間の距離を保持します。
負のトップマージンを持つポップアップは、ウィンドウの上端に押し込まれません。デフォルト値は-1 です。
margins,bottomMargin,Popup Layoutも参照してください 。
topPadding : real |
このプロパティはトップパディングを保持します。明示的に設定されない限り、値はverticalPadding と等しくなります。
padding プロパティはcontent item のジオメトリを制御するために使用されます。
PopupはControl と同じ方法でパディングを行います。パディング・システムの視覚的な説明については、ドキュメントのControl Layout セクションを参照してください。
padding,bottomPadding,verticalPadding,availableHeightも参照してください 。
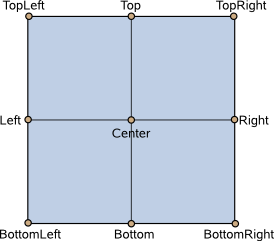
transformOrigin : enumeration |
このプロパティは、出入りのトランジションにおけるトランスフォームの原点を保持します。
以下の画像に示すように、9つのトランスフォーム原点が利用可能です。デフ ォル ト の変換原点はPopup.Center です。

enter ・exit ・Item::transformOriginも参照 。
verticalPadding : real |
このプロパティは垂直方向のパディングを保持します。明示的に設定 さ れていない限 り 、 こ の値はpadding に等 し い。
padding プロパティはcontent item のジオメトリを制御するために使用されます。
PopupはControl と同じ方法でパディングを行います。padding システムの視覚的な説明については、ドキュメントのControl Layout セクションを参照してください。
このプロパティは QtQuick.Controls 2.5 (Qt 5.12) で導入されました。
padding,topPadding,bottomPadding,horizontalPaddingも参照してください 。
width : real |
このプロパティは、ポップアップの幅を保持します。
z : real |
シグナル・ドキュメント
void aboutToHide() |
void aboutToShow() |
void closed() |
void opened() |
メソッド・ドキュメント
void close() |
ポップアップを閉じます。
visible も参照して ください。
forceActiveFocus(enumeration reason = Qt.OtherFocusReason) |
与えられたreason を持つポップアップにアクティブフォーカスを強制します。
このメソッドはポップアップにフォーカスを設定し、オブジェクト階層内のすべての祖先FocusScope オブジェクトにもfocus が与えられるようにします。
activeFocus およびQt::FocusReasonも参照して ください。
void open() |
ポップアップを開きます。
visibleも参照して ください。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

