QTextTableFormat#
The QTextTableFormat class provides formatting information for tables in a QTextDocument . More…
Synopsis#
Functions#
def
alignment()def
borderCollapse()def
cellPadding()def
cellSpacing()def
clearColumnWidthConstraints()def
columnWidthConstraints()def
columns()def
headerRowCount()def
setAlignment(alignment)def
setBorderCollapse(borderCollapse)def
setCellPadding(padding)def
setCellSpacing(spacing)def
setColumnWidthConstraints(constraints)def
setColumns(columns)def
setHeaderRowCount(count)
Note
This documentation may contain snippets that were automatically translated from C++ to Python. We always welcome contributions to the snippet translation. If you see an issue with the translation, you can also let us know by creating a ticket on https:/bugreports.qt.io/projects/PYSIDE
Detailed Description#
A table is a group of cells ordered into rows and columns. Each table contains at least one row and one column. Each cell contains a block. Tables in rich text documents are formatted using the properties defined in this class.
Tables are horizontally justified within their parent frame according to the table’s alignment. This can be read with the alignment() function and set with setAlignment() .
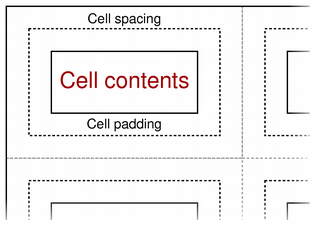
Cells within the table are separated by cell spacing. The number of pixels between cells is set with setCellSpacing() and read with cellSpacing() . The contents of each cell is surrounded by cell padding. The number of pixels between each cell edge and its contents is set with setCellPadding() and read with cellPadding() .
The table’s background color can be read with the background() function, and can be specified with setBackground() . The background color of each cell can be set independently, and will control the color of the cell within the padded area.
The table format also provides a way to constrain the widths of the columns in the table. Columns can be assigned a fixed width, a variable width, or a percentage of the available width (see QTextLength ). The columns() function returns the number of columns with constraints, and the columnWidthConstraints() function returns the constraints defined for the table. These quantities can also be set by calling setColumnWidthConstraints() with a list containing new constraints. If no constraints are required, clearColumnWidthConstraints() can be used to remove them.
See also
- class PySide6.QtGui.QTextTableFormat#
PySide6.QtGui.QTextTableFormat(fmt)
- Parameters:
Constructs a new table format object.
- PySide6.QtGui.QTextTableFormat.alignment()#
- Return type:
Alignment
Returns the table’s alignment.
See also
- PySide6.QtGui.QTextTableFormat.borderCollapse()#
- Return type:
bool
Returns true if borderCollapse is enabled.
See also
- PySide6.QtGui.QTextTableFormat.cellPadding()#
- Return type:
float
Returns the table’s cell padding. This describes the distance between the border of a cell and its contents.
See also
- PySide6.QtGui.QTextTableFormat.cellSpacing()#
- Return type:
float
Returns the table’s cell spacing. This describes the distance between adjacent cells.
See also
- PySide6.QtGui.QTextTableFormat.clearColumnWidthConstraints()#
Clears the column width constraints for the table.
- PySide6.QtGui.QTextTableFormat.columnWidthConstraints()#
- Return type:
Returns a list of constraints used by this table format to control the appearance of columns in a table.
See also
- PySide6.QtGui.QTextTableFormat.columns()#
- Return type:
int
Returns the number of columns specified by the table format.
- PySide6.QtGui.QTextTableFormat.headerRowCount()#
- Return type:
int
Returns the number of rows in the table that define the header.
See also
- PySide6.QtGui.QTextTableFormat.setAlignment(alignment)#
- Parameters:
alignment –
Alignment
Sets the table’s alignment.
See also
- PySide6.QtGui.QTextTableFormat.setBorderCollapse(borderCollapse)#
- Parameters:
borderCollapse – bool
Enabling borderCollapse will have the following implications:
The borders and grid of the table will be rendered following the CSS table
border-collapse:collapserulesSetting the
borderproperty to a minimum value of1will render a one pixel solid inner table grid using theborderBrushproperty and an outer border as specifiedThe various border style properties of
QTextTableCellFormatcan be used to customize the grid and have precedence over the border and grid of the tableThe
cellSpacingproperty will be ignoredFor print pagination:
Columns continued on a page will not have their top cell border rendered
Repeated header rows will always have their bottom cell border rendered
With borderCollapse disabled, cell borders can still be styled using QTextTableCellFormat but styling will be applied only within the cell’s frame, which is probably not very useful in practice.
- PySide6.QtGui.QTextTableFormat.setCellPadding(padding)#
- Parameters:
padding – float
Sets the cell padding for the table. This determines the distance between the border of a cell and its contents.
See also
- PySide6.QtGui.QTextTableFormat.setCellSpacing(spacing)#
- Parameters:
spacing – float
Sets the cell spacing for the table. This determines the distance between adjacent cells.
This property will be ignored if borderCollapse is enabled.
See also
- PySide6.QtGui.QTextTableFormat.setColumnWidthConstraints(constraints)#
- Parameters:
constraints –
Sets the column width constraints for the table.
- PySide6.QtGui.QTextTableFormat.setColumns(columns)#
- Parameters:
columns – int
- PySide6.QtGui.QTextTableFormat.setHeaderRowCount(count)#
- Parameters:
count – int
Declares the first count rows of the table as table header. The table header rows get repeated when a table is broken across a page boundary.
See also