QAbstractItemDelegate#
The QAbstractItemDelegate class is used to display and edit data items from a model. More…
Inherited by: QStyledItemDelegate, QItemDelegate
Synopsis#
Virtual functions#
def
createEditor(parent, option, index)def
destroyEditor(editor, index)def
editorEvent(event, model, option, index)def
helpEvent(event, view, option, index)def
paint(painter, option, index)def
paintingRoles()def
setEditorData(editor, index)def
setModelData(editor, model, index)def
sizeHint(option, index)def
updateEditorGeometry(editor, option, index)
Signals#
def
closeEditor(editor[, hint=QAbstractItemDelegate.EndEditHint.NoHint])def
commitData(editor)def
sizeHintChanged(arg__1)
Note
This documentation may contain snippets that were automatically translated from C++ to Python. We always welcome contributions to the snippet translation. If you see an issue with the translation, you can also let us know by creating a ticket on https:/bugreports.qt.io/projects/PYSIDE
Detailed Description#
Warning
This section contains snippets that were automatically translated from C++ to Python and may contain errors.
A QAbstractItemDelegate provides the interface and common functionality for delegates in the model/view architecture. Delegates display individual items in views, and handle the editing of model data.
The QAbstractItemDelegate class is one of the Model/View Classes and is part of Qt’s model/view framework .
To render an item in a custom way, you must implement paint() and sizeHint() . The QStyledItemDelegate class provides default implementations for these functions; if you do not need custom rendering, subclass that class instead.
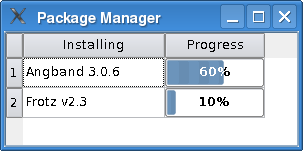
We give an example of drawing a progress bar in items; in our case for a package management program.
We create the WidgetDelegate class, which inherits from QStyledItemDelegate . We do the drawing in the paint() function:
def paint(self, painter, option,): QModelIndex index) if index.column() == 1: progress = index.data().toInt() progressBarOption = QStyleOptionProgressBar() progressBarOption.rect = option.rect progressBarOption.minimum = 0 progressBarOption.maximum = 100 progressBarOption.progress = progress progressBarOption.text = QString.number(progress) + "%" progressBarOption.textVisible = True QApplication.style().drawControl(QStyle.CE_ProgressBar, progressBarOption, painter) else: QStyledItemDelegate.paint(painter, option, index)
Notice that we use a QStyleOptionProgressBar and initialize its members. We can then use the current QStyle to draw it.
To provide custom editing, there are two approaches that can be used. The first approach is to create an editor widget and display it directly on top of the item. To do this you must reimplement createEditor() to provide an editor widget, setEditorData() to populate the editor with the data from the model, and setModelData() so that the delegate can update the model with data from the editor.
The second approach is to handle user events directly by reimplementing editorEvent() .
- class PySide6.QtWidgets.QAbstractItemDelegate([parent=None])#
- Parameters:
parent –
PySide6.QtCore.QObject
Creates a new abstract item delegate with the given parent.
- PySide6.QtWidgets.QAbstractItemDelegate.EndEditHint#
This enum describes the different hints that the delegate can give to the model and view components to make editing data in a model a comfortable experience for the user.
Constant
Description
QAbstractItemDelegate.NoHint
There is no recommended action to be performed.
These hints let the delegate influence the behavior of the view:
Constant
Description
QAbstractItemDelegate.EditNextItem
The view should use the delegate to open an editor on the next item in the view.
QAbstractItemDelegate.EditPreviousItem
The view should use the delegate to open an editor on the previous item in the view.
Note that custom views may interpret the concepts of next and previous differently.
The following hints are most useful when models are used that cache data, such as those that manipulate data locally in order to increase performance or conserve network bandwidth.
Constant
Description
QAbstractItemDelegate.SubmitModelCache
If the model caches data, it should write out cached data to the underlying data store.
QAbstractItemDelegate.RevertModelCache
If the model caches data, it should discard cached data and replace it with data from the underlying data store.
Although models and views should respond to these hints in appropriate ways, custom components may ignore any or all of them if they are not relevant.
- PySide6.QtWidgets.QAbstractItemDelegate.closeEditor(editor[, hint=QAbstractItemDelegate.EndEditHint.NoHint])#
- Parameters:
editor –
PySide6.QtWidgets.QWidgethint –
EndEditHint
This signal is emitted when the user has finished editing an item using the specified editor.
The hint provides a way for the delegate to influence how the model and view behave after editing is completed. It indicates to these components what action should be performed next to provide a comfortable editing experience for the user. For example, if EditNextItem is specified, the view should use a delegate to open an editor on the next item in the model.
See also
EndEditHint
- PySide6.QtWidgets.QAbstractItemDelegate.commitData(editor)#
- Parameters:
editor –
PySide6.QtWidgets.QWidget
This signal must be emitted when the editor widget has completed editing the data, and wants to write it back into the model.
- PySide6.QtWidgets.QAbstractItemDelegate.createEditor(parent, option, index)#
- Parameters:
parent –
PySide6.QtWidgets.QWidgetindex –
PySide6.QtCore.QModelIndex
- Return type:
Returns the editor to be used for editing the data item with the given index. Note that the index contains information about the model being used. The editor’s parent widget is specified by parent, and the item options by option.
The base implementation returns None. If you want custom editing you will need to reimplement this function.
The returned editor widget should have StrongFocus ; otherwise, QMouseEvent s received by the widget will propagate to the view. The view’s background will shine through unless the editor paints its own background (e.g., with setAutoFillBackground() ).
See also
- PySide6.QtWidgets.QAbstractItemDelegate.destroyEditor(editor, index)#
- Parameters:
editor –
PySide6.QtWidgets.QWidgetindex –
PySide6.QtCore.QModelIndex
Called when the editor is no longer needed for editing the data item with the given index and should be destroyed. The default behavior is a call to deleteLater on the editor. It is possible e.g. to avoid this delete by reimplementing this function.
See also
- PySide6.QtWidgets.QAbstractItemDelegate.editorEvent(event, model, option, index)#
- Parameters:
event –
PySide6.QtCore.QEventindex –
PySide6.QtCore.QModelIndex
- Return type:
bool
When editing of an item starts, this function is called with the event that triggered the editing, the model, the index of the item, and the option used for rendering the item.
Mouse events are sent to editorEvent() even if they don’t start editing of the item. This can, for instance, be useful if you wish to open a context menu when the right mouse button is pressed on an item.
The base implementation returns false (indicating that it has not handled the event).
- PySide6.QtWidgets.QAbstractItemDelegate.helpEvent(event, view, option, index)#
- Parameters:
event –
PySide6.QtGui.QHelpEventindex –
PySide6.QtCore.QModelIndex
- Return type:
bool
Whenever a help event occurs, this function is called with the event view option and the index that corresponds to the item where the event occurs.
Returns true if the delegate can handle the event; otherwise returns false. A return value of true indicates that the data obtained using the index had the required role.
For ToolTip and WhatsThis events that were handled successfully, the relevant popup may be shown depending on the user’s system configuration.
See also
QHelpEvent
- abstract PySide6.QtWidgets.QAbstractItemDelegate.paint(painter, option, index)#
- Parameters:
painter –
PySide6.QtGui.QPainterindex –
PySide6.QtCore.QModelIndex
This pure abstract function must be reimplemented if you want to provide custom rendering. Use the painter and style option to render the item specified by the item index.
If you reimplement this you must also reimplement sizeHint() .
- PySide6.QtWidgets.QAbstractItemDelegate.paintingRoles()#
- Return type:
- PySide6.QtWidgets.QAbstractItemDelegate.setEditorData(editor, index)#
- Parameters:
editor –
PySide6.QtWidgets.QWidgetindex –
PySide6.QtCore.QModelIndex
Sets the contents of the given editor to the data for the item at the given index. Note that the index contains information about the model being used.
The base implementation does nothing. If you want custom editing you will need to reimplement this function.
See also
- PySide6.QtWidgets.QAbstractItemDelegate.setModelData(editor, model, index)#
- Parameters:
editor –
PySide6.QtWidgets.QWidgetindex –
PySide6.QtCore.QModelIndex
Sets the data for the item at the given index in the model to the contents of the given editor.
The base implementation does nothing. If you want custom editing you will need to reimplement this function.
See also
- abstract PySide6.QtWidgets.QAbstractItemDelegate.sizeHint(option, index)#
- Parameters:
index –
PySide6.QtCore.QModelIndex
- Return type:
This pure abstract function must be reimplemented if you want to provide custom rendering. The options are specified by option and the model item by index.
If you reimplement this you must also reimplement paint() .
- PySide6.QtWidgets.QAbstractItemDelegate.sizeHintChanged(arg__1)#
- Parameters:
arg__1 –
PySide6.QtCore.QModelIndex
This signal must be emitted when the sizeHint() of index changed.
Views automatically connect to this signal and relayout items as necessary.
- PySide6.QtWidgets.QAbstractItemDelegate.updateEditorGeometry(editor, option, index)#
- Parameters:
editor –
PySide6.QtWidgets.QWidgetindex –
PySide6.QtCore.QModelIndex
Updates the geometry of the editor for the item with the given index, according to the rectangle specified in the option. If the item has an internal layout, the editor will be laid out accordingly. Note that the index contains information about the model being used.
The base implementation does nothing. If you want custom editing you must reimplement this function.