Quick start#
New to Qt? Check also the Frequently Asked Questions section at the end of this page. In case you own a Qt License, please refer to Commercial Distribution.
Note
Having Qt installed in your system will not interfere with your
PySide6 installation if you do it via pip install, because the Python
packages (wheels) include already Qt binaries. Most notably, style plugins
from the system won’t have any effect on PySide applications.
Requirements#
Before you can install Qt for Python, first you must install the following software:
Python 3.7+,
We highly recommend using a virtual environment, such as venv or virtualenv and avoid installing PySide6 via
pipin your system.
Installation#
Creating and activating an environment You can do this by running the following on a terminal:
Create environment (Your Python executable might be called
python3):python -m venv env
Activate the environment (Linux and macOS):
source env/bin/activate
Activate the environment (Windows):
env\Scripts\activate.bat
Check this animation on how to do it:

Installing PySide6
Now you are ready to install the Qt for Python packages using
pip. From the terminal, run the following command:For the latest version:
pip install pyside6
For a specific version, like 6.4.1:
pip install pyside6==6.4.1
It is also possible to install a specific snapshot from our servers. To do so, you can use the following command:
pip install --index-url=https://download.qt.io/snapshots/ci/pyside/6.4/latest pyside6 --trusted-host download.qt.io
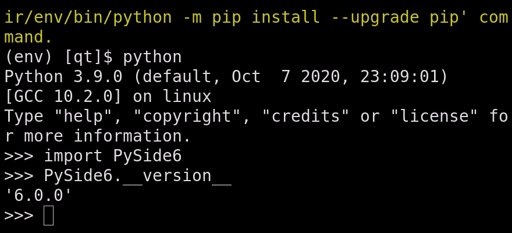
Test your installation
Now that you have Qt for Python installed, test your setup by running the following Python constructs to print version information:
import PySide6.QtCore # Prints PySide6 version print(PySide6.__version__) # Prints the Qt version used to compile PySide6 print(PySide6.QtCore.__version__)
Note
For more information about what’s included in the pyside6
package, check Package Details.
Create a Simple Qt Widgets Application#
Your Qt for Python setup is ready. You can explore it further by developing a simple application that prints “Hello World” in several languages. The following instructions will guide you through the development process:
Imports
Create a new file named
hello_world.py, and add the following imports to it.:import sys import random from PySide6 import QtCore, QtWidgets, QtGui
The PySide6 Python module provides access to the Qt APIs as its submodule. In this case, you are importing the QtCore, QtWidgets, and QtGui submodules.
Main Class
Define a class named
MyWidget, which extends QWidget and includes a QPushButton and QLabel.:class MyWidget(QtWidgets.QWidget): def __init__(self): super().__init__() self.hello = ["Hallo Welt", "Hei maailma", "Hola Mundo", "Привет мир"] self.button = QtWidgets.QPushButton("Click me!") self.text = QtWidgets.QLabel("Hello World", alignment=QtCore.Qt.AlignCenter) self.layout = QtWidgets.QVBoxLayout(self) self.layout.addWidget(self.text) self.layout.addWidget(self.button) self.button.clicked.connect(self.magic) @QtCore.Slot() def magic(self): self.text.setText(random.choice(self.hello))
The
MyWidgetclass has themagicmember function that randomly chooses an item from thehellolist. When you click the button, themagicfunction is called.Application execution
Now, add a main function where you instantiate
MyWidgetandshowit.:if __name__ == "__main__": app = QtWidgets.QApplication([]) widget = MyWidget() widget.resize(800, 600) widget.show() sys.exit(app.exec())
Run your example by writing the following command: python hello_world.py.
Try clicking the button at the bottom to see which greeting you get.

Create a Simple Quick Application#
To do the same using Qt Quick:
Imports
Create a new file named
hello_world_quick.py, and add the following imports to it.:import sys from PySide6.QtGui import QGuiApplication from PySide6.QtQml import QQmlApplicationEngine
Declarative UI
The UI can be described in the QML language (assigned to a Python variable):
QML = """ import QtQuick import QtQuick.Controls import QtQuick.Layouts Window { width: 300 height: 200 visible: true title: "Hello World" readonly property list<string> texts: ["Hallo Welt", "Hei maailma", "Hola Mundo", "Привет мир"] function setText() { var i = Math.round(Math.random() * 3) text.text = texts[i] } ColumnLayout { anchors.fill: parent Text { id: text text: "Hello World" Layout.alignment: Qt.AlignHCenter } Button { text: "Click me" Layout.alignment: Qt.AlignHCenter onClicked: setText() } } } """
Note
Keep in mind ideally this content should go into a
qmlfile, but for simplicity, we are using a string variable.Application execution
Now, add a main function where you instantiate a QQmlApplicationEngine and load the QML:
if __name__ == "__main__": app = QGuiApplication(sys.argv) engine = QQmlApplicationEngine() engine.loadData(QML.encode('utf-8')) if not engine.rootObjects(): sys.exit(-1) exit_code = app.exec() del engine sys.exit(exit_code)
Note
This is a simplified example. Normally, the QML code should be in a separate
.qmlfile, which can be edited by design tools.
Frequently Asked Questions#
Here you can find a couple of common questions and situations that will clarify questions before you start programming.