Qt Graphs 3Dの概要
Qt Graphs モジュールは、学術研究や医療など、分析的な要求の高い業界向けに、高速に応答する複雑で動的な 3D グラフを開発する方法を提供します。Qt Graphs は、3D 棒グラフ、散布図、面グラフを提供します。ユーザー・インタラクションとリアルタイムの3D描画グラフを組み合わせることで、空間を効果的に使用するユーザー・インターフェイスを作成することができます。3Dと2Dの表示を切り替えることで、データの視覚化において3Dの価値を真に活用することができます。
グラフのルック&フィールは、事前定義されたテーマを使用するか、新しいテーマを定義することによってカスタマイズすることができます。さらに、シーンはカメラの設定を指定することでカスタマイズでき、個々のアイテムは定義済みまたはユーザー定義のメッシュを使用することでカスタマイズできます。
Qt Graphs は、Qt アイテム モデルやハイト マップからのデータを視覚化するために使用できる、既製のデータ プロキシを提供します。各グラフタイプには基本的なプロキシタイプがあり、そのグラフに適した形式でデータを受け取ります。詳細については、Qt Graphs 3D によるデータ処理を参照してください。
エンドユーザーは、グラフの回転、データの拡大・縮小、アイテムの選択、3Dデータの2Dスライスの表示など、いくつかの方法でグラフによって表示されるデータを操作することができます。詳しくは、Qt Graphs 3Dでデータを操作するをご覧ください。
グラフの種類
Qt Graphs モジュールには以下の3Dグラフタイプがあります:
Q3DGraphsWidgetItem クラスは、異なるグラフ・タイプ(棒グラフ、散布図、面グラフ)を実装するサブクラスQ3DBarsWidgetItem 、Q3DScatterWidgetItem 、Q3DSurfaceWidgetItem のためのウィジェットAPIを提供します。グラフ・タイプはデータの表示方法を決定する。
すべてのレンダリングはQQuickGraphsItem で行われ、QQuick3DViewport を継承し、QtQuick3D を使用してView3D を提供する。Bars3D 、Scatter3D 、Surface3D のサブクラスがある。
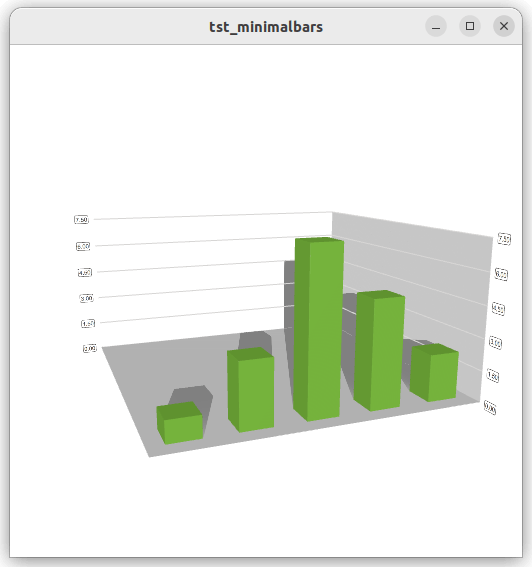
3D棒グラフ
3D棒グラフは、データをカテゴリー別にグループ化された3D棒として表示する。グラフの作成にはQ3DGraphsWidgetItem クラスを使用します。QBar3DSeries 、QBarDataProxy のクラスは、グラフにデータを設定したり、描画モードや網掛けなど、グラフの視覚的なプロパティを制御するために使われます。QML では、対応する型はBars3D 、Bar3DSeries 、BarDataProxy です。

詳しくは、How to construct a minimal Q3DBarsWidgetItem graph と単純棒グラフの例を参照してください。
3D散布図
3D散布図はデータを点の集まり、またはスプラインとして表示します。グラフの作成にはQ3DScatterWidgetItem クラスを使用します。QScatter3DSeries 、またはQSpline3DSeries 、QScatterDataProxy クラスは、グラフにデータを設定したり、グラフの視覚的なプロパティを制御するために使用されます。QMLでは、対応する型はScatter3D 、Scatter3DSeries 、Spline3DSeries 、ScatterDataProxy です。

詳しくはHow to construct a minimal Q3DScatterWidgetItem graph と単純散布図の例を参照してください。
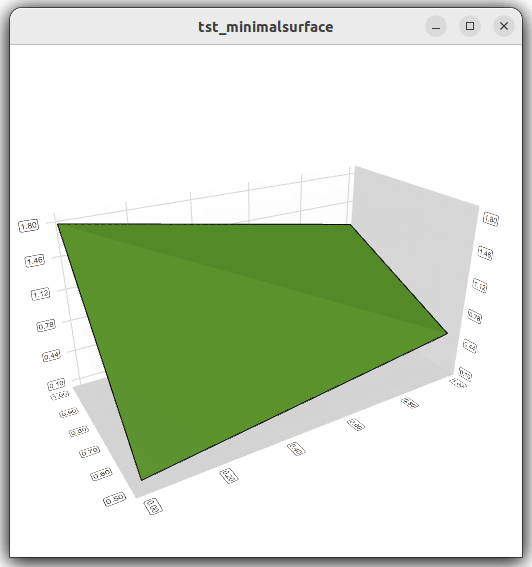
3D曲面グラフ
3D曲面グラフはデータを3D曲面プロットとして表示します。グラフの作成にはQ3DSurfaceWidgetItem クラスを使用します。QSurface3DSeries とQSurfaceDataProxy クラスは、グラフにデータを設定したり、グラフの視覚的なプロパティを制御するために使われます。QMLでは、対応する型はSurface3D 、Surface3DSeries 、SurfaceDataProxy です。

詳しくは、How to construct a minimal Q3DSurfaceWidgetItem graph 、Graph Gallery、Surface Graph Galleryの例を参照してください。
データのレンダリングにOpenGL ESを使う
Qt Graphs は、QtQuick3D に基づいています。つまり、Qt Graphs は、ターゲットプラットフォームのネイティブバックエンドをレンダリングに使用します。しかし、OpenGL ES2が、OpenGL ES3やVulkanなど、それ以上のものをサポートしていないターゲットで使用されることになった場合、以下の機能はサポートされません:
- ボリューメトリック・オブジェクト(3Dテクスチャを使用するため
- インスタンス化。つまり、QtGraphs3D::OptimizationHint::Default は機能せず、QtGraphs3D::OptimizationHint::Legacy を代わりに使用する必要があります。
レンダリングモードの選択
QML では、GraphsItem3D.RenderingMode プロパティを設定することで、グラフをウィンドウの背景に直接描画するのか、それとも通常の QML アイテム描画時に描画されるオフスクリーン表面に描画するのかを指定することができます。
背景描画モードは間接描画モードよりも若干パフォーマンスが向上しますが、その代償としてQMLの動作が非標準となります。例えば、グラフはアンチエイリアスをサポートしていません。そのため、レンダリングモードを変更する場合は、パフォーマンスとクオリティを比較する必要があります。
Qt Quick はデータレンダリング専用のシーングラフを使用するため、グラフに最適です。
3D軸
Qt Graphs は、以下の軸タイプをサポートしています:
- 値軸
- カテゴリー軸
軸は、線またはグリッドを表示するように設定できます。どちらの軸タイプも、QAbstract3DAxis クラスまたはAbstract3DAxis QML タイプの特殊化です。
値軸では、値の範囲と、範囲を分割するセグメントとサブセグメントのカウントを設定できます。デフォルトでは、各セグメント間にラベルが描画されます。デフォルトでは、各セグメントと各サブセグメントの間にグリッド線が引かれます。値軸は、QValue3DAxis クラスまたはValue3DAxis QML タイプを使用して実装されます。
カテゴリ軸には、名前付きの範囲と調整可能な範囲幅があります。軸範囲によって定義されたデータ・ウィンドウ・サイズに基づいて、等しいサイズのカテゴリに分割されます。ラベルは、提供されている場合、デフォルトでカテゴリの位置に描画されます。既定では、カテゴリ間にグリッド線が引かれます。カテゴリ軸は、QCategory3DAxis クラスまたはCategory3DAxis QML タイプを使用して実装されます。
グラフに軸が明示的に設定されていない場合、ラベルのない一時的なデフォルト軸が作成されます。これらのデフォルト軸は軸アクセサによって変更することができますが、特定の方向に対して軸が明示的に設定されると、その方向のデフォルト軸は破棄されます。
すべてのグラフ・タイプで、複数の系列を同時に表示できる。すべての系列が同じ数の行と列を含む必要はない。行ラベルと列ラベルは、行軸と列軸に対して明示的に定義されていない限り、最初に追加された系列から取得される。
軸フォーマッタを使用して、値軸グリッド線とラベルをカスタマイズすることができます。QValue3DAxisFormatter クラスとValue3DAxisFormatter QML タイプは、線形値 3D 軸のフォーマット・ルールを提供します。QLogValue3DAxisFormatter クラスとLogValue3DAxisFormatter QMLタイプは、対数値3D軸のフォーマットルールを提供します。
極横軸は、polar プロパティを設定することで、表面グラフや散布図に使用することができます。棒グラフにも設定できますが、設定すると警告が表示され、無視されます。
3Dシーンのカスタマイズ
Qt Graphs はQtQuick3D の上に構築されているので、QtQuick3D シーンをQt Graphs シーンに統合することが可能です。詳しくは、Qt Graphs Integration withQt Quick 3D をご覧ください。
アイテムのカスタマイズ
Qt Graphs には、バーとスキャッター アイテムのメッシュ タイプがあらかじめ定義されています。メッシュタイプによって、棒や散布図アイテムがグラフ上でどのように見えるかが決まります。カスタム ジオメトリをメッシュ ファイルとして指定することもできます。詳細については、QAbstract3DSeries::userDefinedMesh() を参照してください。より多様性を持たせるために、メッシュの回転にクォータニオンを設定することができる。
個々のアイテムのカスタマイズだけでなく、QCustom3DItem クラスやCustom3DItem QML タイプを使用して、グラフにカスタムアイテムを追加することもできます。アイテムにはカスタムメッシュ、位置、スケーリング、回転、そしてオプションのテクスチャーがあります。
グラフに追加するボリュームレンダリングオブジェクトを作成するには、QCustom3DVolume クラスとCustom3DVolume QML タイプを使用します。ボリュームレンダリングオブジェクトは、3Dテクスチャを持つボックスです。ボリュームには、ボリュームの各主軸に沿った3つのスライス面がサポートされています。
QCustom3DLabel クラスとCustom3DLabel QMLタイプは、指定されたテキスト、フォント、位置、拡大縮小、回転を持つカスタムラベルを実装します。アクティブテーマは、ラベルの色、ボーダー、背景を決定します。
カスタム入力の処理
Qt Graphs は、選択、回転、ズームといった典型的なアクションに対するデフォルトの入力ハンドラを実装しています。デフォルトの入力ハンドラの代わりにカスタム入力ハンドラを実装するには、必要な入力シグナルをオーバーライドします。
onTapped: {
// Disable the default input handler
unsetDefaultTapHandler()
// Implement own custom event handler
console.log("Custom tap event handler")
}© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

