WebEngine StyleSheet Browser Example#
Demonstrates how to inject CSS into web pages using user scripts.
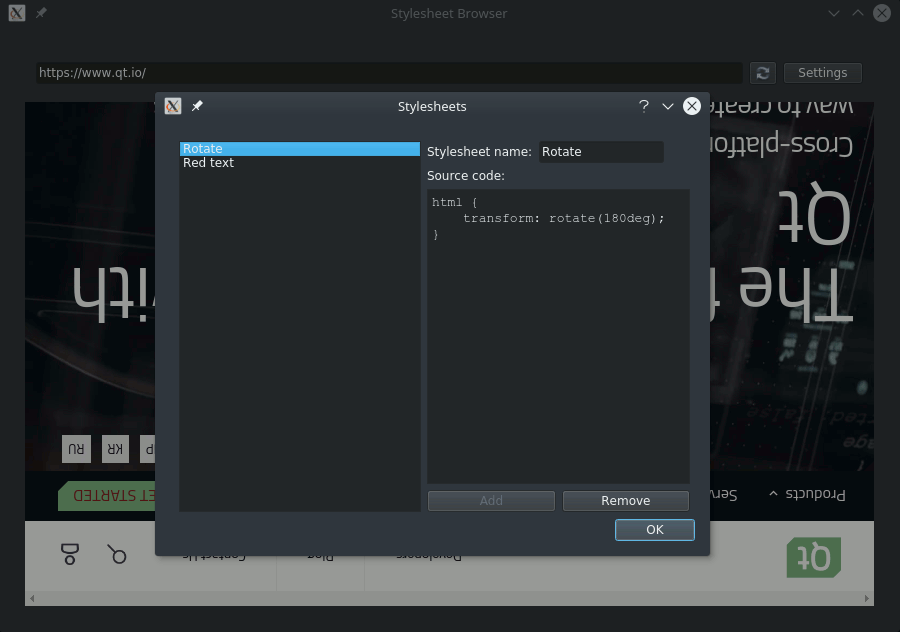
StyleSheet Browser demonstrates how to use the Qt WebEngine C++ classes to inject user stylesheets into web pages.
Running the Example#
To run the example from Qt Creator , open the Welcome mode and select the example from Examples. For more information, visit Building and Running an Example .
Working With Stylesheets#
We use JavaScript to create and append CSS elements to the documents. After declaring the script source, runJavaScript() can run it immediately and apply newly created styles on the current content of the web view. Encapsulating the script into a QWebEngineScript and adding it to the script collection of QWebEnginePage makes its effect permanent.
Removing stylesheets can be done similarly:
Files and Attributions#
The example uses icons from the Tango Icon Library:
Tango Icon Library
Public Domain