棒グラフでデータ・モデルを使う
注: これはCharts with Widgets Galleryの例の一部です。

CustomTableModelクラスのインスタンスを作成することから始めましょう。CustomTableModel クラスはQAbstractTableModel から派生したもので、この例のために作成されました。このクラスのコンストラクタは、モデルの内部データストアにチャートの例に必要なデータを入力します。
auto model = new BarModelMapperModel(this);
これで、チャート上とQTableView の両方に表示したいデータを持つモデルができました。まず、QTableView を作成し、モデルをデータ・ソースとして使うように指示します。データをきれいに表示するために、テーブル・ビューの最小幅を設定し、ヘッダーのリサイズ・モードをストレッチに変更します。
// create table view and add model to it auto tableView = new QTableView(this); tableView->setModel(model); tableView->setMinimumWidth(300); tableView->horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch); tableView->verticalHeader()->setSectionResizeMode(QHeaderView::Stretch); model->setParent(tableView);
同じデータをチャートに表示するには、QChart インスタンスが必要です。また、アニメーションを有効にします。これにより、モデルのデータの変更がチャートにどのように影響するかを簡単に見ることができます。
以下のコードの最初の行は、新しい棒系列を作成します。変数firstRowとrowCountは、カスタムモデルマッピングを定義するために使用されます。カスタムマッピングは、モデルからデータの一部だけを取り込むことを可能にします。この場合、インデックス3の行から始まる5行のデータです。次の3行は、QVBarModelMapper クラスのインスタンスを作成し、棒グラフのデータは、インデックスが1から4(を含む)のモデルの列から取得するように指定します。系列とモデルの間の接続を作成するために、これらのオブジェクトの両方をQVBarModelMapper に設定します。
最後に、系列がチャートに追加されます。
auto series = new QBarSeries; int first = 3; int count = 5; auto mapper = new QVBarModelMapper(this); mapper->setFirstBarSetColumn(1); mapper->setLastBarSetColumn(4); mapper->setFirstRow(first); mapper->setRowCount(count); mapper->setSeries(series); mapper->setModel(model); chart->addSeries(series);
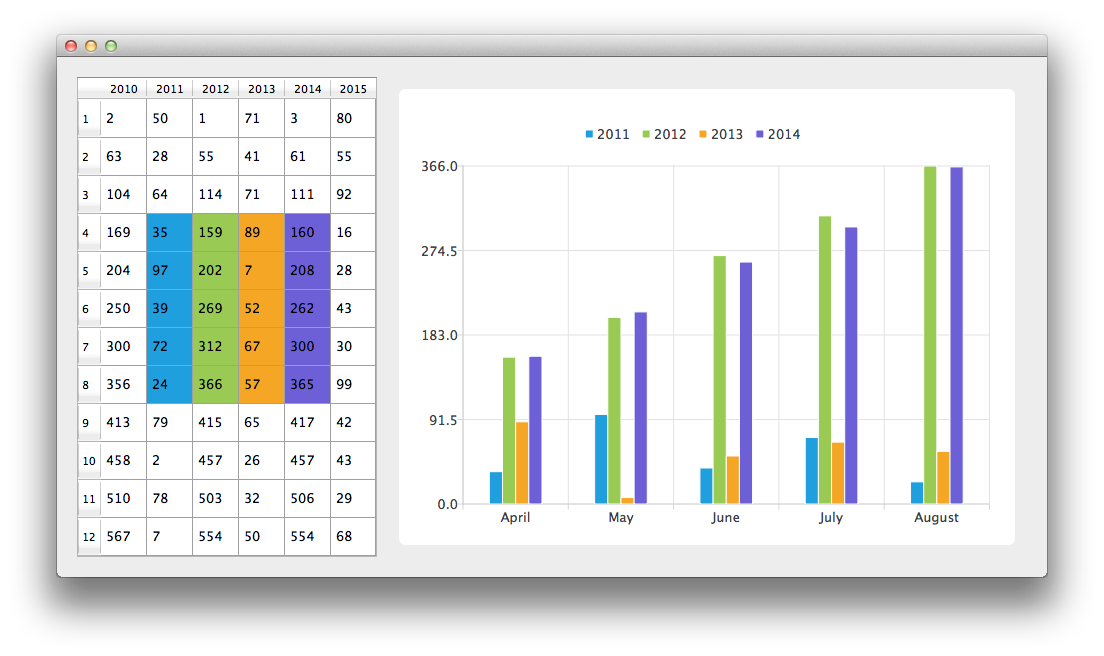
どのデータがどのバー・セットに対応するかをQTableView で表示するために、この例では表の色付けを用いています。系列がチャートに追加されると、現在選択されているテーマに基づく色が割り当てられます。以下のコードは、系列からその色を抽出し、それを使って色付きのQTableView を作成する。ビューの色付けは、QChart の機能の一部ではありません。
// for storing color hex from the series QString seriesColorHex = "#000000"; // get the color of the series and use it for showing the mapped area QList<QBarSet *> barsets = series->barSets(); for (int i = 0; i < barsets.count(); i++) { seriesColorHex = "#" + QString::number(barsets.at(i)->brush().color().rgb(), 16).right(6).toUpper(); model->addMapping(seriesColorHex, QRect(1 + i, first, 1, barsets.at(i)->count())); }
我々は、データが何を意味するかを説明するカテゴリをチャートの軸に配置したい。次のスニペットはその方法を示している。
QStringList categories {"April", "May", "June", "July", "August"}; auto axisX = new QBarCategoryAxis; axisX->append(categories); chart->addAxis(axisX, Qt::AlignBottom); series->attachAxis(axisX); auto axisY = new QValueAxis; chart->addAxis(axisY, Qt::AlignLeft); series->attachAxis(axisY);
QGraphicsScene のセットアップを避けるために、QChartView クラスを使用します。QChart オブジェクト・ポインタはQChartView コンストラクタのパラメータとして使用される。レンダリングをきれいに見せるために、Antialiasingをオンにし、chartViewウィジェットの最小サイズを設定する。
auto chartView = new QChartView(chart, this); chartView->setRenderHint(QPainter::Antialiasing);
最後に、両方のウィジェットをレイアウトに配置し、そのレイアウトをアプリケーション・レイアウトとして使用します。
// create main layout auto mainLayout = new QGridLayout; mainLayout->setHorizontalSpacing(10); mainLayout->addWidget(tableView, 1, 0); mainLayout->addWidget(chartView, 1, 1); mainLayout->setColumnStretch(1, 1); mainLayout->setColumnStretch(0, 0); setLayout(mainLayout);
これでアプリケーションの準備は完了です。テーブルビューのデータを変更してみて、それがチャートにどのように影響するかを見てみましょう。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

