Qt Widgets Designerを知る

Designerの起動
Qt をインストールしたら、開発ホスト上の他のアプリケーションと同じ方法でQt Widgets Designer を起動できます。また、Qt Creator からQt Widgets Designer を直接起動することもできます。Qt Creator は、統合されたQt Widgets Designer のすべての .ui ファイルをデザインモードで自動的に開きます。
通常、統合されたQt Widgets Designer には、スタンドアロンのQt Widgets Designer と同じ機能があります。相違点の詳細については、Qt Creator マニュアルを参照してください。
Qt Creator Designモードに収まらない大きなフォームがある場合は、スタンドアロンのQt Widgets Designer で開くことができます。
ユーザー インターフェイス
スタンドアロン アプリケーションとして使用する場合、Qt Widgets Designer のユーザー インターフェイスは、マルチウィンドウ ユーザー インターフェイス(デフォルト モード)またはドッキング ウィンドウ モードのいずれかを提供するように設定できます。統合開発環境(IDE)から使用する場合は、マルチウィンドウ・ユーザー・インターフェイスのみを使用できます。モードの切り替えは、EditメニューのPreferencesダイアログで行えます。
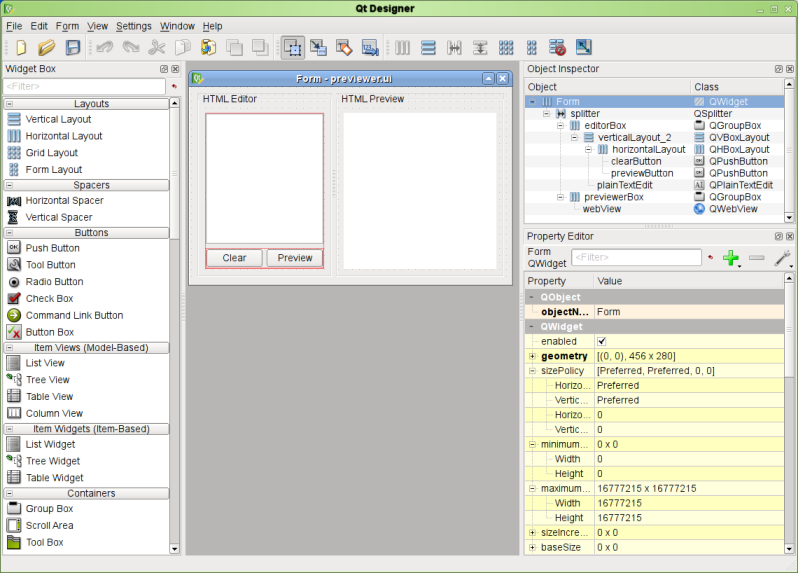
マルチウィンドウモードでは、各ツールウィンドウを作業スタイルに合わせて配置することができます。メイン・ウィンドウは、メニュー・バー、ツール・バー、そしてユーザー・インターフェイスを作成するために使用できるウィジェットを含むウィジェット・ボックスで構成されています。
 | Qt Widgets デザイナーのメインウィンドウ メニューバーには、フォームの管理、クリップボードの使用、アプリケーション固有のヘルプへのアクセスなど、標準的な操作がすべて用意されています。現在の編集モード、ツールウィンドウ、使用中のフォームにもメニューバーからアクセスできます。 ツールバーには、フォームの編集時に使用される一般的なアクションが表示されます。これらはメインメニューからも利用できます。 ウィジェット・ボックスには、コンポーネントのデザインに使用される一般的なウィジェットとレイアウトが表示されます。これらは、用途や特徴を反映したカテゴリに分類されています。 |
Qt Widgets Designerのほとんどの機能は、メニューバー、ツールバー、またはウィジェットボックスからアクセスできます。一部の機能は、フォームウィンドウ上で開くことができるコンテキストメニューからも利用できます。ほとんどのプラットフォームでは、コンテキストメニューを開くにはマウスの右ボタンを使用します。
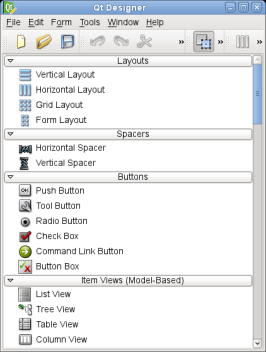
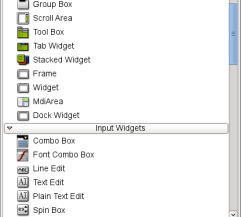
 | Qt Widgets デザイナーのウィジェット・ボックス ウィジェット・ボックスには、Qt 標準のウィジェット、レイアウト、その他のオブジェクトが用意されています。ウィジェット・ボックスの各カテゴリには、類似した用途や関連する機能を持つウィジェットが含まれています。 カテゴリ・ラベルの横にあるハンドルをクリックすると、カテゴリ内の利用可能なオブジェクトをすべて表示できます。ウィジェット編集モードでは、ウィジェット・ボックスから適切なアイテムをフォームにドラッグし、必要な場所にドロップすることで、オブジェクトをフォームに追加できます。 Qt Widgets Designer にはスクラッチ パッド機能があり、頻繁に使用するオブジェクトを別のカテゴリに集めることができます。スクラッチパッド・カテゴリには、フォームに現在表示されているウィジェットを、フォームからドラッグしてウィジェット・ボックスにドロップすることで、任意のウィジェットを入れることができます。これらのウィジェットは、他のウィジェットと同じように使用できますが、子ウィジェットを含めることもできます。ウィジェットの名前を変更したり、スクラッチパッドから削除するには、ウィジェットの上でコンテキストメニューを開いてください。 |
Qtにおけるレイアウトの概念
レイアウトは、ユーザーインターフェイスを構成する要素の配置と管理に使われます。Qt では、レイアウトを自動的に処理するためのクラスとして、QHBoxLayout 、QVBoxLayout 、QGridLayout 、QFormLayout を用意しています。これらのクラスは、ウィジェットを自動的にレイアウトするという課題を解決し、予測可能な振る舞いをするユーザーインターフェースを提供します。幸いなことに、Qt Widgets Designer でウィジェットを配置するのに、レイアウト・クラスの知識は必要ありません。代わりに、コンテキスト・メニューからLay Out Horizontally、Lay Out in a Grid などのオプションを選択します。
各 Qt ウィジェットには、sizeHint() として知られる推奨サイズがあります。レイアウトマネージャは、そのサイズヒントに合うようにウィジェットのサイズ変更を試みます。場合によっては、異なるサイズを持つ必要はありません。例えば、QLineEdit の高さは、フォントサイズとスタイルによって常に固定値です。例えば、QLineEdit の幅や、アイテムビューウィジェットの幅と高さなどです。ここで、ウィジェットのサイズ制約 -minimumSize とmaximumSize 制約が登場します。これらは、プロパティ・エディタで設定できるプロパティです。例えば、デフォルトのsizeHint() をオーバーライドするには、単純にminimumSize とmaximumSize を同じ値に設定します。また、現在のサイズをサイズ制約値として使用するには、ウィジェットのコンテキストメニューからサイズ制約オプションのいずれかを選択します。レイアウトは、これらの制約が満たされるようにします。コードでウィジェットのサイズを制御するには、sizeHint() をコードに再実装します。
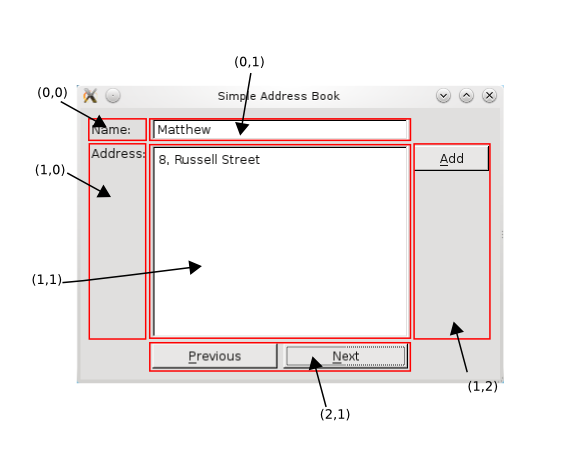
下のスクリーンショットは、グリッドを使ってデザインされた基本的なユーザーインターフェースの内訳を示しています。スクリーンショットの座標は、グリッド内の各ウィジェットの位置を示しています。

注意: グリッド内では、QPushButton オブジェクトは実際には入れ子になっています。右側のボタンはまずQVBoxLayout に配置され、下側のボタンはまずQHBoxLayout に配置されます。最後に、これらはQGridLayout の座標 (1,2) と (2,1) に配置されます。
視覚化するために、レイアウトを、可能な限り縮小し、ウィジェットを整然と並べ、同時に利用可能なスペースを最大限に利用しようとするボックスとして想像してください。
Qt のレイアウトは、次のような場合に役立ちます:
- 異なるウィンドウサイズに合わせてユーザーフェイスのサイズを変更する。
- 異なるローカライゼーションに合わせてユーザーインターフェースの要素のサイズを変更する。
- 異なるプラットフォームのレイアウトガイドラインを遵守するために要素を配置する。
そのため、異なるプラットフォーム、設定、言語に合わせてウィジェットを並べ替える心配はもうありません。
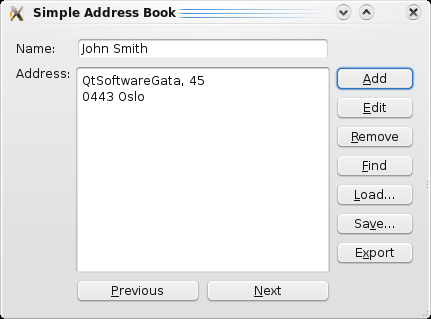
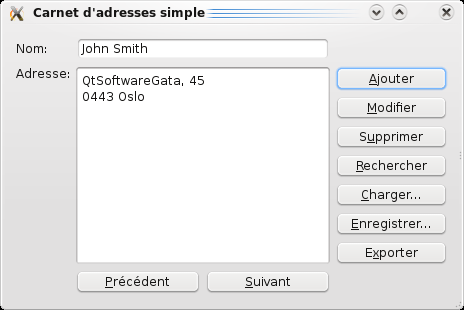
下の例は、異なるローカライゼーションがユーザーインターフェイスにどのような影響を与えるかを示しています。ローカライゼーションによって長い文字列のためのスペースが必要になった場合、Qt のレイアウトは自動的に拡大縮小されます。
| 英語のダイアログ | フランス語のダイアログ |
|---|---|
|
|
ウィジェットをレイアウトするプロセスは、ウィジェットのサイズ制約をできるだけ少なくしながら、レイアウト階層を作成することです。
Qt のレイアウトクラスに関する技術的な観点は、レイアウト管理ドキュメントを参照してください。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.