QGraphicsAnchorLayout Class
QGraphicsAnchorLayoutクラスは、グラフィックスビューでウィジェットをアンカーで固定するレイアウトを提供します。詳細...
| ヘッダー | #include <QGraphicsAnchorLayout> |
| CMake: | find_package(Qt6 REQUIRED COMPONENTS Widgets)target_link_libraries(mytarget PRIVATE Qt6::Widgets) |
| qmake: | QT += widgets |
| 継承: | QGraphicsLayout |
パブリック関数
| QGraphicsAnchorLayout(QGraphicsLayoutItem *parent = nullptr) | |
| virtual | ~QGraphicsAnchorLayout() |
| QGraphicsAnchor * | addAnchor(QGraphicsLayoutItem *firstItem, Qt::AnchorPoint firstEdge, QGraphicsLayoutItem *secondItem, Qt::AnchorPoint secondEdge) |
| void | addAnchors(QGraphicsLayoutItem *firstItem, QGraphicsLayoutItem *secondItem, Qt::Orientations orientations = Qt::Horizontal | Qt::Vertical) |
| void | addCornerAnchors(QGraphicsLayoutItem *firstItem, Qt::Corner firstCorner, QGraphicsLayoutItem *secondItem, Qt::Corner secondCorner) |
| QGraphicsAnchor * | anchor(QGraphicsLayoutItem *firstItem, Qt::AnchorPoint firstEdge, QGraphicsLayoutItem *secondItem, Qt::AnchorPoint secondEdge) |
| qreal | horizontalSpacing() const |
| void | setHorizontalSpacing(qreal spacing) |
| void | setSpacing(qreal spacing) |
| void | setVerticalSpacing(qreal spacing) |
| qreal | verticalSpacing() const |
再実装パブリック関数
| virtual int | count() const override |
| virtual void | invalidate() override |
| virtual QGraphicsLayoutItem * | itemAt(int index) const override |
| virtual void | removeAt(int index) override |
| virtual void | setGeometry(const QRectF &geom) override |
再実装された保護された関数
| virtual QSizeF | sizeHint(Qt::SizeHint which, const QSizeF &constraint = QSizeF()) const override |
詳細説明
アンカーレイアウトにより、開発者はウィジェットを互いやレイアウト自体に対してどのように配置するかを指定できます。この指定は、addAnchor(),addAnchors(),addCornerAnchors() を呼び出してレイアウトにアンカーを追加することで行います。
レイアウト内の既存のアンカーには、anchor ()関数でアクセスできます。アンカーされたアイテムは自動的にレイアウトに追加され、アイテムが削除されると、すべてのアンカーが自動的に削除されます。
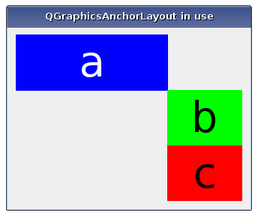
 アンカー・レイアウトを使用して、単純な色のウィジェットを整列させます。
アンカー・レイアウトを使用して、単純な色のウィジェットを整列させます。
アンカーは常にアイテムの辺の間に設定され、"中央 "も辺とみなされます。次の例を見てください:
layout->addAnchor(b, Qt::AnchorLeft, a, Qt::AnchorRight); layout->addAnchor(b, Qt::AnchorTop, a, Qt::AnchorBottom);
ここで、アイテムa の右端はアイテムb の左端にアンカーされ、アイテムa の下端はアイテムb の上端にアンカーされます。その結果、アイテムb はアイテムb の右斜め下に配置されます。
addCornerAnchors() 関数は、上のコードで示したaddAnchor() の 2 回の呼び出しよりも簡単な方法で、2 つのウィジェットの角を固定します。ここでは、ウィジェットをレイアウトの左上隅に固定する方法を示します:
layout->addCornerAnchors(a, Qt::TopLeftCorner, layout, Qt::TopLeftCorner);
ウィジェットの幅や高さを合わせるためにアンカーを使う場合、addAnchors ()関数を使うと便利です。アンカーを指定する他の関数と同様に、ウィジェットをレイアウトに固定するためにも使用できます。
アンカー・レイアウトのサイズ・ヒントとサイズ・ポリシー
QGraphicsAnchorLayoutは、各アイテムのサイズヒントとサイズポリシーを尊重します。なお、QSizePolicy のプロパティにはnot respected があります。
アンカーレイアウト内のスペーシング
レ イ ア ウ ト は、 ア イ テ ム間にい く つかの間隔をあける こ と がで き ます。スペーシングが明示的に指定されていない場合、実際のスペーシング量は通常0になります。
ただし、最初のエッジが 2 番目のエッジの反対側にある場合 (たとえば、最初のウィジェットの右エッジが 2 番目のウィジェットの左エッジにアンカーされている場合)、アンカーのサイズはピクセル メトリックを通じてスタイルから照会されます: 水平アンカーの場合はPM_LayoutHorizontalSpacing 、垂直アンカーの場合はPM_LayoutVerticalSpacing です。
間隔が負の場合、アイテムはある程度重なります。
既知の問題
QGraphicsAnchorLayout が現在サポートしていない機能がいくつかあります。これは将来変更される可能性がありますので、将来的な動作の後退を避けたい場合は、これらの機能の使用を避けてください:
- ストレッチ要素は尊重されません。
- QSizePolicy::ExpandFlag は尊重されません。
- 幅に対する高さは尊重されません。
QGraphicsLinearLayout 、QGraphicsGridLayout 、QGraphicsLayoutも参照のこと 。
メンバ関数ドキュメント
QGraphicsAnchorLayout::QGraphicsAnchorLayout(QGraphicsLayoutItem *parent = nullptr)
QGraphicsAnchorLayout インスタンスを構築します。parent はQGraphicsLayout のコンストラクタに渡されます。
[virtual noexcept] QGraphicsAnchorLayout::~QGraphicsAnchorLayout()
QGraphicsAnchorLayout オブジェクトを破棄する。
QGraphicsAnchor *QGraphicsAnchorLayout::addAnchor(QGraphicsLayoutItem *firstItem, Qt::AnchorPoint firstEdge, QGraphicsLayoutItem *secondItem, Qt::AnchorPoint secondEdge)
項目firstItem の辺firstEdge と項目secondItem の辺secondEdge の間にアンカーを作成します。アンカーの間隔はスタイルから取得されます。レイアウトの辺とアイテムの辺の間のアンカーはサイズが 0 になります。辺の間にすでにアンカーがある場合、新しいアンカーは古いアンカーを置き換えます。
firstItem やsecondItem がレイアウトの一部でない場合は、自動的にレイアウトに追加されます。つまり、count ()は最大2つまで増やすことができる。
アンカーが取得する間隔はアンカーの種類によって異なります。例えば、あるアイテムの右端から他のアイテムの左端まで(またはその逆)のアンカーは、デフォルトの水平方向の間隔を使用します。下端から上端へのアンカーにも同じ動作が適用されます(ただし、デフォルトの垂直方向の間隔が使用されます)。それ以外のアンカーの組み合わせでは、間隔は 0 になります。
QGraphicsAnchor::setSpacing() メソッドを使って、手動で間隔を設定することもできます。
firstItem またはsecondItem がレイアウトの祖先である場合にこの関数を呼び出すと、 動作が未定義になります。
addAnchors() およびaddCornerAnchors()も参照してください 。
void QGraphicsAnchorLayout::addAnchors(QGraphicsLayoutItem *firstItem, QGraphicsLayoutItem *secondItem, Qt::Orientations orientations = Qt::Horizontal | Qt::Vertical)
secondItem の対応する辺でfirstItem の 2 個または 4 個の辺をアンカーし、firstItem がorientations で指定された寸法でsecondItem と同じ大きさになるようにします。
たとえば、次の例では、2つのアイテムの左端と右端をアンカーして、それらの幅を一致させています:
layout->addAnchor(b, Qt::AnchorLeft, c, Qt::AnchorLeft); layout->addAnchor(b, Qt::AnchorRight, c, Qt::AnchorRight);
これは、次のコード行を使っても実現できる:
layout->addAnchors(b, c, Qt::Horizontal);
addAnchor() とaddCornerAnchors()も参照 。
void QGraphicsAnchorLayout::addCornerAnchors(QGraphicsLayoutItem *firstItem, Qt::Corner firstCorner, QGraphicsLayoutItem *secondItem, Qt::Corner secondCorner)
コーナーfirstCorner とsecondCorner で指定されたfirstItem とsecondItem の間に2つのアンカーを作成する。
コーナーのアンカーは、2つの辺のアンカーとして表現できるので、これは便利な関数である。例えば
layout->addAnchor(a, Qt::AnchorTop, layout, Qt::AnchorTop); layout->addAnchor(a, Qt::AnchorLeft, layout, Qt::AnchorLeft);
これは次のようなコードでも実現できる:
layout->addCornerAnchors(a, Qt::TopLeftCorner, layout, Qt::TopLeftCorner);
辺のペアの間にすでにアンカーがある場合は、この関数が指定するアンカーに置き換えられる。
firstItem とsecondItem がレイアウトの一部でない場合は、自動的にレイアウトに追加されます。つまり、count() は最大2つまで増やすことができる。
addAnchor() およびaddAnchors()も参照の こと。
QGraphicsAnchor *QGraphicsAnchorLayout::anchor(QGraphicsLayoutItem *firstItem, Qt::AnchorPoint firstEdge, QGraphicsLayoutItem *secondItem, Qt::AnchorPoint secondEdge)
firstItem とfirstEdge およびsecondItem とsecondEdge で定義されるアンカーポイント間のアンカーを返す。 そのようなアンカーがない場合、この関数は 0 を返す。
[override virtual] int QGraphicsAnchorLayout::count() const
再実装:QGraphicsLayout::count() const.
qreal QGraphicsAnchorLayout::horizontalSpacing() const
アンカーレイアウトのデフォルトの水平間隔を返します。
verticalSpacing() およびsetHorizontalSpacing()も参照 ください。
[override virtual] void QGraphicsAnchorLayout::invalidate()
再インプリメント:QGraphicsLayout::invalidate().
[override virtual] QGraphicsLayoutItem *QGraphicsAnchorLayout::itemAt(int index) const
再インプリメント:QGraphicsLayout::itemAt(int i) const.
[override virtual] void QGraphicsAnchorLayout::removeAt(int index)
再インプリメント:QGraphicsLayout::removeAt(int index).
index のレイアウトアイテムを破棄せずに削除します。アイテムの所有権は呼び出し元に移ります。
アイテムを削除すると、それに関連付けられたアンカーも削除されます。
itemAt() およびcount()も参照して ください。
[override virtual] void QGraphicsAnchorLayout::setGeometry(const QRectF &geom)
再実装:QGraphicsLayoutItem::setGeometry(const QRectF &rect).
void QGraphicsAnchorLayout::setHorizontalSpacing(qreal spacing)
アンカー・レイアウトのデフォルトの水平間隔をspacing に設定します。
horizontalSpacing(),setVerticalSpacing(),setSpacing()も参照 。
void QGraphicsAnchorLayout::setSpacing(qreal spacing)
アンカーレイアウトのデフォルトの水平方向と垂直方向の間隔をspacing に設定します。
アイテムがアンカーに関連付けられたスペーシングなしでアンカーされた場合、デフォルトのスペーシングが使用されます。
QGraphicsAnchorLayout は負のスペーシングをサポートしません。負の値を設定すると、以前のスペーシングが解除され、現在のウィジェットスタイルによって提供されるスペーシングがレイアウトに使用されます。
setHorizontalSpacing() およびsetVerticalSpacing()も参照してください 。
void QGraphicsAnchorLayout::setVerticalSpacing(qreal spacing)
アンカー・レイアウトのデフォルトの縦方向の間隔をspacing に設定します。
verticalSpacing(),setHorizontalSpacing(),setSpacing()も参照 。
[override virtual protected] QSizeF QGraphicsAnchorLayout::sizeHint(Qt::SizeHint which, const QSizeF &constraint = QSizeF()) const
再実装:QGraphicsLayoutItem::sizeHint(Qt::SizeHint which, const QSizeF &constraint) const.
qreal QGraphicsAnchorLayout::verticalSpacing() const
アンカーレイアウトのデフォルトの縦方向の間隔を返します。
horizontalSpacing() およびsetVerticalSpacing()も参照 ください。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

