アプリ内購入デモ
アプリ内商品の購入をデモする完全なモバイルアプリケーションです。
注: Qt Purchasing モジュールはQt 6.0 で削除されたモジュールの 1 つで、Qt を使用して一般的なマーケットプレイスと統合する方法のガイドとして、コードはこのサンプルに含まれています。
このデモは何ですか?

このデモは、古典的な単語当てゲーム「ハングマン」をベースにしたモバイルゲームアプリケーションで、母音をデモの内部ストアで購入することができます。このゲームでは、単語の文字を表すダッシュの列が表示されます。指定された単語内の正しい文字を当てると、その文字が単語内の対応するダッシュまたはダッシュに配置される。単語のすべての文字を当てるか、いつでも単語全体を正しく当てることで、ゲームは終了し、あなたの勝ちとなります。当てが外れた場合は、ぶら下がった棒の図形の要素が1つ描かれます。図が完成すると、推理が尽きて負けとなる。
このデモでは、AndroidとiOSプラットフォーム向けのQtアプリケーション内で、アプリ内商品を提供することが可能であることを示しています。デモでアプリ内課金機能を試すには、まずアプリケーションとその商品を外部ストアに登録する必要があります。その方法については、Google Playと App Storeそれぞれのガイドを参照してください。
サードパーティアプリストア
アプリ内商品をアプリケーションで照会または購入する前に、対象のストアに登録する必要があります。各ストアで同じ識別子を使用することをお勧めします。
デモの仕組み
デモはQMLアプリケーションで、アプリ内商品の情報にアクセスするためのQMLタイプや、商品の購入をリクエストするためのQMLタイプを登録します。これらは、ターゲットプラットフォームの外部ストアに登録されます。
アプリ内課金は、まずStoreオブジェクトを追加することでアプリケーションに追加されます。デモでは、Storeオブジェクトはアプリケーション起動時にロードされるMainViewコンポーネントによって作成されます。
Store { id: iapStore }
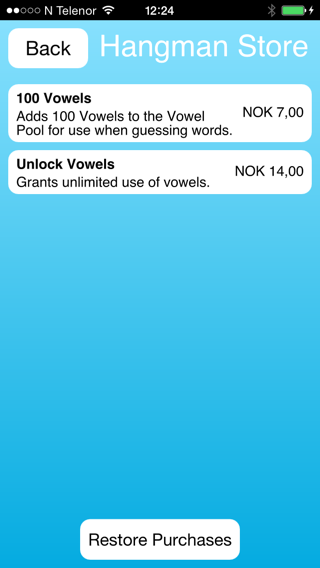
デモでは、利用可能なアプリ内商品を購入するためのストアを表示するためのコンポーネントを定義しています。これらの商品は、まずMainViewで作成したStoreオブジェクトに登録する必要があります。利用可能な商品は2つあり、1つ目は消耗品タイプです。
Product { id: product100Vowels store: iapStore type: Product.Consumable identifier: "qt.io.demo.hangman.100vowels" onPurchaseSucceeded: { console.log(identifier + " purchase successful"); //Add 100 Vowels applicationData.vowelsAvailable += 100; transaction.finalize(); pageStack.pop(); } onPurchaseFailed: { console.log(identifier + " purchase failed"); console.log("reason: " + transaction.failureReason === Transaction.CanceledByUser ? "Canceled" : transaction.errorString); transaction.finalize(); } }
この消耗品には、ゲーム内で単語を推測する際に使用する母音が100個追加されています。購入に成功したら、アプリケーションの状態を更新し、100個の母音を追加します。次に、トランザクションオブジェクトでfinalize()を呼び、消耗品が提供されたことをプラット フォームストアに確認する。
2つ目の製品は、将来永久に母音をアンロックする非消費型である。購入時にアプリケーションの状態を更新することに加えて、エンドユーザーが使用する他のデバイスでこの購入を復元する方法を必ず提供しなければならない。この場合、onPurchaseRestoredのシグナルハンドラを作成する。
Product { id: productUnlockVowels type: Product.Unlockable store: iapStore identifier: "qt.io.demo.hangman.unlockvowels" onPurchaseSucceeded: { console.log(identifier + " purchase successful"); applicationData.vowelsUnlocked = true; transaction.finalize(); pageStack.pop(); } onPurchaseFailed: { console.log(identifier + " purchase failed"); console.log("reason: " + transaction.failureReason === Transaction.CanceledByUser ? "Canceled" : transaction.errorString); transaction.finalize(); } onPurchaseRestored: { console.log(identifier + " purchase restored"); applicationData.vowelsUnlocked = true; console.log("timestamp: " + transaction.timestamp); transaction.finalize(); pageStack.pop(); } }

商品の登録に加えて、デモでは登録された商品を実際に購入するためのインターフェースも提供している。デモでは、StoreItem というカスタムコンポーネントを定義し、購入のインタラクションを表示および処理します。
Product { id: productUnlockVowels type: Product.Unlockable store: iapStore identifier: "qt.io.demo.hangman.unlockvowels" onPurchaseSucceeded: { console.log(identifier + " purchase successful"); applicationData.vowelsUnlocked = true; transaction.finalize(); pageStack.pop(); } onPurchaseFailed: { console.log(identifier + " purchase failed"); console.log("reason: " + transaction.failureReason === Transaction.CanceledByUser ? "Canceled" : transaction.errorString); transaction.finalize(); } onPurchaseRestored: { console.log(identifier + " purchase restored"); applicationData.vowelsUnlocked = true; console.log("timestamp: " + transaction.timestamp); transaction.finalize(); pageStack.pop(); } }
StoreItemコンポーネントは、プラットフォームのストアから照会された商品データを表示し、ユーザーによってクリックされると商品のpurchase()メソッドを呼び出します。
Text { id: titleText text: product.title font.bold: true anchors.right: priceText.left anchors.rightMargin: topLevel.globalMargin anchors.top: parent.top anchors.topMargin: topLevel.globalMargin anchors.left: parent.left anchors.leftMargin: topLevel.globalMargin } Text { id: descriptionText text: product.description anchors.right: priceText.left anchors.rightMargin: topLevel.globalMargin anchors.left: parent.left anchors.leftMargin: topLevel.globalMargin anchors.top: titleText.bottom anchors.topMargin: topLevel.globalMargin / 2 wrapMode: Text.WordWrap } Text { id: priceText text: product.price anchors.right: parent.right anchors.rightMargin: topLevel.globalMargin anchors.verticalCenter: parent.verticalCenter } MouseArea { anchors.fill: parent onClicked: { pendingRect.visible = true; spinBox.visible = true; statusText.text = "Purchasing..."; storeItem.state = "PURCHASING"; product.purchase(); } onPressed: { storeItem.state = "PRESSED"; } onReleased: { storeItem.state = "NORMAL"; } }
AndroidとiOSは基本クラスを使用する。基本クラスから、アンドロイドとiosの派生クラスがあります:
アプリ内課金
アプリ内購入は、アプリケーションを収益化する方法です。これらの購入はアプリケーションの内部から行われ、コンテンツのアンロックから仮想アイテムまで、あらゆるものが含まれます。このデモでは、アプリ内購入のためのシステムAPIを使用しています。つまり、購入プロセスはユーザーにとってより馴染みやすく、プラットフォームがすでに保存している情報(クレジットカード情報など)を使用して購入プロセスを簡素化することができます。
ライセンスと帰属
Android上でのデモのデプロイに関しては、AndroidGNU C++ Run-time Licensingを参照してください。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

