Qt Quick 3D - インスタンス・レンダリングの例
Qt Quick 3D でインスタンス レンダリングを行う方法を説明します。

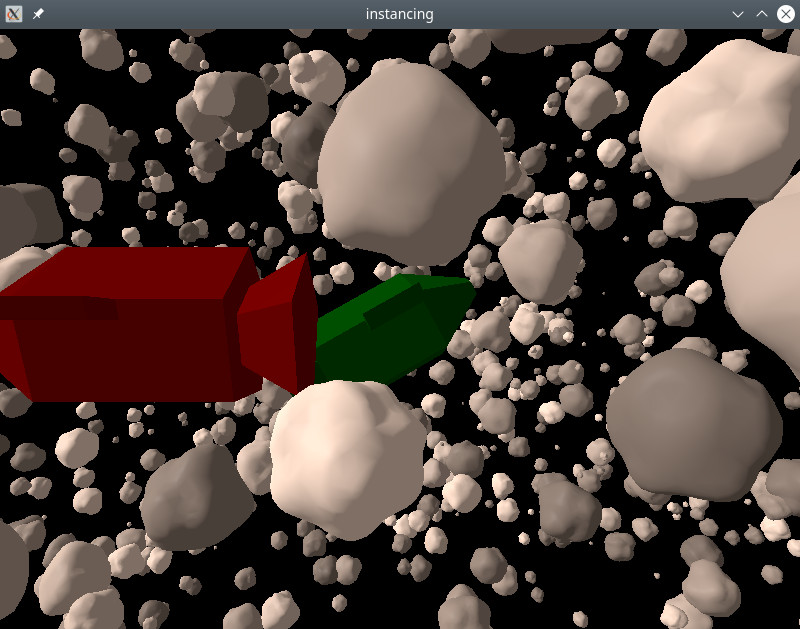
この例では、基本的なQML APIを使ったインスタンスレンダリングの方法を示します。
宇宙船と小惑星のモデルはBlender 3Dモデリングツールで作成し、バルサムでインポートしました。
ランダムインスタンス化
RandomInstancing を使って、小惑星フィールドを定義するランダムテーブルを作ります:
RandomInstancing { id: randomInstancing instanceCount: 1500 position: InstanceRange { from: Qt.vector3d(-300, -200, -500) to: Qt.vector3d(300, 200, 200) } scale: InstanceRange { from: Qt.vector3d(1, 1, 1) to: Qt.vector3d(10, 10, 10) proportional: true } rotation: InstanceRange { from: Qt.vector3d(0, 0, 0) to: Qt.vector3d(360, 360, 360) } color: InstanceRange { from: "grey" to: "white" proportional: true } randomSeed: 2021 }
位置と回転は自由に変化させることができます。位置と回転は自由に変化させることができます。スケーリングは全方向に均一に設定され、色はグレースケールです。これはproportional アトリビュートの設定によって行われる。
スペース・シップはInstanceList を使って手動で配置します:
InstanceListEntry { id: redShip position: Qt.vector3d(50, 10, 100) eulerRotation: Qt.vector3d(0, 180, 0) color: "red" NumberAnimation on position.x { from: 50 to: -70 duration: 8000 } } InstanceListEntry { id: greenShip position: Qt.vector3d(0, 0, -60) eulerRotation: Qt.vector3d(-10, 0, 30) color: "green" } InstanceListEntry { id: blueShip position: Qt.vector3d(-100, -100, 0) color: "blue" } InstanceList { id: manualInstancing instances: [ redShip, greenShip, blueShip ] }
InstanceListEntry のプロパティはバインド可能です。ここでは、赤い船がカメラのパスを横切るようにアニメートします。
最後に、オブジェクトにインスタンステーブルを適用します:
Asteroid { instancing: randomInstancing NumberAnimation on eulerRotation.x { from: 0 to: 360 duration: 11000 loops: Animation.Infinite } } SimpleSpaceship { instancing: manualInstancing }
小惑星モデルの回転をアニメートすることで、インスタンステーブルの内容を変更しなくても、すべてのインスタンスが回転します。小惑星のインスタンスはランダムな回転をするので、すべての小惑星は異なる軸の周りを回転します。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

