Qt Quick コントロール - ウェアラブル・デモ
ウェアラブルデバイス用に設計されたアプリケーションランチャーのデモです。

Wearable Demoは、アプリケーション・ランチャーと、ウェアラブル・デバイス向けの小さくてシンプルなサンプル・アプリケーションのコレクションで構成されています。
構造
メインの.qmlファイル、wearable.qml は、ApplicationWindow 、スタックベースのナビゲーション・モデルのためのStackView 、インタラクティブなナビゲーションのためのボタンで構成されています。
QQC2.ApplicationWindow { id: window ... QQC2.StackView { id: stackView ... initialItem: LauncherPage { onLaunched: (title, page, fallback) => { var createdPage = Qt.createComponent(page) if (createdPage.status !== Component.Ready) createdPage = Qt.createComponent(fallback) stackView.push(createdPage) header.title = title } } ... } DemoMode { stackView: stackView } DemoModeIndicator { id: demoModeIndicator y: WearableSettings.demoMode ? header.height + 3 : -height - 5 anchors.horizontalCenter: parent.horizontalCenter z: header.z + 1 } MouseArea { enabled: WearableSettings.demoMode anchors.fill: parent onClicked: { // Stop demo mode and return to the launcher page. WearableSettings.demoMode = false stackView.pop(null) } } }
スタイリング
このデモでは、デモのリソースに埋め込まれたカスタムQt Quick Controls 2 スタイルを使用しています。カスタム・スタイルは、この特定のデモに特化しているため、いくつかのコントロールにのみ実装されています。フォントや色など、さまざまなスタイリング属性にシングルトン・タイプを使用しています。
WearableStyle/PageIndicator.qmlWearableStyle/Slider.qmlWearableStyle/Switch.qmlWearableStyle/UIStyle.qml
スタイルはwearable.cpp のmain() で適用されます:
QQuickStyle::setStyle(QStringLiteral("WearableStyle"));
組み込みのスタイリング・システムを使用する主な利点は、スタイルの選択がアプリケーション・コードに対して完全に透過的であることです。スタイル付きコントロールを含む特定のフォルダをインポートする必要はありません。このように、アプリケーションは他のスタイルでも実行できます。
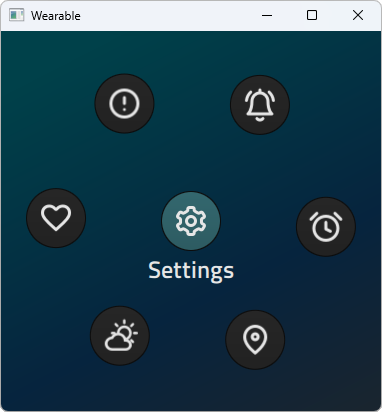
ランチャー ページ
アプリケーション・ランチャーは、LauncherPage.qml の循環型PathView を使用して実装されています。各アプリケーションは別々の.qmlファイルになっており、ランチャーページのListModel 。アプリケーションによっては、QtLocationのようなオプションの依存関係を処理するためのフォールバックオプションが提供されています。
PathView { id: circularView signal launched(string title, string page, string fallbackpage) ... model: ListModel { ListElement { title: qsTr("Navigation") pageIcon: "maps" page: "NavigationPage.qml" fallback: "NavigationFallbackPage.qml" } ... ListElement { title: qsTr("Settings") pageIcon: "settings" page: "SettingsPage.qml" fallback: "" } } delegate: QQC2.RoundButton { ... icon.width: 36 icon.height: 36 icon.source: UIStyle.iconPath(pageIcon) icon.color: UIStyle.textColor ... onClicked: { if (PathView.isCurrentItem) circularView.launched(title, Qt.resolvedUrl(page), Qt.resolvedUrl(fallback)) else circularView.currentIndex = index } } ... }
アプリケーション
アプリケーションは、ウェアラブル端末で一般的に提供されている入力方法や通信手段に基づいて、タッチ入力用に設計されています。
ほとんどのアプリケーションは、ダミーのアプリケーションバックエンドとして動作する独自のJavaScriptファイルを持っています。これらのファイルは、外部データを取得し、操作または変換する方法を示しています。例えば、Weather アプリケーションは、XMLHttpRequest を使ってローカルファイルからデータを読み込む。これらのファイルは、リモート・サーバーからのレスポンスをJSONフォーマットで保存することによって生成された。このコードは、リモート・サーバーからデータを取得するために簡単に修正できる。
ナビゲーション
このアプリケーションはQtLocationモジュールを使ってオスロ市内のルートを表示します。QtLocationがインストールされていない場合は、静止画像を地図として表示し、JSONファイルに基づいたルート情報を表示します。現在のところ、アプリケーション内から出発地と目的地を指定することはできませんが、デバイスの機能に応じて追加することができます。例えば、以下のいずれかの方法で必要な情報を収集することができます:
- ユーザーからの入力を収集するための追加画面を実装する
- 別のデバイス(スマートフォンやPC)とBluetoothやWiFiチャネルで通信する。
天気情報
このアプリケーションは、気温、日の出・日の入り時刻、気圧などの気象情報を表示します。この情報は、REST APIを使用してhttps://openweathermap.org/。APIのレスポンスはJSON形式で、アプリケーションはJavaScriptを使って解析します。このアプリケーションは、指定した場所の天気データを取得する画面を追加することで変更することもできる。
世界時計
このアプリケーションは様々な都市の世界時計を表示します。現在のところ、都市のリストはアプリケーションにハードコードされていますが、デバイスの入力機能に応じて変更することができます。
その他
残りのアプリケーションは今のところ静的なデータを返しますが、それぞれのサービスから得られるレスポンスデータを処理するように変更することができます。
例の実行
から例を実行するには Qt Creatorから例を実行するには、Welcome モードを開き、Examples から例を選択する。詳しくは、Qt Creator:チュートリアルを参照:ビルドと実行。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

