アイテムビューの例

Qt は、事前定義されたアイテムモデルとユーザー定義されたアイテムモデルをさまざまな方法で表示するための多くの機能を提供します。モデル/ビューアーキテクチャによって導入された機能の分離は、開発者にアイテムの表示をカスタマイズする柔軟性を与えます。
アドレス帳の例では、プロキシモデルを使用して、単一のモデルからデータに異なるビューを表示する方法を示しています。 | |
Basic Sort/Filter Model の例では、QSortFilterProxyModel を使用して基本的なソートとフィルタリングを行う方法を示しています。 | |
Combo Widget Mapper の例では、カスタムデリゲートを使用して、モデルからの情報をフォーム上の特定のウィジェットにマッピングする方法を示します。 | |
Custom Sort/Filter Model の例では、QSortFilterProxyModel をサブクラス化し、高度なソートやフィルタリングを行う方法を示します。 | |
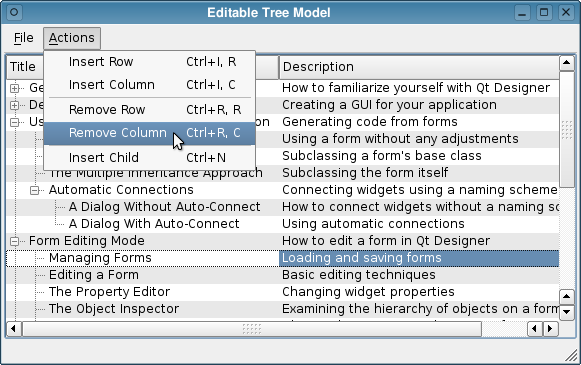
この例では、モデル/ビューフレームワークの他のクラスで使用できる、単純なアイテムベースのツリーモデルを実装する方法を示します。 | |
Fetch More の例では、アイテムをアイテムビューモデルにオンデマンドで追加する方法を示します。 | |
この例では、QTableView 内の列をフリーズする方法を示します。 | |
Simple Tree Model の例では、Qt の標準ビュークラスで階層モデルを使用する方法を示します。 | |
Spreadsheet の例では、簡単な表計算アプリケーションを作成する方法を示します。 | |
Star Delegate の例では、それ自身をペイントし、編集をサポートするデリゲートを作成する方法を示します。 |
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

