RadialGradient QML Type
放射状のグラデーションを描画します。詳細...
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
プロパティ
- angle : real
- cached : bool
- gradient : Gradient
- horizontalOffset : real
- horizontalRadius : real
- source : variant
- verticalOffset : real
- verticalRadius : real
詳細説明
グラデーションは、シームレスにブレンドされた2色以上の色によって定義されます。色はアイテムの中央から始まり、境界で終わります。
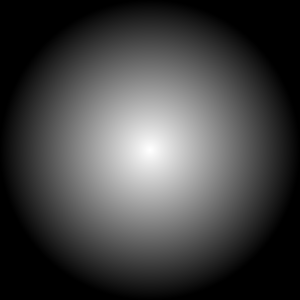
| 適用される効果 |
|---|
|
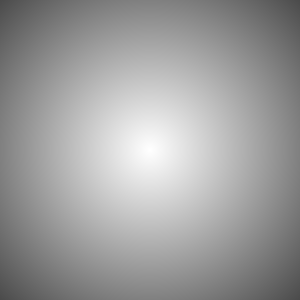
適用例
次の例は、効果を適用する方法を示しています。
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 RadialGradient { anchors.fill: parent gradient: Gradient { GradientStop { position: 0.0; color: "white" } GradientStop { position: 0.5; color: "black" } } } }
プロパティの説明
angle : real |
このプロパティは、中心点を中心としたグラデーションの回転を定義します。回転は、horizontalRadius とverticalRadius プロパティが等しくない場合にのみ表示されます。角度は度単位で指定され、デフォルト値は0 です。
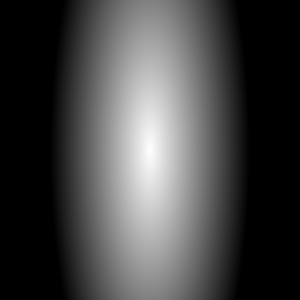
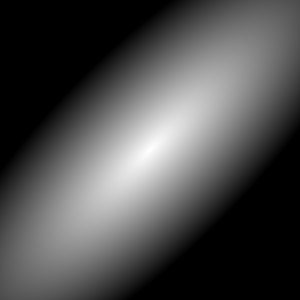
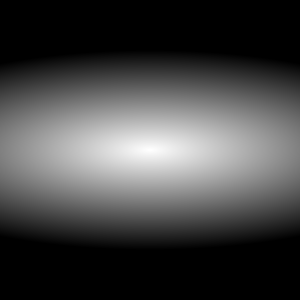
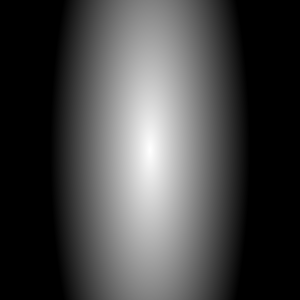
| 角度を変えた出力例 | ||
|---|---|---|
|
|
|
| 角度: 0 | 角度45 | 角度: 90 |
| horizontalOffset:0 | horizontalOffset:0 | horizontalOffset:0 |
| verticalOffset:0 | verticalOffset:0 | verticalOffset:0 |
| horizontalRadius:100 | horizontalRadius:100 | horizontalRadius:100 |
| verticalRadius:300 | verticalRadius:300 | verticalRadius:300 |
cached : bool |
このプロパティは、レンダリングのパフォーマンスを向上させるために、エフェクトの出力ピクセルをキャッシュできるようにします。
ソースまたはエフェクトのプロパティが変更されるたびに、キャッシュ内のピクセルを更新する必要があります。エフェクト出力を保存するために余分なメモリバッファが必要になるため、メモリ消費量が増加します。
ソースまたはエフェクトプロパティがアニメーションするときは、キャッシュを無効にすることをお勧めします。
デフォルトでは、プロパティはfalse に設定されています。
gradient : Gradient |
グラデーション グラデーションは、シームレスにブレンドされる 2 つ以上の色で定義されます。色はGradientStop の子アイテムの集合として指定され、各アイテムはグラデーション上の 0.0 から 1.0 までの位置と色を定義します。それぞれのGradientStop の位置は、positionプロパティを設定することで定義されます。色はcolorプロパティを設定することで定義されます。
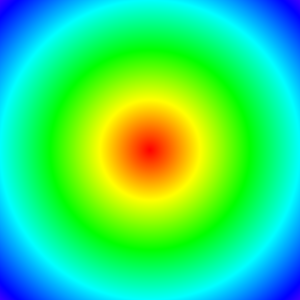
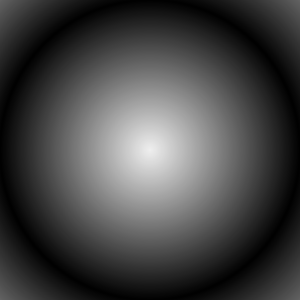
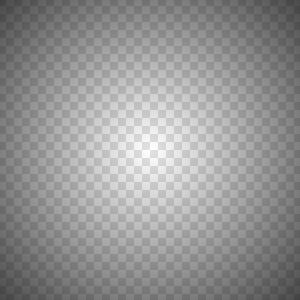
| 異なるグラデーション値での出力例 | ||
|---|---|---|
|
|
|
グラデーションGradient {
GradientStop {
position: 0.000
color: Qt.rgba(1, 0, 0, 1)
}
GradientStop {
position: 0.167
color: Qt.rgba(1, 1, 0, 1)
}
GradientStop {
position: 0.333
color: Qt.rgba(0, 1, 0, 1)
}
GradientStop {
position: 0.500
color: Qt.rgba(0, 1, 1, 1)
}
GradientStop {
position: 0.667
color: Qt.rgba(0, 0, 1, 1)
}
GradientStop {
position: 0.833
color: Qt.rgba(1, 0, 1, 1)
}
GradientStop {
position: 1.000
color: Qt.rgba(1, 0, 0, 1)
}
} | グラデーション:Gradient {
GradientStop {
position: 0.0
color: "#F0F0F0"
}
GradientStop {
position: 0.5
color: "#000000"
}
GradientStop {
position: 1.0
color: "#F0F0F0"
}
} | グラデーション:Gradient {
GradientStop {
position: 0.0
color: "#00000000"
}
GradientStop {
position: 1.0
color: "#FF000000"
}
} |
| horizontalOffset:0 | horizontalOffset:0 | horizontalOffset:0 |
| verticalOffset:0 | verticalOffset:0 | verticalOffset:0 |
| horizontalRadius:300 | horizontalRadius:300 | horizontalRadius:300 |
| verticalRadius:300 | verticalRadius:300 | verticalRadius:300 |
| angle:0 | angle:0 | angle:0 |
horizontalOffset : real |
horizontalOffset とverticalOffset プロパティは、アイテムの中心と比較したグラデーションの中心点のオフセットをピクセル単位で定義します。
値の範囲は -inf から inf です。デフォルトでは、これらのプロパティは0 に設定されています。
| horizontalOffset の値を変えた出力例 | ||
|---|---|---|
|
|
|
| horizontalOffset: -150 | horizontalOffset: 0 | horizontalOffset: 150 |
| verticalOffset:0 | verticalOffset:0 | verticalOffset:0 |
| horizontalRadius:300 | horizontalRadius:300 | horizontalRadius:300 |
| verticalRadius:300 | verticalRadius:300 | verticalRadius:300 |
| angle:0 | angle:0 | angle:0 |
horizontalRadius : real |
horizontalRadiusとverticalRadius プロパティは、放射状のグラデーションの形と大きさを定義します。半径が等しい場合、グラデーションの形状は円になります。水平半径と垂直半径が異なる場合、形状は楕円になります。半径はピクセル単位で指定する。
値の範囲は -inf から inf です。デフォルトでは、horizontalRadiusはwidthに、verticalRadius はheightにバインドされます。
| horizontalRadiusの値を変えた出力例 | ||
|---|---|---|
|
| |
| horizontalRadius:300 | horizontalRadius: 100 | |
| horizontalOffset:0 | horizontalOffset:0 | |
| verticalOffset:0 | verticalOffset:0 | |
| verticalRadius:300 | verticalRadius:300 | |
| angle:0 | angle:0 | |
| gradient:QQuickGradient(0xa05fb10) | gradient:QQuickGradient(0xa05fb10) |
source : variant |
このプロパティは、グラデーションで塗りつぶされる項目を定義する。元アイテムは中間ピクセルバッファにレンダリングされ、その結果からのアルファ値は、ディスプレイにおけるグラデーションのピクセルの可視性を決定するために使用される。ソースのデフォルト値はundefinedで、この場合エフェクト領域全体がグラデーションで塗りつぶされます。
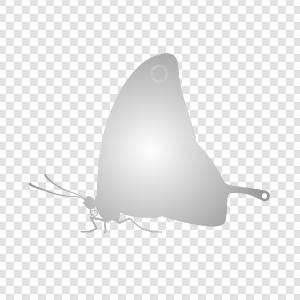
| 異なるソース値での出力例 | ||
|---|---|---|
|
| |
| ソース: 未定義 | source: 未定義イメージ { source: images/butterfly.png } : グラデーションのピクセルが表示されます。 | |
| horizontalOffset:0 | horizontalOffset:0 | |
| verticalOffset:0 | verticalOffset:0 | |
| horizontalRadius:300 | horizontalRadius:300 | |
| verticalRadius:300 | verticalRadius:300 | |
| angle:0 | angle:0 |
注: エフェクトの親にソースを設定するなど、エフェクトに自分自身を含めることはサポートされていません。
verticalOffset : real |
horizontalOffset と verticalOffset プロパティは、アイテムの中心と比較したグラデーションの中心点のオフセットをピクセル単位で定義します。
値の範囲は -inf から inf です。デフォルトでは、これらのプロパティは0 に設定されています。
| horizontalOffset の値を変えた出力例 | ||
|---|---|---|
|
|
|
| horizontalOffset: -150 | horizontalOffset: 0 | horizontalOffset: 150 |
| 垂直オフセット: 0 | 垂直オフセット: 0 | 垂直オフセット: 0 |
| horizontalRadius:300 | horizontalRadius:300 | horizontalRadius:300 |
| verticalRadius:300 | verticalRadius:300 | verticalRadius:300 |
| angle:0 | angle:0 | angle:0 |
verticalRadius : real |
horizontalRadius と verticalRadius プロパティは、放射状のグラデーションの形と大きさを定義します。半径が等しい場合、グラデーションの形状は円になります。水平半径と垂直半径が異なる場合、形状は楕円になります。半径はピクセル単位で指定する。
値の範囲は -inf から inf です。デフォルトでは、horizontalRadius は幅に、verticalRadius は高さにバインドされます。
| horizontalRadius の値を変えた出力例 | ||
|---|---|---|
|
| |
| horizontalRadius: 300 | horizontalRadius: 100 | |
| horizontalOffset:0 | horizontalOffset:0 | |
| verticalOffset:0 | verticalOffset:0 | |
| 垂直半径300 | 垂直半径300 | |
| angle:0 | angle:0 | |
| gradient:QQuickGradient(0xa05fb10) | gradient:クイックグラデーション(0xa05fb10) |
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.