BorderImageMesh QML Type
頂点がBorderImage のように配置されたメッシュを定義する。
| Import Statement: | import QtQuick |
プロパティ
- border
- border.bottom : int
- border.left : int
- border.right : int
- border.top : int
- horizontalTileMode : enumeration
- size : size
- verticalTileMode : enumeration
詳細説明
BorderImageMesh は、コストのかかるShaderEffectSource を必要とせずに、ShaderEffect にBorderImage のような機能を提供する。
以下は機能的に同等です:
BorderImage {
id: borderImage
border {
left: 10
right: 10
top: 10
bottom: 10
}
source: "myImage.png"
visible: false
}
ShaderEffectSource {
id: effectSource
sourceItem: borderImage
visible: false
}
ShaderEffect {
property var source: effectSource
...
}Image {
id: image
source: "myImage.png"
visible: false
}
ShaderEffect {
property var source: image
mesh: BorderImageMesh {
border {
left: 10
right: 10
top: 10
bottom: 10
}
size: image.sourceSize
}
...
}しかし、BorderImageMeshバージョンは、通常、より良く最適化することができます。
プロパティ・ドキュメント
horizontalTileMode : enumeration |
verticalTileMode : enumeration |
このプロパティは、画像の中央部分を繰り返したり伸ばしたりする方法を説明します。
- BorderImage.Stretch - 利用可能な領域に合わせて画像を拡大縮小します。
- BorderImage.Repeat - 空間がなくなるまで画像をタイル状に並べます。最後の画像をトリミングすることがあります。
- BorderImage.Round - Repeatと同様ですが、最後の画像が切り取られないように画像を縮小します。
各プロパティのデフォルトのタイルモードはBorderImage.Stretchです。
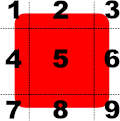
4本のボーダーライン(水平2本、垂直2本)は、下図のように画像を9分割します:

各ボーダーライン(左、右、上、下)は、メッシュのそれぞれのエッジからのオフセットをピクセル単位で指定します。デフォルトでは、各ボーダーラインの値は0です。
例えば、以下の定義では、一番下の線はメッシュの底から10ピクセル上に設定されています:
BorderImageMesh { border.bottom: 10 // ... }
size : size |
メッシュの基本サイズ。これは通常、ShaderEffect で使用されている画像のsourceSize に対応します。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

