Context2D QML Type
Canvas アイテム上の図形に 2D コンテキストを提供します。詳細...
| Import Statement: | import QtQuick |
プロパティ
- canvas : QtQuick::Canvas
- fillRule : enumeration
- fillStyle : variant
- font : string
- globalAlpha : real
- globalCompositeOperation : string
- lineCap : string
- lineDashOffset : real
(since QtQuick 2.11) - lineJoin : string
- lineWidth : real
- miterLimit : real
- shadowBlur : real
- shadowColor : string
- shadowOffsetX : real
- shadowOffsetY : real
- strokeStyle : variant
- textAlign : string
- textBaseline : string
方法
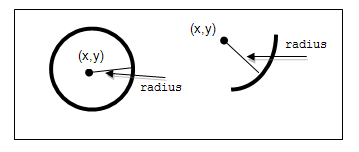
- object arc(real x, real y, real radius, real startAngle, real endAngle, bool anticlockwise)
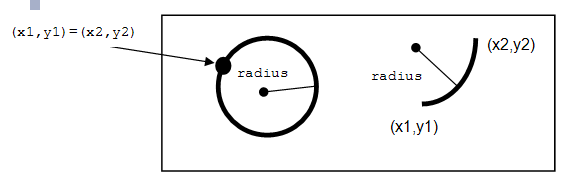
- object arcTo(real x1, real y1, real x2, real y2, real radius)
- object beginPath()
- object bezierCurveTo(real cp1x, real cp1y, real cp2x, real cp2y, real x, real y)
- object clearRect(real x, real y, real w, real h)
- object clip()
- object closePath()
- object createConicalGradient(real x, real y, real angle)
- CanvasImageData createImageData(CanvasImageData imageData)
- CanvasImageData createImageData(Url imageUrl)
- CanvasImageData createImageData(real sw, real sh)
- object createLinearGradient(real x0, real y0, real x1, real y1)
- variant createPattern(Image image, string repetition)
- variant createPattern(color color, enumeration patternMode)
- object createRadialGradient(real x0, real y0, real r0, real x1, real y1, real r1)
- drawImage(variant image, real dx, real dy)
- drawImage(variant image, real dx, real dy, real dw, real dh)
- drawImage(variant image, real sx, real sy, real sw, real sh, real dx, real dy, real dw, real dh)
- object ellipse(real x, real y, real w, real h)
- object fill()
- object fillRect(real x, real y, real w, real h)
- object fillText(text, x, y)
- CanvasImageData getImageData(real x, real y, real w, real h)
- array getLineDash()
(since QtQuick 2.11) - object isPointInPath(real x, real y)
- object lineTo(real x, real y)
- object measureText(text)
- object moveTo(real x, real y)
- object putImageData(CanvasImageData imageData, real dx, real dy, real dirtyX, real dirtyY, real dirtyWidth, real dirtyHeight)
- object quadraticCurveTo(real cpx, real cpy, real x, real y)
- object rect(real x, real y, real w, real h)
- object reset()
- object resetTransform()
- object restore()
- object rotate(real angle)
- object roundedRect(real x, real y, real w, real h, real xRadius, real yRadius)
- object save()
- object scale(real x, real y)
- setLineDash(array pattern)
(since QtQuick 2.11) - object setTransform(real a, real b, real c, real d, real e, real f)
- object shear(real sh, real sv)
- object stroke()
- object strokeRect(real x, real y, real w, real h)
- object strokeText(text, x, y)
- object text(string text, real x, real y)
- object transform(real a, real b, real c, real d, real e, real f)
- object translate(real x, real y)
詳細説明
Context2Dオブジェクトは、Canvas itemのgetContext() メソッドで生成できる:
Canvas { id:canvas onPaint:{ var ctx = canvas.getContext('2d'); //... } }
Context2D API は、同じW3C Canvas 2D Context API 標準を実装し、いくつかの拡張機能を持つ。
Context2D API は、Canvas アイテムに描画するために必要なメソッドと属性を定義するレンダリングコンテキストを提供します。以下では、canvas のレンダリングコンテキストをcontext 変数に代入します:
var context = mycanvas.getContext("2d")
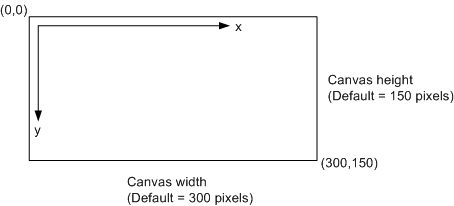
Context2D API は、下図に示すように、原点 (0,0) が左上隅にある座標系としてキャンバスをレンダリングします。座標は、x 軸に沿って左から右へ、y 軸に沿ってキャンバスの上から下へ増加します。

プロパティ ドキュメント
canvas : QtQuick::Canvas |
コンテキストがペイントするキャンバスの項目を保持します。
このプロパティは読み取り専用です。
fillRule : enumeration |
現在の塗りつぶしルールを保持します。以下の塗りつぶしルールがサポートされています:
| 定数 | 説明 |
|---|---|
Qt.OddEvenFill | Qt::OddEvenFill |
Qt.WindingFill | (デフォルト)Qt::WindingFill |
注意: QPainterPath とは異なり、Canvas API はデフォルトの塗りつぶしルールとして winding fill を使用します。fillRule プロパティは、コンテキストのレンダリング状態の一部です。
fillStyleも参照してください 。
fillStyle : variant |
図形の塗りつぶしに使用される現在のスタイルを保持します。スタイルには、CSS カラーを含む文字列、CanvasGradient または CanvasPattern オブジェクトを指定できます。無効な値は無視されます。このプロパティは、いくつかの色構文を受け付けます:
- 'rgb(red, green, blue)' - 例えば、'rgb(255, 100, 55)' または 'rgb(100%, 70%, 30%)' です。
- 'rgba(赤, 緑, 青, アルファ)' - 例: 'rgb(255, 100, 55, 1.0)' または 'rgb(100%, 70%, 30%, 0.5)'.
- 'hsl(色相、彩度、明度)'
- 'hsla(色相、彩度、明度、アルファ)'
- '#RRGGBB' - 例: '#00FFCC'
- Qt.rgba(red, green, blue, alpha) - 例えば:Qt.rgba(0.3, 0.7, 1, 1.0)
fillStyle 、strokeStyle がループ内で何度も代入される場合は、最後の Qt.rgba() 構文を選択する必要があります。これは、すでに有効なQColor 値であるため、毎回解析する必要がなく、パフォーマンスが最も優れているからです。
デフォルト値は '#000000' です。
createLinearGradient(),createRadialGradient(),createPattern(),strokeStyleも参照 。
font : string |
現在のフォント設定を保持します。
フォントに関する w3C 2d context standardのサブセットをサポートしています:
- font-style (オプ シ ョ ナル) : normal | italic | oblique。
- font-variant (オプ シ ョ ナル) : normal | small-caps
- font-weight (オプション): 通常 | 太字 | 1 ... 1000
- font-size:Npx | Npt (N は正の数)
- font-family:http://www.w3.org/TR/CSS2/fonts.html#propdef-font-familyを参照。
注意: font-sizeとfont-familyプロパティは必須であり、上に示した順序でなければなりません。また、名前に空白を含むフォントファミリーは引用符で囲む必要があります。
デフォルトのフォント値は "10px sans-serif "です。
globalAlpha : real |
レンダリング操作に適用される現在のアルファ値を保持します。こ の値は0.0 (完全透過) か ら1.0 (完全不透明) ま での範囲内にあ る 必要があ り ます。デ フ ォ ル ト 値は1.0 です。
globalCompositeOperation : string |
現在のコンポジション操作を保持します。可能な操作は以下のとおりです:
| 定数 | 説明 |
|---|---|
"source-atop" | QPainter::CompositionMode_SourceAtop 両方の画像が不透明な場合はソース画像を表示します。デスティネーション画像が不透明でソース画像が透明な場合は、デスティネーション画像を表示します。他の場所に透明を表示する。 |
"source-in" | QPainter::CompositionMode_SourceIn ソース画像とデスティネーション画像の両方が不透明な場合は、ソース画像を表示する。他の場所に透明を表示する。 |
"source-out" | QPainter::CompositionMode_SourceOut 送信元画像が不透明で送信先画像が透明な場合は、送信元画像を表示する。他の場所に透明を表示する。 |
"source-over" | QPainter::CompositionMode_SourceOver (デフォルト) A over B. 元画像が不透明ならどこにでも元画像を表示する。デスティネーション画像は別の場所に表示する。 |
"destination-atop" | QPainter::CompositionMode_DestinationAtop B atop A.source-atop と同じですが、ソース画像の代わりにデスティネーション画像を使います。 |
"destination-in" | QPainter::CompositionMode_DestinationIn B in A.source-in と同じだが、ソース画像の代わりにデスティネーション画像を使う。 |
"destination-out" | QPainter::CompositionMode_DestinationOut B out A.source-out と同じだが、ソース画像の代わりにデスティネーション画像を使用。 |
"destination-over" | QPainter::CompositionMode_DestinationOver B over A.source-over と同じだが、ソース画像の代わりにデスティネーション画像を使用。 |
"lighter" | QPainter::CompositionMode_Plus A plus B. ソース画像とデスティネーション画像の合計を表示し、255 (100%) に近づく色の値を限界とする。 |
"copy" | QPainter::CompositionMode_Source A(Bは無視)。デスティネーション画像の代わりにソース画像を表示する。 |
"xor" | QPainter::CompositionMode_Xor A xor B. 入力画像と出力画像の排他的論理和。 |
"qt-clear" | QPainter::CompositionMode_Clear |
"qt-destination" | QPainter::CompositionMode_Destination |
"qt-multiply" | QPainter::CompositionMode_Multiply |
"qt-screen" | QPainter::CompositionMode_Screen |
"qt-overlay" | QPainter::CompositionMode_Overlay |
"qt-darken" | QPainter::CompositionMode_Darken |
"qt-lighten" | QPainter::CompositionMode_Lighten |
"qt-color-dodge" | QPainter::CompositionMode_ColorDodge |
"qt-color-burn" | QPainter::CompositionMode_ColorBurn |
"qt-hard-light" | QPainter::CompositionMode_HardLight |
"qt-soft-light" | QPainter::CompositionMode_SoftLight |
"qt-difference" | QPainter::CompositionMode_Difference |
"qt-exclusion" | QPainter::CompositionMode_Exclusion |
W3C 標準に従っ て、 必須モー ド 以外の拡張合成モー ド は 「vendorName-operationName」 文法 と し て提供 さ れます。 例 :QPainter::CompositionMode_Exclusion は 「qt-exclusion」 と し て提供 さ れます。
lineCap : string |
現在の行頭スタイルを保持します。可能な行頭スタイルは以下のとおりです:
| 定数 | 説明 |
|---|---|
"butt" | (デフォルト)Qt::FlatCap 各行の終端は、行の方向に対して垂直な平坦なエッジを持つ。 |
"round" | Qt::RoundCap 線幅に等 し い直径を持つ半円が、 線の端に追加 さ れます。 |
"square" | Qt::SquareCap 線幅の長さと線幅の半分の幅を持つ長方形を、線の方向に垂直な辺に対して平らに配置する。 |
それ以外の値は無視されます。
lineDashOffset : real |
カ レ ン ト 行ダ ッ シ ュ オ フ セ ッ ト を保持。デフォルトの線ダッシュオフセット値は0 です。
このプロパティは QtQuick 2.11 で導入されました。
getLineDash() およびsetLineDash()も参照してください 。
lineJoin : string |
現在の行結合スタイルを保持します。結合は、2 つの連続する行が共有するサブパスの任意の位置に存在します。サブパスが閉じているときは、そのサブパスの最初の点 (最後の点と同じ) に、サブパスの最初の行と最後の行を結ぶ結合も存在します。
可能なラインジョインスタイルは以下の通り:
| 定数 | 説明 |
|---|---|
"bevel" | Qt::BevelJoin 2つの線の間の三角形の切り欠きが埋まる。 |
"round" | Qt::RoundJoin 2 本の線の間の円弧が塗りつぶされます。 |
"miter" | (デ フ ォ ル ト )Qt::MiterJoin 線の外縁が斜めに接する よ う 延長 さ れ、 こ の領域が塗りつぶ さ れます。 |
それ以外の値は無視 さ れます。
lineWidth : real |
現在の線幅を保持。ゼロより大きい有限値でない値は無視される。
miterLimit : real |
現在のマイター限界比を保持します。デフォルトのマイター限界値は 10.0 です。
shadowBlur : real |
シャドウに適用されるぼかしの現在のレベルを保持します。
shadowColor : string |
現在のシャドウの色を保持します。
shadowOffsetX : real |
現在のシャドウオフセットを正の水平距離で保持します。
shadowOffsetYも参照してください 。
shadowOffsetY : real |
現在のシャドウオフセットを正の垂直距離で保持します。
shadowOffsetXも参照 。
strokeStyle : variant |
CSSカラーを含む文字列、CanvasGradient 、またはCanvasPatternオブジェクトです。無効な値は無視されます。
デフォルト値は '#000000' です。
createLinearGradient(),createRadialGradient(),createPattern(),fillStyleも参照 。
textAlign : string |
現在のテキス ト配置設定を保持 し ます。指定可能な値は以下のとおりです:
| 定数 | 説明 |
|---|---|
"start" | (デ フ ォル ト ) テキス ト の始端 (左書 き テキス ト の場合は左端、 右書 き テキス ト の場合は右端) に揃え ます。 |
"end" | テキス ト の終端へ整列 (左書 き テキス ト では右端、 右書 き テキス ト では左端)。 |
"left" | Qt::AlignLeft |
"right" | Qt::AlignRight |
"center" | Qt::AlignHCenter |
その他の値は無視 さ れます。
textBaseline : string |
現在のベース ラ イ ン揃え設定を保持 し ます。可能な値は以下の と お り です:
| 定数 | 説明 |
|---|---|
"top" | em スクエアの上端 |
"hanging" | 垂れ下がったベースライン |
"middle" | em スクエアの中央 |
"alphabetic" | (デフォルト) アルファベットのベースライン |
"ideographic" | 表意文字の下のベースライン |
"bottom" | emスクエアの一番下 |
その他の値は無視されます。デフォルト値は "alphabetic" です。
メソッドの説明
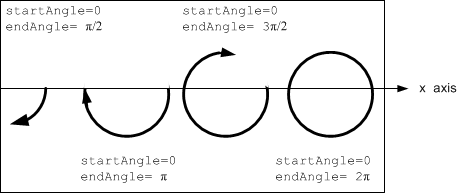
点 (x,y) を中心とし、半径がradius である円の円周上にある円弧を現在のサブパスに追加します。
startAngle とendAngle はどちらも x 軸からラジアン単位で測定される。


上図の各円弧はすべて時計回りに描かれているため、anticlockwise パラメータはfalse となる。
object beginPath() |
現在のパスを新しいパスにリセットします。
(cp1x,cp1y) と (cp2x,cp2y) で指定 さ れた制御点を用いて、 カ レ ン ト 位置 と 与えられた endPoint の間に三次ベジ エ曲線を追加 し ます。曲線が追加 さ れた後、 カ レ ン ト 位置は曲線の端点(x,y) に更新 さ れます。次のコードは、下図のパスを生成します:
ctx.strokeStyle = Qt.rgba(0, 0, 0, 1); ctx.lineWidth = 1; ctx.beginPath(); ctx.moveTo(20, 0);//start point ctx.bezierCurveTo(-10, 90, 210, 90, 180, 0); ctx.stroke();

bezierCurveTo の W3C 2d コンテキスト標準、およびbezierCurveTo を使用した美しい花のデモも参照してください 。
object clip() |
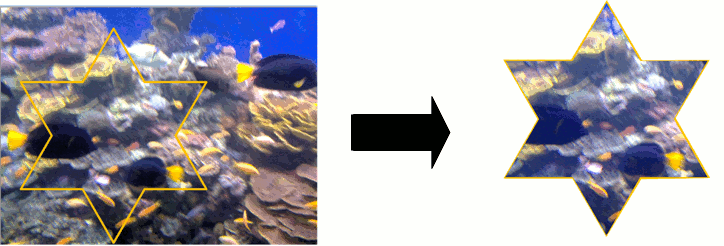
現在のパスからクリッピング領域を作成します。クリッピングパスの外側にあるシェイプの部分は表示されません。clip() メソッドを使用して複雑な形状を作成するには:
context.beginPath()メ ソ ッ ド を呼び出 し て ク リ ッ ピ ン グパ ス を設定 し ます。lineTo、arcTo、arc、moveToなどのメソッドとclosePathメソッドの任意の組み合わせを呼び出してクリッピングパスを定義します。context.clip()メソッドを呼び出します。
新しいシェイプが表示されます。以下は、クリッピングパスが画像の表示方法をどのように変更するかを示しています:

beginPath(),closePath(),stroke(),fill(),W3C 2d context standard for clipも参照 。
object closePath() |
サブパスの始点へ線を引いて現在のサブパスを閉じ、自動的に新しいパスを開始します。新 し いパスの現在点は、 前のサブパスの先頭点。
CanvasGradient オブジ ェ ク ト を返 し ます。 こ のオブジ ェ ク ト は、 中心点 (x,y) を中心に反時計回 り に色を補間す る 円錐グラデ ィ ン グ を表 し 、 ラ ジ ア ン単位で開始角度angle を指定 し ます。
CanvasGradient::addColorStop(),createLinearGradient(),createRadialGradient(),createPattern(),fillStyle,strokeStyleも参照 。
CanvasImageData createImageData(CanvasImageData imageData) |
imageData 引数と同じ寸法のCanvasImageData オブジェクトを作成します。
CanvasImageData createImageData(Url imageUrl) |
imageUrl から読み込まれた指定された画像を持つCanvasImageData オブジェクトを作成します。
注意: imageUrl は、この関数を呼び出す前にすでにロードされている必要があります。そうでない場合、空のCanvasImageData オブジェクトが返されます。
Canvas::loadImage()、QtQuick::Canvas::unloadImage()、QtQuick::Canvas::isImageLoadedも参照 。
CanvasImageData createImageData(real sw, real sh) |
指定された寸法(sw,sh)を持つCanvasImageData オブジェクトを作成します。
始点 (x0,y0) と終点 (x1,y1) の間の線に沿って色を遷移させる線形グラデーションを表すCanvasGradient オブジェクトを返します。
グラデーションは、色間の滑らかな遷移です。グラデーションには線形と放射状の2種類があります。グラデーションには2つ以上のカラーストップが必要で、グラデーションの始点と終点、または円の間に0から1までのカラーシフトを表します。
CanvasGradient::addColorStop(),createRadialGradient(),createConicalGradient(),createPattern(),fillStyle, およびstrokeStyleも参照 。
与えられた画像を使い、repetition 引数で与えられた方向に繰り返す CanvasPattern オブジェクトを返します。
image パラメータは、有効なImageアイテム、有効なCanvasImageData オブジェクト、またはロードされた画像URLでなければなりません。画像データがない場合、この関数は INVALID_STATE_ERR 例外をスローします。
repetition :
| 定数 | 説明 |
|---|---|
"repeat" | 両方向 |
"repeat-x | 水平方向のみ |
"repeat-y" | 垂直方向のみ |
"no-repeat" | どちらでもない |
引数repetitionが空またはNULLの場合、値 "repeat "が使用される。
strokeStyle およびfillStyleも参照のこと 。
これはオーバーロードされた関数です。与えられたcolor とpatternMode を使用する CanvasPattern オブジェクトを返します。有効なパターンモードは以下のとおりです:
| 定数 | 説明 |
|---|---|
Qt.SolidPattern | Qt::SolidPattern |
Qt.Dense1Pattern | Qt::Dense1Pattern |
Qt.Dense2Pattern | Qt::Dense2Pattern |
Qt.Dense3Pattern | Qt::Dense3Pattern |
Qt.Dense4Pattern | Qt::Dense4Pattern |
Qt.Dense5Pattern | Qt::Dense5Pattern |
Qt.Dense6Pattern | Qt::Dense6Pattern |
Qt.Dense7Pattern | Qt::Dense7Pattern |
Qt.HorPattern | Qt::HorPattern |
Qt.VerPattern | Qt::VerPattern |
Qt.CrossPattern | Qt::CrossPattern |
Qt.BDiagPattern | Qt::BDiagPattern |
Qt.FDiagPattern | Qt::FDiagPattern |
Qt.DiagCrossPattern | Qt::DiagCrossPattern |
Qt::BrushStyleも参照してください 。
原点 (x0,y0) と半径r0 を持つ開始円と、原点 (x1,y1) と半径r1 を持つ終了円によって与えられる円錐に沿って描画する放射状グラデーションを表すCanvasGradient オブジェクトを返します。
CanvasGradient::addColorStop(),createLinearGradient(),createConicalGradient(),createPattern(),fillStyle, およびstrokeStyleも参照 。
与えられたimage をキャンバス上の位置 (dx,dy) に描画します。注意:image タイプには、Image アイテム、画像 url、またはCanvasImageData オブジェクトを指定できます。Imageアイテムとして与えられた場合、画像が完全に読み込まれていなければ、このメソッドは何も描画しません。url文字列として与えられた場合、画像は最初にCanvasアイテムのCanvas::loadImage()メソッドを呼び出すことによってロードされるべきです。この描画中の画像は、与えられたimage がCanvasImageData オブジェクトであっても、現在のコンテキストクリップパスに従います。
drawImage についてはCanvasImageData,Image,Canvas::loadImage,Canvas::isImageLoaded,Canvas::imageLoaded, およびW3C 2d context standardも参照してください 。
これはオーバーロードされた関数です。与えられたアイテムをimage としてキャンバスの点 (dx,dy) に、幅dw, 高さdh で描画します。
注:image タイプは、Image アイテム、画像 URL、またはCanvasImageData オブジェクトです。Imageアイテムとして与えられた場合、画像が完全に読み込まれていなければ、このメソッドは何も描画しません。url文字列として与えられた場合、画像はまずCanvasアイテムのCanvas::loadImage()メソッドを呼び出してロードされなければなりません。この描画中の画像は、与えられたimage がCanvasImageData オブジェクトであっても、現在のコンテキストクリップパスに従います。
drawImage についてはCanvasImageData,Image,Canvas::loadImage() ,Canvas::isImageLoaded,Canvas::imageLoaded, およびW3C 2d context standardも参照してください 。
これはオーバーロードされた関数です。ソース点 (sx,sy) とソース幅sw, ソース高さsh から、与えられたアイテムをimage として、点 (dx,dy) と幅dw, 高さdh のキャンバスに描画します。
注:image タイプには、Image または Canvas アイテム、画像 url、CanvasImageData オブジェクトを指定できます。Imageアイテムとして与えられた場合、画像が完全にロードされていなければ、このメソッドは何も描画しません。url文字列として与えられた場合、画像は最初にCanvasアイテムのCanvas::loadImage()メソッドを呼び出すことによってロードされるべきです。この描画中の画像は、与えられたimage がCanvasImageData オブジェクトであっても、現在のコンテキストクリップパスに従います。
drawImage についてはCanvasImageData,Image,Canvas::loadImage() ,Canvas::isImageLoaded,Canvas::imageLoaded, およびW3C 2d context standardも参照してください 。
(x,y) の左上隅、 幅w および高さh で定義される外接矩形内に楕円を作成し、それを閉じたサブパスとしてパスに追加します。
楕円は時計回りの曲線で構成され、0 度(3 時の位置)で始まり、0 度(3 時の位置)で終わります。
object fill() |
サブパスを現在の塗りつぶしスタイルで塗りつぶします。
fillとfillStyleについては W3C 2d context standardも参照してください 。
object fillText(text, x, y) |
指定 さ れた位置 (x,y) に、 指定 さ れたtext を塗 り ます。
CanvasImageData getImageData(real x, real y, real w, real h) |
(x,y,w,h) で指定 さ れたキ ャ ン バ ス矩形の画像デー タ を含むCanvasImageData オブジ ェ ク ト を返 し ます。
|
線のダッシュパターンを表す qreal の配列を返します。
このメソッドは QtQuick 2.11 で導入されました。
setLineDash() およびlineDashOffsetも参照してください 。
点 (x,y) が現在のパス内にある場合はtrue を返します。
isPointInPath については W3C 2d context standardも参照してください 。
object measureText(text) |
width その値は、 カ レ ン ト フ ォ ン ト 内で、 与えられたtext でQFontMetrics::horizontalAdvance () を呼び出すのと等価です。
与えられたimageData オブジ ェ ク ト のデー タ を、 (dx,dy) で canvas に塗 り ます。
ダーテ ィ 矩形 (dirtyX,dirtyY,dirtyWidth,dirtyHeight ) が与え ら れた と き は、 その矩形の ピ ク セルだけが描かれます。
カ レ ン ト 点 と 、 (cpx,cpy) で指定 さ れた制御点を持つ終点 (x,y) との間に、 二次ベジエ曲線を追加 し ます。
object reset() |
コンテキストの状態とプロパティをデフォルト値にリセットします。
object resetTransform() |
変換行列をデフォルト値にリセットします(setTransform(1,0,0,1,0,0) を呼び出すのと同じです)。
transform()、setTransform()、reset()も参照 。
object restore() |
スタック上の先頭の状態をポップし、コンテキストをその状態に戻す。
save()も参照 。
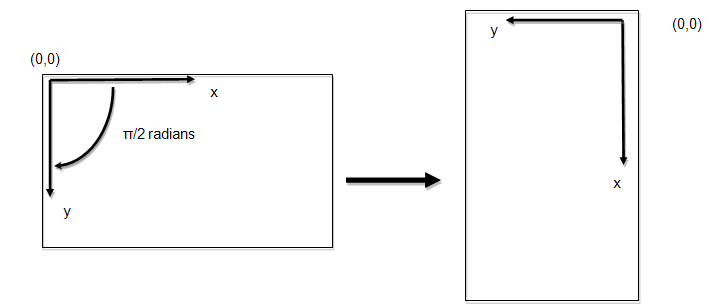
object rotate(real angle) |
キャンバスを現在の原点を中心に、ラジアン単位で時計回りにangle だけ回転させます。
ctx.rotate(Math.PI/2);

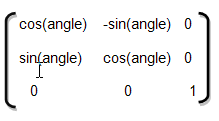
回転変換行列は次のとおりです:

ここで回転のangle はラジアン単位です。
パスへ、 (x,y,w,h) で指定 さ れた角丸矩形を追加 し ます。xRadius とyRadius 引数は、角丸矩形の角を定義する楕円の半径を指定します。
object save() |
現在の状態を状態スタックにプッシュする。
状態属性を変更する前に、将来の参照のために現在の状態を保存しておく必要があります。コンテキストは、描画状態のスタックを保持します。各状態は、現在の変換行列、クリッピング領域、および以下の属性の値で構成される:
- strokeStyle
- fillStyle
- fillRule
- globalAlpha
- lineWidth
- lineCap
- lineJoin
- miterLimit
- shadowOffsetX
- shadowOffsetY
- shadowBlur
- shadowColor
- globalCompositeOperation
- font
- textAlign
- textBaseline
現在のパスは描画状態の一部ではありません。パスはbeginPath() メソッドを呼び出すことでリセットできます。
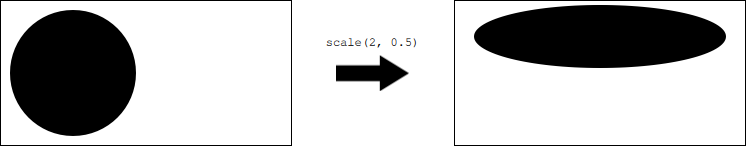
キャンバスグリッドの各ユニットのサイズを、現在のトランスフォームマトリックスにスケールファクターを乗算することによって増減します。x は水平方向のスケールファクター、y は垂直方向のスケールファクターです。
次のコードは、キャンバスに描かれたオブジェクトの水平方向のサイズを 2 倍にし、垂直方向のサイズを半分にします:
ctx.scale(2.0, 0.5);

|
ダッシュパターンを指定されたパターンに設定します。
pattern 直線とギャップを交互に描く距離を指定する数値のリスト。
配列の要素数が奇数の場合、配列の要素はコピーされて連結されます。例えば、[5, 15, 25] は [5, 15, 25, 5, 15, 25] になります。
 | var space = 4 ctx.setLineDash([1, space, 3, space, 9, space, 27, space, 9, space]) ... ctx.stroke(); |
このメソッドは QtQuick 2.11 で導入されました。
getLineDash() およびlineDashOffsetも参照してください 。
変換行列を引数で与えられた行列に変更します。
変換行列を直接変更することで、拡大縮小、回転、平行移動の変換を一度に行うことができます。
キャンバス上の各点は、何かが描画される前に行列と掛け合わされます。HTML Canvas 2D Context の仕様では、変換行列は次のように定義されています:

ここで
- a は水平(x)方向のスケール係数です。

- c x 方向の傾き係数

- e x 方向の平行移動

- b はy(垂直)方向のスキュー係数です。

- d はy方向のスケールファクター

- f はy方向の平行移動

- 最後の行は一定のまま
スケールファクターとスキューファクターは倍数です。e とf は座標空間の単位で、translate(x,y) メソッドの単位と同じです。
transform()も参照してください 。
object stroke() |
現在のストロークスタイルでサブパスを描画します。
strokeStyle およびW3C 2d context standard for stroke も参照して ください。
(x,y,w,h) で指定された矩形のパスを、strokeStyle,lineWidth,lineJoin, (適切な場合)miterLimit 属性を用いて描きます。
object strokeText(text, x, y) |
与えられたtext を、 (x,y) で指定された位置で描画します。
与えられたtext を、 与え ら れた カ レ ン ト コ ン テキス ト フ ォ ン ト か ら 生成 さ れた閉 じ たサブパスの集合 と し てパスに追加 し ます。
サブパスは、 テキス ト のベース ラ イ ンの左端が、 (x,y) で指定 し た点にあ る よ う に配置 さ れます。
こ の メ ソ ッ ド はsetTransform () と 非常に似てい ますが、 古い変換行列を置 き 換え る のではな く 、 与え ら れた変換行列をカ レ ン ト 行列に乗算す る こ と に よ っ て適用 し ます。
setTransform(a,b,c,d,e,f) メソッドは,実際には現在の変換行列を単位行列にリセットし,同じ引数で transform(a,b,c,d,e,f) メソッドを呼び出します.
setTransform()も参照してください 。
キャンバスの原点を、座標空間単位で水平距離x 、垂直距離y だけ移動します。
原点を平行移動することで、形状ごとに座標を手動で測定することなく、キャンバス上にさまざまなオブジェクトのパターンを描くことができます。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.