SelectionRectangle QML Type
TableView 内部の表セルを選択するために使用される。
| Import Statement: | import QtQuick.Controls |
| Since: | Qt 6.2 |
| Inherits: |
プロパティ
- active : bool
- bottomRightHandle : Component
- dragging : bool
- selectionMode : enumeration
- target : Item
- topLeftHandle : Component
付属物件
詳細説明

SelectionRectangle は、TableView で表のセルを選択するために使用されます。ビューポート内でポインタをドラッグするか、セルの上で長押しすることで選択を開始できます。
SelectionRectangle がセルを選択できるようにするには、TableView にItemSelectionModel が割り当てられている必要があります。ItemSelectionModel はモデル上で行われた選択を保存し、ユーザーがどのセルを選択したかをクエリするために使用することができます。
次の例は、SelectionRectangle がTableView をターゲットにする方法を示しています:
TableView { id: tableView anchors.fill: parent clip: true acceptedButtons: Qt.NoButton // mouse-drag changes selection model: TableModel { TableModelColumn { display: "name" } TableModelColumn { display: "age" } rows: [ { "name": "Harry", "age": "11" }, { "name": "Hedwig", "age": "8" } ] } selectionModel: ItemSelectionModel { model: tableView.model } delegate: TableViewDelegate { padding: 2 } } SelectionRectangle { target: tableView }
注: SelectionRectangle自体は、選択の一部として表示されません。デリゲート(topLeftHandle やbottomRightHandle )のみが使用されます。rendering the TableView delegate as selected も参照してください。
TableView 、TableView::selectionModel 、ItemSelectionModelも参照して ください。
プロパティ・ドキュメンテーション
active : bool |
このプロパティは、ユーザーが選択を行っている間、true 。ユーザーが選択を開始してから、ビューポート内をタップするなどして再び選択が削除されるまで、選択はアクティブになります。
bottomRightHandle : Component |
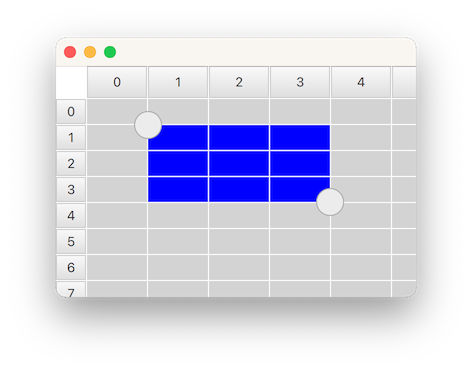
このプロパティは、選択矩形の左上隅の中央に表示されるデリゲートを保持します。ハンドルが提供されている場合、ユーザーはそれをドラッグして選択範囲を調整することができます。
デフォルトでは、選択範囲が削除されたときにハンドルが非表示になることはありません。その代わり、これはデリゲートの責任であり、カスタムフェードアウトアニメーションのために開きます。ハンドルを確実に非表示にする最も簡単な方法は、visible をSelectionRectangle のactive ステートにバインドすることです:
SelectionRectangle { bottomRightHandle: Rectangle { width: 20 height: 20 visible: SelectionRectangle.control.active } }
右下に選択ハンドルを表示したくない場合は、このプロパティをnull に設定してください。
topLeftHandleも参照してください 。
dragging : bool |
このプロパティは、ユーザが選択矩形を調整するためにポインタドラッグやハンドルドラッグを行うたびに、true 。
selectionMode : enumeration |
このプロパティは、選択を開始するタイミングを保持します。
| 定数 | 説明 |
|---|---|
SelectionRectangle.Drag | ビューポート内でポインタドラッグを行うと、選択が開始されます。 |
SelectionRectangle.PressAndHold | セルを長押しすると選択が開始されます。 |
SelectionRectangle.Auto | SelectionRectangle は、target と使用中の入力デバイスに基づいて、使用するモードを選択します。通常、マウスを使用している場合はDrag 、タッチスクリーンを使用している場合はPressAndHold 。ただし、Drag はフリックと衝突しない場合にのみ使用されます。競合を避ける1つの方法は、acceptedButtons をQt.NoButton に設定することで、マウスドラッグによるフリックを無効にすることです。この場合、マウスホイールやタッチパッドによるスクロールジェスチャは機能し続け、タッチスクリーンによるフリックも機能し続け、タッチスクリーンの選択は長押しで開始できます。別の方法としては、interactive をfalse に設定することで、フリックとスクロールを完全に無効にすることができます(おそらくこれは、UIの何らかのモードにおいて、一時的にのみ行うべきでしょう)。さらに別の方法としては、ScrollView (デフォルトではマウスイベントに対してフリックがオフになっている)の中にTableView を配置することです。 |
デフォルト値はAuto です。
target : Item |
このプロパティは、SelectionRectangle が動作するTableView を保持します。
topLeftHandle : Component |
このプロパティは、選択矩形の左上隅の中央に表示されるデリゲートを保持します。ハンドルが提供されている場合、ユーザーはそれをドラッグして選択範囲を調整することができます。
デフォルトでは、選択範囲が削除されたときにハンドルが非表示になることはありません。その代わり、これはデリゲートの責任であり、カスタムフェードアウトアニメーションのために開きます。ハンドルを確実に非表示にする最も簡単な方法は、visible をSelectionRectangle のactive ステートにバインドすることです:
SelectionRectangle { topLeftHandle: Rectangle { width: 20 height: 20 visible: SelectionRectangle.control.active } }
左上に選択ハンドルを表示したくない場合は、このプロパティをnull に設定してください。
bottomRightHandleも参照してください 。
Attached Property ドキュメント
SelectionRectangle.control : SelectionRectangle |
この Attached プロパティは、デリゲートのインスタンスを管理するSelectionRectangle を保持します。各ハンドルインスタンスにアタッチされます。
SelectionRectangle.dragging : bool |
この Attached プロパティは、ユーザーがハンドル上でドラッグしている場合にtrue になります。各ハンドルインスタンスにアタッチされます。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

