Qt Quick ハウツー
このページは、Qt Quick で特定のタスクを実行するための、最もシンプルで最良の方法を示す、簡単に発見できる便利なリファレンスを提供することを目的としています。各ソリューションは QML や C++ のコードスニペットを提供し、Qt によって自動的にテストされます。
どのようにすればよいのでしょうか?
- ボタンがクリックされたときに QML から C++ 関数を呼び出す
- どの項目にフォーカスが当たっているかを確認する
- AndroidのTimePickerDialogのようなタイムピッカーを作成する
- JavaScriptでC++の列挙型を使う
- ゲージを作成する
ボタンクリック時にQMLからC++関数を呼び出す
C++の型は、アプリケーション内のQMLファイルからグローバルに利用可能であるべきだ、と仮定すると、最も単純な方法は、QML_SINGLETONでQMLのシングルトンにすることです。例えば、ヘッダーファイルbackend.h :
#include <QObject> #include <QQmlEngine> class Backend : public QObject { Q_OBJECT QML_ELEMENT QML_SINGLETON public: Q_INVOKABLE void doStuff(); };
backend.cpp:
#include "backend.h"#include <QDebug>voidBackend::doStuff(){ qDebug() << "Did stuff!"; }
そうすれば、どのQMLファイルからでもその関数を呼び出すことができます:
import QtQuick.Controls import MyModule ApplicationWindow { width: 400 height: 400 title: qsTr("C++ Button example") Button { text: qsTr("Click me") onClicked: Backend.doStuff() } }
C++の型がQMLファイルの一部からしか利用できない場合は、QML_ELEMENT の利用を検討してください。C++の型をQMLに公開する方法については、C++とQMLの正しい統合方法の選択 を参照してください。
この例では、Backend 型がQMLモジュールで利用可能であることを前提にしています。CMakeでは、qt_add_qml_moduleでこれを行います。QMLアプリケーションのビルドを参照してください。
どの項目にフォーカスが当たっているかを見る
ウィンドウのactiveFocusItem プロパティ用のプロパティ変更シグナルハンドラを書いてください:
import QtQuick import QtQuick.Controls ApplicationWindow { width: 400 height: 400 visible: true title: qsTr("Active focus debugging example") onActiveFocusItemChanged: print("activeFocusItem: " + activeFocusItem) Row { TextField { objectName: "textField1" } TextField { objectName: "textField2" } } }
これは、現在アクティブなフォーカスを持つ項目をコンソールに表示する。出力が有用であることを確実にするために、各項目に説明的なobjectName を与える。
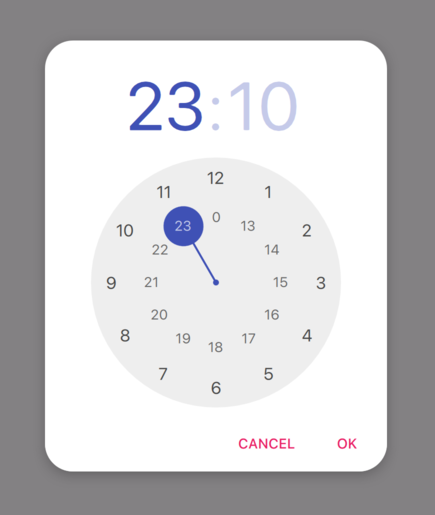
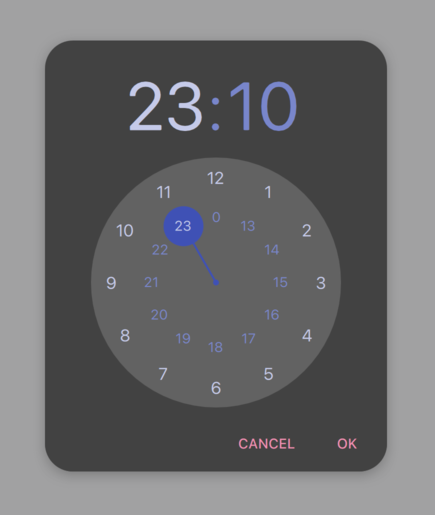
AndroidのTimePickerDialogのようなタイムピッカーを作成します。
いくつかのQMLファイルからなるサンプルを用意しました。これらのQMLファイルは、あなたのアプリケーションで次のように使うことができます:
import QtQuick import QtQuick.Layouts import QtQuick.Controls.Material ApplicationWindow { id: window width: 600 height: 600 visible: true title: qsTr("Time Picker Example") Material.theme: darkThemeSwitch.checked ? Material.Dark : Material.Light // Shows the selected time and opens the dialog. TimeComponentLabel { id: openDialogLabel width: parent.width - 80 anchors.centerIn: parent font.pixelSize: Qt.application.font.pixelSize * 8 renderTypeQuality: Text.VeryHighRenderTypeQuality interactive: !timePickerDialog.opened text: Qt.formatTime(new Date(1970, 1, 1, timePickerDialog.hours, timePickerDialog.minutes), "hh:mm") onTapped: timePickerDialog.openWithMode(TimePicker.Mode.Hours) } ColumnLayout { // We always want the openDialogLabel to be centered in the window, not us. // For that reason, we use anchors rather than putting the root items into a ColumnLayout. anchors.horizontalCenter: parent.horizontalCenter anchors.top: openDialogLabel.bottom anchors.topMargin: 24 spacing: 12 Switch { id: is24HourSwitch text: qsTr("24 Hour") checked: timePickerDialog.is24Hour } Switch { id: darkThemeSwitch text: qsTr("Dark") } } TimePickerDialog { id: timePickerDialog anchors.centerIn: parent is24Hour: is24HourSwitch.checked onTimeAccepted: print("A time was chosen - do something here!") } }
明るいテーマのTimePickerDialog。 |
ダークテーマのTimePickerDialog。 |
JavaScriptでC++のenumを使う
C++の列挙型をJavaScriptに公開するには(つまり、QQmlEngine やQQmlApplicationEngine ではなくQJSEngine )、QJSEngine::newQMetaObject ()を使用します:
QJSEngine engine; engine.installExtensions(QJSEngine::AllExtensions); QJSValue backendJsMetaObject = engine.newQMetaObject(&Backend::staticMetaObject); engine.globalObject().setProperty("Backend", backendJsMetaObject); Backend backend(&engine); const bool loaded = backend.load();
そうすれば、JavaScriptから列挙型を使用できます:
export function backendStatusUpdate(backendStatus) {
if (backendStatus === Backend.Error) {
console.warn("Error!")
return
}
console.log("Backend loaded successfully")
}QQmlEngine QQmlApplicationEngineC++とQMLの正しい統合方法の選択」を参照してください。
backend.h:
#include <QObject> #include <QJSEngine> class Backend : public QObject { Q_OBJECT public: Backend(QJSEngine *engine); enum Status { Unknown, Error, Loading, Loaded }; Q_ENUM(Status) bool load(); private: QJSEngine *mEngine = nullptr; };
backend.cpp:
#include "backend.h"Backend::Backend(QJSEngine*engine) : mEngine(engine) { }boolBackend::load() {// ここで読み込みを行う... constQJSValuemodule= mEngine->importModule(":/script.mjs");if(module.isError()) { // ここで読み込みを行う。 qWarning() << "Error loading script.mjs:" << module.toString(); return false; }constQJSValuefunction=module.property("backendStatusUpdate");if(!function.isCallable()) { } const qWarning() << "backendStatusUpdate script function is not callable!"; return false; }constQJSValuefunctionResult=function.call(QJSValueList()<<読み込まれた);if(functionResult.isError()) { { { functionResult.isError()) qWarning() << "backendStatusUpdate script function had errors:" << functionResult.toString(); return false; }return true; }
詳細はQObject Integration を参照。
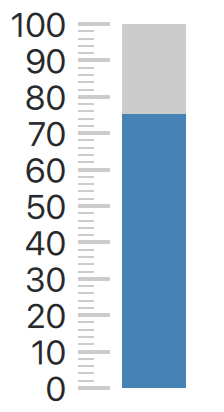
ゲージの作成
いくつかのC++ ファイルと QML ファイルからなるサンプルを用意しました。これらのファイルは、以下のようにアプリケーションで使用することができます:
import QtQuick.Controls import GaugeHowTo ApplicationWindow { width: 400 height: 400 title: qsTr("Gauge example") Gauge { minimumValue: 0 value: 75 maximumValue: 100 } }

© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.