Qt Quick 例題 - MouseArea
これはQMLにおけるMouseArea 型の例です。

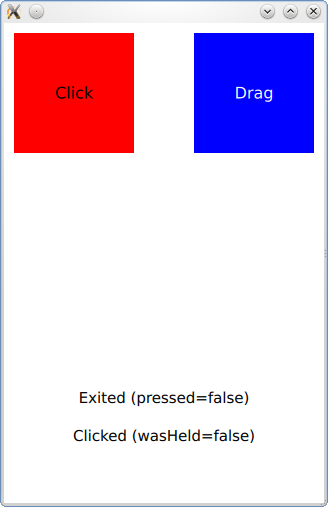
MouseAreaの例では、クリックやドラッグに反応する方法をMouseArea 。 詳細については、Important Concepts InQt Quick - User Inputを参照してください。
例の実行
から例を実行します。 Qt Creatorからサンプルを実行するには、Welcome モードを開き、Examples からサンプルを選択します。詳細については、Qt Creator: チュートリアル を参照してください:ビルドと実行。
MouseAreaの動作
赤い四角の中をクリックすると、Text タイプは、QMLで利用可能なクリックのプロパティをいくつかリストアップします。マウスが押されている間、赤い四角の不透明度は減少し、MouseArea の中に残ります。
MouseArea 、その中でクリックやその他の離散的な操作が起こるとシグナルが発せられます。
onPressAndHold: btn.text = qsTr('Press and hold') onClicked: (mouse) => { btn.text = qsTr('Clicked (wasHeld=') + mouse.wasHeld + ')' } onDoubleClicked: btn.text = qsTr('Double clicked')
MouseArea を使用してアイテムをドラッグすることもできます。dragプロパティのパラメータを設定することで、ユーザーがマウス領域の境界内でドラッグを開始すると、ターゲットアイテムがドラッグされます。
drag.target: blueSquare drag.axis: Drag.XAndYAxis drag.minimumX: 0 drag.maximumX: box.width - parent.width drag.minimumY: 0 drag.maximumY: box.height - parent.width
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

