Qt Quick Particles 使用例 - エミッタ
QMLパーティクルシステムでEmittersを使用するサンプル集です。

これは、パーティクルシステムでエミッタを使うことに関連した、小さなQMLの例を集めたものです。それぞれの例は、特定のタイプや特徴を強調した小さなQMLファイルです。
Velocity from motionは、主にエミッタを動かすことで、パーティクルが強く動く効果を与えます:
Emitter { id: trailsNormal system: sys1 emitRate: 500 lifeSpan: 2000 y: mouseArea.pressed ? mouseArea.mouseY : circle.cy x: mouseArea.pressed ? mouseArea.mouseX : circle.cx velocity: PointDirection {xVariation: 4; yVariation: 4;} acceleration: PointDirection {xVariation: 10; yVariation: 10;} velocityFromMovement: 8 size: 8 sizeVariation: 4 }
burstとpulseは、2つのエミッタに対してburstメソッドとpulseメソッドを呼び出します。
if (root.lastWasPulse) { burstEmitter.burst(500); root.lastWasPulse = false; } else { pulseEmitter.pulse(500); root.lastWasPulse = true; }
burstは放出するパーティクルの数を引数にとり、pulseは放出するミリ秒数を引数にとることに注意してください。これにより、この例で簡単にわかるように、若干異なる動作が得られます。
カスタムEmitterはemitParticlesシグナルに接続して、パーティクルデータに任意の値を設定して放出します;
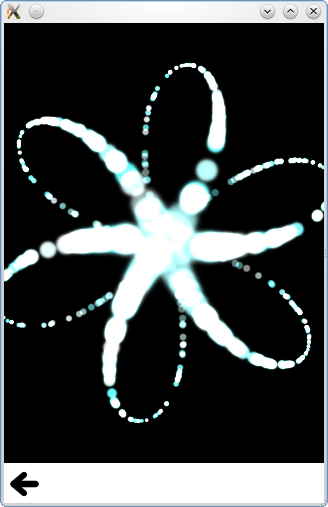
onEmitParticles: (particles) => { for (var i=0; i<particles.length; i++) { let particle = particles[i]; particle.startSize = Math.max(02,Math.min(492,Math.tan(particle.t/2)*24)); let theta = Math.floor(Math.random() * 6.0); particle.red = theta == 0 || theta == 1 || theta == 2 ? 0.2 : 1; particle.green = theta == 2 || theta == 3 || theta == 4 ? 0.2 : 1; particle.blue = theta == 4 || theta == 5 || theta == 0 ? 0.2 : 1; theta /= 6.0; theta *= 2.0*Math.PI; theta += sys.convert(sys.petalRotation);//Convert from degrees to radians particle.initialVX = sys.petalLength * Math.cos(theta); particle.initialVY = sys.petalLength * Math.sin(theta); particle.initialAX = particle.initialVX * -0.5; particle.initialAY = particle.initialVY * -0.5; } }
これは、6つの回転スポークでカーブしたパーティクルを放出するために使用されます。
Emit maskはEmitterにイメージマスクを設定し、任意の形状から放出する。
shape: MaskShape { source: "images/starfish_mask.png" }
Maximum emittedは一度に一定数以上のパーティクルを放出しません。この例では、制限に達したときに何が起こるかを簡単に見ることができます。
Shape and Directionは塗りつぶされていないEllipse形状からパーティクルを放出します。TargetDirection
shape: EllipseShape {fill: false} velocity: TargetDirection { targetX: root.width/2 targetY: root.height/2 proportionalMagnitude: true magnitude: 0.5 }
これにより、パーティクルは楕円の中心に向かって、楕円の輪郭を保ったまま比例した速度で移動します。
TrailEmitter このタイプを使用して、シーン内の火のパーティクルを追いかけるように煙のパーティクルを追加します。
onEmitParticles: (particles) => { for (var i=0; i<particles.length; i++) { let particle = particles[i]; particle.startSize = Math.max(02,Math.min(492,Math.tan(particle.t/2)*24)); let theta = Math.floor(Math.random() * 6.0); particle.red = theta == 0 || theta == 1 || theta == 2 ? 0.2 : 1; particle.green = theta == 2 || theta == 3 || theta == 4 ? 0.2 : 1; particle.blue = theta == 4 || theta == 5 || theta == 0 ? 0.2 : 1; theta /= 6.0; theta *= 2.0*Math.PI; theta += sys.convert(sys.petalRotation);//Convert from degrees to radians particle.initialVX = sys.petalLength * Math.cos(theta); particle.initialVY = sys.petalLength * Math.sin(theta); particle.initialAX = particle.initialVX * -0.5; particle.initialAY = particle.initialVY * -0.5; } }
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

