ベクトル画像の例
Qt Quick の例は Qt SVGVectorImage とsvgtoqml の違いを示す例です。

Qt アプリケーションに 2 次元のベクトル画像を含めるには、いくつかの方法があります。この例では、SVG フォーマットに焦点を当て、Qt でどのように使用できるかを説明します。ベースラインとして、Qt はSVG Tiny 1.2 プロファイルの静的機能をサポートしています。さらに Qt SVGオプションでフルプロファイルの機能をサポートしていますが、この例では使用しません。
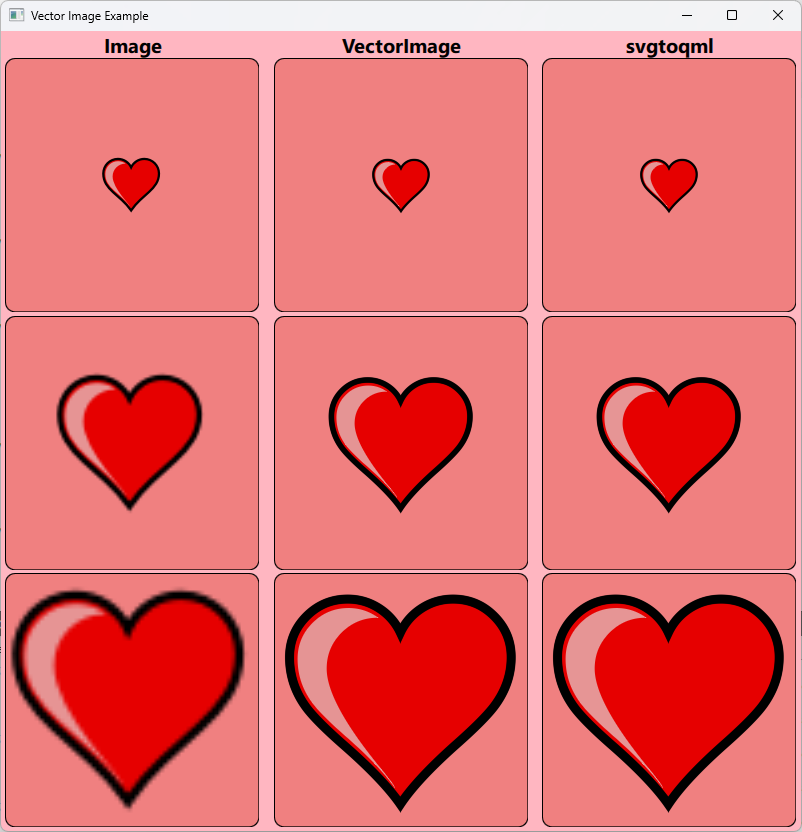
この例では、3x3 のセルを格子状に並べ、それぞれに同じ心臓のベクトル画像を配置しています。心臓の画像は、例とともにSVG ファイルとして提供されます。
グリッドでは、各行が異なるスケールファクター(それぞれ1倍、2.5倍、4倍)で画像を示しています。
各列は、Qt でベクターグラフィックスをレンダリングする異なる方法を表しています。一番左の列はImage コンポーネント、中央の列はVectorImage コンポーネント、一番右の列はsvgtoqmlツールを使用して作成されたQML 表現です。
ベクター・グラフィックスをレンダリングする各手法には、それぞれ利点と欠点があり、異なる使用ケースに対応しています。どちらを使うべきか、十分な情報を得た上で決定するためには、それぞれの違いを詳しく理解することが役立ちます。
Image コンポーネントと Qt SVG
Image 要素を使用し、SVG ファイルをソースとして設定すると、 の画像形式プラグインが起動します。 Qt SVG.このプラグインはSVG ファイルを解析し、QPainter のソフトウェア・ラスタライザを使ってラスタライズし、Qt Quick にピックスマップ画像として提供します。これは、QSvgRenderer クラスを使って画像を描画するのと同じことです。
Image { sourceSize: Qt.size(topLevel.sourceSize, topLevel.sourceSize) source: "heart.svg" }
ベクター画像は特定のサイズでラスタライズされるため、Image に適用する変換はすべてラスタライズされた画像に適用されます。その結果、ピクセル化アーチファクトや不均一な曲線が発生する可能性があります。
Image を使ってベクター画像を読み込む場合、表示する予定の正確なサイズで画像をリクエストするのが最も効果的です。Image 、一番上の行に1倍の縮尺で表示されると、他の画像と同じように見えますが、縮尺が大きくなるとぼやけた感じになります。
画像が単一のサイズでしか表示されない場合は、通常、これが最もパフォーマンスの高いオプションになります。指定されたサイズで画像をラスタライズするためのスタートアップ・コストはかかりますが、この後、データを画面にコピーするコストは非常に低くなります。
しかし、画像が複数の異なるサイズで要求されると、起動コストは増大し、累積メモリ消費量も増大します。画像のアニメーションズームは、ローエンドのデバイスでフルフレームレートで実行するにはコストがかかりすぎることがよくあります。これらは、VectorImage とsvgtoqml を考慮すべきユースケースです。
VectorImage コンポーネント
Image の代替として、Qt はVectorImage コンポーネントを提供しています。このコンポーネントは、SVG の画像をQt Quick のベクターグラフィックス表現に変換し、画面にレンダリングされる際にグラフィックスHW上でオンデマンドでラスタライズを行います。
VectorImage { width: topLevel.sourceSize height: topLevel.sourceSize preferredRendererType: VectorImage.CurveRenderer source: "heart.svg" }
画像はあらかじめラスタライズされていないため、元の形状への忠実度を失うことなく、画像に変換を適用することができます。この例では、VectorImage.CurveRenderer レンダラー・タイプを使用していることに注意してください。これは、画像が変換され、アンチエイリアシングが必要な場合に推奨されます。
つまり、任意のサイズで画像を表示し、画像のスケールをアニメーション化することができます。しかし、VectorImage がスクリーンにレンダリングされるとき、Image をレンダリングするよりも若干高いコストがかかります。これは、曲線のラスタライズが、コンポーネントがレンダリングされるたびに行われるためで、前もって行われるわけではないからです。
したがって、VectorImage は、サイズが頻繁に変更されるベクターグラフィックに最も適しています。また、画像の出力先サイズが非常に大きく、メモリ消費が懸念される場合にも適しています。Image を使用する場合、完全なラスタライズ画像をグラフィックス・メモリに保存する必要があります。したがって、メモリ消費量は画像サイズに比例します。VectorImage で消費されるメモリは、レンダリング先のサイズに関係なく同じです。
svgtoqmlツール
VectorImage コンポーネントはSVG ファイルを解析し、実行時にQt Quick アイテムの等価なシーンを構築します。
SVG がアプリケーション資産の一部である場合、svgtoqmlツールを使用することで、作業の一部を前もって行うことができます。このツールは、VectorImage と同じシーンを作成しますが、ランタイムで構築する代わりに、アプリケーションプロジェクトに含めることができるQML ファイルを作成します。
この例では、heart.svg ファイルは、Heart.qml というファイルに事前変換されています。これは、他のQt Quick アイテムと同様に、シーン内でインスタンス化することができます。
Heart { width: topLevel.sourceSize height: topLevel.sourceSize }
この方法を使用すると、アプリケーションを起動するたびにSVG ファイルを解析する必要がなくなります。さらに、svgtoqml ツールは、形状を最適化して分析し、ランタイム処理をさらに高速化するヒントをレンダラーに提供することができます。
svgtoqmlツールは、VectorImage と同じ使用ケースを考慮する必要があり、アプリケーションのビルド時にSVG ファイルがアセットとして利用可能で、アプリケーションのエンドユーザーによって提供されない場合は、常に優先されるべきです。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

