Qt Quick 3D - ライトの例
さまざまなライトタイプの使用例を示します。

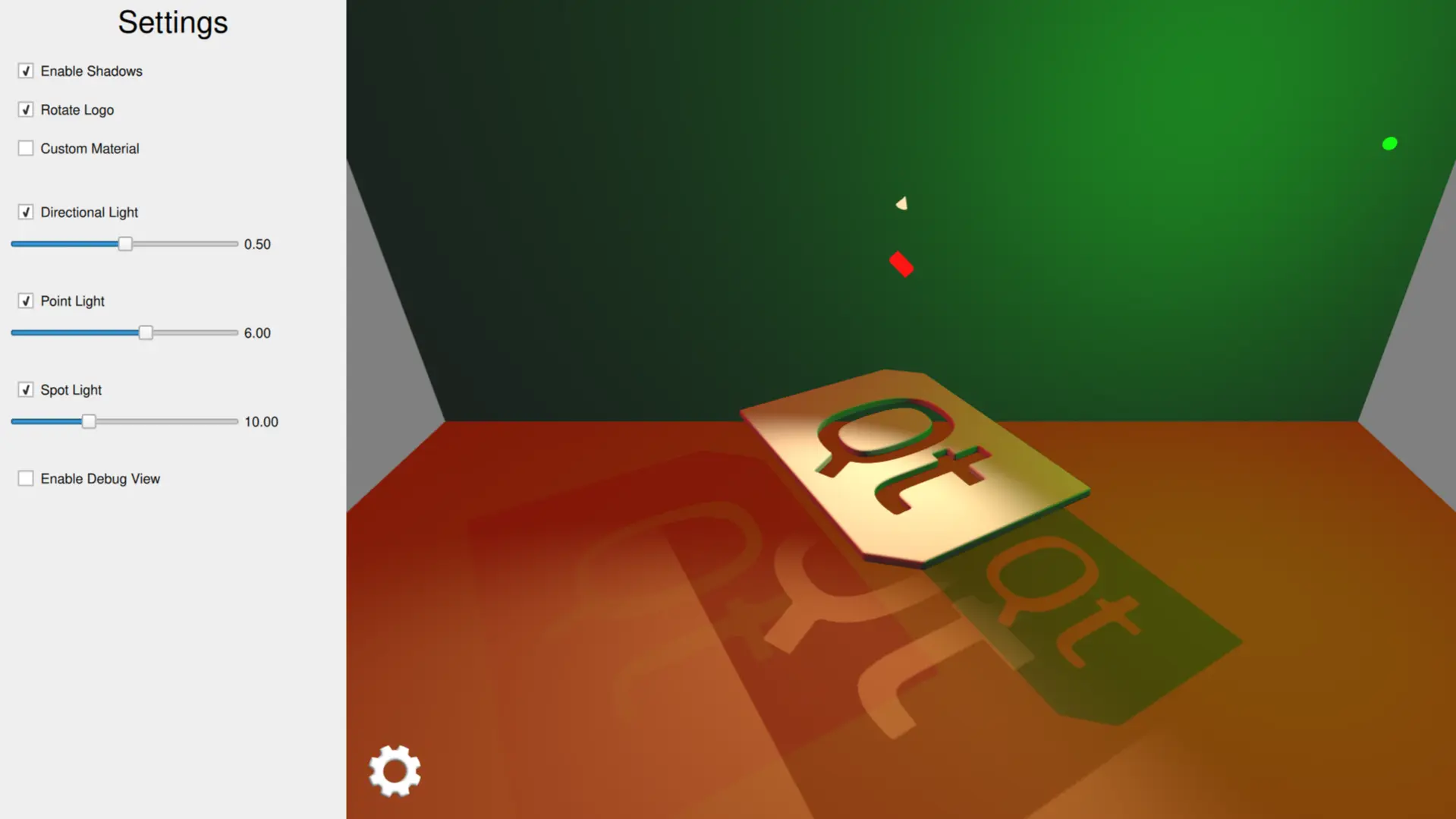
この例では、アプリケーションで3つの異なるライトタイプを使用するデモンストレーションを行います。
シーンライトの設定
指向性ライト
指向性ライトは、無限に遠くにある正体不明の光源から一方向に光を照射します。これは、現実世界での太陽光の仕組みに似ています。指向性ライトは無限の範囲を持ち、減衰しません。
私たちは、指向性光が赤色に発光するように設定し、X軸を中心に回転するようにアニメーションさせました。
DirectionalLight { id: light1 color: Qt.rgba(1.0, 0.1, 0.1, 1.0) ambientColor: Qt.rgba(0.1, 0.1, 0.1, 1.0) position: Qt.vector3d(0, 200, 0) rotation: Quaternion.fromEulerAngles(-135, -90, 0) shadowMapQuality: Light.ShadowMapQualityVeryHigh pcfFactor: 1 visible: directionalLightCheckBox.checked castsShadow: checkBoxShadows.checked brightness: directionalLightSlider.value SequentialAnimation on rotation { loops: Animation.Infinite QuaternionAnimation { to: Quaternion.fromEulerAngles(-45, -90, 0) duration: 2000 easing.type: Easing.InOutQuad } QuaternionAnimation { to: Quaternion.fromEulerAngles(-135, -90, 0) duration: 2000 easing.type: Easing.InOutQuad } } }
点光源
点光源は球体と表現することができ、光の中心からすべての方向に等しい強さで光を放ちます。これは電球の発光に似ています。
点光源を緑色に発光するように設定し、その位置をx座標でアニメーションさせます。
PointLight { id: light2 color: Qt.rgba(0.1, 1.0, 0.1, 1.0) ambientColor: Qt.rgba(0.1, 0.1, 0.1, 1.0) position: Qt.vector3d(0, 300, 0) shadowMapFar: 2000 shadowMapQuality: Light.ShadowMapQualityHigh visible: pointLightCheckBox.checked castsShadow: checkBoxShadows.checked brightness: pointLightSlider.value SequentialAnimation on x { loops: Animation.Infinite NumberAnimation { to: 400 duration: 2000 easing.type: Easing.InOutQuad } NumberAnimation { to: 0 duration: 2000 easing.type: Easing.InOutQuad } } }
スポットライト
スポット・ライトはポイント・ライトと似ていますが、すべての方向ではなく、ある方向に向かって円錐状に光を放ちます。円錐の角度を除けば、スポットライトはポイントライトと同じ特性を持っています。
スポットライトを暖色系に設定し、y座標で回転するようにアニメートします。
SpotLight { id: light4 color: Qt.rgba(1.0, 0.9, 0.7, 1.0) ambientColor: Qt.rgba(0.0, 0.0, 0.0, 0.0) position: Qt.vector3d(0, 250, 0) eulerRotation.x: -45 shadowMapFar: 2000 shadowMapQuality: Light.ShadowMapQualityHigh visible: spotLightCheckBox.checked castsShadow: checkBoxShadows.checked brightness: spotLightSlider.value coneAngle: 110 innerConeAngle: 70 PropertyAnimation on eulerRotation.y { loops: Animation.Infinite from: 0 to: -360 duration: 10000 } }
シーンモデルの設定
まず、2つの矩形モデルを追加して、シーンの床と後ろの壁として機能させます。これらは光の影を見るのに便利です。
Model { source: "#Rectangle" y: -200 scale: Qt.vector3d(15, 15, 15) eulerRotation.x: -90 materials: [ PrincipledMaterial { baseColor: Qt.rgba(0.8, 0.6, 0.4, 1.0) } ] } Model { source: "#Rectangle" z: -400 scale: Qt.vector3d(15, 15, 15) materials: [ PrincipledMaterial { baseColor: Qt.rgba(0.8, 0.8, 0.9, 1.0) } ] }
次に、y軸を中心に回転するメインのロゴモデルを追加します。
Model { id: logoDefault source: "qtlogo.mesh" scale: Qt.vector3d(5000, 5000, 5000) property variant material materials: [ material ] property bool animate: true NumberAnimation on eulerRotation.y { running: logoDefault.animate loops: Animation.Infinite duration: 5000 from: 0 to: -360 } }
また、各ライトタイプの位置と回転を示すために、小さな立方体モデルも追加します。これらのキューブは、ユーザーが関連するスライダーにアクセスすると、大きく拡大します。
Model { // Directional Light Marker property real size: directionalLightSlider.highlight ? 0.2 : 0.1 source: "#Cube" position: light1.position rotation: light1.rotation scale: Qt.vector3d(size, size, size * 2) materials: [ PrincipledMaterial { baseColor: light1.color lighting: PrincipledMaterial.NoLighting } ] castsShadows: false visible: directionalLightCheckBox.checked } Model { // Point Light Marker source: "#Sphere" position: light2.position rotation: light2.rotation property real size: pointLightSlider.highlight ? 0.2 : 0.1 scale: Qt.vector3d(size, size, size) materials: [ PrincipledMaterial { baseColor: light2.color lighting: PrincipledMaterial.NoLighting } ] castsShadows: false visible: pointLightCheckBox.checked } Node { // Spot Light Marker position: light4.position rotation: light4.rotation property real size: spotLightSlider.highlight ? 0.2 : 0.1 scale: Qt.vector3d(size, size, size) Model { source: "#Cone" castsShadows: false eulerRotation.x: 90 materials: PrincipledMaterial { baseColor: light4.color lighting: PrincipledMaterial.NoLighting } } visible: spotLightCheckBox.checked }
設定パネルから、シャドウを有効にしたり、各ライトの可視性と明るさを個別にコントロールしたりできます。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

