コンポジターの概要
コンポジターの概要 グリッド内のクライアントを切り替える方法を紹介します。
イントロダクション
Overview Compositor は、現在接続されているクライアントのグリッドからアプリケーションを選択して起動する方法を説明します。

を作成するための基本的な原則を紹介します。 Qt Wayland CompositorをQtで作成する基本的な原理については、Minimal QML exampleを参照してください。
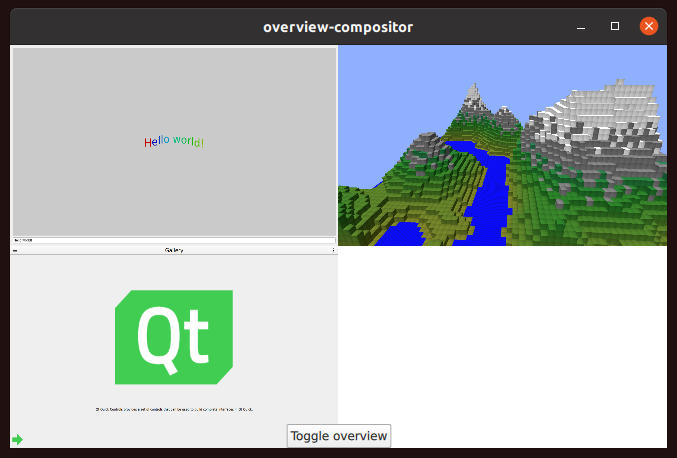
アプリケーショングリッド
この例では、コンポジターは2つの異なる操作モードをサポートしています:
- フルスクリーンモードでは、1つのアプリケーションウィンドウがコンポジターウィンドウ全体を占め、対話が可能です。
- すべてのアプリケーションウィンドウがグリッドに表示されるオーバービューモード。グリッド内のウィンドウをクリックすると、そのウィンドウが選択されます。コンポジターはフルスクリーンモードになり、選択されたアプリケーションウィンドウが表示されます。
クライアントがコンポジターに接続してトップレベルのサーフェスを作成すると、サーフェスはシェル拡張に接続されます。この例ではXdgShell 拡張機能のみをサポートしているので、クライアントはこれに接続します。
XdgShell { onToplevelCreated: (toplevel, xdgSurface) => { toplevels.append({xdgSurface}); toplevel.sendFullscreen(Qt.size(win.pixelWidth, win.pixelHeight)); } }
各サーフェスに対して、フルスクリーンとして設定するようにクライアントに指示します。さらに、サーフェスは簡単にアクセスできるようにListModel に追加されます。
このモデルは、Repeater で使用され、Grid の中にShellSurfaceItems を作成します。Grid コンポーネントは、アイテムをグリッドに配置します。
Repeater { model: toplevels Item { width: win.width height: win.height ShellSurfaceItem { anchors.fill: parent shellSurface: xdgSurface onSurfaceDestroyed: toplevels.remove(index) } MouseArea { enabled: grid.overview anchors.fill: parent onClicked: { grid.selected = index; grid.overview = false; } } } }
各アイテムに対して、MouseArea を作成します。この はアイテムを覆い、すべてのマウス入力とタッチ入力を受け付けます。これはコンポジターがオーバービューモードのときだけアクティブになり、クリックされたアプリケーションをアクティブにします。
コンポジターがフルスクリーンモードになると、同じGrid コンポーネントが使用されますが、選択された1つのセルがコンポジターのウィンドウを埋める位置に拡大・縮小されます。このアイデアは、選択されたセルを「ズームイン」して、ユーザーがそのセルに含まれるアプリケーションと対話できるようにすることです。
transform: [ Scale { xScale: grid.overview ? (1.0/grid.columns) : 1 yScale: grid.overview ? (1.0/grid.columns) : 1 Behavior on xScale { PropertyAnimation { easing.type: Easing.InOutQuad; duration: 200 } } Behavior on yScale { PropertyAnimation { easing.type: Easing.InOutQuad; duration: 200 } } }, Translate { x: grid.overview ? 0 : win.width * -grid.selectedColumn y: grid.overview ? 0 : win.height * -grid.selectedRow Behavior on x { PropertyAnimation { easing.type: Easing.InOutQuad; duration: 200 } } Behavior on y { PropertyAnimation { easing.type: Easing.InOutQuad; duration: 200 } } } ]
ウィンドウの下側に、モードを切り替えるボタンがあります。これはコンポジターがフルスクリーンモードである間にアプリケーショングリッドを戻すために使用できます。
この例では、コンポジターが異なるモードでクライアントをビジュアル化する1つの方法を示しています。同じような効果を得るもう1つの方法は、同じサーフェスを参照する複数のQt Quick アイテムを作成することです。デモはMulti Outputの例を参照してください。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

