ウィジェット・チュートリアル - 入れ子のレイアウト
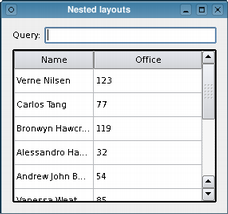
ウィジェットが他のウィジェットを含むことができるように、レイアウトを使用して、ウィジェットを異なるレベルでグループ化することができます。ここでは、クエリの結果を表示するテーブルビューの上に、ウィンドウの上部にライン編集と一緒にラベルを表示します。
queryLayout は、QLabel とQLineEdit ウィジェットを横に並べたQHBoxLayout であり、mainLayout は、queryLayout とQTableView を縦に並べたQVBoxLayout である。
#include <QtWidgets> int main(int argc, char *argv[]) { QApplication app(argc, argv); QWidget window; QLabel *queryLabel = new QLabel( QApplication::translate("nestedlayouts", "Query:")); QLineEdit *queryEdit = new QLineEdit(); QTableView *resultView = new QTableView(); QHBoxLayout *queryLayout = new QHBoxLayout(); queryLayout->addWidget(queryLabel); queryLayout->addWidget(queryEdit); QVBoxLayout *mainLayout = new QVBoxLayout(); mainLayout->addLayout(queryLayout); mainLayout->addWidget(resultView); window.setLayout(mainLayout); // Set up the model and configure the view... window.setWindowTitle( QApplication::translate("nestedlayouts", "Nested layouts")); window.show(); return app.exec(); } |  |
resultView テーブルの上にqueryLayout を挿入するために、mainLayout のaddLayout() 関数を呼び出していることに注意してください。
QTableView ウィジェットresultView で表示されるデータを含むモデルをセットアップするコードは省略しました。完全性を期すため、以下にこれを示します。
Qt では、QHBoxLayout とQVBoxLayout の他に、QGridLayout とQFormLayout のクラスも用意されており、より複雑なユーザインタフェースをサポートしています。これらは、Qt Widgets Designerを実行すると見ることができます。
モデルのセットアップ
上のコードでは、レイアウトの使用に集中したかったので、テーブルのデータがどこから来たかを示しませんでした。ここでは、モデルが行に対応するいくつかの項目を保持し、それぞれが2つの列のデータを含むように設定されていることがわかります。
QStandardItemModel model; model.setHorizontalHeaderLabels({ QApplication::translate("nestedlayouts", "Name"), QApplication::translate("nestedlayouts", "Office") }); const QStringList rows[] = { QStringList{ QStringLiteral("Verne Nilsen"), QStringLiteral("123") }, QStringList{ QStringLiteral("Carlos Tang"), QStringLiteral("77") }, QStringList{ QStringLiteral("Bronwyn Hawcroft"), QStringLiteral("119") }, QStringList{ QStringLiteral("Alessandro Hanssen"), QStringLiteral("32") }, QStringList{ QStringLiteral("Andrew John Bakken"), QStringLiteral("54") }, QStringList{ QStringLiteral("Vanessa Weatherley"), QStringLiteral("85") }, QStringList{ QStringLiteral("Rebecca Dickens"), QStringLiteral("17") }, QStringList{ QStringLiteral("David Bradley"), QStringLiteral("42") }, QStringList{ QStringLiteral("Knut Walters"), QStringLiteral("25") }, QStringList{ QStringLiteral("Andrea Jones"), QStringLiteral("34") } }; QList<QStandardItem *> items; for (const QStringList &row : rows) { items.clear(); for (const QString &text : row) items.append(new QStandardItem(text)); model.appendRow(items); } resultView->setModel(&model); resultView->verticalHeader()->hide(); resultView->horizontalHeader()->setStretchLastSection(true);
モデルとビューの使用については、アイテムビューの例と モデル/ビュープログラミングの概要で説明しています。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

