Qt Charts 개요
Qt Charts 는 세련된 대화형 데이터 중심 사용자 인터페이스를 만들 수 있습니다. Qt Charts 는 그래픽 뷰 프레임워크를 사용하여 쉽게 통합할 수 있습니다. 차트 구성 요소는 QWidget 또는 QGraphicsWidget 객체 또는 QML 유형으로 사용할 수 있습니다.

참고: Qt Charts 모듈은 Qt 6.10부터 더 이상 사용되지 않습니다. 새 프로젝트의 경우 대신 Qt Graphs 모듈을 대신 사용하세요. Qt Graphs 는 각 플랫폼의 기본 렌더링 백엔드(macOS의 Metal, Windows의 DirectX, Linux의 OpenGL 또는 Vulkan)를 사용하여 2D 및 3D 그래프 모두에 하드웨어 가속 렌더링을 구현합니다. Qt Graphs 는 2D 그래프 렌더링에 Qt Quick Shapes 를 2D 그래프 렌더링에 사용하며, Qt Charts 모듈에서 사용하는 구형 Qt Graphics View Framework 대신 사용합니다. Qt Charts 에서 Qt Graphs 모듈로 마이그레이션하려면 Qt Graphs 에서 마이그레이션 Qt Charts 을 참조하십시오.
QChart QGraphicsScene 클래스는 다양한 유형의 시리즈와 범례 및 축과 같은 기타 차트 관련 개체의 그래픽 표현을 관리합니다. 은 으로 표시할 수 있습니다. 더 간단한 해결책은 대신 편의 클래스 를 사용하여 레이아웃에 차트를 표시하는 것입니다. QML에서는 유형을 사용하여 차트를 표시합니다. QChart QGraphicsWidget QChart QChartView ChartView
일부 차트 구성 요소는 QChart 클래스의 특수화인 QPolarChart 클래스 또는 ChartView 유형의 특수화인 PolarChartView QML 유형을 사용하여 폴라 차트로 표시할 수도 있습니다.
테마를 사용하거나, 색상 및 속성을 수정하거나, 차트 구성 요소를 숨기거나, 차트를 애니메이션하여 차트의 모양과 느낌을 사용자 지정할 수 있습니다.
모델 매퍼를 사용하면 QAbstractItemModel 클래스에서 파생된 데이터 모델을 차트의 데이터 소스로 사용할 수 있습니다. 모델 매퍼는 가로형 또는 세로형일 수 있습니다.
차트 유형
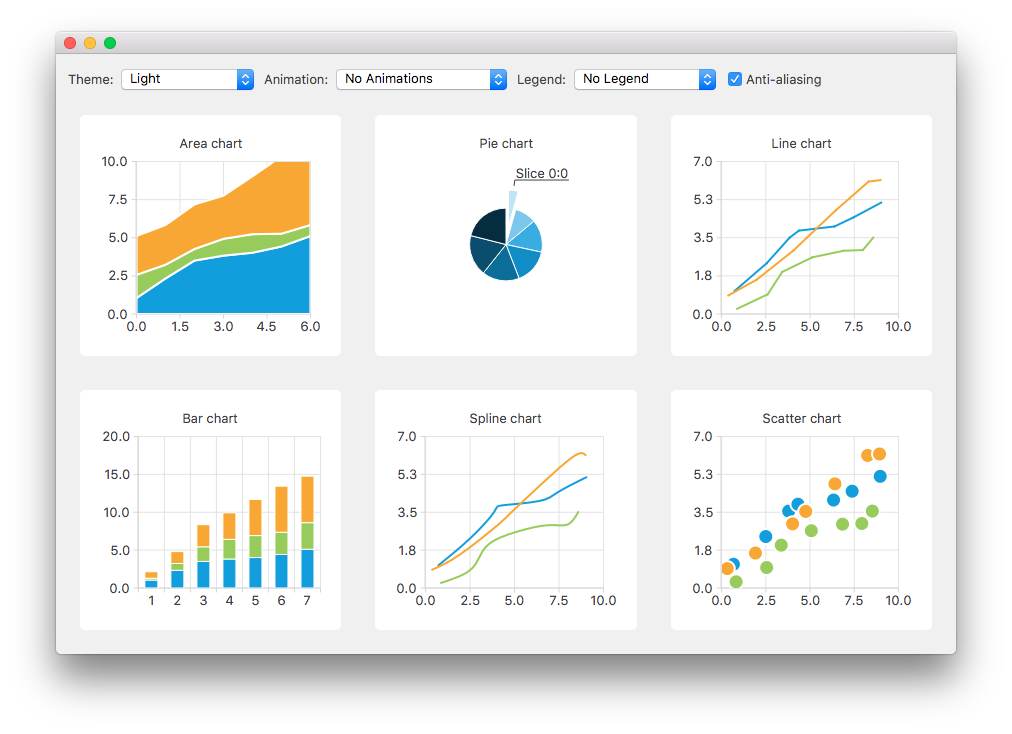
Qt Charts 모듈은 다음과 같은 차트 유형을 제공합니다:
각 차트 유형은 QML에서 QAbstractSeries 파생 클래스 또는 AbstractSeries 파생 유형으로 표현됩니다. 차트는 시리즈 클래스의 인스턴스를 사용하여 QChart 또는 ChartView 인스턴스에 추가하여 만들 수 있습니다.
예를 들어
QLineSeries* series = new QLineSeries(); series->add(0, 6); series->add(2, 4); ... chartView->chart()->addSeries(series); chartView->chart()->createDefaultAxes();
또는 QML에서:
ChartView { id: chart title: "Top-5 car brand shares in Finland" anchors.fill: parent legend.alignment: Qt.AlignBottom antialiasing: true property variant othersSlice: 0 PieSeries { id: pieSeries PieSlice { label: "Volkswagen"; value: 13.5 } PieSlice { label: "Toyota"; value: 10.9 } PieSlice { label: "Ford"; value: 8.6 } PieSlice { label: "Skoda"; value: 8.2 } PieSlice { label: "Volvo"; value: 6.8 } } Component.onCompleted: { // You can also manipulate slices dynamically, like append a slice or set a slice exploded othersSlice = pieSeries.append("Others", 52.0); pieSeries.find("Volkswagen").exploded = true; } } import QtQuick
하나의 차트에 서로 다른 유형의 시리즈를 결합할 수 있습니다.
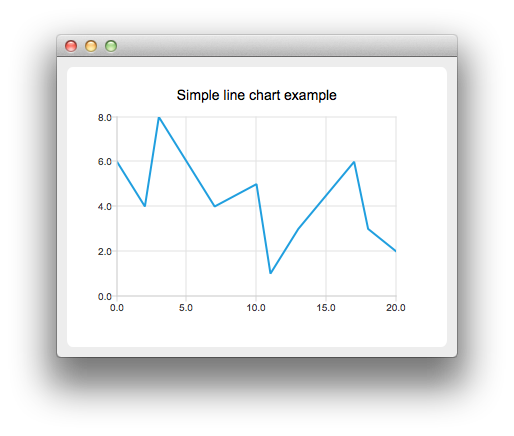
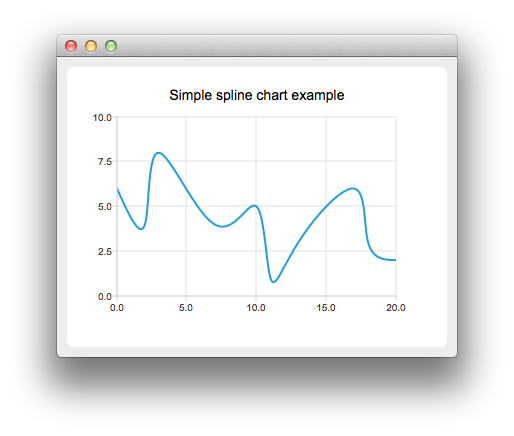
꺾은선형 차트 및 스플라인 차트
선형 및 스플라인 차트는 데이터를 선으로 연결된 일련의 데이터 요소로 표시합니다. 꺾은선형 차트에서 데이터 포인트는 직선으로 연결되는 반면, 스플라인 차트에서는 스플라인으로 연결됩니다. 스플라인은 QPainterPath 을 사용하여 그립니다.


꺾은선형 차트는 QLineSeries 클래스 또는 LineSeries QML 유형을 사용하여 구현됩니다.
스플라인 차트는 QLineSeries 을 상속하는 QSplineSeries 클래스 또는 LineSeries 을 상속하는 SplineSeries 유형을 사용하여 구현됩니다.
자세한 내용은 꺾은선형 차트 만들기 및 스플라인 차트 만들기를 참조하세요. 꺾은선형 차트와 막대형 차트를 결합하고 두 차트에 공통 축을 사용하는 예는 꺾은선형 차트와 막대형 차트 결합하기를 참조하세요.
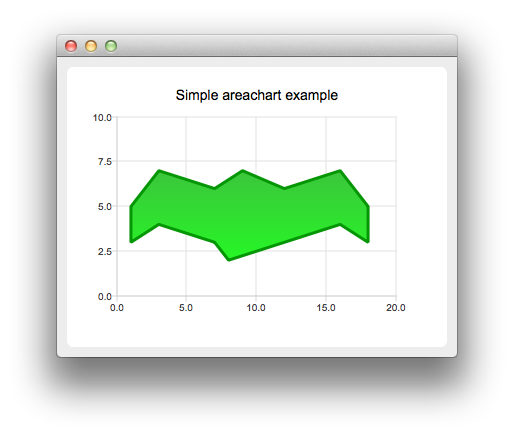
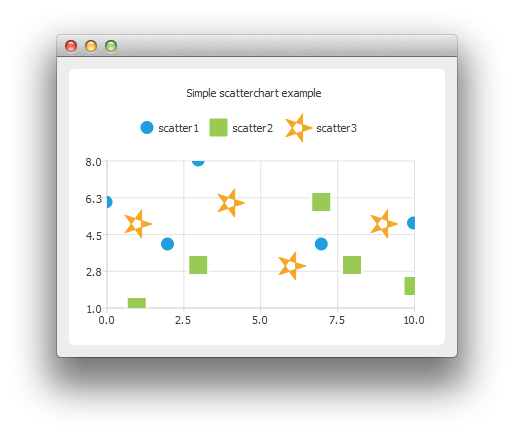
영역 및 분산형 차트
영역 차트는 데이터를 두 개의 선으로 묶인 영역으로 표시하는 반면, 스캐터 차트는 데이터를 점의 모음으로 표시합니다.


영역형 차트는 QAreaSeries 클래스 또는 AreaSeries QML 유형을 사용하여 구현됩니다. 기본적으로 X축은 하나의 경계로, QLineSeries 또는 LineSeries 은 다른 경계로 사용됩니다. 그러나 QLineSeries 또는 LineSeries 을 양쪽 경계로 사용할 수 있습니다.
스캐터 차트는 QScatterSeries 클래스 또는 ScatterSeries QML 유형을 사용하여 구현됩니다.
자세한 내용은 영역 차트 만들기 및 스캐터 차트 만들기를 참조하세요.
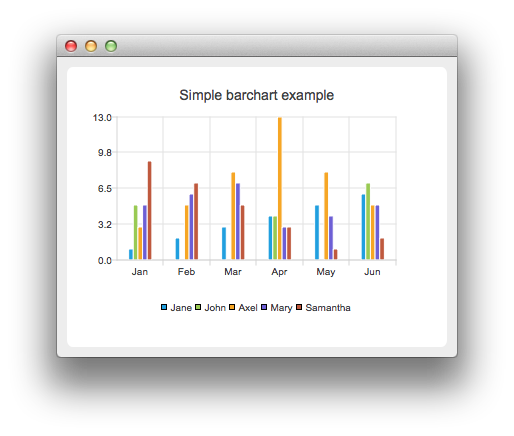
막대형 차트
막대형 차트는 카테고리별로 그룹화된 가로 또는 세로 막대로 데이터를 표시합니다. QBarSet 클래스와 BarSet QML 유형은 막대형 차트에서 하나의 막대 세트를 나타냅니다. QAbstractBarSeries 클래스는 모든 막대 시리즈 클래스의 추상 상위 클래스이며, AbstractBarSeries 유형은 막대 시리즈 유형의 상위 유형입니다. 시리즈 유형에 따라 데이터가 표시되는 방식이 결정됩니다.
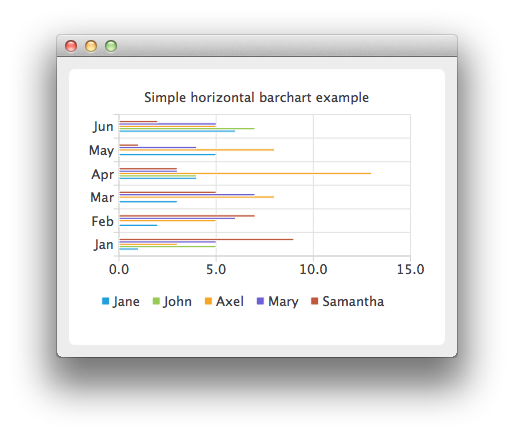
QBarSeries 클래스와 BarSeries QML 유형은 데이터를 카테고리별로 그룹화된 세로 막대로 표시합니다. 마찬가지로 QHorizontalBarSeries 클래스 및 HorizontalBarSeries QML 유형은 데이터를 가로 막대로 표시합니다.


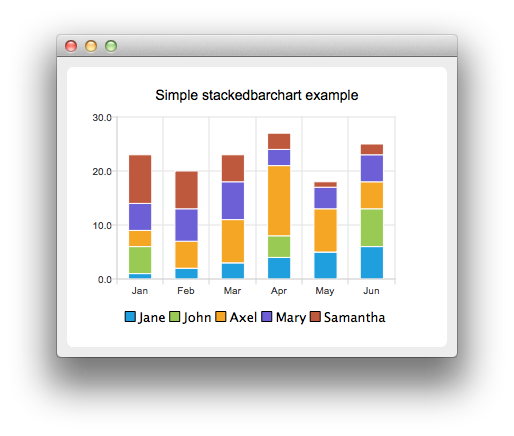
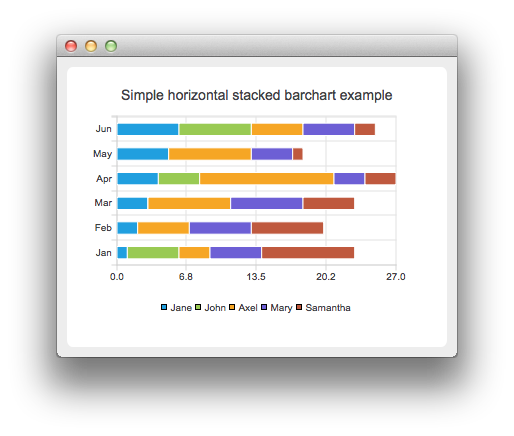
QStackedBarSeries 클래스와 StackedBarSeries 유형은 일련의 데이터를 카테고리당 하나의 막대가 있는 세로로 쌓인 막대로 표시합니다. 해당 가로형 클래스와 유형은 각각 QHorizontalStackedBarSeries 및 HorizontalStackedBarSeries 입니다.


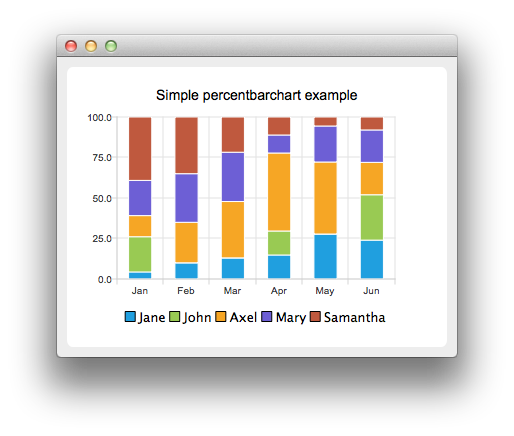
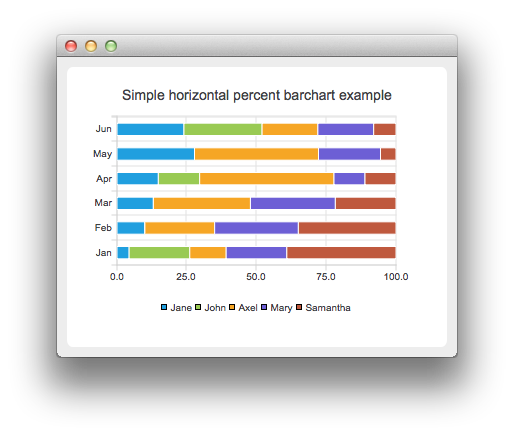
QPercentBarSeries 클래스 및 PercentBarSeries QML 유형은 일련의 분류된 데이터를 각 카테고리의 백분율로 표시합니다. 해당 가로형 클래스 및 유형은 각각 QHorizontalPercentBarSeries 및 HorizontalPercentBarSeries 입니다.


자세한 내용은 막대형 차트 만들기, 가로 누적 막대 차트 만들기, 가로 막대 차트 만들기 및 가로 퍼센트 막대 차트 만들기를 참조하세요.
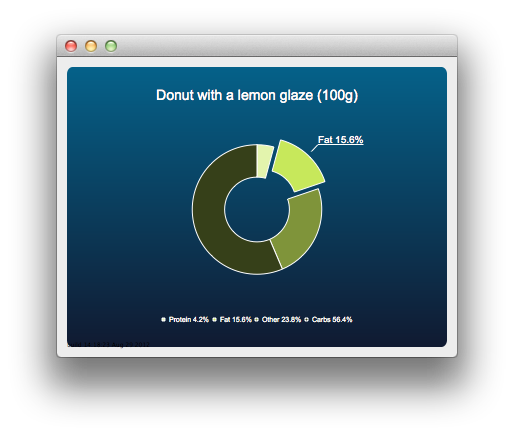
원형 차트
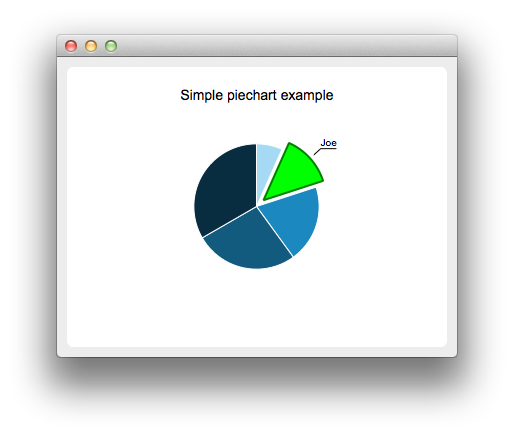
원형 차트는 데이터를 원형 조각으로 구성된 파이로 표시합니다. 파이는 QPieSeries 클래스 또는 PieSeries QML 유형을 사용하여 구현되며, 파이 슬라이스는 QPieSlice 클래스 또는 PieSlice QML 유형을 사용하여 추가됩니다.
구멍 크기를 0.0에서 1.0 사이로 지정하여 파이를 도넛으로 만들 수 있습니다.


자세한 내용은 위젯이 있는 차트 갤러리, 도넛형 분석 차트 만들기 및 중첩된 도넛형 차트 만들기를 참조하세요.
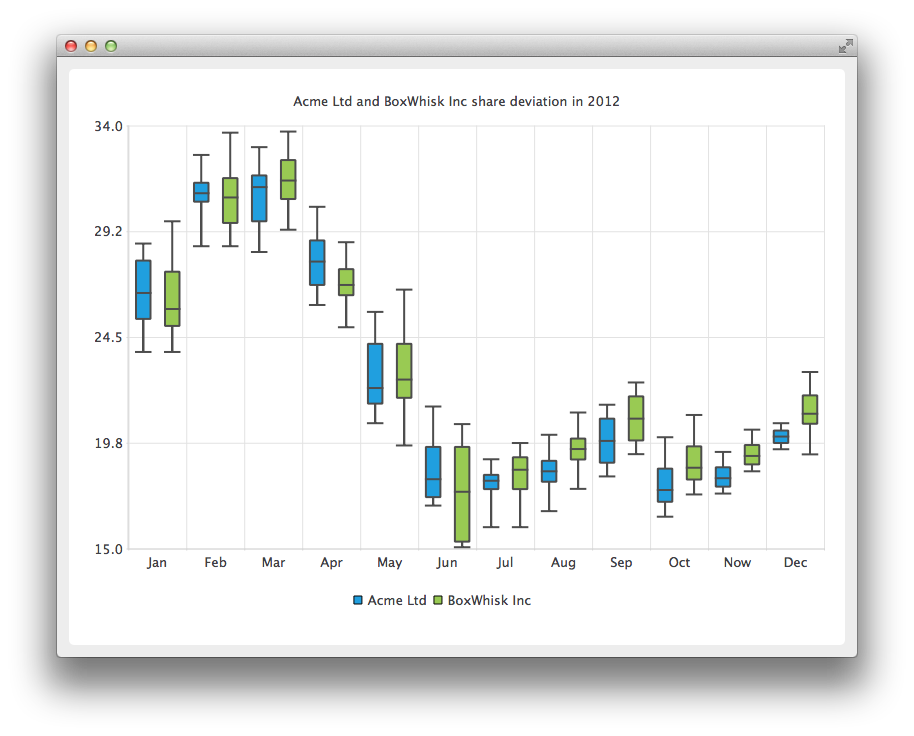
박스형 및 수염형 차트
상자형 수염 차트는 값의 가변성을 보여주는 수염으로 확장된 사분위수로 데이터를 표시합니다. 박스형 플롯 계열의 항목은 막대형 계열의 막대 세트와 유사하게 범주별로 그룹화됩니다. 각 상자 수염 차트 항목에 대해 최하위 극단값, 하위 사분위수, 중앙값, 상위 사분위수 및 상위 극단값이 지정됩니다.
박스형 수염 차트는 QBoxPlotSeries 및 QBoxSet 클래스 또는 BoxPlotSeries 및 BoxSet QML 유형을 사용하여 구현됩니다.

자세한 내용은 박스형-수염형 차트 만들기를 참조하세요.
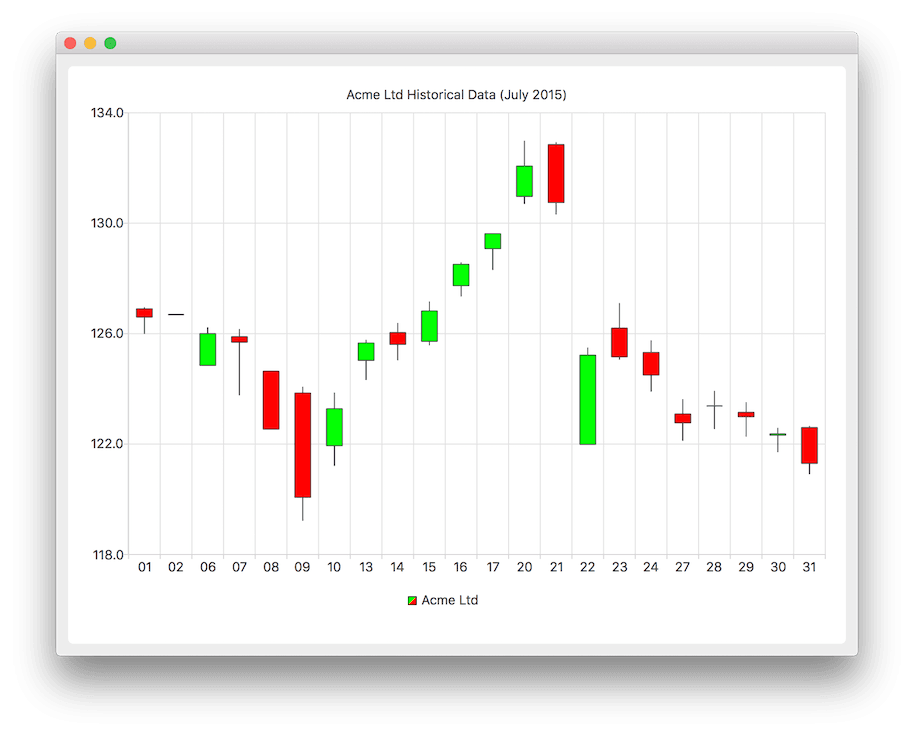
캔들 스틱 차트
캔들 스틱 차트는 일련의 데이터를 캔들 스틱으로 표시합니다.

캔들스틱 차트는 QCandlestickSeries 및 QCandlestickSet 클래스 또는 CandlestickSeries 및 CandlestickSet QML 유형을 사용하여 구현됩니다.
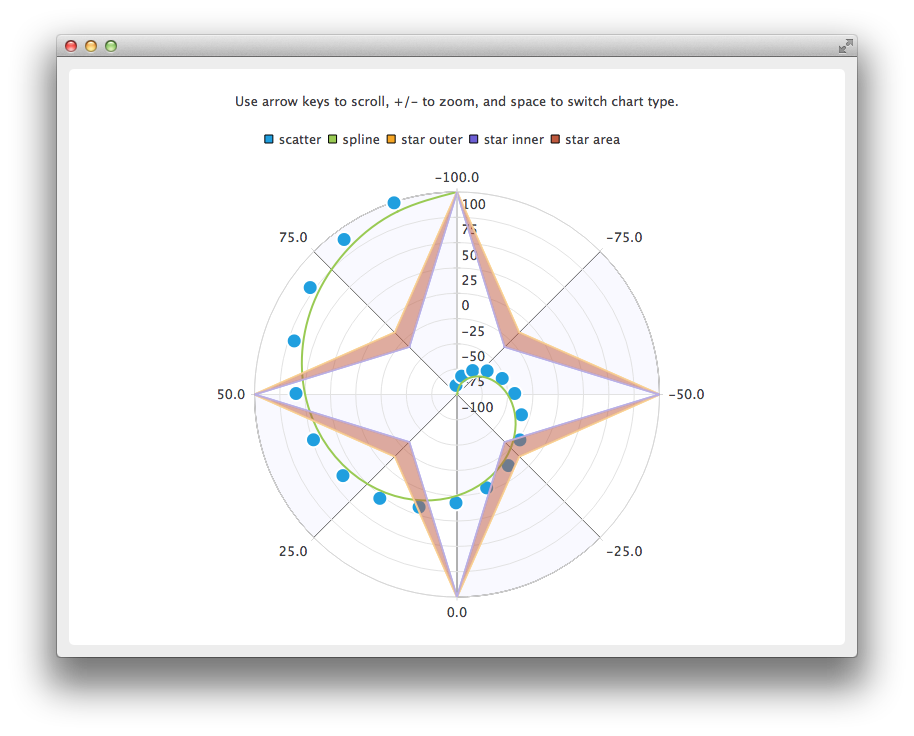
폴라 차트
폴라 차트는 원형 그래프로 데이터를 표시하며, 데이터의 배치는 그래프의 중심인 극으로부터의 각도와 거리에 따라 결정됩니다.

QPolarChart 클래스는 QChart 클래스의 전문화입니다. 선, 스플라인, 면적, 분산형 계열은 물론 해당 계열에서 지원하는 모든 축 유형을 지원합니다. 축은 방사형 축 또는 각도 축으로 사용할 수 있습니다. QML에서 해당 유형은 PolarChartView 입니다.
자세한 내용은 극좌표형 차트 만들기 및 QML로 극좌표형 차트 사용하기를 참조하세요.
축
Qt Charts 는 다음과 같은 축 유형을 지원합니다:
- 값 축
- 범주 축
- 막대 범주 축
- 날짜-시간 축
- 로그 값 축
축은 눈금선, 격자선 및 음영이 있는 선을 표시하도록 설정할 수 있습니다. 축의 값은 눈금선 위치에 그려집니다. 모든 축 유형은 QAbstractAxis 클래스 또는 AbstractAxis QML 유형의 특수화입니다.
값 축은 차트의 축에 실제 값을 추가합니다. QValueAxis 클래스 또는 ValueAxis QML 유형을 사용하여 구현됩니다.
카테고리 축은 QCategoryAxis 클래스 또는 CategoryAxis QML 유형을 사용하여 구현됩니다. 이름 지정된 범위와 조정 가능한 범위 폭이 있습니다.
막대 범주 축은 범주 축과 유사하지만 범위 폭은 모든 범위에 대해 동일합니다. 막대 범주 축은 QBarCategoryAxis 클래스 또는 BarCategoryAxis QML 유형을 사용하여 구현됩니다.
날짜-시간 축은 차트 축에 날짜와 시간을 추가합니다. QDateTimeAxis 클래스 또는 DateTimeAxis QML 유형을 사용하여 구현됩니다.
로그 축은 차트 축에 로그 배율을 추가합니다. 로그 눈금은 자릿수를 기반으로 하는 비선형 눈금으로, 축의 각 눈금표는 이전 눈금표에 값을 곱한 값입니다. 로그 축은 QLogValueAxis 클래스 또는 LogValueAxis QML 유형을 사용하여 구현됩니다.
하나의 차트에 여러 축을 정의할 수 있습니다. 축은 차트의 아래, 위, 왼쪽 또는 오른쪽에 배치할 수 있습니다. 또한 축은 서로 다른 유형일 수 있습니다. 그러나 동일한 방향에 QValueAxis 및 QLogValueAxis 을 지정하는 것과 같이 서로 다른 도메인을 초래하는 축 유형을 혼합하는 것은 지원되지 않습니다.
자세한 내용은 날짜 및 시간 축이 있는 꺾은선형 차트, 로그 값 축 사용, 다중 축 사용 및 QML에서 축 사용을 참조하세요.
범례
범례는 차트의 범례를 표시하는 그래픽 개체입니다. 범례 개체는 만들거나 삭제할 수 없지만 QChart 클래스 또는 ChartView QML 유형을 통해 참조할 수 있습니다. 범례 상태는 시리즈가 변경되면 QChart 또는 ChartView 에서 업데이트됩니다.
범례는 차트의 왼쪽이나 오른쪽뿐만 아니라 아래 또는 위에 배치할 수 있습니다. 기본적으로 범례는 차트 보기에 첨부되어 있지만, 자유롭게 이동할 수 있는 별도의 그래픽 항목으로 분리할 수 있습니다.
범례에서 개별 마커를 숨기거나 전체 범례를 숨길 수 있습니다.
범례 마커는 QLegendMarker 기본 클래스와 각 시리즈 유형에 대한 하위 클래스를 사용하여 수정할 수 있습니다: QAreaLegendMarker, QBarLegendMarker, QBoxPlotLegendMarker, QCandlestickLegendMarker, 및 QXYLegendMarker 을 사용하여 수정할 수 있습니다.
QML에서 범례 마커는 범례 사용자 지정 예제에서 설명한 대로 사용자 지정 범례를 만들어 수정할 수 있습니다.
차트와 상호 작용하기
최종 사용자는 차트에 값을 동적으로 추가하고, 데이터를 드릴다운하고, 차트를 확대 및 축소하고, 차트를 스크롤하고, 차트에서 항목을 클릭하거나 마우스를 가져다 놓는 등의 방법으로 차트와 상호 작용할 수 있습니다.
동적으로 데이터 그리기
차트에 데이터를 동적으로 추가하고 차트 보기가 자동으로 스크롤되어 새 데이터를 표시하도록 할 수 있습니다.
자세한 내용은 스플라인 차트 만들기를 참조하세요.
데이터 드릴다운
예를 들어 막대형 차트나 원형 차트에 드릴다운 효과를 구현할 수 있습니다. 사용자가 차트에서 항목을 선택하면 해당 항목에 대한 더 자세한 보기가 표시됩니다. 이는 첫 번째 계열을 삭제하고 다른 계열을 추가하여 구현합니다.
자세한 내용은 드릴다운 구현하기를 참조하세요.
확대/축소 및 스크롤
사용자는 키보드를 사용하여 확대/축소 및 스크롤할 수 있습니다. 화살표 키를 사용하여 차트를 스크롤하고 더하기 및 빼기 키를 사용하여 차트를 확대 또는 축소할 수 있습니다. 또한 QRubberBand 을 사용하여 확대할 영역을 선택할 수 있습니다.
터치 장치에서는 제스처를 사용하여 이동 및 확대/축소를 할 수 있습니다.
자세한 내용은 줌 라인 예시를 참조하세요.
클릭 및 호버링
최종 사용자가 차트에서 항목을 클릭하거나 마우스를 가져다 놓을 때 발생하는 신호에 슬롯을 연결할 수 있습니다. 이렇게 하면 차트에 콜아웃과 같은 요소를 추가할 수 있습니다.
자세한 내용은 차트 위에 콜아웃 그리기를 참조하세요.
테마
테마는 색상, 펜, 브러시, 계열의 글꼴, 축, 제목, 범례 등 차트의 모든 시각적 요소에 적용되는 UI 스타일 관련 설정의 기본 제공 모음입니다.

Qt Charts 다음과 같은 사전 정의된 테마가 제공됩니다:
- 기본 테마인 밝은 테마
- 청록색 테마
- 어두운 테마
- 샌드 브라운 테마
- 자연색 시스템(NCS) 파란색 테마
- 고대비 테마
- 아이시 블루 테마
- Qt 테마
테마는 색상, 펜, 브러시 및 글꼴을 변경하여 사용자 지정할 수 있습니다. Qt Charts 소스 코드를 수정하여 새 테마를 추가할 수 있습니다.
참고: 테마를 변경하면 이전에 시리즈에 적용된 모든 사용자 지정을 덮어씁니다.
자세한 내용은 테마로 차트 만들기를 참조하세요.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

