RectangularGlow QML Type
光源が光っているような印象を与える、ぼかして色付けした矩形を生成します。もっと詳しく...
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
プロパティ
- cached : bool
- color : color
- cornerRadius : real
- glowRadius : real
- spread : real
詳細説明
このエフェクトはパフォーマンスが良いことを目的としています。グローの形状は、カスタムコーナー半径を持つ矩形に制限されています。カスタム形状が必要な場合は、Glow 効果を検討してください。
| 適用されるエフェクト |
|---|
|
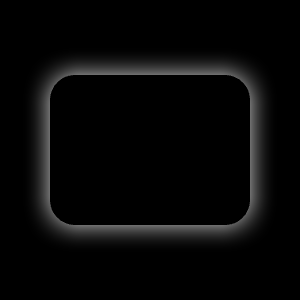
適用例
次の例は、エフェクトを適用する方法を示しています。
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Rectangle { id: background anchors.fill: parent color: "black" } RectangularGlow { id: effect anchors.fill: rect glowRadius: 10 spread: 0.2 color: "white" cornerRadius: rect.radius + glowRadius } Rectangle { id: rect color: "black" anchors.centerIn: parent width: Math.round(parent.width / 1.5) height: Math.round(parent.height / 2) radius: 25 } }
プロパティの説明
cached : bool |
このプロパティは、レンダリングのパフォーマンスを向上させるために、エフェクトの出力ピクセルをキャッシュできるようにします。
ソースまたはエフェクトのプロパティが変更されるたびに、キャッシュ内のピクセルを更新する必要があります。エフェクト出力を保存するために余分なメモリバッファが必要になるため、メモリ消費量が増加します。
ソースまたはエフェクトプロパティがアニメーションするときは、キャッシュを無効にすることをお勧めします。
デフォルトでは、このプロパティはfalse に設定されています。
color : color |
このプロパティは、グローに使用される RGBA カラー値を定義します。
デフォルトでは、このプロパティは"white" に設定されています。
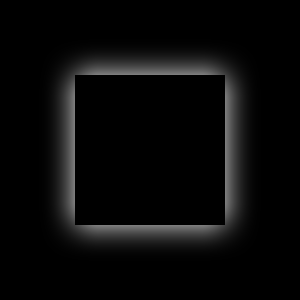
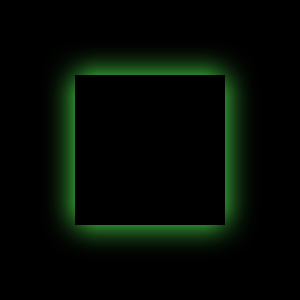
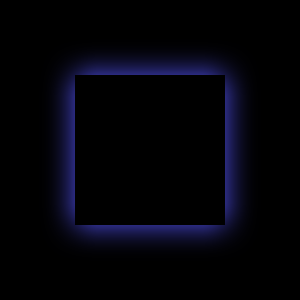
| 色値を変えた出力例 | ||
|---|---|---|
|
|
|
| 色を指定します:#ffffff | color:#55ff55 | 色#5555ff |
| glowRadius: 20 | glowRadius: 20 | glowRadius: 20 |
| spread:0 | spread:0 | spread:0 |
| cornerRadius: 25 | cornerRadius: 25 | cornerRadius: 25 |
cornerRadius : real |
このプロパティは、角を丸めたグローを描画するために使用される角の半径を定義します。
値の範囲は、0.0 からグローの有効幅または高さのいずれか小さい方の半分までです。で計算することができます:min(width, height) / 2.0 + glowRadius
デフォルトでは、このプロパティはglowRadius プロパティにバインドされています。glowRadius プロパティを調整すると、グローは矩形がぼやけたように動作します。
| 異なるcornerRadius値での出力例 | ||
|---|---|---|
|
|
|
| cornerRadius: 0 | コーナー半径: 25 | コーナー半径: 50 |
| glowRadius: 20 | glowRadius: 20 | glowRadius: 20 |
| spread:0 | spread:0 | spread:0 |
| color:0 : #ffffff | color:ffffff、#ffffff | color:#ffffff |
glowRadius : real |
このプロパティは、アイテム領域の外側の何ピクセルにグローが到達するかを定義する。
値の範囲は 0.0 (グローなし) から inf (無限グロー) までである。デフォルトでは、このプロパティは0.0 に設定されています。
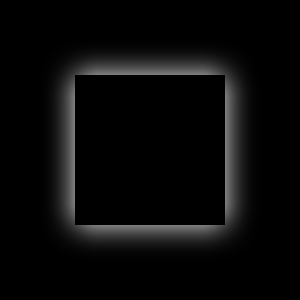
| glowRadiusの値を変えた出力例 | ||
|---|---|---|
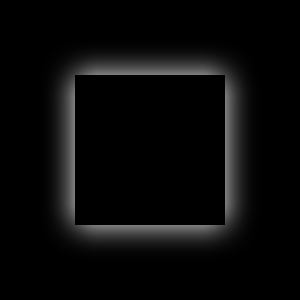
|
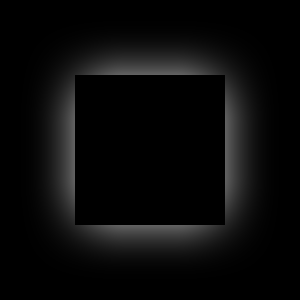
|
|
| グロー半径: 10 | glowRadius: 20 | glowRadius: 2040 |
| spread:0 | spread:0 | spread:0 |
| color:0 : #ffffff | color:ffffff、#ffffff | color:#ffffff |
| cornerRadius: 25 | cornerRadius: 25 | cornerRadius: 25 |
spread : real |
このプロパティは、ソースエッジ付近のグローカラーの強度をどれだけ大きくするかを定義します。
値の範囲は 0.0(強度増加なし)から 1.0(最大強度増加)である。デフォルトでは、このプロパティは0.0 に設定されています。
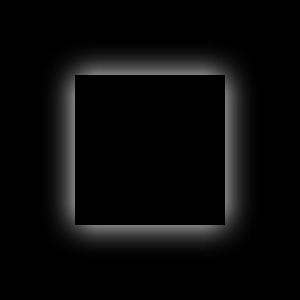
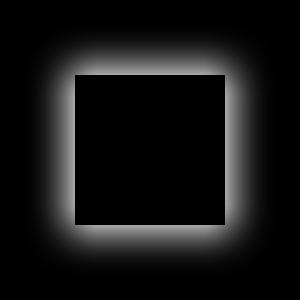
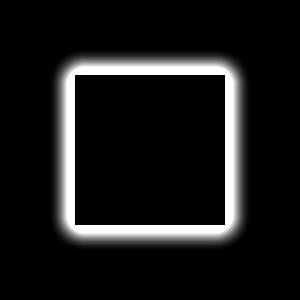
| spread 値を変えた出力例 | ||
|---|---|---|
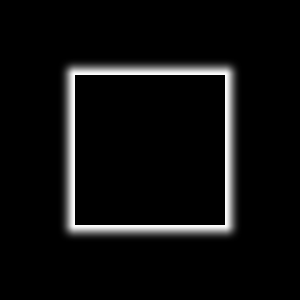
|
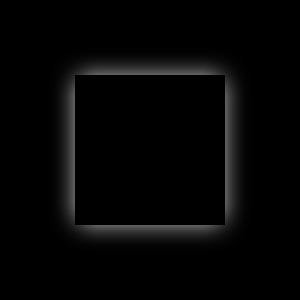
|
|
| spread: 0.0 | spread: 0.5 | spread: 1.0 |
| glowRadius: 20 | glowRadius: 20 | glowRadius: 20 |
| color:#ffffff | color:#ffffffの | color:#ffffff |
| cornerRadius: 25 | cornerRadius: 25 | cornerRadius: 25 |
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.