MapItemGroup QML Type
MapItemGroup タイプはマップアイテムのコンテナです。詳細...
| Import Statement: | import QtLocation 6.10 |
| Since: | QtLocation 5.9 |
- 継承メンバを含む全メンバ一覧
- MapItemGroup はQML Maps Plugin に含まれます。
詳しい説明
MapItemGroup は QML Maps Plugin の一部であり、互いに関連するマップ要素や関連するバインディングを含む qml ファイルを使用できるようにすることで、コードのモジュール化を可能にすることを目的としています。
注意: Qt 5.9 でリリースされたこの API は技術プレビューです。
使用例
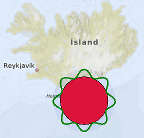
次のスニペットは、MapItemGroup を使って、MapCircle を作成する方法を示しています。座標 (63, -18) を中心に半径 100km、赤で塗りつぶされ、緑の境界線で囲まれ、どちらも半透明の青い円に含まれ、MouseArea でグループ全体が移動します。このグループはPolygonGroup.qmlという別のファイルで定義されている:
import QtQuick import QtPositioning import QtLocation MapItemGroup { id: itemGroup property alias position: mainCircle.center property var radius: 100 * 1000 property var borderHeightPct : 0.3 MapCircle { id: mainCircle center : QtPositioning.coordinate(40, 0) radius: itemGroup.radius * (1.0 + borderHeightPct) opacity: 0.05 visible: true color: 'blue' MouseArea{ anchors.fill: parent drag.target: parent id: maItemGroup } } MapCircle { id: groupCircle center: itemGroup.position radius: itemGroup.radius color: 'crimson' onCenterChanged: { groupPolyline.populateBorder(); } } MapPolyline { id: groupPolyline line.color: 'green' line.width: 3 function populateBorder() { groupPolyline.path = [] // clearing the path var waveLength = 8.0; var waveAmplitude = groupCircle.radius * borderHeightPct; for (var i=0; i <= 360; i++) { var wavePhase = (i/360.0 * 2.0 * Math.PI )* waveLength var waveHeight = (Math.cos(wavePhase) + 1.0) / 2.0 groupPolyline.addCoordinate(groupCircle.center.atDistanceAndAzimuth(groupCircle.radius + waveAmplitude * waveHeight , i)) } } Component.onCompleted: { populateBorder() } } }
PolygonGroup.qmlは再利用可能なコンポーネントとなり、Mapの中で次のように使うことができます:
Map { id: map PolygonGroup { id: polygonGroup position: QtPositioning.coordinate(63,-18) } }

© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

