AnchorChanges QML Type
ステート内のアイテムのアンカーを変更する方法を指定します。詳細...
| Import Statement: | import QtQuick |
プロパティ
- anchors
- anchors.baseline : AnchorLine
- anchors.bottom : AnchorLine
- anchors.horizontalCenter : AnchorLine
- anchors.left : AnchorLine
- anchors.right : AnchorLine
- anchors.top : AnchorLine
- anchors.verticalCenter : AnchorLine
- target : Item
詳細説明
AnchorChanges 型は、State の項目のアンカーを変更するために使用されます。
AnchorChanges はアイテムのマージンを変更するために使用することはできません。代わりにPropertyChanges を使用してください。
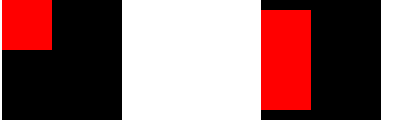
次の例では、AnchorChanges を使ってアイテムの上下のアンカーを変更し、PropertyChanges を使って上下のアンカーのマージンを変更しています:
import QtQuick Rectangle { id: window width: 120; height: 120 color: "black" Rectangle { id: myRect; width: 50; height: 50; color: "red" } states: State { name: "reanchored" AnchorChanges { target: myRect anchors.top: window.top anchors.bottom: window.bottom } PropertyChanges { target: myRect anchors.topMargin: 10 anchors.bottomMargin: 10 } } MouseArea { anchors.fill: parent; onClicked: window.state = "reanchored" } }

AnchorChanges はAnchorAnimation を使ってアニメーションさせることができます。
//animate our anchor changes Transition { AnchorAnimation {} }
アンカーのマージンの変更は、NumberAnimation を使ってアニメーション化することができます。
アンカーの詳細については、アンカーレイアウトを参照してください。
プロパティ・ドキュメンテーション
anchors group |
|---|
anchors.baseline : AnchorLine |
anchors.bottom : AnchorLine |
anchors.horizontalCenter : AnchorLine |
anchors.left : AnchorLine |
anchors.right : AnchorLine |
anchors.top : AnchorLine |
anchors.verticalCenter : AnchorLine |
これらのプロパティは、アイテムのそれぞれのアンカーを変更します。
アンカーをリセットするには、undefined を割り当てます:
AnchorChanges { target: myItem anchors.left: undefined //remove myItem's left anchor anchors.right: otherItem.right }
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

