ParentChange QML Type
状態変化におけるItemの再ペアレント方法を指定します。詳細...
| Import Statement: | import QtQuick |
プロパティ
- height : real
- parent : Item
- rotation : real
- scale : real
- target : Item
- width : real
- x : real
- y : real
詳しい説明
ParentChange は、画面上の視覚的な外観 (位置、サイズ、回転、スケール) を保持したままアイテムを再ペアレント化します。その後、アイテムを最終的な外観に移動/サイズ変更/回転/拡大縮小するトランジションを指定できます。
ParentChange は、複雑な変換を伴わない場合にのみ外観を保持することができます。具体的には、transform プロパティが再親子化に関与するアイテム(つまり、元の親と新しい親の共通の祖先ツリーにあるアイテム)に設定されている場合は機能しません。
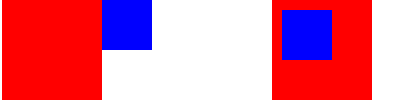
下の例では、大きな赤い長方形と小さな青い長方形を並べて表示しています。blueRect がクリックされると、"reparented" 状態に変更されます。親はredRect に変更され、ParentChange で指定されたように、赤い長方形内の (10, 10) に配置されます。
import QtQuick Item { width: 200; height: 100 Rectangle { id: redRect width: 100; height: 100 color: "red" } Rectangle { id: blueRect x: redRect.width width: 50; height: 50 color: "blue" states: State { name: "reparented" ParentChange { target: blueRect; parent: redRect; x: 10; y: 10 } } MouseArea { anchors.fill: parent; onClicked: blueRect.state = "reparented" } } }

ParentChange をトランジションのどの時点で発生させたいかは、ParentAnimation を使って指定できます。
PropertyChanges とは異なり、ParentChange は Item ベースのターゲットを想定していることに注意してください。
プロパティのドキュメント
これらのプロパティは、この状態のアイテムの新しい位置、サイズ、スケール、回転を保持する。
parent : Item |
このプロパティは、この状態のアイテムの新しい親を保持する。
target : Item |
このプロパティは、再ペアレントされるアイテムを保持する。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

