PathCurve QML Type
Catmull-Rom曲線上の点を定義します。詳細...
| Import Statement: | import QtQuick |
プロパティ
詳細説明
PathCurveは、点の集合を直接通過する曲線を指定する簡単な方法を提供します。通常、次の例が示すように、複数の PathCurve がシリーズで使用されます:
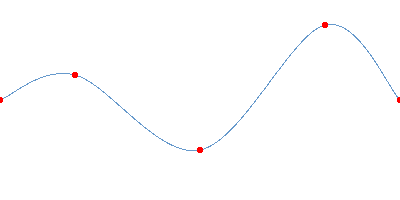
import QtQuick Canvas { width: 400; height: 200 contextType: "2d" Path { id: myPath startX: 0; startY: 100 PathCurve { x: 75; y: 75 } PathCurve { x: 200; y: 150 } PathCurve { x: 325; y: 25 } PathCurve { x: 400; y: 100 } } onPaint: { context.strokeStyle = Qt.rgba(.4,.6,.8); context.path = myPath; context.stroke(); } }
こ の例は以下の よ う な経路を生成 し ます (始点 と PathCurve 点が赤色でハ イ ラ イ ト さ れてい ます):

Path,PathLine,PathQuad,PathCubic,PathArc,PathSvgも参照してください 。
プ ロ パテ ィ 文書
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

