PathArc QML Type
指定された半径の円弧を定義します。詳細...
| Import Statement: | import QtQuick |
プロパティ
- direction : enumeration
- radiusX : real
- radiusY : real
- relativeX : real
- relativeY : real
- useLargeArc : bool
- x : real
- xAxisRotation : real
- y : real
詳細説明
PathArc は与えられた位置で終わり、指定された半径を使用する円弧を指定する簡単な方法を提供する。これは SVG の楕円弧コマンドに倣ったものである。
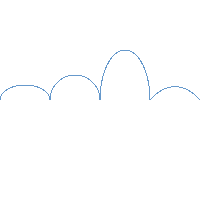
以下のQMLは以下に示すパスを生成する:
|
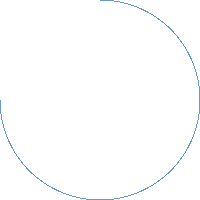
1つの PathArc で円を指定することはできないことに注意してください。その代わりに、2つの PathArc 要素を使うことができ、それぞれが円の半分を指定します。
Path,PathLine,PathQuad,PathCubic,PathAngleArc,PathCurve,PathSvgも参照して ください。
プロパティのドキュメント
円弧の半径を定義します。
以下のQMLは、異なる半径の値を使って円弧の形を変える方法を示しています:
direction : enumeration |
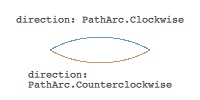
弧の方向を定義します。指定可能な値はPathArc.Clockwise (デフォルト) とPathArc.Counterclockwise です。
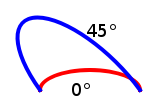
以下のQMLでは、directionの値を変えることで、下図の2つの円弧のどちらかを作ることができます。
useLargeArcも参照して ください。
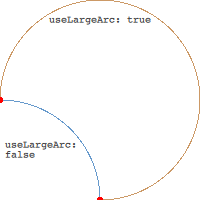
useLargeArc : bool |
xAxisRotation : real |
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.