ShadertoyエフェクトのQt Quick エフェクトメーカーへの移植
Shadertoyで作成したエフェクトは、Qt Quick エフェクトメーカーで使用することができます。Shadertoyエフェクトを使用する際は、以下の点を考慮してください:
- Qt Quick エフェクトメーカーは以下のShadertoyの機能をサポートしていません:
- マルチパスエフェクト(バッファタブ)
- オーディオ
- キューブマップ
- 3Dテクスチャ
- Shadertoyはフラグメントシェーダとビルトインテクスチャのみをサポートしています。Qt Quick Effect Maker でエフェクトのパフォーマンスを向上させるには、一部の計算をバーテックスシェーダに移し、カスタムイメージを使用してシェーダコードを簡素化します。
- Shadertoy とQt Quick Effect Maker では座標系が異なります。Shadertoy では原点 (0,0) は左下隅にあり、Qt Quick Effect Maker では原点は左上隅にあります。
Qt Quick エフェクトメーカーで Shadertoy エフェクトを使用する
Qt Quick エフェクトメーカーで Shadertoy エフェクトを使用するには:
- Qt Quick エフェクトメーカーで、新しいエフェクトを作成します。
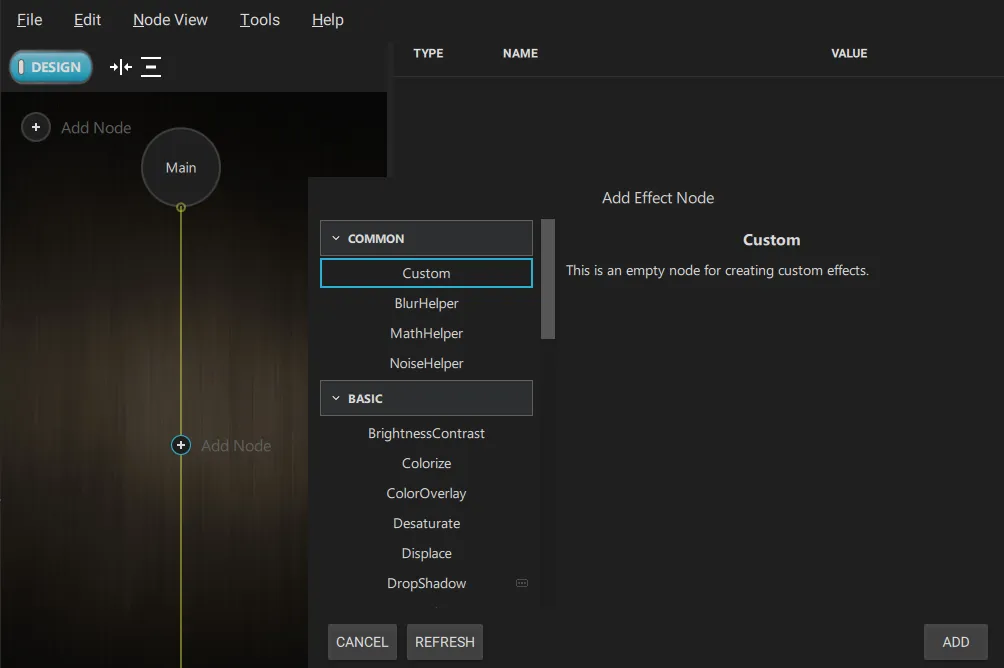
- ノードエディタで、Add node を選択し、Common の下でCustom を選択します。これで空のノードが作成されます。

- Shadertoy で、Image タブからすべてのコードをコピーします。
- Qt Quick エフェクトメーカーで、ノードエディタのCustom ノードをダブルクリックします。コードエディタが開きます。
- ShadertoyのコードをFrag タブに貼り付けます。
- コード内の
Main関数を見つけてください:void mainImage( out vec4 fragColor, in vec2 fragCoord )
- この行を次のように置き換えます:
@main
注:
@mainと次の { を同じ行に書くことはできません。 - オプション。効果が座標系に依存する場合、上下反転して表示されます。これを解決するには、y座標を反転させる必要があります:
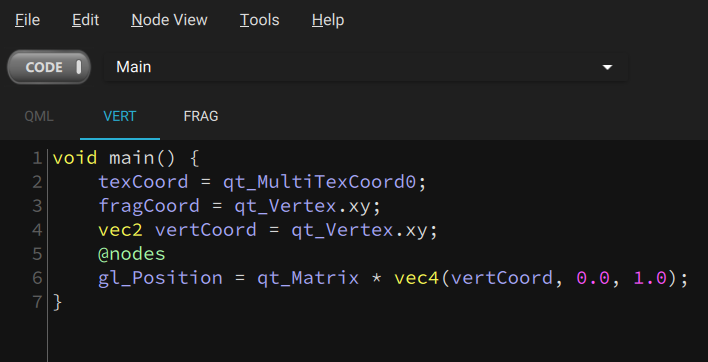
- Vert 。

- ドロップダウンメニューで、Main を選択します。
fragCoord、次のように表示されます:fragCoord = qt_Vertex.xy;
- この行を次のように置き換える:
fragCoord = vec2(qt_Vertex.x, iResolution.y - qt_Vertex.y);
- 同様に、
texCoordとiMouseを調整する必要があるかもしれません。
- Vert 。
これで、エフェクトが実行され、Shadertoyエフェクトと同じように見えます。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

