ウィグリー
Qt Quick エフェクトメーカー(QQEM)で作成したエフェクトの使用方法をデモします。
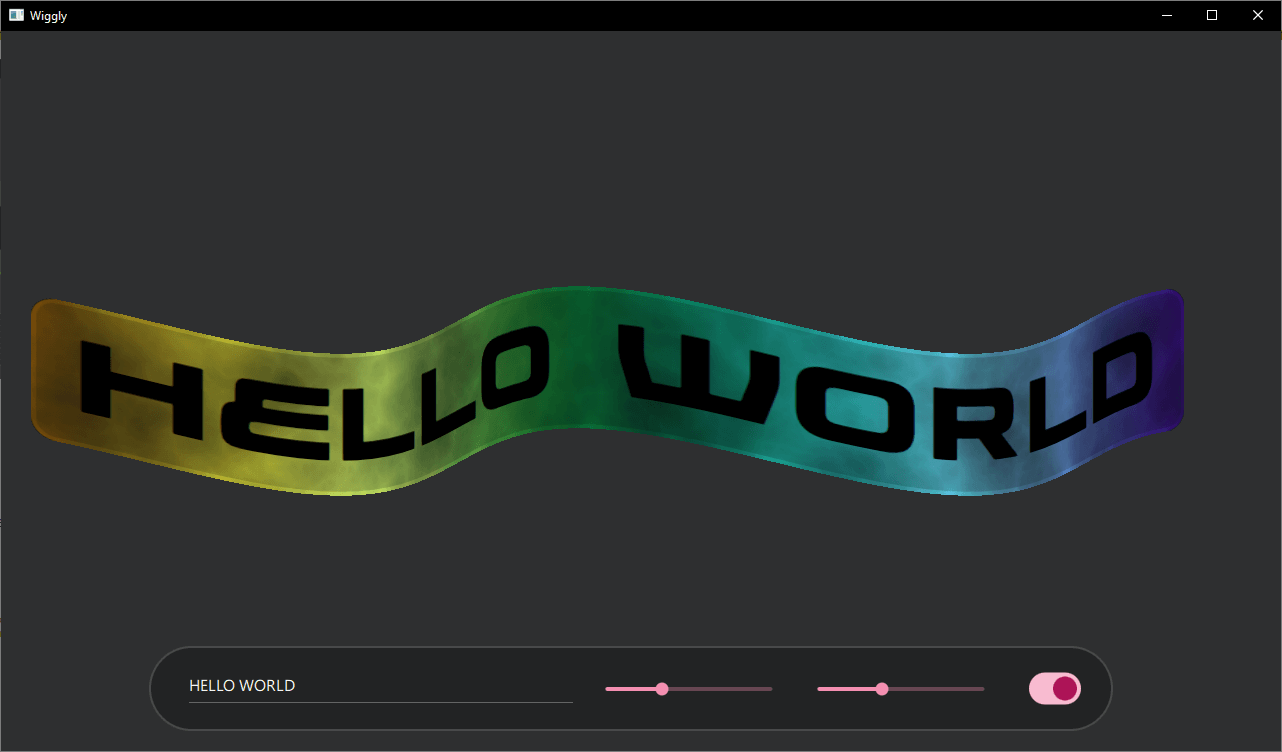
Wigglyは、Qt Quick エフェクトメーカー(QQEM)で作成したシェーダーエフェクトを、Qt Quick アプリケーションで使用する方法を示します。シンプルなQt Quick ユーザーインターフェイスで、くねくねしたテキストや波の大きさを変更したり、電気雲エフェクトを適用したりできます。

例の実行
から例を実行するには Qt Creatorから例を実行するには、Welcome モードを開き、Examples から例を選択します。詳細については、Qt Creator:Tutorialを参照してください:ビルドと実行。
アプリケーションの基本
サンプルのほとんどはmain.qmlファイルに含まれており、セットアップされています。まず、エフェクトのソースとなるアイテムを作成します。
Rectangle { id: sourceItem anchors.centerIn: parent width: textItem.width + 60 * mainWindow.px height: textItem.height + 30 * mainWindow.px color: "#d0d0d0d0" border.color: "#d0ffffff" border.width: 4 * mainWindow.px radius: 20 * mainWindow.px layer.enabled: true layer.smooth: true visible: false Text { id: textItem anchors.centerIn: parent text: wigglyTextField.text font.family: font1.font.family font.pixelSize: Math.min(200 * mainWindow.px, 0.8 * mainWindow.width / text.length) } }
アイテムはRectangle 、中にText 。矩形の大きさは、アプリケーションウィンドウにうまく収まるように、テキストの文字数によって決めます。ここでの重要な行は、layer.enabled: trueでエフェクト用のオフスクリーンテクスチャを作成し、visible: falseでエフェクトがそのコンテンツを置き換えるのでこの要素を非表示にします。アイテムが表示されている場合、くねくねしたエフェクトは表示されず、このように表示されます:

次に、エフェクトをコントロールするための設定ツールバーを作成します。

TextField { id: wigglyTextField anchors.verticalCenter: parent.verticalCenter width: mainWindow.width * 0.3 text: "Wiggly" } Slider { id: wigglyAmountYSlider anchors.verticalCenter: parent.verticalCenter width: mainWindow.width * 0.15 from: 0 to: 100 value: 40 } Slider { id: wigglyAmountXSlider anchors.verticalCenter: parent.verticalCenter width: mainWindow.width * 0.15 from: 0 to: 100 value: 20 } Switch { id: electricSwitch anchors.verticalCenter: parent.verticalCenter }
これらのコンポーネントは、Row 要素の中に積み重ねられたQt Quick コントロールを使用します。最初のものはTextField で、これはくねくねしたテキストを変更するために使用できます。次にSlider 要素があり、波の大きさを X 座標と Y 座標で制御します。最後のコントロールはSwitch で、電気雲の効果を有効にします。
WigglyEffect { id: wigglyEffect source: sourceItem anchors.fill: sourceItem timeRunning: true wigglyAmountX: wigglyAmountXSlider.value wigglyAmountY: wigglyAmountYSlider.value electricCloudColor.a: electricSwitch.checked ? 1.0 : 0.0 wigglyShadows: 0.5 }
このWigglyEffectは、先に定義したsourceItem に適用されます。コードはtimeRunning をtrueに設定し、効果をアニメーション化します。最後に、いくつかのシェーダー効果のプロパティを、制御するコンポーネントに接続します。
エフェクトの詳細については、WigglyEffect.qml ファイルを見ることもできます。しかし、このファイルはQQEMツールによって作成されるので、通常は手動で修正すべきではありません。その代わりに、次のセクションで指示されているように、Qt Quick エフェクトメーカーを使います。
QQEMでエフェクトを修正する
上述したように、WigglyEffectは Qt Quick Effect Makerを使用して作成されています。QQEMのインストールの詳細については、 Qt Quick エフェクトメーカーのインストールをご覧ください。
エフェクトを修正するには
- QQEMツールでエフェクトプロジェクトファイル(qep)を開きます。
- エフェクトノード、プロパティ、またはシェーダーコードを修正し、ライブプレビューを確認します。
- 準備ができたら、変更したエフェクトをアプリケーションにエクスポートします。
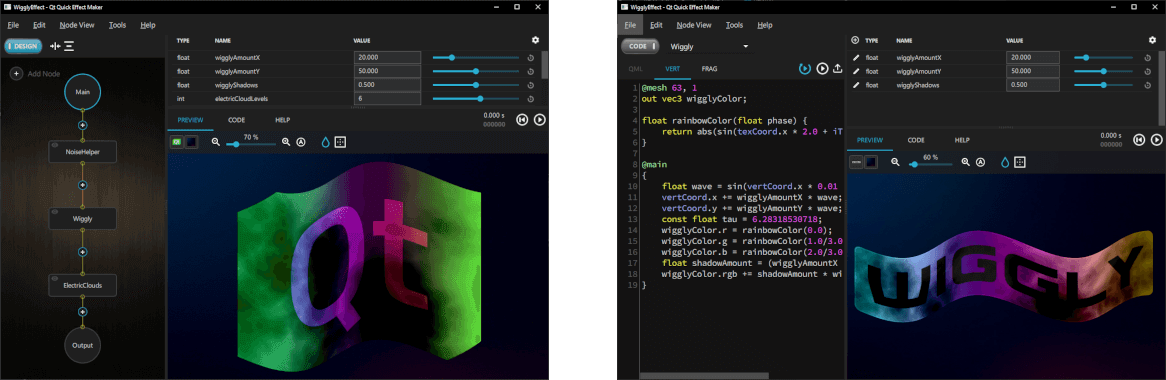
QQEM でWigglyEffect/WigglyEffect.qep プロジェクトを開くと、このように表示されます:

左側には、このエフェクトの異なるノードを持つNode view が表示されています。右上のビューはProperty view で、エフェクトのプロパティ(API)が表示されています。右下には、現在選択されているプレビューソースアイテムとエフェクトのLive view が表示されます。実際のコンテンツでライブプレビューを見るには、Edit >Preferences のソースリストにsourceItem のイメージを追加し、プレビューツールバーのポップアップリストから選択します。
くねくねエフェクトのシェーダコードを変更するには、Wigglyノードをダブルクリックするか、それを選択してDESIGN モードからCODE モードに切り替えます。次に、VERT タブを選択して、エフェクトコードの大部分がある頂点シェーダを見ます:
@mesh 63, 1
out vec3 wigglyColor;
float rainbowColor(float phase) {
return abs(sin(texCoord.x * 2.0 + iTime + phase));
}
@main
{
float wave = sin(vertCoord.x * 0.01 + iTime * 3.0);
vertCoord.x += wigglyAmountX * wave;
vertCoord.y += wigglyAmountY * wave;
const float tau = 6.28318530718;
wigglyColor.r = rainbowColor(0.0);
wigglyColor.g = rainbowColor(1.0/3.0 * tau);
wigglyColor.b = rainbowColor(2.0/3.0 * tau);
float shadowAmount = (wigglyAmountX + wigglyAmountY) * wave;
wigglyColor.rgb += shadowAmount * wigglyShadows * 0.01;
}最初の行は、ShaderEffect メッシュグリッドサイズを設定します。これは必要です。デフォルトでは頂点が角にしかなく、くねくねしたエフェクトにはより多くの動く頂点が必要だからです。次に、頂点シェーダがwigglyColor 変数を出力するように設定します。この変数は後でフラグメントシェーダでシャドウを適用するために使われます。次に、rainbowColor という関数を導入します。この関数は、位相の単一チャネルの色を返します。
mainメソッドの内部では、まずvertCoord 、頂点位置をsin波で移動するように設定します。次の行では、くねくねした虹の赤、緑、青のチャンネルを設定します。最後の2行は、波に続いてシャドウを適用します。
次に、フラグメントシェーダのコードを見るために、FRAG タブを選択します:
@main
{
fragColor.rgb *= wigglyColor * fragColor.a;
}フラグメントシェーダは非常にシンプルで、現在のソースカラーとバーテックスシェーダから受け取ったwigglyColor を掛け合わせるだけです。
より多くの処理をフラグメントシェーダ側で行うこともできま したが、頂点数がフラグメント(ピクセル)数よりかなり少ないため、 一般的に頂点シェーダ側にコードを持たせた方がパフォーマンスが高く なります。Shadertoy のように、フラグメントシェーダしか書けないツールもあります。しかし、Qt Quick や QQEM もカスタム頂点シェーダをサポートしているので、それらを活用するようにしましょう。
これらのシェーダを変更すると、Live view の出力が即座に変わります。変更したシェーダをサンプルアプリケーションで使用するには、メニューからFile >Export を選択します。
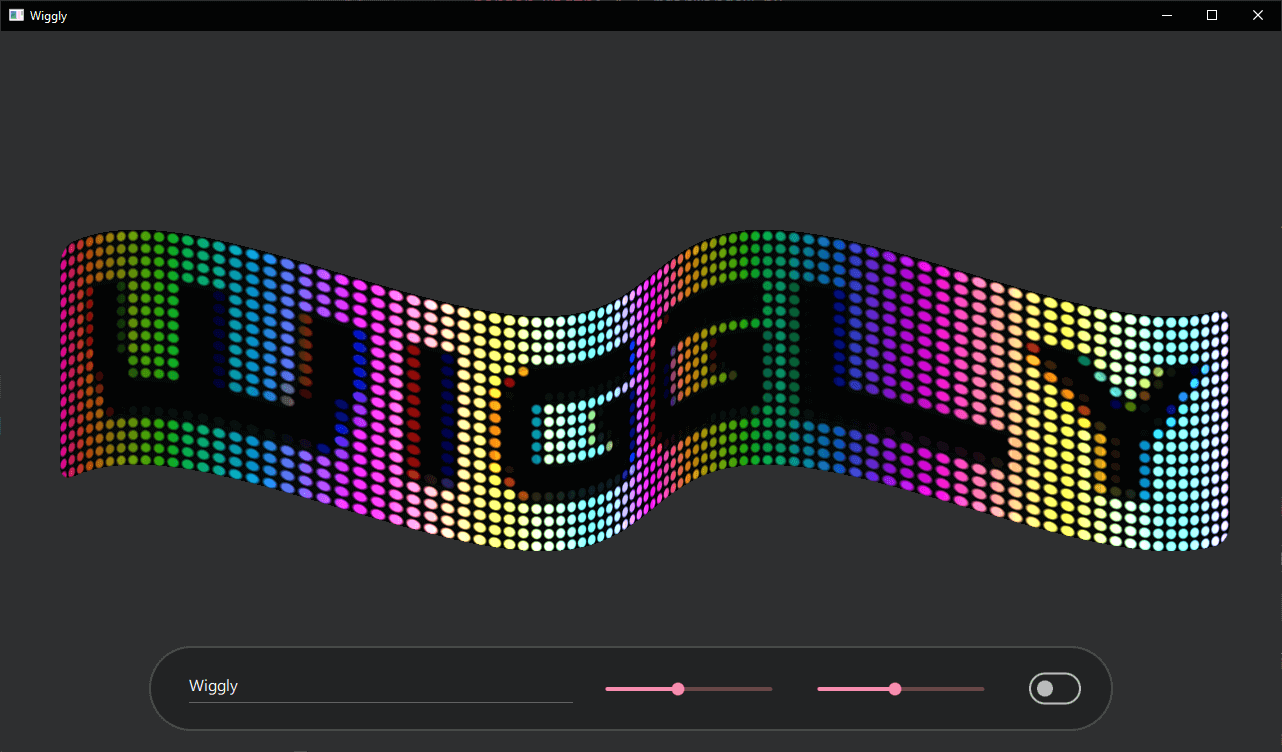
QQEM の機能でもっと遊べるようになりました。例えば、新しいノードを追加したり、新しいプロパティを変更または追加したり、シェーダコードでこれらのプロパティを利用したり、などです。以下は、LedScreen ノードをノードグラフの先頭に追加した場合の効果の例です:

ファイル
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

