メディアプレーヤー
Qt Quick を使ってオーディオとビデオを再生する。

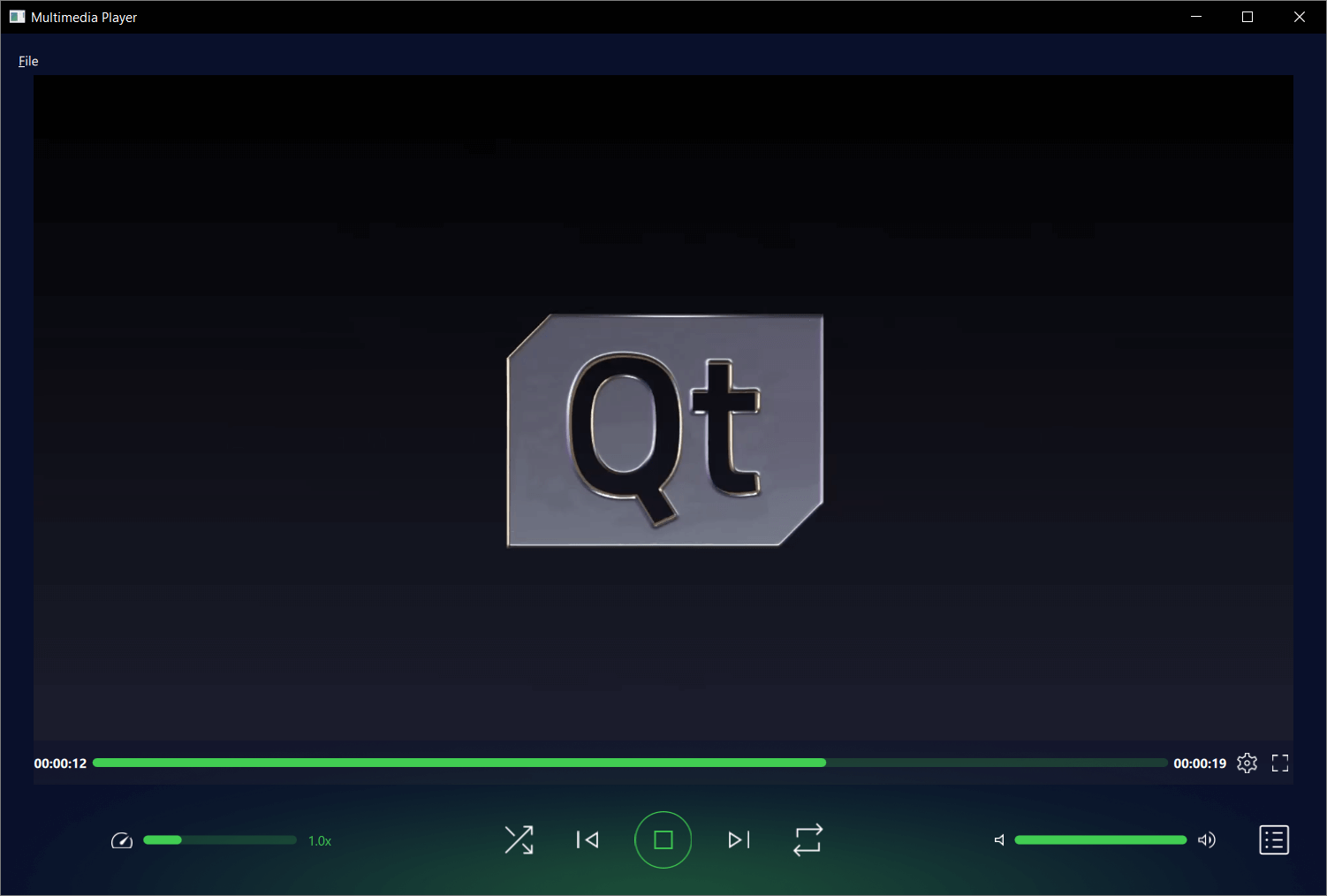
この例では、さまざまなコーデックを使用してオーディオとビデオファイルを再生できる、シンプルなマルチメディアプレーヤーを示します。
例の実行
からサンプルを実行するには、 モードを開き、 からサンプルを選択します。 Qt Creatorからサンプルを実行するには、Welcome モードを開き、Examples からサンプルを選択します。詳細については、Qt Creator: チュートリアル を参照してください:ビルドと実行を参照してください。
プロジェクトの構成

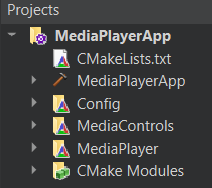
このアプリケーションのアーキテクチャは、3つのカスタムQMLモジュールで構成されています:
MediaControlMediaPlayerConfig
これはトップレベルのCMakeLists.txt ファイルにも反映されています:
add_subdirectory(MediaPlayer)
target_link_libraries(MediaPlayerApp PRIVATE
Qt6::Core
Qt6::Svg
Qt6::Quick
Qt6::Multimedia
MediaControlsplugin
MediaPlayerplugin
Configplugin各QMLモジュールはqt_add_qml_moduleマクロを使って作成します。例えば、Configモジュールの作成方法を参照してください。
qt_add_library(Config STATIC)
set_source_files_properties(Config.qml
PROPERTIES
QT_QML_SINGLETON_TYPE true
)
qt_add_qml_module(Config
URI "Config"
OUTPUT_DIRECTORY Config
QML_FILES
"Config.qml"
)Qt Quick アプリケーション
その中核となるのはQMLアプリケーションです。これに関する情報は Qt Quick を使ってプログラミングを始めるを参照してください。このドキュメントでは、この例がどのように Qt Multimedia QML Types.
カスタムConfig QMLモジュール
このモジュールはアプリケーションのテーマやレイアウトを制御します。
インスタンス化するのは一度だけでよく、コピーを作成するのはリソースの無駄遣いです。
というのも、インスタンス化するのは一度だけでよく、コピーを作成するのはリソースの無駄だからだ。Config.qml
pragma Singleton
次に、Config ディレクトリに、qmldir という名前の qmldir ファイルを作成する:
module Config singleton Config 1.0 Config.qml
このQMLをアプリケーションで使用するために、MediaPlayer のMain.qmlファイルでどのように参照されているか見てみましょう:
color: Config.mainColor
カスタムMediaControls QMLモジュール
このモジュールは、アプリケーションのコントロールを定義するために使用されるすべての型を保持します:

- AudioControl.qml
- ControlImages.qml
- CustomButton.qml
- CustomRadioButton.qml
- CustomSlider.qml
- 再生コントロール(PlaybackControl).qml
- 再生レートコントロール(PlaybackRateControl).qml
- 再生シークコントロール(PlaybackSeekControl).qml
これらのコントロールの実装方法の詳細については、各タイプの定義ファイルを参照してください。これらは、QML Media Player Exampleのコントロールを発展させたものです。
カスタムMediaPlayer QMLモジュール
このモジュールにはMain.qmlファイルがあり、アプリケーションのトップレベルの型のほとんどを宣言しています。また、Qt Multimedia MediaPlayer 、VideoOutput QML型も宣言されています。
MediaPlayer { id: mediaPlayer playbackRate: playbackControl.playbackRate videoOutput: videoOutput audioOutput: AudioOutput { id: audio volume: playbackControl.volume } source: new URL("https://download.qt.io/learning/videos/media-player-example/Qt_LogoMergeEffect.mp4") function updateMetadata() { root.metadataInfo.clear() root.metadataInfo.read(mediaPlayer.metaData) } onMetaDataChanged: updateMetadata() onActiveTracksChanged: updateMetadata() onErrorOccurred: { errorPopup.errorMsg = mediaPlayer.errorString errorPopup.open() } onTracksChanged: { settingsInfo.tracksInfo.selectedAudioTrack = mediaPlayer.activeAudioTrack settingsInfo.tracksInfo.selectedVideoTrack = mediaPlayer.activeVideoTrack settingsInfo.tracksInfo.selectedSubtitleTrack = mediaPlayer.activeSubtitleTrack updateMetadata() } onMediaStatusChanged: { if ((MediaPlayer.EndOfMedia === mediaStatus && mediaPlayer.loops !== MediaPlayer.Infinite) && ((root.currentFile < playlistInfo.mediaCount - 1) || playlistInfo.isShuffled)) { if (!playlistInfo.isShuffled) { ++root.currentFile } root.playMedia() } else if (MediaPlayer.EndOfMedia === mediaStatus && root.playlistLooped && playlistInfo.mediaCount) { root.currentFile = 0 root.playMedia() } } } VideoOutput { id: videoOutput anchors.top: fullScreen || Config.isMobileTarget ? parent.top : menuBar.bottom anchors.bottom: fullScreen ? parent.bottom : playbackControl.top anchors.left: parent.left anchors.right: parent.right anchors.leftMargin: fullScreen ? 0 : 20 anchors.rightMargin: fullScreen ? 0 : 20 visible: mediaPlayer.hasVideo property bool fullScreen: false TapHandler { onDoubleTapped: { if (parent.fullScreen) { root.showNormal() } else { root.showFullScreen() } parent.fullScreen = !parent.fullScreen } onTapped: { root.closeOverlays() } } }
このモジュールには、ファイル情報の取得や表示、ファイルピッカーの呼び出しに使用される他のカスタム型が含まれています。
- エラーポップアップ.qml
- 画像.qml
- メタデータ情報.qml
- PlayerMenuBar.qml
- プレイリスト情報(PlaylistInfo).qml
- 設定情報(SettingsInfo.qml
- テーマ情報(ThemeInfo.qml
- TouchMenu.qml
- トラック情報(TracksInfo.qml
- トラックオプション(TracksOptions.qml
- UrlPopup.qml
型がどのように実装されているかの詳細については、それぞれの型の定義ファイルを参照してください。QML Media Player Exampleにあるものを発展させたものもあります。
新しい機能
このサンプルアプリケーションには、PlaylistInfo やThemeInfo のような型によって実装された新しい機能があります。これらの実装方法の詳細については、それぞれの.qmlファイルを参照してください。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

