Qt Quick 3D - XR フリーフォーム テレポーテーションの例
Qt Quick 3D XRで簡単なロコモーションを実装する方法を示します。

概要
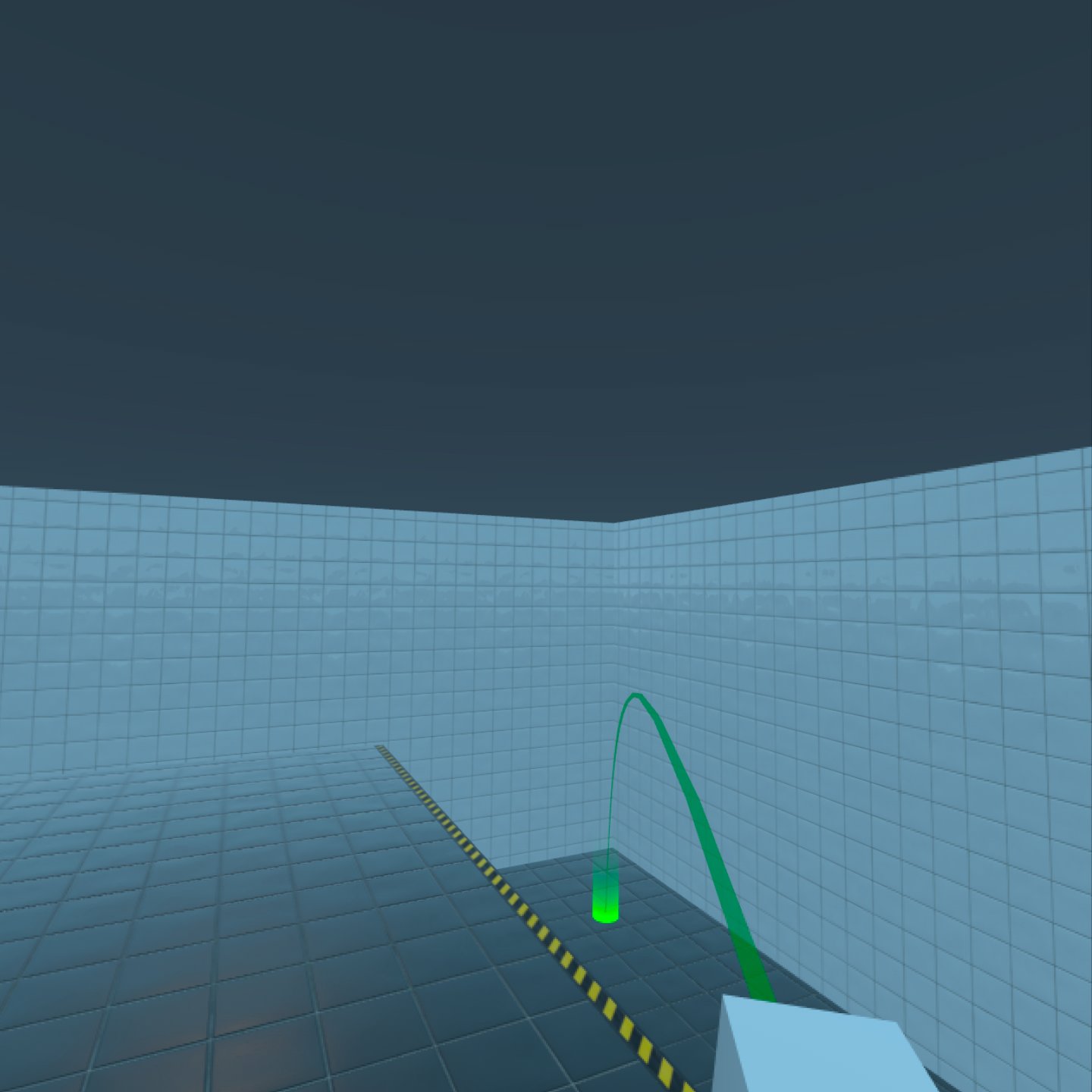
この例では、単純なフリーフォーム・テレポート・システム(非連続的な移動形態)を使用して、仮想環境内の場所に移動する方法を示します。
コントロール
ナビゲーションには、右コントローラーのサムスティックを使用します:
- スティックを前方に押すと狙いを定め、離すとテレポートします。
- スティックを横に動かすと回転します。
実装
テレポートロジックはFreeformTeleporter コンポーネントに実装されています。これは別のサブプロジェクトxr_shared にあるので、他のプロジェクトで簡単に再利用できます。
FreeformTeleporter { id: teleporter view: xrView originNode: xrOrigin cameraNode: xrOrigin.camera beamHandle: xrRightController rotationTriggerValue: xrRightController.xValue teleportTriggerValue: xrRightController.yValue onDoTeleportation: (cameraOriginPosition)=> { xrOrigin.position = cameraOriginPosition } onDoRotation: (cameraOriginRotation, cameraOriginPosition)=> { xrOrigin.rotation = cameraOriginRotation xrOrigin.position = cameraOriginPosition } }
FreeformTeleporter コンポーネントには、次のプロパティを設定する必要があります:
QtObject xrView
xrView プロパティは、XrView の組み込みレイピッキングにアクセスできます。rayPick メソッドを実装する任意のオブジェクトを使用できます。例えば、View3D はプロトタイピングに便利です。
Node originNode
originNode プロパティは、フリーフォーム・テレポータが操作するノードを指定します。XR では、人工的なロコモーションはXrOrigin を移動することで実行されます。したがって、XrView の xrOrigin をoriginNode として使用します。
Node cameraNode
cameraNode プロパティはカメラの位置を提供します。回転する場合は、回転中心を定義します。テレポートする場合は、選択された位置の上に配置される位置を定義します。この例では、先ほど作成したトラッキングされたXrCamera を使用します。
注: XRでは、XrOrigin 、シーンとユーザーの参照空間の関係を定義します。この参照空間は通常、ユーザーの周りの物理的な空間に固定されています。XrOrigin の位置を変えると、物理的な位置がシーン座標にマッピングされる方法が変わります。XrCamera はユーザーの頭の位置を追跡する。ユーザーが物理的に移動すると、XrCamera の位置と方向は、XrOrigin に対して変化します。
Node beamHandle
beamHandle プロパティは、テレポーテーション ビームの開始点として使用されるノードです。この例では、beamHandle として右のコントローラを使用します。
Qt Quick 3D Xrのロコモーションも参照して ください。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

