IVI コンポジター
IVI Compositor は、IviApplication 拡張機能の使用方法を示すサンプルです。
はじめに
この例では、Waylandディスプレイサーバー(Waylandコンポジターとも呼ばれる)でのIviApplication シェル拡張の使用方法を示します。
Qtで Qt Wayland CompositorをQtで作成する基本的な原理については、Minimal QML exampleを参照してください。
プロトコル
IviApplication は、In-vehice Infotainmentシステムを作るために特別に設計されたシェル拡張です。
これは最小限のプロトコルであり、以下の機能のみを提供します:
- クライアントはIVI-id を使用して自身を識別することができます。
- サーバはクライアントのサイズ変更を要求できます。
識別番号
一般的なIviApplication セットアップでは、サーバーに接続できるアプリケーションの事前定義が行われます。これらのアプリケーションは、システムが設計された時点ですでに知られているため、それらを識別するハードコードされた番号を割り当てることができます。クライアントとサーバーがこれらの番号に前もって合意していれば、ID番号にセマンティクスを組み込むことができる。
例えば、クライアントが自身をナビゲーション・アプリケーションと識別した場合、サーバーはそれを認識し、画面の中央に大きくウィンドウを割り当てることができる。一方、時計と名乗るアプリケーションは、画面の余白の小さな領域に割り当てられます。
デフォルトでは、QtアプリケーションはシステムのPID(「プロセスID」)をIVI-IDとして通知します。クライアントはサーバに接続する前に、QT_IVI_SURFACE_ID を環境に設定することで、これを上書きすることができます。
例
Qt Wayland Compositor は一度に複数のシェル拡張をサポートすることができますが、IVICompositor の例では IviApplication プロトコルのみをサポートしています。つまり、サーバーに接続するためには、クライアントもこのシェル拡張をサポートする必要があります。
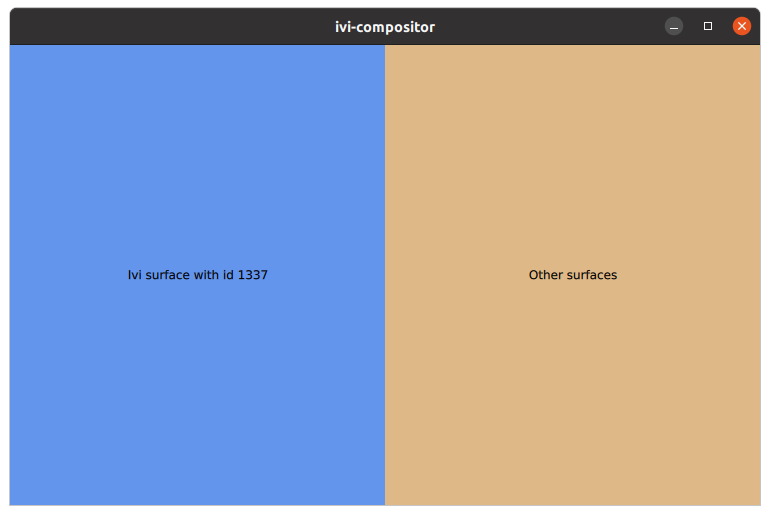
例のコンポジターウィンドウは水平方向に2つに分割されている:左側の領域は "1337 "という特殊なアプリケーション用に指定され、右側の領域は他のすべてのアプリケーション用に指定されています。

レイアウトの作成
ウィンドウのレイアウトはWaylandOutput 内で作成されます。これは通常、コンポジターが利用できる物理的なスクリーンに対応します。IVICompositorの例のように、WaylandOutput が1つ作成される場合、それは通常プライマリー・スクリーンに対応します。
WaylandOutput { sizeFollowsWindow: true window: Window { width: 1024 height: 768 visible: true Rectangle { id: leftArea width: parent.width / 2 height: parent.height anchors.left: parent.left color: "cornflowerblue" Text { anchors.centerIn: parent text: "Ivi surface with id 1337" } } Rectangle { id: rightArea width: parent.width / 2 height: parent.height anchors.right: parent.right color: "burlywood" Text { anchors.centerIn: parent text: "Other surfaces" } } } }
コードはスクリーン用にWaylandOutput を作成し、すべてのコンポジターコンテンツのトップレベルのコンテナとして、この上にウィンドウを作成します。このウィンドウの中に、接続するアプリケーションのコンテナとなる2つの矩形を作成します。
クライアントの接続
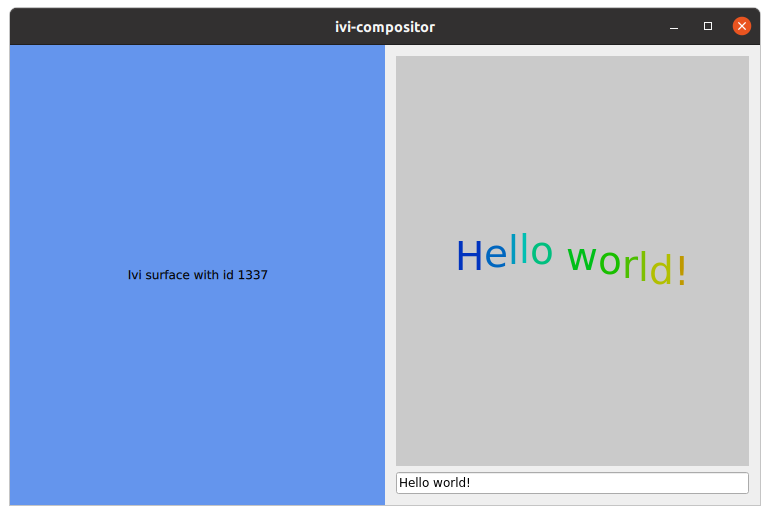
追加の設定が行われていない場合、Qt アプリケーションはそのプロセス ID に等しいIVI-idで接続します。例えば、別の Qt サンプルアプリケーショ ンを-platform wayland で実行すると、ID が「1337」とは異なるため、レイアウトの右側にデリゲートされます。

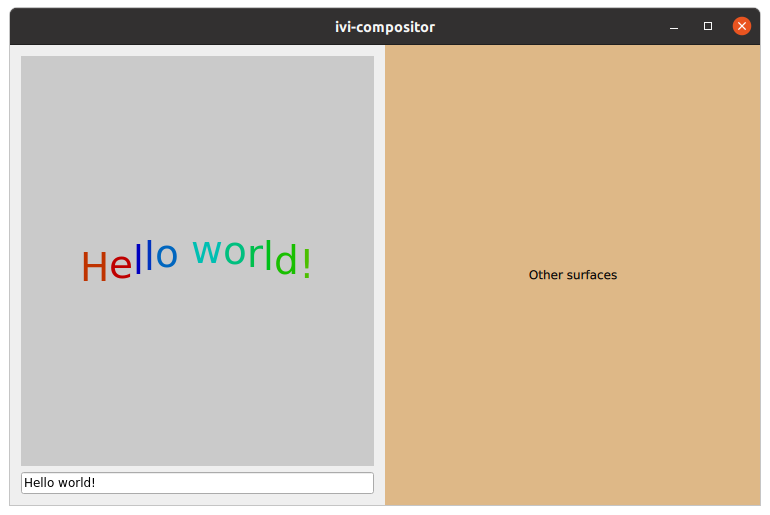
しかし、サンプルを開始する前に環境変数QT_IVI_SURFACE_ID を "1337 "に設定すると、レイアウトの左側に委譲されます。

クライアントがIVIApplication インターフェースに接続すると、iviSurfaceCreated シグナルを発する。ここで、アプリケーションの表面の位置決めが処理されます。
IviApplication { onIviSurfaceCreated: (iviSurface) => { var surfaceArea = iviSurface.iviId === 1337 ? leftArea : rightArea; var item = chromeComponent.createObject(surfaceArea, { "shellSurface": iviSurface } ); item.handleResized(); } }
iviSurfaceCreated シグナルは、クライアントのIDにアクセスするために使用できるIviSurface 引数を受け取ります。その後、コンポジターは(chromeComponent で定義された)サーフェス用のShellSurfaceItem を作成します。ShellSurfaceItem は、Qt Quick シーンにシェルサーフェスを配置するために使用されるクラスで、Qt Wayland Compositor のすべての例でこれと同じパターンを見ることができます。
IVICompositorの例が特別なのは、入力されたシェルサーフェスのiviId プロパティをチェックし、これが何であるかによってShellSurfaceItem の親を決定することです。IDが "1337 "であれば、leftArea の親になり、そうでなければ、rightArea の親になります。
ShellSurfaceItem の実装は、サイズが変更されるたびに(コンポジターがデスクトップ・スタイルのウィンドウ・システムの中で実行されていて、そのウィンドウのサイズが変更される場合に起こりうる)クライアントに通知することによって、サイズ変更を処理します。
onWidthChanged: handleResized() onHeightChanged: handleResized() function handleResized() { if (width > 0 && height > 0) shellSurface.sendConfigure(Qt.size(width, height)); }
sendConfigure() メソッドはIviSurface で定義されており、クライアントにイベントを送信します。クライアントは新しいサイズのresizeイベントを受け取るので、その内容を中継することができます。
複数のアプリケーションがレイアウトの同じ領域に接続された場合、通常のQt Quick の順序ルールに従って、単純にスタックされます。アプリケーションを閉じたり、状態を管理したりするメカニズムは組み込まれていませんが、通常のQt Quick コードとして簡単に追加できます。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

