Qt スタイルシートの例
Qt スタイルシートを使い始めるために、いくつかの例を見てみましょう。
スタイルシートの使い方
前景色と背景色のカスタマイズ
まず、アプリケーション内の全てのQLineEditの背景色を黄色に設定してみましょう。これは次のように実現できます:
qApp->setStyleSheet("QLineEdit { background-color: yellow }");
もし、このプロパティを特定のダイアログの子(または孫、孫)であるQLineEditにのみ適用したいのであれば、このようにします:
myDialog->setStyleSheet("QLineEdit { background-color: yellow }");
プロパティをある特定のQLineEdit にのみ適用させたい場合、QObject::setObjectName ()を使って名前をつけ、IDセレクタを使ってそれを参照することができます:
myDialog->setStyleSheet("QLineEdit#nameEdit { background-color: yellow }");
あるいは、QLineEdit 、セレクタを省略して、直接background-colorプロパティを設定することもできます:
nameEdit->setStyleSheet("background-color: yellow");
良いコントラストを確保するために、テキストにも適切な色を指定する必要があります:
nameEdit->setStyleSheet("color: blue; background-color: yellow");
選択されたテキストに使用される色も変更するとよいでしょう:
nameEdit->setStyleSheet("color: blue;" "background-color: yellow;" "selection-color: yellow;" "selection-background-color: blue;");
動的プロパティを使ったカスタマイズ
必須フィールドを持つフォームを表示する必要がある状況はたくさんあります。フィールドが必須であることをユーザーに示すために、効果的な解決策の1つは(審美的に疑わしいとはいえ)、それらのフィールドの背景色として黄色を使用することです。これはQtスタイルシートを使って非常に簡単に実装できることがわかった。まず、次のようなアプリケーション全体のスタイルシートを使います:
*[mandatoryField="true"] { background-color: yellow }
これは、mandatoryField Qt プロパティが true に設定されているすべてのウィジェットの背景が黄色になることを意味します。
次に、各必須フィールド・ウィジェットに対して、mandatoryField プロパティをその場で作成し、true に設定します。例えば
QLineEdit *nameEdit = new QLineEdit(this); nameEdit->setProperty("mandatoryField", true); QLineEdit *emailEdit = new QLineEdit(this); emailEdit->setProperty("mandatoryField", true); QSpinBox *ageSpinBox = new QSpinBox(this); ageSpinBox->setProperty("mandatoryField", true);
Boxモデルを使ったQPushButtonのカスタマイズ
今回は、赤いQPushButton を作成する方法を示します。このQPushButton は、おそらく非常に破壊的なコードに接続されるでしょう。
まず、このスタイル・シートを使いたくなる:
QPushButton#evilButton { background-color: red }
しかし、その結果は、ボーダーのない退屈で平坦なボタンです:

何が起こったかというと、こういうことだ:
- 私たちは、ネイティブのスタイルだけでは満足できない要求をしました(たとえば、Windows Vistaのテーマ・エンジンでは、ボタンの背景色を指定できません)。
- したがって、ボタンはスタイル・シートを使ってレンダリングされます。
- border-widthと border-styleに何も指定していないので、デフォルトでは0ピクセルの幅のボーダースタイル
none。
borderを指定して状況を改善しましょう:
QPushButton#evilButton { background-color: red; border-style: outset; border-width: 2px; border-color: beige; }

見た目はかなり良くなった。しかし、ボタンが少し窮屈に見えます。パディングを使って、ボーダーとテキストの間隔を指定しましょう。さらに、最小幅を強制し、角を丸くし、大きめのフォントを指定して、ボタンの見栄えを良くします:
QPushButton#evilButton { background-color: red; border-style: outset; border-width: 2px; border-radius: 10px; border-color: beige; font: bold 14px; min-width: 10em; padding: 6px; }

残る唯一の問題は、ボタンを押しても反応しないことです。この問題は、背景色を少し変えて、ボーダーのスタイルを変えることで解決できる。
QPushButton#evilButton { background-color: red; border-style: outset; border-width: 2px; border-radius: 10px; border-color: beige; font: bold 14px; min-width: 10em; padding: 6px; } QPushButton#evilButton:pressed { background-color: rgb(224, 0, 0); border-style: inset; }
QPushButtonのメニューインジケーターサブコントロールをカスタマイズする
サブコントロールは、ウィジェットのサブ要素にアクセスできます。例えば、メニュー(QPushButton::setMenu()を使用)に関連付けられたQPushButton には、メニュー・インジケータがあります。赤いプッシュ・ボタンのメニュー・インジケータをカスタマイズしてみましょう:
QPushButton#evilButton::menu-indicator { image: url(myindicator.png); }
デフォルトでは、メニュー・インジケータはパディング矩形の右下隅に配置されます。これを変更するには、subcontrol-positionと subcontrol-originを指定します。また、topと leftを使って、インジケータを数ピクセル移動させることもできます。例えば
QPushButton::menu-indicator { image: url(myindicator.png); subcontrol-position: right center; subcontrol-origin: padding; left: -2px; }
これは、myindicator.png を、QPushButton のパディング矩形の右中央に配置します(詳しくは、subcontrol-originを参照してください)。
複雑なセレクタの例
赤は私たちの好きな色のようなので、次のアプリケーション全体のスタイルシートを設定することによって、QLineEdit のテキストを赤にしてみましょう:
QLineEdit { color: red }しかし、QLineEdit が読み取り専用であることを視覚的に示すために、灰色で表示したいと思います:
ある時点で、私たちのデザインチームは、登録フォームのすべてのQLineEdit(object name registrationDialog )を茶色にするという要求を持ってきました:
QLineEdit { color: red } QLineEdit[readOnly="true"] { color: gray } #registrationDialog QLineEdit { color: brown }
数回のUIデザインミーティングを経て、私たちはすべてのQDialogのQLineEditを茶色にすることに決めました:
QLineEdit { color: red } QLineEdit[readOnly="true"] { color: gray } QDialog QLineEdit { color: brown }
クイズです:QDialog の中に読み取り専用のQLineEdit があったらどうなるでしょうか? [ヒント: 上記の「競合の解決」のセクションで、このような場合に何が起こるかを説明しています]。
特定のウィジェットをカスタマイズする
このセクションでは、スタイルシートを使用して特定のウィジェットをカスタマイズする例を示します。
QAbstractScrollAreaのカスタマイズ
QAbstractScrollArea (アイテムビュー、QTextEdit 、QTextBrowser)の背景は、backgroundプロパティを使用して設定することができます。例えば、スクロールバーと一緒にスクロールする背景画像を設定します:
QTextEdit, QListView { background-color: white; background-image: url(draft.png); background-attachment: scroll; }
背景画像をビューポートで固定する場合:
QTextEdit, QListView { background-color: white; background-image: url(draft.png); background-attachment: fixed; }
QCheckBoxのカスタマイズ
QCheckBox のスタイリングは、QRadioButton のスタイリングとほとんど同じです。主な違いは、トライステートQCheckBox が不確定な状態を持つことです。
QCheckBox { spacing: 5px; } QCheckBox::indicator { width: 13px; height: 13px; } QCheckBox::indicator:unchecked { image: url(:/images/checkbox_unchecked.png); } QCheckBox::indicator:unchecked:hover { image: url(:/images/checkbox_unchecked_hover.png); } QCheckBox::indicator:unchecked:pressed { image: url(:/images/checkbox_unchecked_pressed.png); } QCheckBox::indicator:checked { image: url(:/images/checkbox_checked.png); } QCheckBox::indicator:checked:hover { image: url(:/images/checkbox_checked_hover.png); } QCheckBox::indicator:checked:pressed { image: url(:/images/checkbox_checked_pressed.png); } QCheckBox::indicator:indeterminate:hover { image: url(:/images/checkbox_indeterminate_hover.png); } QCheckBox::indicator:indeterminate:pressed { image: url(:/images/checkbox_indeterminate_pressed.png); }
QComboBox のカスタマイズ
ここでは、QComboBox のドロップダウンボタンがコンボボックスフレームと「融合」して表示される例を見てみましょう。
QComboBox { border: 1px solid gray; border-radius: 3px; padding: 1px 18px 1px 3px; min-width: 6em; } QComboBox:editable { background: white; } QComboBox:!editable, QComboBox::drop-down:editable { background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #E1E1E1, stop: 0.4 #DDDDDD, stop: 0.5 #D8D8D8, stop: 1.0 #D3D3D3); } /* QComboBox gets the "on" state when the popup is open */ QComboBox:!editable:on, QComboBox::drop-down:editable:on { background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #D3D3D3, stop: 0.4 #D8D8D8, stop: 0.5 #DDDDDD, stop: 1.0 #E1E1E1); } QComboBox:on { /* shift the text when the popup opens */ padding-top: 3px; padding-left: 4px; } QComboBox::drop-down { subcontrol-origin: padding; subcontrol-position: top right; width: 15px; border-left-width: 1px; border-left-color: darkgray; border-left-style: solid; /* just a single line */ border-top-right-radius: 3px; /* same radius as the QComboBox */ border-bottom-right-radius: 3px; } QComboBox::down-arrow { image: url(/usr/share/icons/crystalsvg/16x16/actions/1downarrow.png); } QComboBox::down-arrow:on { /* shift the arrow when popup is open */ top: 1px; left: 1px; }
QComboBox のポップアップはQAbstractItemView であり、子孫セレクタを使ってスタイルされています:
QComboBox QAbstractItemView { border: 2px solid darkgray; selection-background-color: lightgray; }
QDockWidgetのカスタマイズ
QDockWidget のタイトルバーとボタンは以下のようにカスタマイズできます:
QDockWidget { border: 1px solid lightgray; titlebar-close-icon: url(close.png); titlebar-normal-icon: url(undock.png); } QDockWidget::title { text-align: left; /* align the text to the left */ background: lightgray; padding-left: 5px; } QDockWidget::close-button, QDockWidget::float-button { border: 1px solid transparent; background: darkgray; padding: 0px; } QDockWidget::close-button:hover, QDockWidget::float-button:hover { background: gray; } QDockWidget::close-button:pressed, QDockWidget::float-button:pressed { padding: 1px -1px -1px 1px; }
ドック・ウィジェットのボタンを左に移動したい場合、以下のスタイル・シートを使用することができます:
QDockWidget { border: 1px solid lightgray; titlebar-close-icon: url(close.png); titlebar-normal-icon: url(float.png); } QDockWidget::title { text-align: left; background: lightgray; padding-left: 35px; } QDockWidget::close-button, QDockWidget::float-button { background: darkgray; padding: 0px; icon-size: 14px; /* maximum icon size */ } QDockWidget::close-button:hover, QDockWidget::float-button:hover { background: gray; } QDockWidget::close-button:pressed, QDockWidget::float-button:pressed { padding: 1px -1px -1px 1px; } QDockWidget::close-button { subcontrol-position: top left; subcontrol-origin: margin; position: absolute; top: 0px; left: 0px; bottom: 0px; width: 14px; } QDockWidget::float-button { subcontrol-position: top left; subcontrol-origin: margin; position: absolute; top: 0px; left: 16px; bottom: 0px; width: 14px; }
注: QDockWidget のセパレータ(リサイズ・ハンドル)をカスタマイズするには、QMainWindow::separatorを使用してください。
QFrame のカスタマイズ
QFrame, QLabel, QToolTip { border: 2px solid green; border-radius: 4px; padding: 2px; background-image: url(images/welcome.png); }
QGroupBoxのカスタマイズ
QGroupBox のタイトルを中央に移動する例を見てみましょう。
QGroupBox { background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #E0E0E0, stop: 1 #FFFFFF); border: 2px solid gray; border-radius: 5px; margin-top: 1ex; /* leave space at the top for the title */ } QGroupBox::title { subcontrol-origin: margin; subcontrol-position: top center; /* position at the top center */ padding: 0 3px; background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #FF0ECE, stop: 1 #FFFFFF); }
チェック可能なQGroupBox の場合、{#indicator-sub}{::indicator} サブコントロールを使用し、QCheckBox のようにスタイルを設定します。
QGroupBox::indicator { width: 13px; height: 13px; } QGroupBox::indicator:unchecked { image: url(:/images/checkbox_unchecked.png); } /* proceed with styling just like QCheckBox */
QHeaderViewのカスタマイズ
QHeaderView は次のようにカスタマイズします:
QHeaderView::section { background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 #616161, stop: 0.5 #505050, stop: 0.6 #434343, stop:1 #656565); color: white; padding-left: 4px; border: 1px solid #6c6c6c; } QHeaderView::section:checked { background-color: red; } /* style the sort indicator */ QHeaderView::down-arrow { image: url(down_arrow.png); } QHeaderView::up-arrow { image: url(up_arrow.png); }
QLineEditのカスタマイズ
QLineEdit のフレームはボックス・モデルを使ってスタイルされます。角丸のラインエディットを作成するには、次のように設定します:
QLineEdit { border: 2px solid gray; border-radius: 10px; padding: 0 8px; background: yellow; selection-background-color: darkgray; }
QLineEdit::Password 、エコーモードを持つ行編集のパスワード文字を設定することができます:
QLineEdit[echoMode="2"] { lineedit-password-character: 9679; }
読み取り専用QLineEdit の背景は、以下のように変更できます:
QLineEdit:read-only { background: lightblue; }
QListViewのカスタマイズ
交互に表示される行の背景色は、以下のスタイル・シートでカスタマイズできます:
QListView { alternate-background-color: yellow; }
アイテムの上にカーソルを置いたときに特別な背景を提供するために、::itemサブコントロールを使用することができます。例えば
QListView { show-decoration-selected: 1; /* make the selection span the entire width of the view */ } QListView::item:alternate { background: #EEEEEE; } QListView::item:selected { border: 1px solid #6a6ea9; } QListView::item:selected:!active { background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #ABAFE5, stop: 1 #8588B2); } QListView::item:selected:active { background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #6a6ea9, stop: 1 #888dd9); } QListView::item:hover { background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #FAFBFE, stop: 1 #DCDEF1); }
QMainWindowのカスタマイズ
QMainWindow のセパレータは次のようにスタイルすることができる:
QMainWindow::separator { background: yellow; width: 10px; /* when vertical */ height: 10px; /* when horizontal */ } QMainWindow::separator:hover { background: red; }
QMenu のカスタマイズ
QMenu の個々の項目は、'item' サブコントロールを使って次のようにスタイルされます:
QMenu { background-color: #ABABAB; /* sets background of the menu */ border: 1px solid black; } QMenu::item { /* sets background of menu item. set this to something non-transparent if you want menu color and menu item color to be different */ background-color: transparent; } QMenu::item:selected { /* when user selects item using mouse or keyboard */ background-color: #654321; }
より高度なカスタマイズには、以下のようにスタイル・シートを使用してください:
QMenu { background-color: white; margin: 2px; /* some spacing around the menu */ } QMenu::item { padding: 2px 25px 2px 20px; border: 1px solid transparent; /* reserve space for selection border */ } QMenu::item:selected { border-color: darkblue; background: rgba(100, 100, 100, 150); } QMenu::icon:checked { /* appearance of a 'checked' icon */ background: gray; border: 1px inset gray; position: absolute; top: 1px; right: 1px; bottom: 1px; left: 1px; } QMenu::separator { height: 2px; background: lightblue; margin-left: 10px; margin-right: 5px; } QMenu::indicator { width: 13px; height: 13px; } /* non-exclusive indicator = check box style indicator (see QActionGroup::setExclusive) */ QMenu::indicator:non-exclusive:unchecked { image: url(:/images/checkbox_unchecked.png); } QMenu::indicator:non-exclusive:unchecked:selected { image: url(:/images/checkbox_unchecked_hover.png); } QMenu::indicator:non-exclusive:checked { image: url(:/images/checkbox_checked.png); } QMenu::indicator:non-exclusive:checked:selected { image: url(:/images/checkbox_checked_hover.png); } /* exclusive indicator = radio button style indicator (see QActionGroup::setExclusive) */ QMenu::indicator:exclusive:unchecked { image: url(:/images/radiobutton_unchecked.png); } QMenu::indicator:exclusive:unchecked:selected { image: url(:/images/radiobutton_unchecked_hover.png); } QMenu::indicator:exclusive:checked { image: url(:/images/radiobutton_checked.png); } QMenu::indicator:exclusive:checked:selected { image: url(:/images/radiobutton_checked_hover.png); }
QMenuBarのカスタマイズ
QMenuBar は次のようにスタイルされます:
QMenuBar { background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 lightgray, stop:1 darkgray); spacing: 3px; /* spacing between menu bar items */ } QMenuBar::item { padding: 1px 4px; background: transparent; border-radius: 4px; } QMenuBar::item:selected { /* when selected using mouse or keyboard */ background: #a8a8a8; } QMenuBar::item:pressed { background: #888888; }
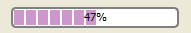
QProgressBar のカスタマイズ
QProgressBar のボーダー、チャンク、テキスト・アラインはスタイル・シートを使ってカスタマイズできる。ただし、1つのプロパティやサブコントロールをカスタマイズすると、他のプロパティやサブコントロールもすべてカスタマイズしなければならない。

例えば、ボーダーをグレーに、チャンクをセルリアンに変更します。
QProgressBar { border: 2px solid grey; border-radius: 5px; } QProgressBar::chunk { background-color: #05B8CC; width: 20px; }
これはtext-alignを残し、プログレスバーの中央にテキストを配置することでカスタマイズする。
QProgressBar { border: 2px solid grey; border-radius: 5px; text-align: center; }
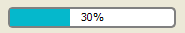
より見やすいチャンクを得るためにマージンを含めることもできます。

上のスクリーンショットでは、0.5ピクセルのマージンを使っています。
QProgressBar::chunk { background-color: #CD96CD; width: 10px; margin: 0.5px; }
QPushButtonのカスタマイズ
QPushButton は次のようにスタイルされます:
QPushButton { border: 2px solid #8f8f91; border-radius: 6px; background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #f6f7fa, stop: 1 #dadbde); min-width: 80px; } QPushButton:pressed { background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #dadbde, stop: 1 #f6f7fa); } QPushButton:flat { border: none; /* no border for a flat push button */ } QPushButton:default { border-color: navy; /* make the default button prominent */ }
メニュー付きのQPushButton には、::menu-indicatorサブコントロールを使います。
QPushButton:open { /* when the button has its menu open */ background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #dadbde, stop: 1 #f6f7fa); } QPushButton::menu-indicator { image: url(menu_indicator.png); subcontrol-origin: padding; subcontrol-position: bottom right; } QPushButton::menu-indicator:pressed, QPushButton::menu-indicator:open { position: relative; top: 2px; left: 2px; /* shift the arrow by 2 px */ }
チェック可能なQPushButton には:checked疑似状態が設定されています。
QRadioButtonのカスタマイズ
QRadioButton 、インジケータを変更することができます:
QRadioButton::indicator { width: 13px; height: 13px; } QRadioButton::indicator::unchecked { image: url(:/images/radiobutton_unchecked.png); } QRadioButton::indicator:unchecked:hover { image: url(:/images/radiobutton_unchecked_hover.png); } QRadioButton::indicator:unchecked:pressed { image: url(:/images/radiobutton_unchecked_pressed.png); } QRadioButton::indicator::checked { image: url(:/images/radiobutton_checked.png); } QRadioButton::indicator:checked:hover { image: url(:/images/radiobutton_checked_hover.png); } QRadioButton::indicator:checked:pressed { image: url(:/images/radiobutton_checked_pressed.png); }
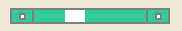
QScrollBarのカスタマイズ
QScrollBar は、handle、add-line、sub-line などのサブコントロールを使用してスタイルを設定できます。つのプロパティまたはサブコントロールをカスタマイズした場合、他のすべてのプロパティまたはサブコントロールもカスタマイズしなければならないことに注意してください。

上のスクロールバーは、アクアマリン色で、グレーのソリッドボーダーでスタイルされています。
QScrollBar:horizontal { border: 2px solid grey; background: #32CC99; height: 15px; margin: 0px 20px 0 20px; } QScrollBar::handle:horizontal { background: white; min-width: 20px; } QScrollBar::add-line:horizontal { border: 2px solid grey; background: #32CC99; width: 20px; subcontrol-position: right; subcontrol-origin: margin; } QScrollBar::sub-line:horizontal { border: 2px solid grey; background: #32CC99; width: 20px; subcontrol-position: left; subcontrol-origin: margin; }
左矢印と 右矢印は、白を背景にグレーのソリッドボーダーを持っています。別の方法として、矢印の画像を埋め込むこともできます。
QScrollBar::left-arrow:horizontal, QScrollBar::right-arrow:horizontal { border: 2px solid grey; width: 3px; height: 3px; background: white; } QScrollBar::add-page:horizontal, QScrollBar::sub-page:horizontal { background: none; }
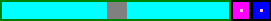
macOSのようにスクロール・バーのスクロール・ボタンを(端ではなく)一緒に配置したい場合は、以下のスタイルシートを使うことができます:
QScrollBar:horizontal { border: 2px solid green; background: cyan; height: 15px; margin: 0px 40px 0 0px; } QScrollBar::handle:horizontal { background: gray; min-width: 20px; } QScrollBar::add-line:horizontal { background: blue; width: 16px; subcontrol-position: right; subcontrol-origin: margin; border: 2px solid black; } QScrollBar::sub-line:horizontal { background: magenta; width: 16px; subcontrol-position: top right; subcontrol-origin: margin; border: 2px solid black; position: absolute; right: 20px; } QScrollBar::left-arrow:horizontal, QScrollBar::right-arrow:horizontal { width: 3px; height: 3px; background: pink; } QScrollBar::add-page:horizontal, QScrollBar::sub-page:horizontal { background: none; }
上記のスタイルシートを使ったスクロールバーは次のようになります:

縦スクロール・バーをカスタマイズするには、以下のようなスタイル・シートを使います:
QScrollBar:vertical { border: 2px solid grey; background: #32CC99; width: 15px; margin: 22px 0 22px 0; } QScrollBar::handle:vertical { background: white; min-height: 20px; } QScrollBar::add-line:vertical { border: 2px solid grey; background: #32CC99; height: 20px; subcontrol-position: bottom; subcontrol-origin: margin; } QScrollBar::sub-line:vertical { border: 2px solid grey; background: #32CC99; height: 20px; subcontrol-position: top; subcontrol-origin: margin; } QScrollBar::up-arrow:vertical, QScrollBar::down-arrow:vertical { border: 2px solid grey; width: 3px; height: 3px; background: white; } QScrollBar::add-page:vertical, QScrollBar::sub-page:vertical { background: none; }
QSizeGripのカスタマイズ
QSizeGrip は通常、画像を設定するだけでスタイルされる。
QSizeGrip { image: url(:/images/sizegrip.png); width: 16px; height: 16px; }
QSliderのカスタマイズ
水平スライダーは以下のようにカスタマイズできます:
QSlider::groove:horizontal { border: 1px solid #999999; height: 8px; /* the groove expands to the size of the slider by default. by giving it a height, it has a fixed size */ background: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 #B1B1B1, stop:1 #c4c4c4); margin: 2px 0; } QSlider::handle:horizontal { background: qlineargradient(x1:0, y1:0, x2:1, y2:1, stop:0 #b4b4b4, stop:1 #8f8f8f); border: 1px solid #5c5c5c; width: 18px; margin: -2px 0; /* handle is placed by default on the contents rect of the groove. Expand outside the groove */ border-radius: 3px; }
ハンドルの前後のスライダー部分の色を変えたい場合は、add-pageとsub-pageサブコントロールを使うことができます。例えば、縦スライダーの場合:
QSlider::groove:vertical { background: red; position: absolute; /* absolutely position 4px from the left and right of the widget. setting margins on the widget should work too... */ left: 4px; right: 4px; } QSlider::handle:vertical { height: 10px; background: green; margin: 0 -4px; /* expand outside the groove */ } QSlider::add-page:vertical { background: white; } QSlider::sub-page:vertical { background: pink; }
QSpinBoxのカスタマイズ
QSpinBox は以下のように完全にカスタマイズすることができます(スタイルシートはインラインで解説しています):
QSpinBox { padding-right: 15px; /* make room for the arrows */ border-image: url(:/images/frame.png) 4; border-width: 3; } QSpinBox::up-button { subcontrol-origin: border; subcontrol-position: top right; /* position at the top right corner */ width: 16px; /* 16 + 2*1px border-width = 15px padding + 3px parent border */ border-image: url(:/images/spinup.png) 1; border-width: 1px; } QSpinBox::up-button:hover { border-image: url(:/images/spinup_hover.png) 1; } QSpinBox::up-button:pressed { border-image: url(:/images/spinup_pressed.png) 1; } QSpinBox::up-arrow { image: url(:/images/up_arrow.png); width: 7px; height: 7px; } QSpinBox::up-arrow:disabled, QSpinBox::up-arrow:off { /* off state when value is max */ image: url(:/images/up_arrow_disabled.png); } QSpinBox::down-button { subcontrol-origin: border; subcontrol-position: bottom right; /* position at bottom right corner */ width: 16px; border-image: url(:/images/spindown.png) 1; border-width: 1px; border-top-width: 0; } QSpinBox::down-button:hover { border-image: url(:/images/spindown_hover.png) 1; } QSpinBox::down-button:pressed { border-image: url(:/images/spindown_pressed.png) 1; } QSpinBox::down-arrow { image: url(:/images/down_arrow.png); width: 7px; height: 7px; } QSpinBox::down-arrow:disabled, QSpinBox::down-arrow:off { /* off state when value in min */ image: url(:/images/down_arrow_disabled.png); }
QSplitterのカスタマイズ
QSplitter はQFrame から派生しているので、QFrame のようにスタイリングできます。グリップやハンドルは::handleサブコントロールを使ってカスタマイズします。
QSplitter::handle { image: url(images/splitter.png); } QSplitter::handle:horizontal { width: 2px; } QSplitter::handle:vertical { height: 2px; } QSplitter::handle:pressed { url(images/splitter_pressed.png); }
QStatusBarのカスタマイズ
ステータス・バーの背景とステータス・バー内のアイテムのボーダーは、以下のように設定できます:
QStatusBar { background: brown; } QStatusBar::item { border: 1px solid red; border-radius: 3px; }
QStatusBar に追加されたウィジェットは、子孫宣言を使用してスタイルを設定できます。
QStatusBar QLabel { border: 3px solid white; }
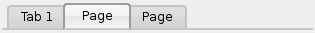
QTabWidget と QTabBar のカスタマイズ

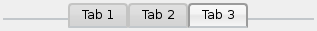
上のスクリーンショットでは、次のようなスタイルシートが必要です:
QTabWidget::pane { /* The tab widget frame */ border-top: 2px solid #C2C7CB; } QTabWidget::tab-bar { left: 5px; /* move to the right by 5px */ } /* Style the tab using the tab sub-control. Note that it reads QTabBar _not_ QTabWidget */ QTabBar::tab { background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #E1E1E1, stop: 0.4 #DDDDDD, stop: 0.5 #D8D8D8, stop: 1.0 #D3D3D3); border: 2px solid #C4C4C3; border-bottom-color: #C2C7CB; /* same as the pane color */ border-top-left-radius: 4px; border-top-right-radius: 4px; min-width: 8ex; padding: 2px; } QTabBar::tab:selected, QTabBar::tab:hover { background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #fafafa, stop: 0.4 #f4f4f4, stop: 0.5 #e7e7e7, stop: 1.0 #fafafa); } QTabBar::tab:selected { border-color: #9B9B9B; border-bottom-color: #C2C7CB; /* same as pane color */ } QTabBar::tab:!selected { margin-top: 2px; /* make non-selected tabs look smaller */ }
多くの場合、タブの重なりを以下のようにする必要があります:

上のようなタブ・ウィジェットでは、負のマージンを利用します。負の値は、要素をデフォルトの状態よりも隣の要素に近づけます。その結果、スタイルシートは次のようになります:
QTabWidget::pane { /* The tab widget frame */ border-top: 2px solid #C2C7CB; } QTabWidget::tab-bar { left: 5px; /* move to the right by 5px */ } /* Style the tab using the tab sub-control. Note that it reads QTabBar _not_ QTabWidget */ QTabBar::tab { background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #E1E1E1, stop: 0.4 #DDDDDD, stop: 0.5 #D8D8D8, stop: 1.0 #D3D3D3); border: 2px solid #C4C4C3; border-bottom-color: #C2C7CB; /* same as the pane color */ border-top-left-radius: 4px; border-top-right-radius: 4px; min-width: 8ex; padding: 2px; } QTabBar::tab:selected, QTabBar::tab:hover { background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #fafafa, stop: 0.4 #f4f4f4, stop: 0.5 #e7e7e7, stop: 1.0 #fafafa); } QTabBar::tab:selected { border-color: #9B9B9B; border-bottom-color: #C2C7CB; /* same as pane color */ } QTabBar::tab:!selected { margin-top: 2px; /* make non-selected tabs look smaller */ } /* make use of negative margins for overlapping tabs */ QTabBar::tab:selected { /* expand/overlap to the left and right by 4px */ margin-left: -4px; margin-right: -4px; } QTabBar::tab:first:selected { margin-left: 0; /* the first selected tab has nothing to overlap with on the left */ } QTabBar::tab:last:selected { margin-right: 0; /* the last selected tab has nothing to overlap with on the right */ } QTabBar::tab:only-one { margin: 0; /* if there is only one tab, we don't want overlapping margins */ }
タブ・バーを(下のように)中央に移動するには、以下のスタイルシートが必要です:

QTabWidget::pane { /* The tab widget frame */ border-top: 2px solid #C2C7CB; position: absolute; top: -0.5em; } QTabWidget::tab-bar { alignment: center; } /* Style the tab using the tab sub-control. Note that it reads QTabBar _not_ QTabWidget */ QTabBar::tab { background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #E1E1E1, stop: 0.4 #DDDDDD, stop: 0.5 #D8D8D8, stop: 1.0 #D3D3D3); border: 2px solid #C4C4C3; border-bottom-color: #C2C7CB; /* same as the pane color */ border-top-left-radius: 4px; border-top-right-radius: 4px; min-width: 8ex; padding: 2px; } QTabBar::tab:selected, QTabBar::tab:hover { background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #fafafa, stop: 0.4 #f4f4f4, stop: 0.5 #e7e7e7, stop: 1.0 #fafafa); } QTabBar::tab:selected { border-color: #9B9B9B; border-bottom-color: #C2C7CB; /* same as pane color */ }
Tearインジケータとスクロールボタンは、さらに次のようにカスタマイズできます:
QTabBar::tear { image: url(tear_indicator.png); } QTabBar::scroller { /* the width of the scroll buttons */ width: 20px; } QTabBar QToolButton { /* the scroll buttons are tool buttons */ border-image: url(scrollbutton.png) 2; border-width: 2px; } QTabBar QToolButton::right-arrow { /* the arrow mark in the tool buttons */ image: url(rightarrow.png); } QTabBar QToolButton::left-arrow { image: url(leftarrow.png); }
Qt 4.6 以降、閉じるボタンは以下のようにカスタマイズできます:
QTabBar::close-button { image: url(close.png) subcontrol-position: left; } QTabBar::close-button:hover { image: url(close-hover.png) }
QTableViewのカスタマイズ
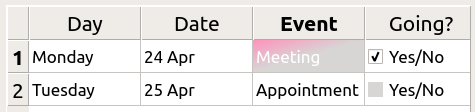
QTableView で選択されたアイテムの背景をバブルガムピンクから白にフェードさせたいとします。

これはselection-background-colorプロパティで可能で、必要な構文は以下の通りです:
QTableView { selection-background-color: qlineargradient(x1: 0, y1: 0, x2: 0.5, y2: 0.5, stop: 0 #FF92BB, stop: 1 white); }
コーナー・ウィジェットは、以下のスタイル・シートを使ってカスタマイズできます。
QTableView QTableCornerButton::section { background: red; border: 2px outset red; }
QTableView のチェックボックス・インジケータもカスタマイズできます。以下のスニペットでは、チェックされていない状態のインジケータbackground-color をカスタマイズしています:
QTableView::indicator:unchecked { background-color: #d7d6d5 }
QToolBarのカスタマイズ
QToolBar の背景とハンドルは以下のようにカスタマイズされます:
QToolBar { background: red; spacing: 3px; /* spacing between items in the tool bar */ } QToolBar::handle { image: url(handle.png); }
QToolBoxのカスタマイズ
QToolBox のタブは 'tab' サブコントロールを使用してカスタマイズされます。
QToolBox::tab { background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #E1E1E1, stop: 0.4 #DDDDDD, stop: 0.5 #D8D8D8, stop: 1.0 #D3D3D3); border-radius: 5px; color: darkgray; } QToolBox::tab:selected { /* italicize selected tabs */ font: italic; color: white; }
QToolButtonのカスタマイズ
QToolButtonには3つのタイプがある。
- QToolButton にはメニューがない。この場合、QToolButton はQPushButton と全く同じスタイルになります。例についてはQPushButtonのカスタマイズを参照してください。
- QToolButton はメニューを持ち、QToolButton::popupMode がQToolButton::DelayedPopup またはQToolButton::InstantPopup に設定されています。この場合、QToolButton はメニューを持つQPushButton と全く同じスタイルになります。メニュー・インジケータ擬似状態の使用例については、QPushButtonのカスタマイズを参照してください。
- QToolButton は、そのQToolButton::popupMode がQToolButton::MenuButtonPopup に設定されています。この場合、次のようにスタイルします:
QToolButton { /* all types of tool button */ border: 2px solid #8f8f91; border-radius: 6px; background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #f6f7fa, stop: 1 #dadbde); } QToolButton[popupMode="1"] { /* only for MenuButtonPopup */ padding-right: 20px; /* make way for the popup button */ } QToolButton:pressed { background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #dadbde, stop: 1 #f6f7fa); } /* the subcontrols below are used only in the MenuButtonPopup mode */ QToolButton::menu-button { border: 2px solid gray; border-top-right-radius: 6px; border-bottom-right-radius: 6px; /* 16px width + 4px for border = 20px allocated above */ width: 16px; } QToolButton::menu-arrow { image: url(downarrow.png); } QToolButton::menu-arrow:open { top: 1px; left: 1px; /* shift it a bit */ }
QToolTipのカスタマイズ
QToolTip は、QLabel とまったく同じようにカスタマイズされます。さらに、それをサポートするプラットフォームでは、不透明度を調整するために opacity プロパティを設定することができます。
例えば
QToolTip { border: 2px solid darkkhaki; padding: 5px; border-radius: 3px; opacity: 200; }
QTreeViewのカスタマイズ
交互に並ぶ行の背景色は、以下のスタイル・シートを使用してカスタマイズできます:
QTreeView { alternate-background-color: yellow; }
アイテムの上にカーソルを置いたときに特別な背景を提供するには、::itemサブコントロールを使用します。例えば
QTreeView { show-decoration-selected: 1; } QTreeView::item { border: 1px solid #d9d9d9; border-top-color: transparent; border-bottom-color: transparent; } QTreeView::item:hover { background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #e7effd, stop: 1 #cbdaf1); border: 1px solid #bfcde4; } QTreeView::item:selected { border: 1px solid #567dbc; } QTreeView::item:selected:active{ background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #6ea1f1, stop: 1 #567dbc); } QTreeView::item:selected:!active { background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #6b9be8, stop: 1 #577fbf); }
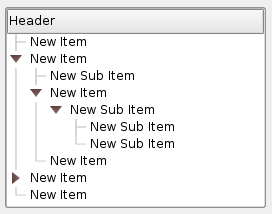
QTreeView の枝は::branchサブコントロールを使ってスタイルされます。次のスタイルシートは、枝を描くときのさまざまな状態を色分けしている。
QTreeView::branch { background: palette(base); } QTreeView::branch:has-siblings:!adjoins-item { background: cyan; } QTreeView::branch:has-siblings:adjoins-item { background: red; } QTreeView::branch:!has-children:!has-siblings:adjoins-item { background: blue; } QTreeView::branch:closed:has-children:has-siblings { background: pink; } QTreeView::branch:has-children:!has-siblings:closed { background: gray; } QTreeView::branch:open:has-children:has-siblings { background: magenta; } QTreeView::branch:open:has-children:!has-siblings { background: green; }
カラフルだが、次の画像を使えばもっと便利な例ができる:
 |  |  |  |  |
| vline.png | branch-more.png。 | ブランチエンド.png | branch-closed.png | branch-open.png |
QTreeView::branch:has-siblings:!adjoins-item { border-image: url(vline.png) 0; } QTreeView::branch:has-siblings:adjoins-item { border-image: url(branch-more.png) 0; } QTreeView::branch:!has-children:!has-siblings:adjoins-item { border-image: url(branch-end.png) 0; } QTreeView::branch:has-children:!has-siblings:closed, QTreeView::branch:closed:has-children:has-siblings { border-image: none; image: url(branch-closed.png); } QTreeView::branch:open:has-children:!has-siblings, QTreeView::branch:open:has-children:has-siblings { border-image: none; image: url(branch-open.png); }
出来上がったツリービューはこのようになる:

よくある間違い
このセクションでは、スタイルシートを使用する際によくある間違いをいくつか挙げています。
QPushButtonと画像
QPushButton をスタイリングするとき、ボタンのグラフィックとして画像を使用することが望ましいことがよくあります。background-imageプロパティを試すのが一般的ですが、これにはいくつかの欠点があります:例えば、背景はボタン装飾の後ろに隠れて見えることがよくあります。さらに、ボタンのサイズが変更された場合、背景全体が引き伸ばされたり、タイル状になったりします。
border-imageプロパティを使用する方が良いでしょう。border-imageプロパティは、背景に関係なく常に画像を表示し(アルファ値が含まれていれば背景と組み合わせることができます)、ボタンのサイズ変更に対応するための特別な設定があります。
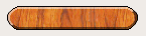
次のスニペットを考えてみてください:
QPushButton { color: grey; border-image: url(/home/kamlie/code/button.png) 3 10 3 10; border-top: 3px transparent; border-bottom: 3px transparent; border-right: 10px transparent; border-left: 10px transparent; }
次のようなボタンになります:

urlの後の数字は、それぞれ上、右、下、左のピクセル数を示しています。これらの数字はボーダーに対応しており、サイズが変わっても伸びることはありません。ボタンのサイズを変更するたびに、画像の中央部分は両方向に伸びますが、スタイルシートで指定されたピクセルは伸びません。こうすることで、ボタンのボーダーがより自然に見えるようになります:
 |
| ボーダーあり |
 |
| ボーダーなし |
サポートされるHTMLサブセットと QStyleも参照してください 。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

