PinchHandler QML Type
ピンチジェスチャー用ハンドラ。詳細...
| Import Statement: | import QtQuick |
| Inherits: |
プロパティ
- acceptedDevices : flags
- acceptedModifiers : flags
- acceptedPointerTypes : flags
- active : bool
- activeRotation : real
- activeScale : real
- activeTranslation : point
- centroid : QtQuick::handlerPoint
- cursorShape : Qt::CursorShape
- dragThreshold : int
- enabled : bool
- grabPermissions : flags
- margin : real
- parent : Item
- persistentRotation : real
- persistentScale : real
- persistentTranslation : point
- rotationAxis
- rotationAxis.activeValue : real
- rotationAxis.enabled : bool
- rotationAxis.maximum : real
- rotationAxis.minimum : real
- scaleAxis
- scaleAxis.activeValue : real
- scaleAxis.enabled : bool
- scaleAxis.maximum : real
- scaleAxis.minimum : real
- target : Item
- xAxis
- xAxis.activeValue : real
- xAxis.enabled : bool
- xAxis.maximum : real
- xAxis.minimum : real
- yAxis
- yAxis.activeValue : real
- yAxis.enabled : bool
- yAxis.maximum : real
- yAxis.minimum : real
信号
- canceled(eventPoint point)
- grabChanged(PointerDevice::GrabTransition transition, eventPoint point)
- rotationChanged(qreal delta)
- scaleChanged(qreal delta)
- translationChanged(QVector2D delta)
詳細説明
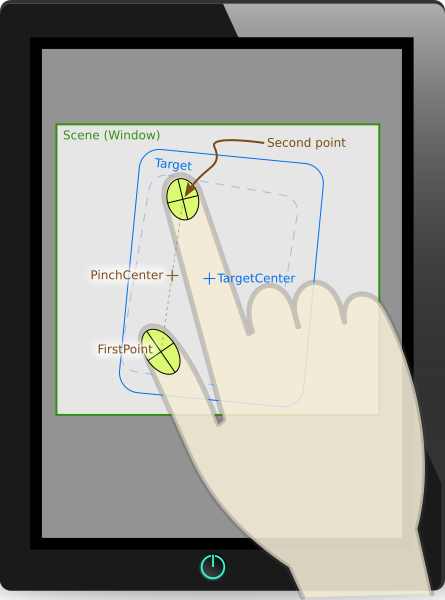
PinchHandler は、マルチフィンガージェスチャを解釈して、Item をインタラクティブに回転、ズーム、ドラッグするハンドラです。他の Input Handler と同様に、デフォルトでは完全に機能し、宣言された Item をターゲットとして操作します。
import QtQuick Rectangle { width: 400 height: 300 color: "lightsteelblue" PinchHandler { } }
ドラッグ、回転、ズームの範囲を制限するプロパティを持っています。
あるItemの中で宣言され、異なるターゲットが割り当てられた場合、それは外側のItemの境界内のイベントを処理するが、代わりにtarget Itemを操作する:
import QtQuick Item { width: 640 height: 480 Rectangle { id: map color: "aqua" width: 400 height: 300 } PinchHandler { target: map } }
3つ目の使い方は、ターゲットを null に設定し、他の方法でプロパティの変化に反応することである:
import QtQuick Window { width: 320; height: 240 visible: true title: handler.persistentRotation.toFixed(1) + "° " + handler.persistentTranslation.x.toFixed(1) + ", " + handler.persistentTranslation.y.toFixed(1) + " " + (handler.persistentScale * 100).toFixed(1) + "%" PinchHandler { id: handler target: null persistentScale: 0.25 onTranslationChanged: (delta) => { image.x -= delta.x image.y -= delta.y } } Image { id: image source: "images/album-cover.jpg" scale: handler.persistentScale x: -600; y: -450 } }

注: ピンチは、押された指の数がminimumPointCount とmaximumPointCount の間にあるときに始まります。それまでは、PinchHandlerは押された指の位置を追跡しますが、それが許可されない数である場合、ターゲットの拡大縮小や回転は行わず、active プロパティはfalse のままです。
PinchArea,QPointerEvent::pointCount(),QNativeGestureEvent::fingerCount(),Qt Quick Examples - Pointer Handlersも参照してください 。
プロパティ文書
acceptedDevices : flags |
この Pointer ハンドラをアクティブにできるポインティングデバイスのタイプ。
デフォルトでは、このプロパティはPointerDevice.AllDevices に設定されています。 デバイスタイプの OR の組み合わせに設定すると、一致しないデバイスからのイベントは無視されます。
例えば、マウスやスタイラスのクリックに反応するコントロールと、タッチスクリーンのタップに反応するコントロールを、2つのハンドラで使い分けることができます:
Item { TapHandler { acceptedDevices: PointerDevice.Mouse | PointerDevice.TouchPad | PointerDevice.Stylus onTapped: console.log("clicked") } TapHandler { acceptedDevices: PointerDevice.TouchScreen onTapped: console.log("tapped") } }
注意: すべてのプラットフォームがマウスとタッチパッドを区別できるわけではありませんが、区別できるプラットフォームでは、マウスとタッチパッドの動作を同じにしたい場合がよくあります。
acceptedModifiers : flags |
このプロパティが設定されると、ポインタ・イベントに反応するために、指定されたキーボード修飾子が押されることを要求し、そうでなければ無視します。
このプロパティがQt.KeyboardModifierMask (デフォルト値)に設定されている場合、PointerHandler は修飾キーを無視します。
例えば、Item は同じタイプのハンドラを2つ持つことができ、そのうちの1つは、必要なキーボード修飾子が押された場合にのみ有効になる:
Item { TapHandler { acceptedModifiers: Qt.ControlModifier onTapped: console.log("control-tapped") } TapHandler { acceptedModifiers: Qt.NoModifier onTapped: console.log("tapped") } }
acceptedModifiers を修飾キーの OR の組み合わせに設定した場合、ハンドラを有効にするには、それらの修飾キーがすべて押されなければならないことを意味します:
Item { TapHandler { acceptedModifiers: Qt.ControlModifier | Qt.AltModifier | Qt.ShiftModifier onTapped: console.log("control-alt-shift-tapped") } }
使用可能な修飾子は以下の通りです:
| 定数 | 説明 |
|---|---|
NoModifier | 修飾キーは使用できません。 |
ShiftModifier | キーボードのShiftキーが押されていなければならない。 |
ControlModifier | キーボードの Ctrl キーが押されていなければならない。 |
AltModifier | キーボードのAltキーが押されていること。 |
MetaModifier | キーボードのMetaキーが押されていなければならない。 |
KeypadModifier | キーパッドのボタンが押されていること。 |
GroupSwitchModifier | X11のみ(Windowsではコマンドライン引数で有効にしない)。キーボードのMode_switchキーが押されていなければならない。 |
KeyboardModifierMask | ハンドラーは、どの修飾子が押されたかは気にしない。 |
複数のハンドラと複数の修飾子フラグの組み合わせで実現できるよりもさらに複雑な動作が必要な場合は、JavaScriptコードで修飾子をチェックできます:
Item { TapHandler { onTapped: switch (point.modifiers) { case Qt.ControlModifier | Qt.AltModifier: console.log("CTRL+ALT"); break; case Qt.ControlModifier | Qt.AltModifier | Qt.MetaModifier: console.log("CTRL+META+ALT"); break; default: console.log("other modifiers", point.modifiers); break; } } }
Qt::KeyboardModifierも参照して ください。
acceptedPointerTypes : flags |
このポインタ・ハンドラをアクティブにできるポインティング・インストゥルメントのタイプ(指、スタイラス、消しゴムなど)。
デフォルトでは、このプロパティはPointerDevice.AllPointerTypes に設定されています。デバイスタイプの OR の組み合わせに設定すると、一致しないdevices からのイベントは無視されます。
たとえば、マウス、タッチ、スタイラスのクリックには何らかの方法で反応するが、グラフィック・タブレットの消しゴムツールでタップするとそれ自体を削除するようなコントロールを、2つのハンドラで実現できます:
Rectangle { id: rect TapHandler { acceptedPointerTypes: PointerDevice.Generic | PointerDevice.Finger | PointerDevice.Pen onTapped: console.log("clicked") } TapHandler { acceptedPointerTypes: PointerDevice.Eraser onTapped: rect.destroy() } }
active : bool |
このプロパティは、すべての制約(特にminimumPointCount とmaximumPointCount )が満たされ、ターゲットが操作されている場合、true 。
activeRotation : real |
activeScale : real |
ピンチジェスチャーが実行されている間のスケールファクター。ジェスチャー開始時は 1.0 で、タッチポイントが離れるにつれて増加し、タッチポイントが合わさるにつれて減少します。targetが NULL でない場合、そのscale は自動的にこの値が乗算されます。それ以外の場合は、バインディングを使用してこの値で任意のことを行うことができます。
QtQuick::PinchHandler::scaleAxis.activeValueも参照してください 。
activeTranslation : point |
ピンチのジェスチャが実行されている間の、点のクラスタの並進。ジェスチャーを開始するときは0, 0 で、eventPoint(s) が下方向と右方向にドラッグされるにつれて増加します。ジェスチャーが終了すると、そのままの値になり、次のピンチジェスチャーが始まると、再び0, 0 にリセットされます。
注: macOSのトラックパッドなど、一部のタッチパッドでは、ネイティブ・ジェスチャーは変換値を生成せず、このプロパティは(0, 0) のままです。
centroid : QtQuick::handlerPoint |
現在押されているタッチポイントのちょうど真ん中の点。ターゲットはこの点を中心に回転します。
cursorShape : Qt::CursorShape |
このプロパティは、active がtrue である間、マウスがparent アイテムの上に置かれたときに表示されるカーソル形状を保持します。
利用可能なカーソル形状は以下の通りです:
- Qt.ArrowCursor
- Qt.UpArrowCursor
- Qt.CrossCursor
- Qt.WaitCursor
- Qt.IBeamCursor
- Qt.SizeVerCursor
- Qt.SizeHorCursor
- Qt.SizeBDiagCursor
- Qt.SizeFDiagCursor
- Qt.SizeAllCursor
- Qt.BlankCursor
- Qt.SplitVCursor
- Qt.SplitHCursor
- Qt.PointingHandCursor
- Qt.ForbiddenCursor
- Qt.WhatsThisCursor
- Qt.BusyCursor
- Qt.OpenHandCursor
- Qt.ClosedHandCursor
- Qt.DragCopyCursor
- Qt.DragMoveCursor
- Qt.DragLinkCursor
デフォルト値は設定されていないため、parent アイテムのcursor が表示されます。このプロパティは、undefined に設定することで、同じ初期状態に戻すことができます。
注意: このプロパティが設定されていない場合、またはundefined に設定されている場合、値を読み取るとQt.ArrowCursor を返します。
Qt::CursorShape 、QQuickItem::cursor()、HoverHandler::cursorShapeも参照のこと 。
dragThreshold : int |
ドラッグ ジェスチャとして扱うために、ユーザーがeventPoint をドラッグしなければならない距離をピクセル単位で指定します。
デフォルト値はプラットフォームと画面解像度によって異なります。undefinedに設定することで、デフォルト値に戻すことができます。ドラッグ ジェスチャが開始されたときの動作は、ハンドラによって異なります。
enabled : bool |
PointerHandler が無効な場合、すべてのイベントを拒否し、シグナルは発行されません。
grabPermissions : flags |
このプロパティは、このハンドラのロジックが排他的なグラブを引き継ぐことを決定したとき、または他のハンドラからグラブの引き継ぎやキャンセルを承認するよう求められたときのパーミッションを指定します。
| 定数 | 説明 |
|---|---|
PointerHandler.TakeOverForbidden | このハンドラは、ItemまたはHandlerのどのタイプからもグラブパーミッションを取ることも与えることもできません。 |
PointerHandler.CanTakeOverFromHandlersOfSameType | このハンドラは、同じクラスの他のハンドラから排他的グラブを取ることができます。 |
PointerHandler.CanTakeOverFromHandlersOfDifferentType | このハンドラは、あらゆる種類のハンドラから排他的なグラブを取ることができます。 |
PointerHandler.CanTakeOverFromItems | このハンドラは、どのタイプのItemからも排他的グラブを取ることができます。 |
PointerHandler.CanTakeOverFromAnything | このハンドラは、どのタイプのアイテムまたはハンドラからも排他的グラブを取ることができます。 |
PointerHandler.ApprovesTakeOverByHandlersOfSameType | このハンドラーは、同じクラスの他のハンドラーがグラブを取ることを許可します。 |
PointerHandler.ApprovesTakeOverByHandlersOfDifferentType | このハンドラーは、どのハンドラーに対してもグラブを取る許可を与えます。 |
PointerHandler.ApprovesTakeOverByItems | このハンドラーは、あらゆる種類のItemがグラブを取ることを許可します。 |
PointerHandler.ApprovesCancellation | このハンドラは、そのグラブが null に設定されることを許可します。 |
PointerHandler.ApprovesTakeOverByAnything | このハンドラはどんなタイプのItemやハンドラにもグラブを取る許可を与えます。 |
デフォルトはPointerHandler.CanTakeOverFromItems | PointerHandler.CanTakeOverFromHandlersOfDifferentType | PointerHandler.ApprovesTakeOverByAnything で、ほとんどの引き継ぎシナリオを許可しますが、例えば2つのPinchHandlerが同じタッチポイントを取り合うことを避けます。
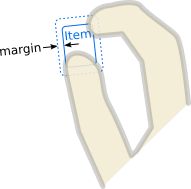
margin : real |
eventPoint がこのハンドラーをアクティブにできるparent アイテムの境界を超えたマージン。たとえば、target がparent でもあるPinchHandler では、parent が非常に小さいサイズに縮小されてもピンチジェスチャーが可能なように、一般的なユーザーの指の幅の半分以上の距離に設定すると便利です。また、TapHandler ベースのボタンが画面の端の近くに配置されている場合、フィッツの法則に準拠するために使用することができます:ボタンが視覚的に端から数ピクセル離れていても、画面の端でマウスクリックに反応します。
デフォルト値は0です。

parent : Item |
ハンドラのスコープであるItem ;ハンドラが宣言されたItem。ハンドラは、このItemに代わってイベントを処理する。つまり、ポインタイベントは、そのeventPoints の少なくとも1つがItemの内部で発生する場合に関連する。最初はtarget() が同じであるが、再割り当てが可能である。
target およびQObject::parent()も参照 。
persistentRotation : real |
NULLでない場合、ターゲットに適用される回転。それ以外の場合は、バインディングを使用してこの値で任意のことを行うことができます。ピンチジェスチャーが実行されている間、activeRotation が継続的に追加されます。ジェスチャーが終了した後、 はそのままで、次のピンチジェスチャーが始まると、activeRotation によって再び変更され始めます。
このプロパティを設定することで、例えば別のハンドラなど、他の方法で設定された回転と基礎回転を同期させることができます。このプロパティを直接設定した場合、activeRotation は変更されず、rotationChanged(0) が発行される。
persistentScale : real |
NULLでない場合、ターゲットに自動的に設定されるスケールファクター。それ以外の場合は、バインディングを使用してこの値で任意のことを行うことができます。ピンチジェスチャーが実行されている間は、activeScale が継続的に乗算されます。ジェスチャーが終了した後も、 はそのままで、次のピンチジェスチャーが始まると、activeScale が再び乗算され始めます。
このプロパティを設定することで、例えば他のハンドラによって他の方法で設定されたスケールと基本スケールを同期させることができます。このプロパティを直接設定した場合、activeScale は変更されず、scaleChanged(1) が発行されます。
persistentTranslation : point |
null でない場合、ターゲットに適用される翻訳。そうでない場合は、バインディングを使用してこの値で任意のことを行うことができます。ピンチジェスチャーが実行されている間、activeTranslation が継続的に追加されます。ジェスチャーが終了した後も、この値は変わりません。
このプロパティを設定することで、他のハンドラなど、他の方法で設定された翻訳とベースの翻訳を同期させることができます。このプロパティを直接設定した場合、activeTranslation は変更されず、translationChanged({0, 0}) が出力されます。
注意: macOSのトラックパッドなど、一部のタッチパッドでは、ネイティブのジェスチャは変換値を生成せず、このプロパティは(0, 0) のままです。
rotationAxis は、タッチポイントのグループの回転に従ってターゲットアイテムのrotation を設定するための制約を制御します。
minimum maximum は許容可能な最大回転です。 が真の場合、回転が許可されます。 は と同じです。enabled activeValue QtQuick::PinchHandler::activeRotation
activeValue が変更されるとactiveValueChanged シグナルが発行され、変更されたインクリメントが提供される。これは、1つのプロパティを複数のハンドラでインクリメンタルに調整するためのものです。
import QtQuick Rectangle { width: 100; height: 100 color: "lightsteelblue"; antialiasing: true PinchHandler { id: handler target: null xAxis.onActiveValueChanged: (delta) => parent.radius -= delta yAxis.onActiveValueChanged: (delta) => parent.border.width += delta rotationAxis.onActiveValueChanged: (delta) => parent.rotation += delta // add scaleAxis.onActiveValueChanged: (delta) => parent.scale *= delta // multiply } WheelHandler { acceptedModifiers: Qt.NoModifier property: "rotation" } WheelHandler { acceptedModifiers: Qt.ControlModifier property: "scale" } }
注: PinchHandler は、親アイテムを移動、拡大縮小、回転する方法をすでに知っていますが、このコードでは、activeValueChanged を特殊なケースで使用する方法を説明するために、あまり明確でない方法で異なる動作を実現しています。
scaleAxis は、タッチポイント間の距離に従ってターゲットアイテムのscale を設定するための制約を制御します。
minimum maximum は許容可能な最大スケールである。 が真の場合、スケーリングが許可されます。 は と同じです。enabled activeValue QtQuick::PinchHandler::activeScale
activeValue が変化するとactiveValueChanged シグナルが発せられ、増分変化の乗数を提供する。これは、1つのプロパティを複数のハンドラでインクリメンタルに調整するためのものです。
import QtQuick Rectangle { width: 100; height: 100 color: "lightsteelblue"; antialiasing: true PinchHandler { id: handler target: null xAxis.onActiveValueChanged: (delta) => parent.radius -= delta yAxis.onActiveValueChanged: (delta) => parent.border.width += delta rotationAxis.onActiveValueChanged: (delta) => parent.rotation += delta // add scaleAxis.onActiveValueChanged: (delta) => parent.scale *= delta // multiply } WheelHandler { acceptedModifiers: Qt.NoModifier property: "rotation" } WheelHandler { acceptedModifiers: Qt.ControlModifier property: "scale" } }
注: このスニペットは作為的なものです。PinchHandler は、親アイテムを移動、拡大縮小、回転させる方法をすでに知っていますが、このコードでは、activeValueChanged を特殊なケースで使用する方法を説明するために、あまり明確でない方法で異なる動作を実現しています。
target : Item |
このハンドラーが操作するアイテム。
デフォルトでは、ハンドラが宣言されているアイテムparent と同じです。しかし、1つのItem内のイベントを処理し、別のItemを操作するために、ターゲットを別のItemに設定したり、null 、デフォルトの動作を無効にして、代わりに別のことを行うために、ターゲットを別のItemに設定すると便利な場合がある。
xAxis は、ターゲットアイテムの水平移動の制約を制御します。
minimum maximum は移動の最大許容 x 座標です。 が真の場合、水平ドラッグが許可されます。enabled
activeValue が変更されるとactiveValueChanged シグナルが発行され、変更されたインクリメントが提供されます。これは、1つのプロパティを複数のハンドラでインクリメンタルに調整するためのものです。
import QtQuick Rectangle { width: 100; height: 100 color: "lightsteelblue"; antialiasing: true PinchHandler { id: handler target: null xAxis.onActiveValueChanged: (delta) => parent.radius -= delta yAxis.onActiveValueChanged: (delta) => parent.border.width += delta rotationAxis.onActiveValueChanged: (delta) => parent.rotation += delta // add scaleAxis.onActiveValueChanged: (delta) => parent.scale *= delta // multiply } WheelHandler { acceptedModifiers: Qt.NoModifier property: "rotation" } WheelHandler { acceptedModifiers: Qt.ControlModifier property: "scale" } }
注: PinchHandler は、親アイテムを移動、拡大縮小、回転する方法をすでに知っていますが、このコードでは、activeValueChanged を特殊なケースで使用する方法を説明するために、あまり明確でない方法で異なる動作を実現しています。
yAxis は、ターゲットアイテムの垂直移動の制約を制御します。
minimum maximum は移動の最大許容 y 座標です。 が真の場合、垂直ドラッグが許可されます。enabled
activeValue が変更されるとactiveValueChanged シグナルが発行され、変更されたインクリメントが提供されます。これは、1つのプロパティを複数のハンドラでインクリメンタルに調整するためのものです。
import QtQuick Rectangle { width: 100; height: 100 color: "lightsteelblue"; antialiasing: true PinchHandler { id: handler target: null xAxis.onActiveValueChanged: (delta) => parent.radius -= delta yAxis.onActiveValueChanged: (delta) => parent.border.width += delta rotationAxis.onActiveValueChanged: (delta) => parent.rotation += delta // add scaleAxis.onActiveValueChanged: (delta) => parent.scale *= delta // multiply } WheelHandler { acceptedModifiers: Qt.NoModifier property: "rotation" } WheelHandler { acceptedModifiers: Qt.ControlModifier property: "scale" } }
注: PinchHandler は、親アイテムを移動、拡大縮小、回転させる方法をすでに知っていますが、このコードでは、activeValueChanged を特殊なケースで使用する方法を説明するために、あまり明確でない方法で異なる動作を実現しています。
シグナル・ドキュメント
canceled(eventPoint point) |
このハンドラがすでに与えられたpoint をつかんでいる場合、このシグナルは、別のポインタハンドラまたはアイテムによってつかみが奪われたときに発行されます。
注意: 対応するハンドラはonCanceled です。
grabChanged(PointerDevice::GrabTransition transition, eventPoint point) |
このシグナルは、このハンドラに関連する何らかの方法でグラブが変更されたときに発行されます。
transition (動詞)は何が起こったかを示す。point (オブジェクト)は、グラブされた、またはグラブされなかったポイントです。
transition の有効な値は以下の通りです:
| 定数 | 説明 |
|---|---|
PointerDevice.GrabExclusive | このハンドラは、point を処理する主な責任を負った。 |
PointerDevice.UngrabExclusive | このハンドラは、以前の排他的グラブを放棄した。 |
PointerDevice.CancelGrabExclusive | このハンドラの排他的グラブは引き継がれたか、キャンセルされた。 |
PointerDevice.GrabPassive | このハンドラは、point を監視するために、パッシブグラブを獲得した。 |
PointerDevice.UngrabPassive | このハンドラーは以前のパッシブグラブを放棄した。 |
PointerDevice.CancelGrabPassive | このハンドラの前のパッシブグラブが異常終了した。 |
注: 対応するハンドラはonGrabChanged 。
rotationChanged(qreal delta) |
rotationChanged シグナルは、activeRotation (したがってpersistentRotation )が変化したときに発せられる。delta の値は、回転の加算変化を与えます。例えば、ユーザーが指を動かしてピンチの距離を変え、activeRotation が10度から30度に変わると、rotationChanged(20) が発せられます。これを使用して、アイテムの回転を段階的に変更することができます:
import QtQuick Rectangle { width: 100; height: 100 color: "lightsteelblue" PinchHandler { id: handler target: null onRotationChanged: (delta) => parent.rotation += delta // add onScaleChanged: (delta) => parent.scale *= delta // multiply } }
注: persistentRotation プロパティを直接設定した場合、delta は0 になります。
注: 対応するハンドラはonRotationChanged です。
scaleChanged(qreal delta) |
activeScale (したがってpersistentScale )が変更されると、scaleChanged シグナルが発信されます。delta の値は、スケールの乗法的な変化を与えます。例えば、ユーザーが指を動かしてピンチの距離を変え、activeScale が 2 から 2.5 に変化した場合、scaleChanged(1.25) が発行されます。これを使用して、アイテムのスケールを段階的に変更できます:
import QtQuick Rectangle { width: 100; height: 100 color: "lightsteelblue" PinchHandler { id: handler target: null onRotationChanged: (delta) => parent.rotation += delta // add onScaleChanged: (delta) => parent.scale *= delta // multiply } }
注: persistentScale プロパティを直接設定した場合、delta は1 になります。
注: 対応するハンドラはonScaleChanged です。
translationChanged(QVector2D delta) |
activeTranslation (したがってpersistentTranslation )が変化すると、translationChanged シグナルが発せられます。delta ベクトルは、変換の変化を与えます。これを使用して、アイテムの位置を段階的に変更することができます:
import QtQuick Window { width: 320; height: 240 visible: true title: handler.persistentRotation.toFixed(1) + "° " + handler.persistentTranslation.x.toFixed(1) + ", " + handler.persistentTranslation.y.toFixed(1) + " " + (handler.persistentScale * 100).toFixed(1) + "%" PinchHandler { id: handler target: null persistentScale: 0.25 onTranslationChanged: (delta) => { image.x -= delta.x image.y -= delta.y } } Image { id: image source: "images/album-cover.jpg" scale: handler.persistentScale x: -600; y: -450 } }
注: persistentTranslation プロパティを直接設定した場合、delta は0, 0 となる。
注: 対応するハンドラはonTranslationChanged 。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

