マップビューア (QML)
マップビューアの例では、地図を表示し、操作し、住所を検索し、道順を調べる方法を示しています。

これは、Qt Location における地図、位置情報、ナビゲーションサービスの多くの基本的な使い方をカバーする大きな例です。このページは、コードのスニペットを使って、それぞれの機能領域をカバーするセクションに分かれています。
例を実行する
からサンプルを実行するには Qt Creatorからサンプルを実行するには、Welcome モードを開き、Examples からサンプルを選択します。詳細については、Qt Creator:Tutorialを参照してください:ビルドと実行を参照してください。
このサンプルは、利用可能なジオサービスプラグインのどれでも動作可能です。ただし、プラグインによっては、正しく機能するためにplugin parameters を追加する必要があります。Plugin parameters は、--plugin 引数を使用してコマンドラインで渡すことができます。 引数は次のような形式をとります:
--plugin.<parameter name> <parameter value>
ジオサービスプラグインがサポートするプラグインパラメータの詳細については、各ジオサービスプラグインのドキュメントを参照してください。この例で使用するデフォルトのプラグインはQt Location Open Street Map Plugin で、パラメータは必要ありません。
概要
この例で示す QML タイプ
- 地図の表示
- 住所の検索
- 道順と移動ルート
地図の表示
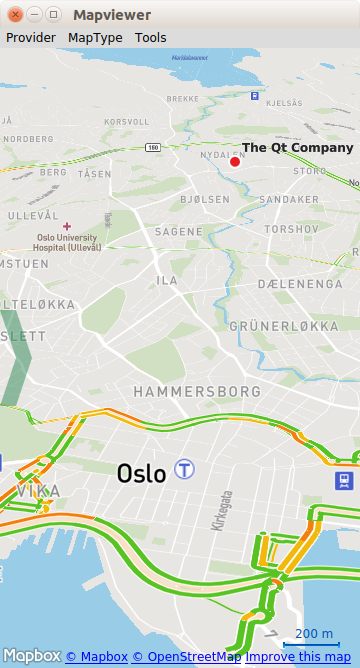
画面上に地図を表示するには、下図のようにMapView 。
MapView { id: view map.zoomLevel: (maximumZoomLevel - minimumZoomLevel)/2 map.center { // The Qt Company in Oslo latitude: 59.9485 longitude: 10.7686 } }
MapView はmap を基本的なナビゲーション機能用に拡張したものです。この例では、緯度と経度を設定した初期中心座標を地図に与えます。また、初期ズームレベルを50%(最大と最小の中間)に設定しています。
住所の検索(ジオコーディング)
地図上の特定の住所や場所を見つけるには、ジオコーディングと呼ばれるプロセスを使用します。ジオコーディングを行うには、まずMapオブジェクトを調整し、結果を受け取れるようにする必要があります。
ジオコーディングの結果を受け取るには、GeocodeModel :
GeocodeModel { id: geocodeModel plugin: view.map.plugin onStatusChanged: { if ((status == GeocodeModel.Ready) || (status == GeocodeModel.Error)) view.geocodeFinished() } onLocationsChanged: { if (count === 1) { view.map.center.latitude = get(0).coordinate.latitude view.map.center.longitude = get(0).coordinate.longitude } } }
GeocodeModel の内容を表示するには、MapItemView を使う:
MapItemView { parent: view.map model: geocodeModel delegate: pointDelegate }
MapItemView は、delegate と呼ばれるオブジェクトを使用し、作成する項目のテンプレートとして機能します。これにはどんな地図オブジェクトでも入れることができるが、今回はマーカーの画像を含むMapQuickItem :
Component { id: pointDelegate MapQuickItem { id: point parent: view.map coordinate: locationData.coordinate sourceItem: Image { id: pointMarker source: "../resources/marker_blue.png" } } }
これら3つのオブジェクトがあれば、ジオコードのレスポンスを受信し、マップに表示するのに十分なものが揃う。最後のピースは実際のジオコードリクエストを送ることである。
ジオコードリクエストを送信するには、まずAddress オブジェクトを作成し、必要なパラメータを入力する。
Address { id :fromAddress street: "Sandakerveien 116" city: "Oslo" country: "Norway" state : "" postalCode: "0484" }
そして、Address にgeocodeModel.query を設定し、GeocodeModel で update() を呼び出します。
// send the geocode request geocodeModel.query = fromAddress geocodeModel.update()
道順と移動ルート
GeocodeModel と同様に、Qt Location にもRouteModel 型があり、2つ以上の地点間の経路情報(例えば、車での行き方)をMap で受信し、使用することができる。
ここでも、RouteModel をマップのプロパティとしてインスタンス化します:
RouteModel { id: routeModel plugin : view.map.plugin query: RouteQuery { id: routeQuery } onStatusChanged: { if (status == RouteModel.Ready) { switch (count) { case 0: // technically not an error view.routeError() break case 1: view.showRouteList() break } } else if (status == RouteModel.Error) { view.routeError() } } }
モデルの内容をユーザーに表示するには、ビューが必要です。再度、MapItemView を使用して、ルート をオブジェクトとしてマップに表示します:
MapItemView { parent: view.map model: routeModel delegate: routeDelegate
ビューが作成するオブジェクトのテンプレートとして機能するために、デリゲートコンポーネントを作成します:
Component { id: routeDelegate MapRoute { id: route route: routeData line.color: "#46a2da" line.width: 5 smooth: true opacity: 0.8
モデル、ビュー、デリゲートが完成したので、唯一必要なコンポーネントは、Route要求プロセスを開始するためのモデルに対する何らかの制御です。最も単純なケースでは、すでに利用可能な2つの座標を使用して、Routeリクエストに記入することができます:
property variant fromCoordinate: QtPositioning.coordinate(59.9483, 10.7695) property variant toCoordinate: QtPositioning.coordinate(59.9645, 10.671)
次のスニペットでは、リクエストオブジェクトをセットアップし、モデルに更新を指示する方法を示します。次のスニペットでは、リクエストオブジェクトを設定し、モデルに更新を指示する方法を示します。また、ルーティングリクエストの開始座標を中心に表示するようにマップに指示します。
// clear away any old data in the query routeQuery.clearWaypoints(); // add the start and end coords as waypoints on the route routeQuery.addWaypoint(startCoordinate) routeQuery.addWaypoint(endCoordinate) routeQuery.travelModes = RouteQuery.CarTravel routeQuery.routeOptimizations = RouteQuery.FastestRoute routeModel.update(); // center the map on the start coord view.map.center = startCoordinate;
これだけで、マップ上にルートが表示されます。しかし、移動経路の道順や説明を文書で取得できるようにすると便利です。この例では、ListView 要素に表示されています。このコンテンツを作成するために、標準的なListModelとListView のペアを使用します。ListModelのデータはrouteModelの出力から構築されます:
ListView { interactive: true model: ListModel { id: routeInfoModel } header: RouteListHeader {} delegate: RouteListDelegate{ routeIndex.text: index + 1 routeInstruction.text: instruction routeDistance.text: distance } }
RouteModel の中にonStatusChanged ハンドラを追加し、showRouteList() を呼び出してrouteInfoModel を更新します:
routeInfoModel.clear() if (routeModel.count > 0) { for (var i = 0; i < routeModel.get(0).segments.length; i++) { routeInfoModel.append({ "instruction": routeModel.get(0).segments[i].maneuver.instructionText, "distance": Helper.formatDistance(routeModel.get(0).segments[i].maneuver.distanceToNextInstruction) }); } }
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

