MapQuickItem QML Type
MapQuickItem タイプは、任意のQt Quick オブジェクトを Map 上に表示します。詳細...
| Import Statement: | import QtLocation 6.10 |
| Since: | QtLocation 5.5 |
- 継承メンバを含むすべてのメンバの一覧
- MapQuickItem はQML Maps Plugin に含まれています。
プロパティ
- anchorPoint : point
- autoFadeIn : bool
- coordinate : coordinate
- sourceItem : object
- zoomLevel : real
詳細説明
MapQuickItem タイプは、任意のQt Quick オブジェクトを指定された位置とサイズで Map 上に配置するために使用されます。MapQuickItem は、Map の上にアイテムを浮遊させるのに比べて、あたかも Map の表面上にあるかのように Map のパン(そしてオプションでズーム)に従います。
sourceItem プロパティには描画されるQt Quick アイテムが含まれます。
位置とサイズ
マップ上の MapQuickItem の位置は、coordinate とanchorPoint の 2 つのプロパティで制御されます。coordinate だけが設定されている場合、アイテムが配置される経度/緯度座標が指定されます。設定された座標は、画面上に表示されたときに、含まれるアイテムの左上隅に並ぶ。
anchorPoint プロパティは、アイテムがオフセットされるピクセル数を設定することで、左上隅だけでなく、アイテムの他の部分に座標を合わせる方法を提供します。これを簡単に考えるには、アイテム自体のanchorPoint で指定された点が、表示されたときに指定されたcoordinate に並ぶ点であることに注意することです。
マップに固定されることに加えて、MapQuickItemはオプションでマップの縮尺に従うことができ、マップがズームインまたはズームアウトされたときにサイズを変えることができます。この動作はzoomLevel プロパティによって制御されます。zoomLevel が設定されていない場合のデフォルトの動作は、"マップ上 "ではなく、"スクリーン上 "に描画されるため、マップのズームレベルに関係なく、アイテムのサイズは変わりません。
パフォーマンス
MapQuickItem のパフォーマンスは通常、含まれているQt Quick アイテムと同程度です。追加されるオーバーヘッドは元のアイテムの変換と(おそらく)拡大縮小、そして緯度経度からスクリーン位置への変換です。
制限事項
注意: 実装の詳細により、MapQuickItem の中に置かれたアイテムは MapQuickItem ではないparent アイテムを持ちます。MapQuickItem をそのid で参照し、sourceItem のanchor の使用を避けてください。
使用例
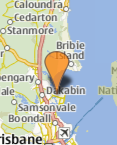
次のスニペットは、地図上にマーカーを表示するための Image オブジェクトを含む MapQuickItem を示しています。このストラテジーは MapViewer の例でマップマーカーを表示するために使用されます。
MapQuickItem { id: marker anchorPoint.x: image.width/4 anchorPoint.y: image.height HoverHandler { id: hoverHandler } TapHandler { id: tapHandler acceptedButtons: Qt.RightButton gesturePolicy: TapHandler.WithinBounds onTapped: { mapview.currentMarker = -1 for (var i = 0; i< mapview.markers.length; i++){ if (marker == mapview.markers[i]){ mapview.currentMarker = i break } } mapview.showMarkerMenu(marker.coordinate) } } DragHandler { id: dragHandler grabPermissions: PointerHandler.CanTakeOverFromItems | PointerHandler.CanTakeOverFromHandlersOfDifferentType } sourceItem: Image { id: image } }

プロパティ ドキュメント
anchorPoint : point |
このプロパティは、sourceItem 上のどの点がマップ上の座標と並ぶかを決定します。
autoFadeIn : bool |
このプロパティは、非常に低いズームレベルからマップにズームインするときに、アイテムが自動的にフェードインするかどうかを保持します。デフォルトでは、これはtrue です。このプロパティをfalse に設定すると、マップアイテムは常にQtQuick::Item::opacity プロパティで指定された不透明度を持つようになり、デフォルトでは 1.0 になります。
coordinate : coordinate |
こ のプ ロ パテ ィ はMapQuickItem のア ン カ ー座標を保持 し ます。anchorPoint で指定 さ れてい るsourceItem 上の点は、 地図上に描かれる と き、 こ の座標 と 一直線上に保たれます。
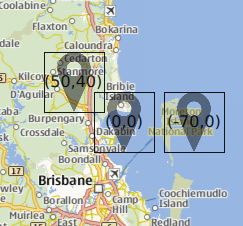
下のイメージでは、anchorPoint プロパティの値以外は同じ MapQuickItems が 3 つあります。それぞれのanchorPoint の値はアイテムの上に書かれています。

sourceItem : object |
このプロパティは、マップに描画されるソースアイテムを保持します。
zoomLevel : real |
このプロパティは、MapQuickItem の内容のスケーリング動作を制御します。特に、このプロパティを設定することで、スクリーン上に描画されるオブジェクト(スクリーンピクセル単位でサイズが変更される)と、マップ表面上に描画されるオブジェクト(マップのズームレベルによってサイズが変更される)を選択することができます。
このプロパティのデフォルト値は0.0で、これはオブジェクトをスクリーン表面に描画することに対応します。他の値に設定された場合、オブジェクトは代わりにマップ表面に描画されます。この値(0でない場合)は、オブジェクトが1:1のスケール(つまり、オブジェクトのピクセルとスクリーンのピクセルが同じ)で表示されるzoomLevelを指定します。これより低いズーム・レベルでは、オブジェクトは小さく表示され、高いズーム・レベルでは大きく表示されます。これは、このプロパティがゼロに設定されている場合とは対照的で、オブジェクトは、すべてのズームレベルで画面上に同じサイズのまま残ります。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

