Qt Quick 例題 - ドラッグ&ドロップ
QMLのドラッグ&ドロップのサンプル集です。

ドラッグ&ドロップは、ドラッグ&ドロップ機能に関連する小さなQMLのサンプル集です。詳しくは、ドラッグ&ドロップのページをご覧ください。
例の実行
からサンプルを実行するには Qt Creatorからサンプルを実行するには、Welcome モードを開き、Examples からサンプルを選択してください。詳しくはQt Creator: チュートリアルをご覧ください:ビルドと実行。
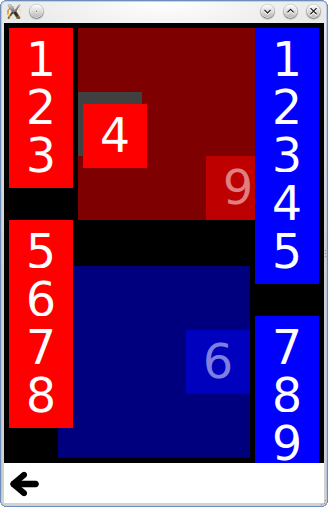
タイル
Tilesはシンプルな矩形にドラッグ&ドロップを追加し、特定のグリッドにドラッグできるようにします。
ドラッグしたときにアイテムを移動させるためにMouseArea を使用する DragTile コンポーネントがあります:
Item { id: root required property string colorKey required property int modelData width: 64 height: 64 MouseArea { id: mouseArea width: 64 height: 64 anchors.centerIn: parent drag.target: tile onReleased: parent = tile.Drag.target !== null ? tile.Drag.target : root Rectangle { id: tile width: 64 height: 64 anchors { verticalCenter: parent.verticalCenter horizontalCenter: parent.horizontalCenter } color: root.colorKey Drag.keys: [ root.colorKey ] Drag.active: mouseArea.drag.active Drag.hotSpot.x: 32 Drag.hotSpot.y: 32 states: State { when: mouseArea.drag.active AnchorChanges { target: tile anchors { verticalCenter: undefined horizontalCenter: undefined } } } } } }
また、ドラッグしたタイルをドロップできるDropTileコンポーネントもあります:
DropArea { id: dragTarget property string colorKey width: 64 height: 64 keys: [ colorKey ] Rectangle { id: dropRectangle anchors.fill: parent color: dragTarget.containsDrag ? "grey" : dragTarget.colorKey } }
DropArea のkeysプロパティは、Drag.keysプロパティに一致するキーがある場合のみ、アイテムをドロップすることができます。
GridViewの例
GridView の例では、GridView にドラッグ&ドロップを追加し、ListModel を変更することなく、デリゲートを視覚的に並べ替えることができます。この例では、DelegateModel を使用して、デリゲート・アイテムをドラッグされた別のアイテムの位置に移動します。
model: DelegateModel { delegate: DropArea { id: delegateRoot required property color color width: 80 height: 80 onEntered: function(drag) { visualModel.items.move((drag.source as Icon).visualIndex, icon.visualIndex) } property int visualIndex: DelegateModel.itemsIndex Icon { id: icon dragParent: root visualIndex: delegateRoot.visualIndex color: delegateRoot.color } }
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

